Bezier Patch
当前大多数图形引擎所支持的渲染原子图元为三角形。不过我们也知道,在建模软件之中,对象和动画很多使用曲线和曲面来描述的,通过输出为三角形的模型数据,最终被这些引擎读取并渲染出来。曲线和曲面较之于三角形数据而言,有以下4个方面的优点:
1、更为精确的表示;
2、可扩展的几何图元;
3、更为光顺和连续的图元;
4、动画和碰撞检测会更快更简单。
参数化的曲面之中,常见的一种是Bezier Patches。以Bernstein形式表达如下:
p(u, v) = ∑mi=0∑nj=0 Bmi(u) Bnj(v) pi,j
还可以写为:
p(u, v) = ∑mi=0Bmi(u) qi(v)
其中
qi(v) = ∑nj=0 Bnj(v) pi,j;
很明显,第二种写法就是Bezier曲线的表达式。它的意义是什么呢?我们可以这样理解:
曲面上任意一点都在某些Bezier曲线上,而所有这些曲线最终就形成了整个曲面。当v固定时,qi(v)就是某条Bezier曲线的控制点,这些控制点就是原始某些控制点(pi,j)形成的Bezier曲线上的点,通过上述公式可以计算出来。当u从0~1,我们就可以得到整条曲线。
OpenGL提供了对Bezier曲线曲面的支持,同时能够自动生成其法向量和纹理坐标。按照上述思路,我们也可以自己建立Bezier Patches的模型,自己三角化,自己设定法向量和纹理坐标进行渲染,同时可以进行更多的控制。
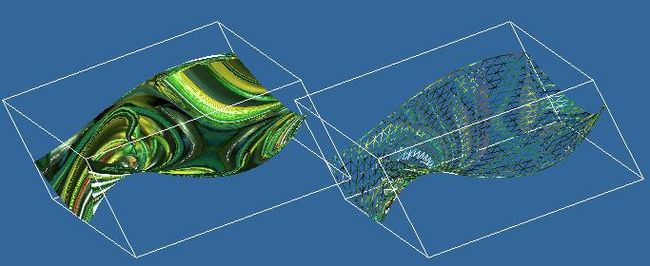
根据对第二种形式的分析,我们可以先对v方向进行离散,计算出对应v的所有控制点,然后对于u进行离散,以这些控制点计算出每一个点。所有这些点最终构成Bezier Patch。关于法向量的计算,有其自己的计算公式,就是uv方向的2个偏导的叉乘。不过这里可以根据三角形mesh近似计算。左图为环境映射,右图为wireframe方式显示。