UMC产品UI升级说明
随着产品功能的逐渐完善,一款好的产品需要不断地打磨才能变得更完整、更稳定。所以,UMC作为数通畅联的核心产品,为了满足更多的需求,更好的视觉效果和体验感,一直都在不断地完善迭代。
本次升级主要是针对整体页面进行优化以及对部分功能进行修复和调整。升级之后不仅在页面布局上看起来更舒适,而且功能方面也更加完善。现对UMC产品前端页面UI升级的开发过程进行梳理以及对操作进行说明。
1整体介绍
本篇文档主要是围绕着本次页面升级的最终效果以及实现过程来展开,其次会简单介绍UMC相关的产品信息,最后就是问题总结和个人总结。
1.1产品介绍
UMC云管理平台可以理解为是在创建一个中心生态系统,帮助企业连接不同的系统,允许部署和维护集成流,改善企业内部数据和应用程序之间的连接和通信,允许租户之间共享实例,消除过载、降低成本并提高使用速度,实现企业业务集成和数据集成。UMC云管理平台是云平台开发、部署、管理、运维的统一管理中心,对K8S集群配置、运行状态等进行统一管理,满足云原生四个基本要素:容器化、微服务、DevOPS持续交付、多租户管理。
与由不同产品灵活组合形成多种解决方案的容器化套件以及持续集成、持续交付的CI/CD管理机制共同构成 iPaaS平台。由UMC云管理平台连接应用、协同业务,实现业务集成,支撑业务中台。通过连接应用、共享数据,实现数据集成助力数据中台。
1.2体系结构
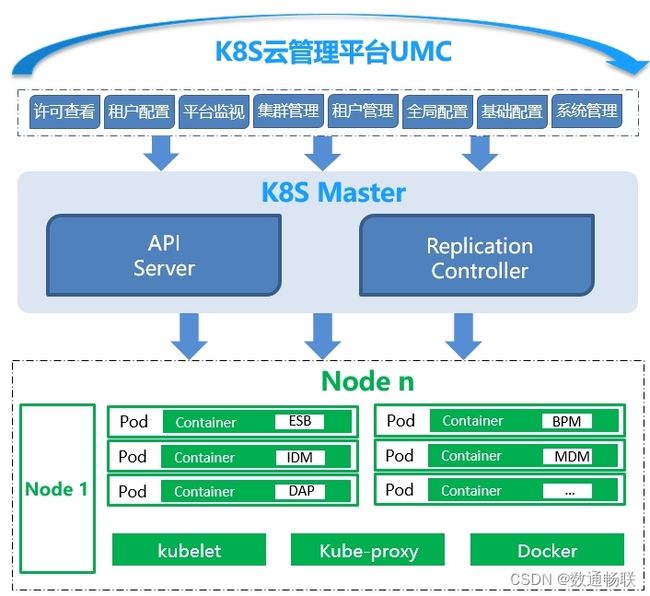
UMC云管理平台为K8S可视化管理而开发,主要功能是通过调用K8S API将各租户使用的K8S集群进行可视化管理,简化系统使用者的操作过程和操作难度,提高了工作效率。整体技术架构如下图所示:
底层通过容器化的AEAI套件作为支撑,包含AEAI ESB应用集成平台、AEAI MDM基础数据平台、AEAI IDM身份管理平台、AEAI DAP数据分析平台、AEAI BPM流程集成平台、AEAI Portal门户集成平台等产品。
中层通过K8S技术可根据企业自身需求对底层容器化的AEAI套件进行统一调度管理。
UMC云管理平台可以对调度过来的各容器化的AEAI集成套件进行统一管理和监控。
1.3页面升级
本次升级主要针对数据管理页面和参考数据页面,在按钮样式、表单格式和整体页面的布局方面进行了优化,同时也修复了部分按钮存在的bug,如点击无反应或者点击页面空白等问题,使各功能可以正常使用。接下来会具体说明本次的升级内容和过程。
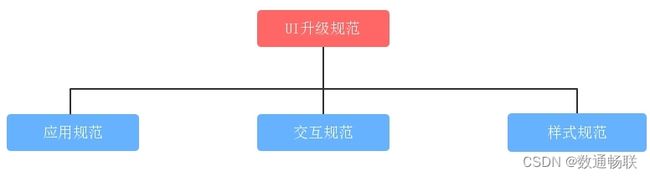
1.引用规范:将需要引用的js和css文件统一放到“bootstrap-resource.inc.jsp”文件中,然后在jsp页面中引用该文件。
2.交互规范:统一各个页面的交互规范,包括:什么时候弹窗、什么时候打开新标签、各个功能间交互的规范等。
3.样式规范:统一各种模型样式、按钮样式、表格样式和表单样式。
2规范说明
下面介绍本次UI升级前的一些规范要求,对于页面框架中引用的js文件和css文件的规范,样式规范对于模型的样式,表格的样式,按钮的样式,表单的样式进行规范说明以及实现思路。
2.1页面框架
将需要引用的js和css文件统一放到“bootstrap-resource.inc.jsp”文件中,然后在jsp页面中引用该文件。下面主要介绍引用的js和css文件以及对应的作用。
CSS引用把decorator.css和style.css、overide.css合并到bootstrap-style.css中,把有用的留下,没有用到的js删除掉:
调整的CSS引用如下:
 重构了util.js改成bootstrap-util.js把用的的方法迁移到这里,extend.js和util.js合并改成bootstrap-util.js ,把有用的留下,没有到的js删除掉。
重构了util.js改成bootstrap-util.js把用的的方法迁移到这里,extend.js和util.js合并改成bootstrap-util.js ,把有用的留下,没有到的js删除掉。
调整的JS引用如下:
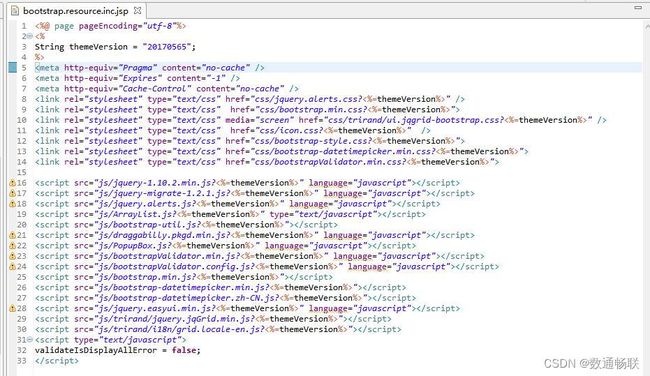
在inc下新增一个bootstrap.resource.inc.jsp引用JSP:
在jsp中引用该文件,如下:
2.2样式规范
样式模型规范设计主要分为:按钮规范、简单列表、树形管理、树及列表、树形表格、主从模型。
按钮样式规范:使用Bootstrap中的按钮样式,大小保证一致。
明细页面表单统一使用Bootstrap中的样式。
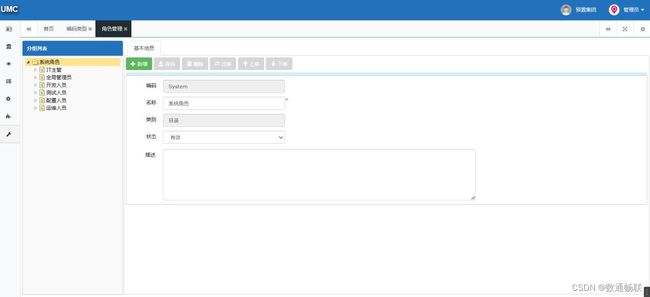
树形管理样式:
表格样式规范:使用jqGrid表格样式,表格高度要一致、表格内信息要按照显示的类型调整宽度(数字类型居中、信息类的居右)。
2.3实现思路
本次UI升级主要参照IDM和ESB已经升级的页面作为基础,每个UMC菜单模块升级UI功能页面类型主要包括:列表页面、树型结构、树及列表、树形表格、主从模型。
列表页面:许可查看、数据处理、镜像信息、操作日志、集群管理、镜像仓库、接入配置、证书配置、安全配置、租户管理、全局变量、接入模板、基础配置、编码类型、编码管理、系统日志;
树型结构:所有带左侧分组列表的树的页面;
树及列表:实例监视产品和环境节点、组织机构、人员管理、角色管理、功能管理、附件管理;
树形表格:租户配置模块配置参数;
主从模型:接入配置、全局变量、组织机构、人员管理、角色管理、功能管理。
3升级步骤
该部分内容将以文字加代码的形式来展示以上提到的效果的实现过程,包括样式和布局的调整,以及按钮bug的修复,在代码层面如何实现。
3.1样式修改
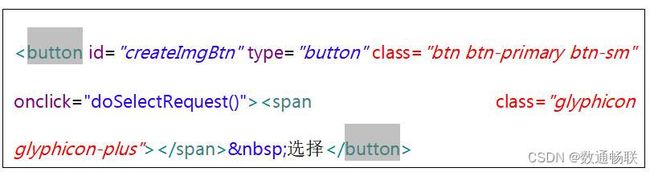
本次页面升级用到了bootstrap框架去设置页面格式和样式。按钮样式实现方式如下:
class里定义按钮的颜色和大小,span标签里的class定义按钮的图标,plus就是+的样式。
查询条件的蓝色背景设置方法如下:
alert-info是浅蓝色的关键字,Form-control可以对input标签和select标签的样式进行设置。效果为:宽度100%、边框为浅灰色、具有4px的圆角以及鼠标点击时的阴影效果。
3.2布局调整
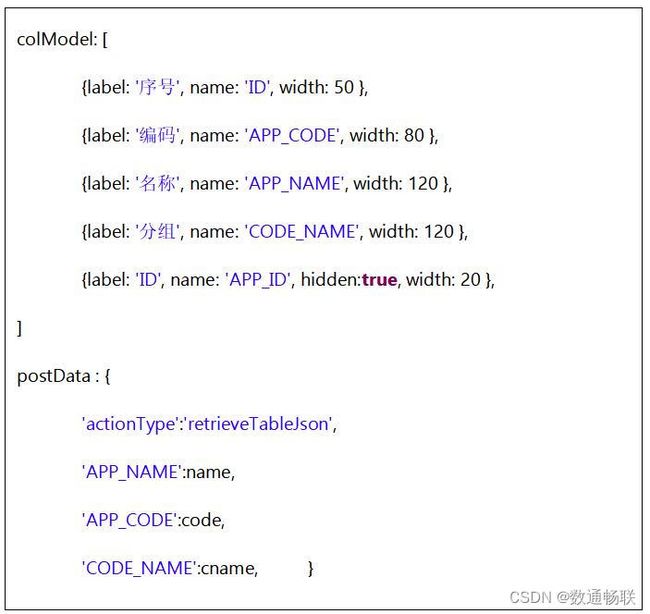
在页面中的条件查询区域新增分组查询。
表格部分新增一个分组列。
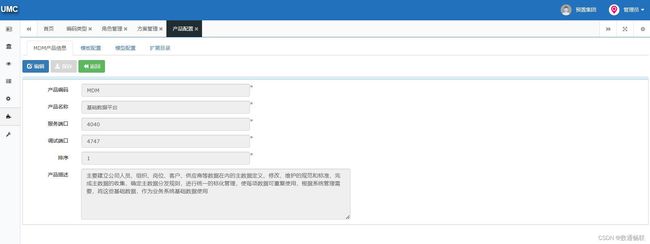
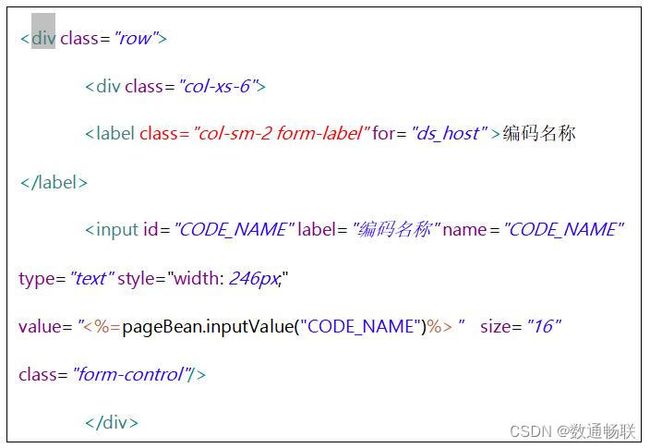
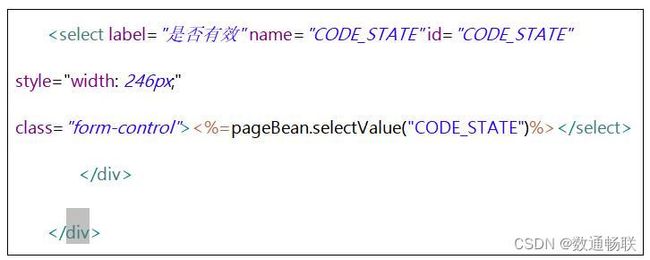
在参考数据的详情编辑页面里,调整文本居右对齐,文本后冒号去掉,文本和文本框在一行显示。
From-label可以设置文本右对齐。
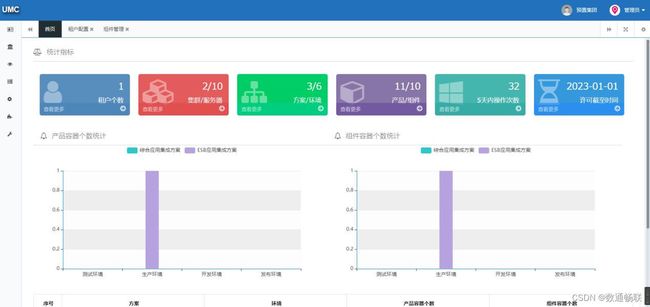
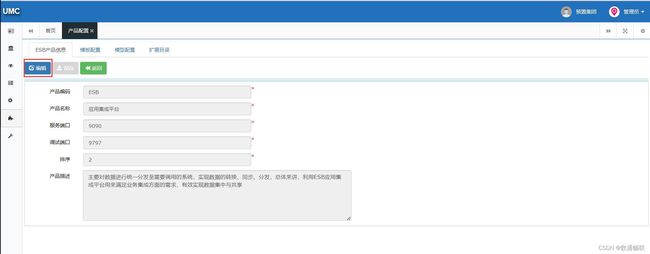
3.3效果展示
这次页面升级引用了bootstrap这一前端框架来构建整个页面的样式和布局,主要体现在按钮和表单方面,按钮样式用到bootstrap自带的一些样式,而表单用到了jqGrid表单控件,升级之后的页面看起来更加简洁、美观。
4问题总结
该部分内容对本次页面升级工作过程当中遇到的问题进行了总结,同时也整理相对应的解决问题的思路,作为参考希望能对之后的工作起到帮助。
4.1按钮问题
1.选中数据的情况下点击按钮没有反应;
首先查看该按钮的前台onclick方法,可以先alert输出一下,看看走没走该方法。对于需要获取的值,也可输出确定是否获取到了值,如果没获取到,去找页面是否没有放到隐藏域中或者其他地方存放时为空。
4.2页面报白
1.按钮点击后页面报白。
页面报白,可能存在查询SQL语句传唯一值为空,导致查询“too many results”,所以会报错;但如果SQL语句正确,也没有明确的指示,可在报错信息中寻找产品中的页面handler,定位到页面报错位置即可对该问题进行定位。
4.3前台报错
1.前台报错,如何定位。
前台报错,一般会出现“XXX is not definded”或者“Cannot read property ‘XXX’ of undefined”。当出现这两种情况的时候,可以复制“XXX”的内容,到对应页面进行“CTRL+F”查找,一般对应语句的值没有找到或为空,根据实际情况进行调整即可。
5心得说明
本次对于UMC产品UI升级工作,使我加深了对于产品功能的了解,也发现了一些问题,下面对于产品理解,个人收获,心得体会进行总结。
5.1产品理解
UMC云管理平台用于对公司集成套件的云平台开发、部署、管理、运维进行统一管理,与由不同产品灵活组合形成多种解决方案的容器化套件以及持续集成、持续交付的CI/CD管理机制共同构成 iPaaS平台。由UMC云管理平台连接应用、协同业务,实现业务集成,支撑业务中台;通过连接应用、共享数据,实现数据集成,助力数据中台。
5.2个人收获
通过本次的工作使我对于UMC的了解更加深刻,使用UMC云管理平台可以更加方便的去进行其他产品的部署和使用,其中也学到了许多知识,发现了许多可以提升的地方,还需要后续多去熟悉产品功能逻辑。
5.3心得体会
通过本次开始UMC产品前端页面开发的工作,大多数情况下都是在现有的基础上进行修改和调用,但这段时间工作下来,我自己感觉我已经有了很大的进步,也使我对于此产品的理解得以加深,利用UMC云管理平台可以更加的方便、省时和省力,平时也需要多去了解代码逻辑,提升自己对于代码的感觉。
后续工作中还需要加深对于UMC产品的学习,了解各个模块的功能,加深理解,学习更多产品的部署方法,也需要多去注意细节问题,细节决定成败,不断地提升自己、完善自己,锻炼自己的学习和理解能力。