基本类型和引用类型区别
目录
1.基本类型包括:
2. 引用类型包括:
3.基本类型
3.1 基本类型的值是不可变的
3.2基本类型的比较是值的比较
3.2.1基本类型的数据类型相同时
3.2.2基本类型的数据类型不同时
3.3基本类型的存储:
3.4基本类型赋值
4.引用类型
4.1引用类型的值是可变的
4.2引用类型的值是同时保存在栈内存和堆内存中的对象
4.3 引用类型的比较是引用的比较
4.4引用类型的赋值
1.基本类型包括:
string,number,boolean,null,undefined,symbol
2. 引用类型包括:
Function,Array,Object
基本类型和引用类型也有人叫原始类型和对象类型,拥有方法的类型和不能拥有方法的类型,可变类型和不可边类型
3.基本类型
基本类型是按值访问的,引用类型是按引用访问
3.1 基本类型的值是不可变的
由于基本类型本身是没有方法和属性的,所以他的值是不可变的
eg:
var dog = 'xiaohua'
name.toUpperCase()
console.log(name); // 输出 'xiaohua'
//可见原值没有改变
var person = 'jona';
person.age = 22;
person.method = function(){//...};
console.log(person.age); // undefined
console.log(person.method); // undefined
//基本类型不能天机暗属性和方法
3.2基本类型的比较是值的比较
3.2.1基本类型的数据类型相同时
基本类型的数据类型相同时两个变量的比较就是对值的比较, == 和===此时是一样的
eg
var a = 'jona';
var b = 'jona';
console.log(a === b);//true
console.log(a == b);//true3.2.2基本类型的数据类型不同时
基本类型的数据类型不同时也是值的比较,只不过不同的是它会对基本类型的数据类型进行隐式转换
eg
var a = 1;
var b = true;
console.log(a == b);//true
console.log(a === b);//false在用==比较两个不同类型的变量时会进行一些类型转换。像上面的比较先会把1转化为true进行比较,结果就是true了。
==是值相等即可,===是值和数据类型都必须相等
3.3基本类型的存储:
基本类型的存储是放在栈区的(栈区也就是指内存里面的栈内存)
eg
var name = 'jona';
var city = 'kunming';
var age = 18;3.4基本类型赋值
在从一个变量向另一个变量赋值基本类型时,会在该变量上创建一个新值,然后再把该值复制到为新变量分配的位置上:
var a = 10;
var b = a;
a ++ ;
console.log(a); // 11
console.log(b); // 10此时,a中保存的值为 10 ,当使用 a 来初始化 b 时,b 中保存的值也为10,但b中的10与a中的是完全独立的,该值只是a中的值的一个副本,此后,
这两个变量可以参加任何操作而相互不受影响。
也就是说基本类型在赋值操作后,两个变量是相互不受影响的。
4.引用类型
引用类型也可以说是对象了,对象是属性和方法的集合。
也就是说引用类型可以拥有属性和方法,属性又可以包含基本类型和引用类型。
4.1引用类型的值是可变的
我们可为为引用类型添加属性和方法,也可以删除其属性和方法,如:
var dog= {};//创建个控对象 --引用类型
dog.name = 'jozo';
dog.age = 22;
dog.sayName = function(){console.log(dog.name);}
dog.sayName();// 'jozo'
delete dog.name; //删除dog对象的name属性
dog.sayName(); // undefined
说明引用类型可以拥有属性和方法,并且是可以动态改变的。
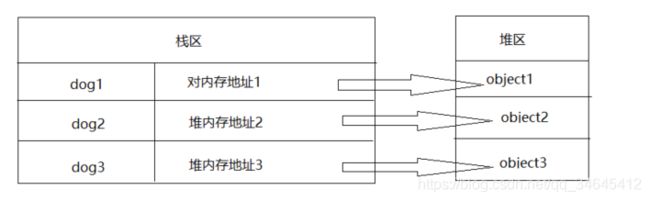
4.2引用类型的值是同时保存在栈内存和堆内存中的对象
引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,
也可以说是该对象在堆内存的地址。
4.3 引用类型的比较是引用的比较
var person1 = {};
var person2 = {};
console.log(person1 == person2); // false引用类型时按引用访问的,换句话说就是比较两个对象的堆内存中的地址是否相同,那很明显,person1和person2在堆内存中地址是不同的:
4.4引用类型的赋值
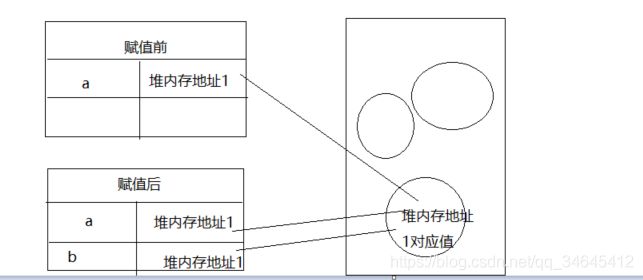
当从一个变量向另一个变量赋值引用类型的值时,同样也会将存储在变量中的对象的值复制一份放到为新变量分配的空间中。
保存在变量中的是对象在堆内存中的地址,所以,这个值的副本实际上是一个指针,而这个指针指向存储在堆内存的一个对象。那么赋值操作后,两个变量都保存了同一个对象地址,则这两个变量指向了同一个对象。因此,改变其中任何一个变量,都会相互影响:
var a = {}; // a保存了一个空对象的实例
var b = a; // a和b都指向了这个空对象
a.name = 'jozo';
console.log(a.name); // 'jozo'
console.log(b.name); // 'jozo'
b.age = 22;
console.log(b.age);// 22
console.log(a.age);// 22
console.log(a == b);// true