JavaScript之PC端网页特效(55th)
在前面学习了JS基础、DOM 和 BOM 的基本操作后,这部分主要学习这些知识的拓展应用
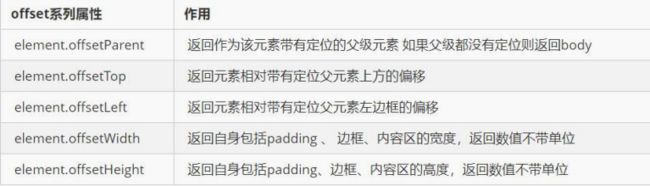
1、元素偏移量 offset 系列
1、offset 概述
offset 翻译过来就是偏移量,我们使用 offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
1、获得元素距离带有定位父元素的位置
2、获得元素自身的大小(宽度高度)
3、注意:返回的数值都不带单位
<body>
<div class="father">
<div class="son"></div>
</div>
<div class="w"></div>
<script>
// offset 系列
var father = document.querySelector('.father');
var son = document.querySelector('.son');
// 1.可以得到元素的偏移 位置 返回的不带单位的数值
console.log(father.offsetTop);
console.log(father.offsetLeft);
// 它以带有定位的父亲为准 如果么有父亲或者父亲没有定位 则以 body 为准
console.log(son.offsetLeft);
var w = document.querySelector('.w');
// 2.可以得到元素的大小 宽度和高度 是包含padding + border + width
console.log(w.offsetWidth);
console.log(w.offsetHeight);
// 3. 返回带有定位的父亲 否则返回的是body
console.log(son.offsetParent); // 返回带有定位的父亲 否则返回的是body
console.log(son.parentNode); // 返回父亲 是最近一级的父亲 亲爸爸 不管父亲有没有定位
</script>
</body>
2、offset 与 style 区别
1、offset
1、offset 可以得到任意样式表中的样式值
2、offset 系列获得的数值是没有单位的
3、offsetWidth 包含 padding+border+width
4、offsetWidth 等属性是只读属性,只能获取不能赋值
5、所以,我们想要获取元素大小位置,用 offset更合适
2、style
1、style 只能得到行内样式表中的样式值
2、style.width 获得的是带有单位的字符串
3、style.width 获得不包含 padding 和 border 的值
4、style.width 是可读写属性,可以获取也可以赋值
5、所以,我们想要给元素更改值,则需要用 style 改变
3、案例1:获取鼠标在盒子内部的坐标
1、分析
1、我们在盒子内点击,想要得到鼠标距离盒子左右的距离。
2、首先得到鼠标在页面中的坐标(e.pageX, e.pageY)
3、其次得到盒子在页面中的距离( box.offsetLeft, box.offsetTop)
4、用鼠标距离页面的坐标减去盒子在页面中的距离,得到鼠标在盒子内的坐标
5、如果想要移动一下鼠标,就要获取最新的坐标,使用鼠标移动事件mousemove
2、代码
<body>
<div class="box"></div>
<script>
// 我们在盒子内点击, 想要得到鼠标距离盒子左右的距离。
// 首先得到鼠标在页面中的坐标( e.pageX, e.pageY)
// 其次得到盒子在页面中的距离(box.offsetLeft, box.offsetTop)
// 用鼠标距离页面的坐标减去盒子在页面中的距离, 得到 鼠标在盒子内的坐标
var box = document.querySelector('.box');
box.addEventListener('mousemove', function(e) {
// console.log(e.pageX);
// console.log(e.pageY);
// console.log(box.offsetLeft);
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + ' y坐标是' + y;
})
</script>
</body>
4、案例2:模态框拖拽
弹出框,我们也称为模态框。
1、点击弹出层,会弹出模态框,并且显示灰色半透明的遮挡层。
2、点击关闭按钮,可以关闭模态框,并且同时关闭灰色半透明遮挡层。
3、鼠标放到模态框最上面一行,可以按住鼠标拖拽模态框在页面中移动。
4、鼠标松开,可以停止拖动模态框移动。
1、分析
1、点击弹出层,模态框和遮挡层就会显示出来 display:block;
2、点击关闭按钮,模态框和遮挡层就会隐藏起来 display:none;
3、在页面中拖拽的原理:鼠标按下并且移动,之后松开鼠标
4、触发事件是鼠标按下 mousedown,鼠标移动 mousemove 鼠标松开 mouseup
5、拖拽过程: 鼠标移动过程中,获得最新的坐标值赋值给模态框的left和top值,这样模态框可以跟着鼠标走了
6、鼠标按下触发的事件源是最上面一行,就是id 为 title
7、鼠标的坐标减去鼠标在盒子内的坐标,才是模态框真正的位置。
8、鼠标按下,我们要得到鼠标在盒子的坐标。
9、鼠标移动,就让模态框的坐标设置为:鼠标坐标减去盒子坐标即可,注意移动事件写到按下事件里面。
10、鼠标松开,就停止拖拽,就是可以让鼠标移动事件解除
2、代码
<body>
<div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div>
<div id="login" class="login">
<div id="title" class="login-title">登录会员
<span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label>用户名:</label>
<input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input">
</div>
<div class="login-input">
<label>登录密码:</label>
<input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input">
</div>
</div>
<div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div>
</div>
<!-- 遮盖层 -->
<div id="bg" class="login-bg"></div>
<script>
// 1. 获取元素
var login = document.querySelector('.login');
var mask = document.querySelector('.login-bg');
var link = document.querySelector('#link');
var closeBtn = document.querySelector('#closeBtn');
var title = document.querySelector('#title');
// 2. 点击弹出层这个链接 link 让mask 和login 显示出来
link.addEventListener('click', function() {
mask.style.display = 'block';
login.style.display = 'block';
})
// 3. 点击 closeBtn 就隐藏 mask 和 login
closeBtn.addEventListener('click', function() {
mask.style.display = 'none';
login.style.display = 'none';
})
// 4. 开始拖拽
// (1) 当我们鼠标按下, 就获得鼠标在盒子内的坐标
title.addEventListener('mousedown', function(e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
// (2) 鼠标移动的时候,把鼠标在页面中的坐标,减去 鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener('mousemove', move)
function move(e) {
login.style.left = e.pageX - x + 'px'; //给某个元素赋值必须使用style方法
login.style.top = e.pageY - y + 'px';
}
// (3) 鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup', function() {
document.removeEventListener('mousemove', move);
})
})
</script>
</body>
2、元素可视区 client 系列
1、定义
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。


2、案例:淘宝 flexible.js 源码分析
1、立即执行函数
立即执行函数是指函数定义好后,不需要调用直接执行。即一引入 JS 文件,则该函数自动执行。
语法:
(function() {})()
//或者
(function(){}())
//()写在里面和外面的区别
主要作用:
1、创建一个独立的作用域
2、避免了命名冲突问题
<body>
<script>
// 1.立即执行函数: 不需要调用,立马能够自己执行的函数
function fn() {
console.log(1);
}
fn();
// 2. 写法 也可以传递参数进来
// 1.(function() {})() 或者 2. (function(){}());
(function(a, b) {
console.log(a + b);
var num = 10;
})(1, 2); // 第二个小括号可以看做是调用函数
(function sum(a, b) {
console.log(a + b);
var num = 10; // 局部变量
}(2, 3));
// 3. 立即执行函数最大的作用就是 独立创建了一个作用域, 里面所有的变量都是局部变量 不会有命名冲突的情况
</script>
</body>
2、pageShow 事件(重新加载页面触发)
下面三种情况都会刷新页面都会触发load 事件。
1、a标签的超链接
2、F5或者刷新按钮(强制刷新)
3、前进后退按钮
但是火狐中,有个特点,有个“往返缓存”,这个缓存中不仅保存着页面数据,还保存了 DOM 和 JavaScript 的状态;实际上是将整个页面都保存在了内存里。
所以此时后退按钮不能刷新页面。
此时可以使用 pageshow 事件来触发。,这个事件在页面显示时触发,无论页面是否来自缓存。在重新加载页面中,pageshow 会在 load 事件触发后触发;根据事件对象中的 persisted 来判断是否是缓存中的页面触发的pageshow 事件,注意这个事件给 window 添加。
3、淘宝flexible代码分析
(function flexible(window, document) {
// 获取的html 的根元素
var docEl = document.documentElement
// dpr 物理像素比
var dpr = window.devicePixelRatio || 1
// adjust body font size 设置我们body 的字体大小
function setBodyFontSize() {
// 如果页面中有body 这个元素 就设置body的字体大小
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
} else {
// 如果页面中没有body 这个元素,则等着 我们页面主要的DOM元素加载完毕再去设置body
// 的字体大小
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10 设置我们html 元素的文字大小
function setRemUnit() {
var rem = docEl.clientWidth / 10
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize 当我们页面尺寸大小发生变化的时候,要重新设置下rem 的大小
window.addEventListener('resize', setRemUnit)
// pageshow 是我们重新加载页面触发的事件
window.addEventListener('pageshow', function(e) {
// e.persisted 返回的是true 就是说如果这个页面是从缓存取过来的页面,也需要从新计算一下rem 的大小
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports 有些移动端的浏览器不支持0.5像素的写法
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
3、元素滚动 scroll 系列
1、元素scroll 系列属性
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。


2、页面被卷去的头部
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll 事件。
获取页面被卷去的头部:
1、页面 被卷去的头部:可以通过 window.pageYOffset 获得,如果是被卷去的左侧 window.pageXOffset
2、注意,元素被卷去的头部是 element.scrollTop,左侧 element.scrollLeft
3、案例:仿淘宝固定右侧侧边栏
需求:
1、原先侧边栏是绝对定位
2、当页面滚动到一定位置,侧边栏改为固定定位
3、页面继续滚动,会让返回顶部显示出来
要点:
1、需要用到页面滚动事件 scroll 因为是页面滚动,所以事件源是 document
2、滚动到某个位置,就是判断页面被卷去的上部值。
3、页面被卷去的头部:可以通过 window.pageYOffset 获得如果是被卷去的左侧 window.pageXOffset
4、注意,元素被卷去的头部是 element.scrollTop , 如果是页面被卷去的头部则是 window.pageYOffset
5、其实这个值可以通过盒子的 offsetTop 可以得到,如果大于等于这个值,就可以让盒子固定定位了
<body>
<div class="slider-bar">
<span class="goBack">返回顶部</span>
</div>
<div class="header w">头部区域</div>
<div class="banner w">banner区域</div>
<div class="main w">主体部分</div>
<script>
//1. 获取元素
var sliderbar = document.querySelector('.slider-bar');
var banner = document.querySelector('.banner');
// banner.offestTop 就是被卷去头部的大小 一定要写到滚动的外面
var bannerTop = banner.offsetTop
// 当我们侧边栏固定定位之后应该变化的数值
var sliderbarTop = sliderbar.offsetTop - bannerTop;
// 获取main 主体元素
var main = document.querySelector('.main');
var goBack = document.querySelector('.goBack');
var mainTop = main.offsetTop;
// 2. 页面滚动事件 scroll
document.addEventListener('scroll', function() {
// console.log(11);
// window.pageYOffset 页面被卷去的头部
// console.log(window.pageYOffset);
// 3 .当我们页面被卷去的头部大于等于了 172 此时 侧边栏就要改为固定定位
if (window.pageYOffset >= bannerTop) {
sliderbar.style.position = 'fixed';
sliderbar.style.top = sliderbarTop + 'px';
} else {
sliderbar.style.position = 'absolute';
sliderbar.style.top = '300px';
}
// 4. 当我们页面滚动到main盒子,就显示 goback模块
if (window.pageYOffset >= mainTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
})
</script>
</body>
4、三大系列总结
1、对比
2、主要用法
1、offset 系列经常用于获得元素位置 offsetLeft、offsetTop
2、client 经常用于获取元素大小 clientWidth 、clientHeight
3、scroll 经常用于获取滚动距离 scrollTop、scrollLeft
4、注意页面滚动的距离通过 window.pageXOffset 获得
5、mouseenter 和 mouseover 的区别
1、当鼠标移动到元素上时就会触发 mouseenter 事件
2、类似 mouseover,它们两者之间的差别是
1、mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter 只会经过自身盒子触发
2、之所以这样,就是因为 mouseenter 不会冒泡
3、跟 mouseenter 搭配鼠标离开 mouseleave 同样不会冒泡
4、动画函数封装
1、动画实现原理
核心原理:通过定时器 setInterval() 不断移动盒子位置。 实现步骤:
1、获得盒子当前位置
2、让盒子在当前位置加上 1 个移动距离
3、利用定时器不断重复这个操作
4、加一个结束定时器的条件
5、注意此元素需要添加定位position: absolute;,才能使用 element.style.left
<body>
<div></div>
<script>
// 动画原理
// 1. 获得盒子当前位置
// 2. 让盒子在当前位置加上1个移动距离
// 3. 利用定时器不断重复这个操作
// 4. 加一个结束定时器的条件
// 5. 注意此元素需要添加定位, 才能使用element.style.left
var div = document.querySelector('div');
var timer = setInterval(function() {
if (div.offsetLeft >= 400) {
// 停止动画 本质是停止定时器
clearInterval(timer);
}
div.style.left = div.offsetLeft + 1 + 'px';
}, 30);
</script>
</body>
2、动画函数简单封装
注意函数需要传递 2 个参数,动画对象和移动到的距离。
<body>
<div></div>
<span>夏雨荷</span>
<script>
// 简单动画函数封装obj目标对象 target 目标位置
function animate(obj, target) {
var timer = setInterval(function() {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
var div = document.querySelector('div');
var span = document.querySelector('span');
// 调用函数
animate(div, 300);
animate(span, 200);
</script>
</body>
3、动画函数给不同元素记录不同定时器
如果多个元素都使用这个动画函数,每次都要 var 声明定时器。我们可以给不同的元素使用不同的定时器(自己专门用自己的定时器)。
核心原理:利用 JS 是一门动态语言,可以很方便的给当前对象添加属性。
举例
<body>
<button>点击夏雨荷才走</button>
<div></div>
<span>夏雨荷</span>
<script>
// var obj = {};
// obj.name = 'andy';
// 简单动画函数封装obj目标对象 target 目标位置
// 给不同的元素指定了不同的定时器
function animate(obj, target) {
// 当我们不断的点击按钮,这个元素的速度会越来越快,因为开启了太多的定时器
// 解决方案就是 让我们元素只有一个定时器执行
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
var div = document.querySelector('div');
var span = document.querySelector('span');
var btn = document.querySelector('button');
// 调用函数
animate(div, 300);
btn.addEventListener('click', function() {
animate(span, 200);
})
</script>
</body>
4、缓动效果原理
之前讲的是匀速动画:
盒子当前位置 = 盒子当前位置 + 固定值
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来
思路:
1、让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
2、核心算法:
每次移动的距离步长 = (目标值 - 现在的位置) / 10
3、停止的条件是:让当前盒子位置等于目标位置就停止定时器
4、注意步长值需要取整(往上取整)
举例:
function animate(obj, target) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 缓冲动画核心算法
let step = Math.ceil((target - obj.offsetLeft) / 10);
if (obj.offsetLeft === target) {
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
5、动画函数多个目标值之间移动
可以让动画函数从 800 移动到 500。
当我们点击按钮时候,判断步长是正值还是负值:
1、如果是正值,则步长往大了取整(Math.ceil())
2、如果是负值,则步长向小了取整(Math.floor())
<body>
<button class="btn500">点击夏雨荷到500</button>
<button class="btn800">点击夏雨荷到800</button>
<span>夏雨荷</span>
<script>
// 缓动动画函数封装obj目标对象 target 目标位置
// 思路:
// 1. 让盒子每次移动的距离慢慢变小, 速度就会慢慢落下来。
// 2. 核心算法:(目标值 - 现在的位置) / 10 做为每次移动的距离 步长
// 3. 停止的条件是: 让当前盒子位置等于目标位置就停止定时器
function animate(obj, target) {
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器的里面
// 把我们步长值改为整数 不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
var span = document.querySelector('span');
var btn500 = document.querySelector('.btn500');
var btn800 = document.querySelector('.btn800');
btn500.addEventListener('click', function() {
// 调用函数
animate(span, 500);
})
btn800.addEventListener('click', function() {
// 调用函数
animate(span, 800);
})
// 匀速动画 就是 盒子是当前的位置 + 固定的值 10
// 缓动动画就是 盒子当前的位置 + 变化的值(目标值 - 现在的位置) / 10)
</script>
</body>
6、动画函数添加回调函数
1、回调函数原理:函数可以作为一个参数。将这个函数作为参数传到另一个函数里面,当那个函数执行完之后, 再执行传进去的这个函数,这个过程就叫做 回调(callback)。
2、回调函数写的位置:定时器结束的位置。
案例:
// 增加回调函数形参 callback
function animate(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 缓冲动画核心算法
let step = target - obj.offsetLeft;
// 左右移动步值正负处理
step = step >= 0 ? Math.ceil(step / 10) : Math.floor(step / 10);
if (obj.offsetLeft === target) {
clearInterval(obj.timer);
// 判断,回调函数 callback 存在则调用
if (callback) {
callback();
}
}
obj.style.left = obj.offsetLeft + step + 'px';
}, 30);
}
// 回调函数作为实参传入
animate(span, 800, function () {
span.style.backgroundColor = 'pink';
});
5、常见网页特效案例
1、轮播图案例
轮播图也称为焦点图,是网页中比较常见的网页特效。
功能需求:
1、鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
2、点击右侧按钮一次,图片往左播放一张,以此类推,左侧按钮同理。
3、图片播放的同时,下面小圆圈模块跟随一起变化。
4、点击小圆圈,可以播放相应图片。
5、鼠标不经过轮播图,轮播图也会自动播放图片。
6、鼠标经过,轮播图模块,自动播放停止。
1.1 总体分析
1、因为 js 较多,我们单独新建 js 文件夹,再新建 js 文件,引入页面中。
2、此时需要添加 load 事件。
3、鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
4、显示隐藏 display 按钮。
1.2 动态生成小圆圈
1、核心思路:小圆圈的个数要跟图片张数一致
2、所以首先先得到 ul 里面图片的张数(图片放入 li 里面,所以就是 li 的个数)
3、利用循环动态生成小圆圈(这个小圆圈要放入 ol 里面)
4、创建节点 createElement('li')
5、插入节点 ol.appendChild(li)
6、第一个小圆圈需要添加 current 类
1.3 小圆圈的排他思想
1、点击当前小圆圈,就添加 current 类
2、其余的小圆圈就移除这个 current 类
3、注意:我们在刚才生成小圆圈的同时,就可以直接绑定这个点击事件了。
1.4 点击小圆圈滚动图片
1、此时用到 animate 动画函数,将 js 文件引入(注意,因为 index.js 依赖 animate.js 所以,animate.js 要写到index.js 上面)
2、使用动画函数的前提,该元素必须有定位
3、注意是 ul 移动而不是小 li
4、滚动图片的核心算法:点击某个小圆圈,就让图片滚动小圆圈的索引号乘以图片的宽度做为 ul 移动距离
5、此时需要知道小圆圈的索引号,我们可以在生成小圆圈的时候,给它设置一个自定义属性,点击的时候获取这个自定义属性即可。
1.5 右侧按钮功能
点击右侧按钮一次,就让图片滚动一张。
1、声明一个变量 num,点击一次,自增 1,让这个变量乘以图片宽度,就是ul 的滚动距离。
2、图片无缝滚动原理
3、把 ul 第一个 li 复制一份,放到 ul 的最后面
4、当图片滚动到克隆的最后一张图片时,让 ul 快速的、不做动画的跳到最左侧:left 为0
5、同时 num 赋值为0,可以从新开始滚动图片了
1.6 克隆第一张图片(无缝滚动)
1、克隆 ul 第一个 li.cloneNode() 加 true 深克隆复制里面的子节点(false:浅克隆)
2、添加到 ul 最后面 appendChild
1.7 点击右侧按钮,小圆圈跟随变化
1、最简单的做法是再声明一个变量 circle,每次点击自增1,注意,左侧按钮也需要这个变量,因此要声明全局变量。
2、但是图片有5张,我们小圆圈只有4个少一个,必须加一个判断条件
3、如果 circle == 4 就从新复原为 0
1.8 自动播放功能
1、添加一个定时器
2、自动播放轮播图,实际就类似于点击了右侧按钮
3、此时我们使用手动调用右侧按钮点击事件 arrow_r.click()
4、鼠标经过 focus 就停止定时器
5、鼠标离开 focus 就开启定时器
1.9 节流阀
1、功能:防止轮播图按钮连续点击造成播放过快。
2、原理:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。
3、思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。
1、开始设置一个变量:var flag = true;
2、if(flag) {flag = false; do something}:关闭水龙头
3、利用回调函数动画执行完毕:flag = true 打开水龙头
2、返回顶部案例
1、window.scroll
滚动窗口至文档中的特定位置:
window.scroll(x, y)
注意:
里面的 x 和 y 不跟单位,直接写数字。
2、带有动画的返回顶部
1、此时可以继续使用我们封装的动画函数
2、只需要把所有的 left 相关的值改为跟页面垂直滚动距离相关就可以了
3、页面滚动了多少,可以通过 window.pageYOffset 得到
4、最后是页面滚动,使用 window.scroll(x, y)
3、修改后的缓存动画函数
function animate(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 缓冲动画核心算法
let step = target - window.pageYOffset;
step = step >= 0 ? Math.ceil(step / 10) : Math.floor(step / 10);
if (window.pageYOffset === target) {
clearInterval(obj.timer);
callback && callback();
}
window.scroll(0, window.pageYOffset + step);
}, 30);
}
调用:
animate(window, 0);
3、筋斗云案例
1、效果
1、鼠标经过某个小 li,筋斗云跟着到当前小 li 位置
2、鼠标离开这个小 li,筋斗云复原为原来的位置
3、鼠标点击了某个小 li,筋斗云就会留在点击这个小 li 的位置
2、实现
1、利用动画函数做动画效果
2、原先筋斗云的起始位置是 0
3、鼠标经过某个小 li,把当前小 li 的 offsetLeft 位置做为目标值即可
4、鼠标离开某个小 li,就把目标值设为 0
5、如果点击了某个小 li,就把 li 当前的位置存储起来,做为筋斗云的起始位置
核心代码:
var current = 0;
for (var i = 0; i < lis.length; i++) {
// (1) 鼠标经过把当前小li 的位置做为目标值
lis[i].addEventListener('mouseenter', function() {
animate(cloud, this.offsetLeft);
});
// (2) 鼠标离开就回到起始的位置
lis[i].addEventListener('mouseleave', function() {
animate(cloud, current);
});
// (3) 当我们鼠标点击,就把当前位置做为目标值
lis[i].addEventListener('click', function() {
current = this.offsetLeft;
});
}