前端修炼日记
类与原型对象关系——创建一个新函数的时候,js引擎会为默认为该函数创建一个prototype属性,这个属性值是一个原型对象,这个对象里默认有一个constructor构造函数属性,constructor属性的值是这个函数。
深入了解constructor_wangyuegyq的博客-CSDN博客_constructor的理解
实例与原型对象——实例的原型属性是_proto_,这个属性的值与类的prototype值一致(注意:重写原型对象应在实例化之前。否则会切断实例与类之间的联系)
继承——子类原型对象指向父类实例(1、子类必须要有父类原型上的属性,但是字类的原型对象不能跟父类的一致)
Son.prototype = new father()
箭头函数的作用域:箭头函数是没有自己的this作用域和arguments,因此箭头函数的this与arguments是在定义声明时就确定好了的,不随着运行作用域的改变而改变,而普通函数的this作用域是看具体运行环境来确定的
实现new的四个步骤:创建一个新的空的对象
把这个对象链接到原型对象上
这个对象被绑定为this
如果这个函数不返回任何东西,那么就会默认return this
new的过程中,发生了:新创建一个空对象{},将this指向这个对象,执行构造函数内容,返回这个对象
伪数组使用数组的方法:借用call或者apply去使用,例:Array.prototype.shift.call(arguments);常见的伪数组有aruguments,document.getElementsByClassName(这是浏览器提供的根据元素class值获取元素集合的原生方法)
浏览器缓存策略:1、不使用缓存—cache-control设置为no cache。2、强制缓存—200cache-control设置max-age=600。3、协商缓存—超过max=age设置的时间后去服务区协商是否继续使用本地缓存304
严格模式:1、显式声明变量。2、不能eval。3、this不能指向全局变量。4、不能使用delete删除属性。5、对只读属性赋值会显式报错。6、不能对arguments赋值。
symbol类型是es6新增的一个基本数据类型,表示独一无二的值,最大的用法是用来定义对象的唯一属性名。symbol类型通过Symbol函数生成,用于表示独一无二的值。例:const s = Symbol("str"))
VUE
vue的双向绑定 Vue 内部通过 Object.defineProperty 方法属性拦截的方式,把 data 对象里每个数据的读写转化成 getter/setter,当数据变化时通知视图更新
采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter、getter,在数据变动时发布消息给订阅者,触发相应监听回调。
vue中的数据双向绑定_许你今世繁华的博客-CSDN博客_vue数据双向绑定
data为什么是个函数 当我们将组件中的data写成一个函数,数据以函数返回值形式定义,这样每复用一次组件,就会返回一份新的data,拥有自己的作用域,类似于给每个组件实例创建一个私有的数据空间,让各个组件实例维护各自的数据。
vue是如何引入一个插件的:1、以echarts插件为例,首先npm install安装这个插件。2、在main.js中引入这个插件。(import echarts from 'echarts')3、将这个插件挂载到全局对象Vue类的prototype原型对象的某个属性上(Vue.prototype.$echarts = echarts)。4、因为vue组件都是Vue类的实例,因此可以通过挂载的属性名调用这个插件。(this.$echarts.init)
事件流:事件默认触发方式为冒泡,即先触发子元素的点击事件,每一次事件流包含捕获过程和冒泡过程,原生事件通过绑定事件的usecapture参数来设置该绑定事件在哪个过程中被触发,而vue中则是通过@click.captrue去设置。而要阻止事件流往下传递则可以通过event.stopPropagation去阻止。而在vue则是通过@click.stop去阻止事件流传递,@click.prevent则是阻止自身元素的其他事件。
1. native修饰符可以让父组件接收到原生事件, 否则只能接收自定义事件(通过子组件$emit触发)
2. native修饰符只能用在组件上, 不能用在原生标签上
事件委托:就是通过将子元素的事件委托给父元素去触发,原理就是通过判断event.target指向哪个元素。因为注册事件会极大的占用浏览器内存,因此通过事件委托可以减少事件注册的数量,节省内存空间,如果能在最外层统一注册事件还能更快的查找到目标元素,节省元素的查找事件。
scoped的作用:使组件中的样式只对该组件有效,不会污染全局样式。原因:vue是单页应用,每个组件的样式都会被引入到全局的html文件中,因此使用scoped之后,vue会在编译时给该组件的样式附带一串随机数,使得该样式只会被本组件识别引用。
在父组件中引入子组件:1、import子组件。2、components中定义子组件。3、通过html标签的方式使用子组件
父子组件通信(1):1、父组件通过props转值给子组件。2、props使用default初始化数据。3、初始化array值时需要使用函数返回值的方式
(2):1、先在子组件标签上使用“@”声明一个事件名称,该事件名称指向父组件中绑定的方法。(@updateData=“handler”)2、子组件通过emit方法,传入声明的事件名称作为参数。通知父组件触发绑定的handler方法。
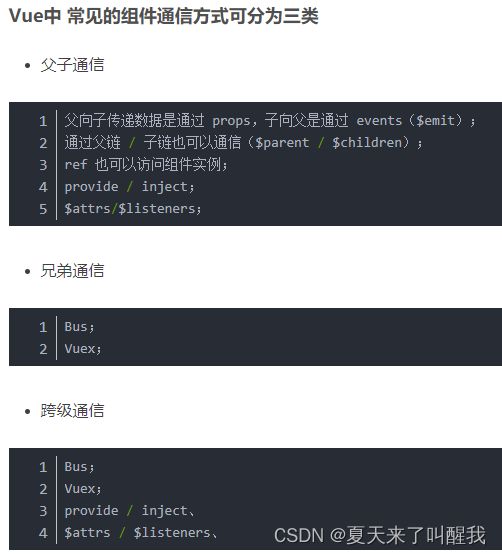
- props和$emit:父组件向子组件传递数据是通过prop,子组件传递数据给父组件是通过$emit触发事件
- attrs和listeners:父-子-孙,A-B-C。A向C传递数据,在B中的C组件标签里写v-bind="$attrs",C组件可以直接获取到A组件中传递下来的props(除了B组件中props声明的):$attrs.message。v-on="$listeners"
- v-model:父组件通过v-model传递值给子组件时,会自动传递一个value的prop属性,在子组件中通过this.$emit(‘input',val)自动修改v-model绑定的值
- provide和inject:父组件中通过provider来提供变量,然后在子组件中通过inject来注入变量。不论子组件有多深,只要调用了inject那么就可以注入provider中的数据。而不是局限于只能从当前父组件的prop属性来获取数据,只要在父组件的生命周期内,子组件都可以调用。
- 中央事件总线:兄弟组件通信。新建一个Vue事件bus对象,bus.$on绑定全局事件,bus.$emit触发事件
- 通过父链 / 子链也可以通信($parent / $children)
- ref 也可以访问组件实例;
slot的使用步骤:1、先在子组件里使用slot标签定义一个插槽,通过name属性设置具名和匿名插槽。2、父组件在子组件中写的html模板会被填充至相对应的slot上。3、子组件的slot通过“:”定义一个变量名,该变量名再与子组件中定义的变量绑定,父组件通过slot-scoped访问该变量名,达到访问子组件数据的目的(过程与props通信类似)
回流和重绘:visibility是重绘,display:none是回流,开发过程中应该尽量减少回流——使用文档片段fragement,把所有要构造的节点先挂载在fragement下,构造完成后再将fragement挂载至真实的页面节点上。
visibility:hidden 页面上占位但不显示内容。v-show:通过display:none实现隐藏,但在dom上一开始就渲染了节点,并一直存在。v-if:操作dom增加和删除节点。
diff算法的作用:用来修改DOM的一小段,不会引起dom树的重绘
diff算法的实现原理:diff算法将虚拟DOM的某个节点数据改变后生成新的的node节点与旧节点进行比较,并替换为新的节点,具体过程就是调用Patch方法,比较新旧节点,一边比较一边给真实DOM打补丁进行替换
简单来说,diff算法有以下过程
同级比较,再比较子节点
如果节点类型不同,直接干掉前面的节点,再创建并插入新节点,不会再比较这个节点以后的子节点。
就地复用是指Vue会尽可能复用之前的DOM,尽可能不发生DOM的移动。
Vue判断新旧节点是否为相同节点,实际上它仅判断是否为同类节点(同类节点为类型相同且节点数据一致,如前后两个span,span标签上的属性没有改变,但是里面的内容变了,这样就算作同类节点),如果是同类节点,那么Vue会直接复用旧DOM节点,只要更新节点中的内容即可。这样可以大大减少列表中节点的移动操作。
(先判断一方有子节点一方 没有子节点的情况(如果新的children没有子节点,将旧的节点移除))
比较都有子节点的情况(核心diff)
递归比较子节点,只有当新旧children都为多个子节点时才需要用核心的diff算法进行同层级比较。
Vue2的核心diff算法采用了双端比较的算法,同时从新旧children的两端开始进行比较,借助Key值找到可复用的节点(就地复用),再进行相关操作。(递归处理 *新旧开始指针比较 *新旧结束指针比较 *旧开始指针与新结束指针 *旧结束指针与新开始指针)
新旧children中的节点只有顺序是不同的时候,最佳的操作应该是通过移动元素的位置来达到更新的目的,需要在新旧children的节点中保存映射关系,以便能够在旧children的节点中找到可复用的节点。key也就是children中节点的唯一标识。
相比React的diff算法,同样情况下可以减少移动节点的次数,减少不必要的性能损耗,更加的优雅。
获取元素节点的两种方法:1、js提供的原生方法document.getElementById。2、vue提供的this.$refs
nextTick:vue更新dom是一个异步的过程,所以在数据修改之后,不能马上拿到dom更新后的值,因此vue提供了nextTick方法来获取更新后的dom元素。
hash:单页应用,路由跳转是不刷新页面而是重新渲染页面。过程:1、vue路由先注册hashchange监听事件。2、修改地址#之后的hash值,不会向后台发送请求,因此页面也不会被重新加载,但是会被hashchange事件监听到。3、vue路由监听到hash值变化后,通过路由表匹配到hash值对应的组件,然后渲染该组件呈现给用户。
history:1、通过history.pushState()方法将当前url放入历史记录中。2、通过history.replaceState()将新的url呈现到地址栏中。3、前两步都不会引起页面请求,此时在通过路由表找到对应的组件重新渲染页面。4、因为前进后退不会重新请求页面,所以此时前进后退会有问题,点击前进后退时页面不会被重新加载,因此需要通过onpopstate事件监听前进后退状态,当用户点击前进后退时触发vue路由的跳转事件。
异步请求在created和mounted的区别:created先请求数据再渲染页面,所以不依赖dom节点的请求会放在created中。mounted先渲染页面再请求数据,因此操作dom节点的请求会放在mounted中。请求时间较长的接口不建议写在created中,会空白页很久。mounted会闪过初始值,建议加loading或为请求到数据前不展示组件。
在mounted中发请求会进行二次渲染,在created中发请求能更快获取到服务端数据,减少页面等待时间,放在 created 中有助于一致性,因为ssr (服务端渲染)不支持 beforeMount 、mounted 钩子函数
keep-alive: 当使用keep-alive标签包裹组件后,组件切换时(例如使用v-if切换组件的隐藏显示状态)不会被销毁,而是缓存在vue的内存中。但是此时mouted、created方法不会再次触发,如果想在切换时触发异步请求等方法,必须放在activated、deactivated生命周期中。
优点:防止重复渲染DOM,减少加载时间及性能消耗,提高用户体验性
用户api权限怎么设计:先根据权限范围划分api,把相同权限的api划分到一起,然后在调用api前先获取用户拥有的api权限,然后根据用户的api权限去前端的api列表里匹配,如果匹配到就返回该api,否则报错给用户。
Object.assign(a,b):将对象a和对象b的属性合并至对象a中,若b中有a的同名属性,则会覆盖a的同名属性
若第一个参数是空对象(Object.assign({},a,b)),则表示将a和b的所有属性合并至一个新对象中,并返回这个对象
Object.keys(obj):得到对象obj的属性名集合数组
v-model是input事件和:value的语法糖:
v-cloak:当网络较慢,网页还在加载 Vue.js ,而导致 Vue 来不及渲染,这时页面就会显示出 Vue 源代码,这时候就可以使用v-cloak解决屏幕闪动的问题
v-html:防范xss攻击,解决 占位符不显示的问题,编译html代码段展示html标签内容
识别换行符\n white-space:pre-line;
v-text:相当于{{}},在元素内展示执行结果
v-once:变量只加载一次,解除双向绑定,变量更新不再触发dom元素的变化。
v-pre:跳过这个元素和它的子元素的编译过程。可以用来显示原始标签。跳过大量没有指令的节点会加快编译。
v-for为什么要写key:需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点。主要是为了高效的更新虚拟DOM
iframe:(1)跨域—postMessage通信(2)同源——父对子先使用getElementById('iframeId')获取iframe元素再调用contentWindow属性、子对父使用window.parent.window通信
iframe有什么优点、缺点
优点:
- iframe能够原封不动的把嵌入的网页展现出来。
- 页面复用:如果有多个网页引用iframe,那么你只需要修改iframe的内容,就可以实现调用的每一个页面内容的更改,方便快捷。
- 网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用iframe来嵌套,可以增加代码的可重用。
- 如果遇到加载缓慢的第三方内容如图标和广告,这些问题可以由iframe来解决。
缺点:
- iframe会阻塞主页面的onload事件;
- iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载。会产生很多页面,不容易管理。
- iframe框架结构有时会让人感到迷惑,如果框架个数多的话,可能会出现上下、左右滚动条,会分散访问者的注意力,用户体验度差。
- 无法被一些搜索引擎索引到,使用iframe会不利于搜索引擎优化(SEO)。
- 很多的移动设备无法完全显示框架,设备兼容性差。
- iframe框架页面会增加服务器的http请求,对于大型网站是不可取的。
image的src如果用变量值动态加载,需使用require。或者用import将图片导入内存再使用
1有没有修改过第三方组件样式,如何修改的?
答:有修改过。如果是修改公共样式,就在main.js引入的全局样式.css文件里修改,或者在页面的style标签里修改,如果不加scope就可以全局生效;如果单页面的style加了scope,就需要用deep穿透到子组件。
vue的自定义指令:在directive里定义一个自定义指令,一般在指令的钩子函数bind里初始化,在绑定的值发生变化时触发update。elementUI的v-loading源码
vue中如何自定义指令directive_star@星空的博客-CSDN博客_vue怎么自定义指令
computed计算属性和watch的使用场景不同:如果依赖多个属性,使用computed,其中若有一个属性变化,则会重新计算。调用computed里的函数时,若该函数所依赖的属性都没有变化,则返回值从缓存中读取。使用computed可以不用写多个watch。watch监听一个属性
1、功能上:computed是计算属性,watch是监听一个值的变化,然后执行对应的回调。
2、是否调用缓存:computed中的函数所依赖的属性没有发生变化,那么调用当前的函数的时候会从缓存中读取,而watch在每次监听的值发生变化的时候都会执行回调。
3、是否调用return:computed中的函数必须要用return返回,watch中的函数不是必须要用return。
4、computed默认第一次加载的时候就开始监听;watch默认第一次加载不做监听,如果需要第一次加载做监听,添加immediate属性,设置为true(immediate:true)
5、使用场景:computed----当一个属性受多个属性影响的时候,使用computed-----购物车商品结算。watch–当一条数据影响多条数据的时候,使用watch-----搜索框.
$refs:在组件渲染之后才能生效,从而获取节点上的数据,所以在使用了v-if的节点上,若要使用$refs需要写在nextTick里面。
JavaScript
forEach、map、filter、reduce的区别_草莓味的狮子座leo的博客-CSDN博客_filter和foreach哪个比较快
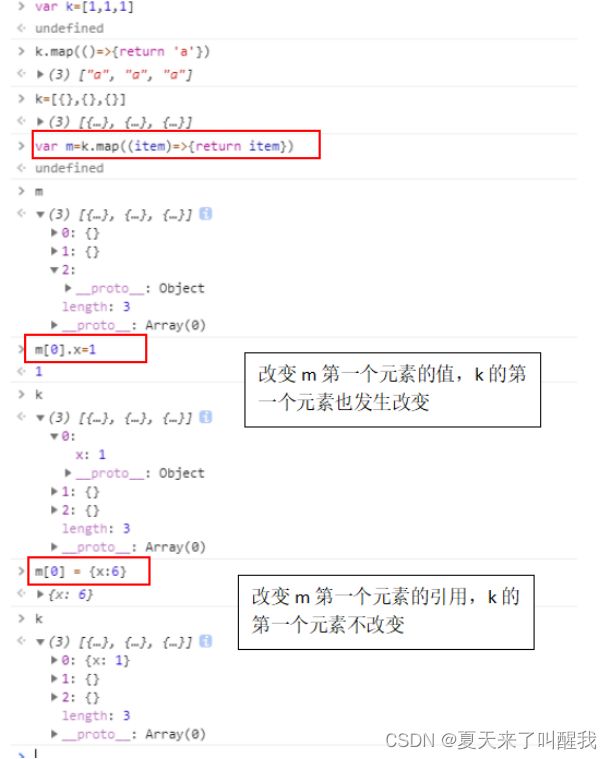
map返回一个新数组,不改变原数组
ES6中的数组reduce()方法详解_Army-海军的博客-CSDN博客_es6 reduce函数
reduce的用途:求和,累加对象里的值,二维数组变一维,计算数组中每个元素出现的次数,按属性对object分类
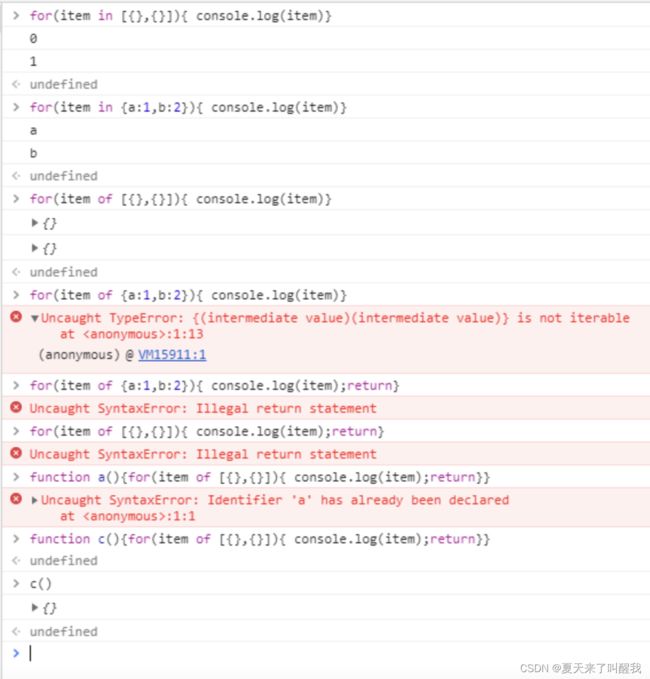
for...of和forEach: for of可以使用break和return
for...in和object.keys:可以遍历对象的可枚举属性(对象的key值)
forEach里不能使用await
JS中for,for...in,for...of和forEach的用法和区别_Sfh_11的博客-CSDN博客
map和object:
map的键可以是任意类型,object的键只能是string和symbol类型;
map的键是有序的,object是无序的
JOSN.parse(JSON.stringify())实现深拷贝的缺点:函数、正则表达式、日期类型、undefined会存在丢失或转义
检测数据类型:
typeof :正则、{}、[]、null输出结果为object
a instanceof b ,判断a的构造器是否为b,返回值为布尔值
Object.prototype.toString.call( )
css&布局
盒模型:标准盒模型 IE盒模型;
box-sizing:border-box是ie盒模型,包含padding和border;content-box是标准盒模型
BFC原理(块级格式化上下文):
(1)内部的Box会在垂直方向,从顶部开始一个接着一个地放置;
(2)Box垂直方向的距离由margin(外边距)决定,属于同一个BFC的两个相邻Box的margin会发生重叠;
(3)每个元素的margin Box的左边, 与包含块border Box的左边相接触,(对于从左到右的格式化,否则相反)。即使存在浮动也是如此;
(4)BFC 在页面上是一个隔离的独立容器,外面的元素不会影响里面的元素,反之亦然。文字环绕效果,设置float;
(5)BFC 的区域不会与float Box重叠(清浮动);
(6)计算BFC的高度时,浮动元素也参与计算。
CSS在什么情况下会创建出BFC(即脱离文档流)
脱离文档流:1、浮动(float 的值不为 none)2、绝对定位元素(position 的值为 absolute 或 fixed)
display:3、行内块(display 为 inline-block)4、表格单元(display 为 table、table-cell、table-caption、inline-block 等 HTML 表格相关的属性) 5、弹性盒(display 为 flex 或 inline-flex)
6、默认值。内容不会被修剪,会呈现在元素框之外(overflow 不为 visible)
盒子塌陷 清除浮动
样式类型分为三类:行间、内联、外部
选择器类型
- ID #id
- class .class
- 标签 p
- 通用 *
- 属性 [type="text"]
- 伪类 :hover
- 伪元素 ::first-line
- 子选择器 '>'、相邻选择器'+'、随后兄弟~
- 数量选择器 nth(2)
反选:not
:nth-of-type
ele:nth-of-type(n)表示选择父元素下的第 n 个 ele 元素,其中 n 可以是正整数、公式或者关键字。同时, ele 一般是标签选择器。
与:nth-child的区别是nth-of-type是给同类标签编号
nth-child和nth-of-type的区别_ccattempt的博客-CSDN博客_nthchild和nthoftype
偶数:even或2n,奇数:odd或2n+1
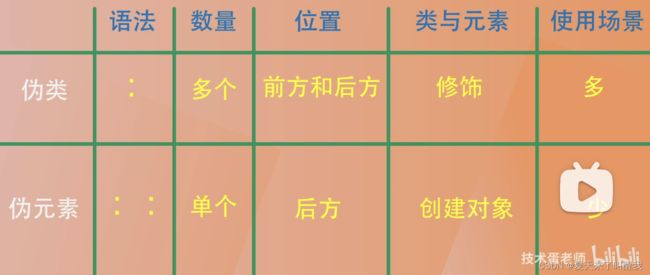
伪类和伪元素
伪类:非静态的,一种状态变化下的,DOM树之外的信息,不能够被普通选择器选择的⽂档之外的元素。 :hover :active :first-child :focus :visited :link
伪元素:DOM树没有定义的虚拟元素。::before ::after ::first-letter ::first-line ::placeholder
- 伪类和伪元素都是⽤来表示⽂档树以外的"元素"。都不出现在源⽂件和DOM树中
- 伪类和伪元素分别⽤单冒号:和双冒号::来表示。
- 是否需要添加元素才能达到效果,如果是则是伪元素,反之则是伪类
行内元素的margin 和 padding:
水平方向上,都有效;垂直方向上,都无效;(padding-top和padding-bottom会显示出效果,但是高度不会撑开,不会对周围元素有影响)
block: 有高无宽
inline: 有宽无高
inline-block: 都有
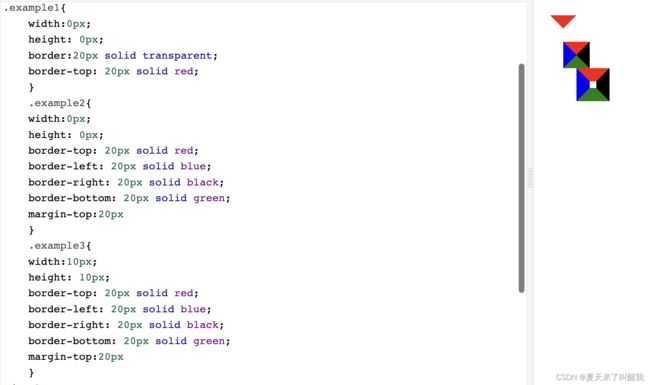
用css绘制三角形
{
width:0;
height:0;
border: 10px soild transparent;
border-top:10px soild #red
}
viewport: 视口,在html元标签中设置viewport的width=device-width,同时设置缩放比可以使页面的宽度与设备分辨率保持一致,使字体图片等内容能更好的适配不同的设备而便于阅读,但是不同设备的分辨率不一致还是会导致页面的排版布局错乱,所以还需要使用mediaQuery媒体查询根据不同的分辨率使用不同的布局设计稿。
es6新特性:let const 块级作用域;箭头函数;扩展运算符;for...in for...of;promise;async await;extends继承;新的基本数据类型Symbol;数据结构Set和Map
html5新特性:
1、更加语义化的元素。 article、footer、header、nav、section
2、本地化储存。 localStorage 和 sessionStorage (强缓存与协商缓存)
4、拖曳以及释放的api。 Drag(被拖拽元素) and drop(目标元素)两类api
5、媒体播放。 video 和 audio
6、增强表单控件。 calendar、date、time、email、url、search
7、地理位置。 Geolocation
8、多任务。 webworker
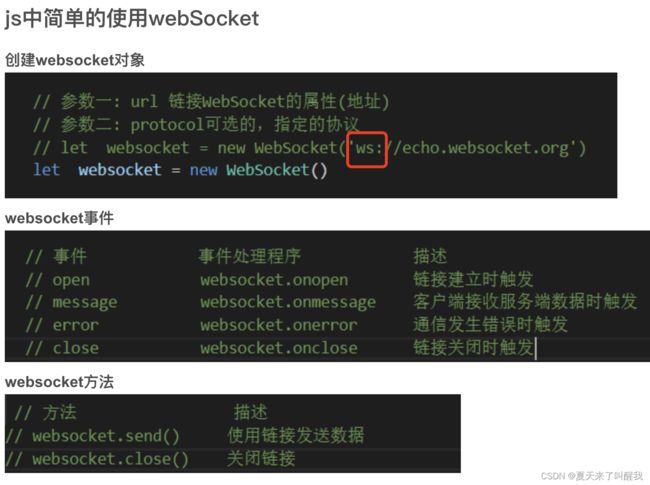
9、全双工通信协议。 websocket在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
10、历史管理 history ,replaceState和pushState
11、跨窗口通信 PostMessage
14、Form Data 对象 new FormData().append('file', file)用来上传文件
15、绘画:canvas
css3特性:
- 新增CSS选择器:
E:nth-child(n) 匹配E所在父元素第n个匹配E的元素,非E的子元素也参与排序,若第n个子元素不是E元素,则该语句没有效果(注意这里的n从1开始)
E:nth-last-child(n) 匹配E所在父元素倒数第n个匹配E的元素
E:nth-of-type(n) 匹配E所在父元素第n个匹配E的元素,非E的子元素不参与排序(n同样是从1开始)注意区别nth-child(n)
E:last-child;E:focus;;E:disabled;E:checked
- 圆角(border-radius)
- 阴影和反射(box-shadow)
- 文字特效(text-shadow)
- 旋转(transform)
- 渐变(gradients)
- 多列布局
- 过渡动画(transition)
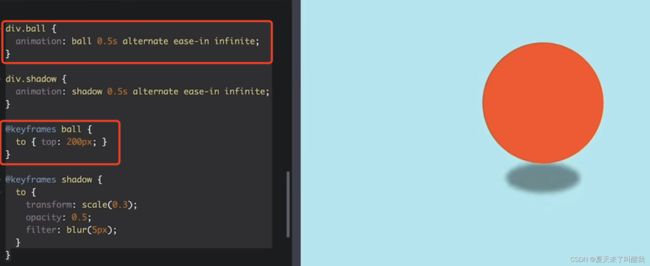
- 动画(animation)
三种动画的区别:1、svg使用html标签通过标签属性控制,优点是可以使用作图工具如ps等直接绘制。2、css3动画使用css代码编写,特点是绘制简单的图形时渲染效率高且方便,缺点是无法与用户进行事件交互。3、canvas使用js编写控制,能够与用户进行交互。
canvas:创建一个canvas标签;getElementbyId获取canvas元素;getContext('2d')创建画布 返回一个 CanvasRenderingContext2D 对象;
对比svg和css动画和canvas定时位移实现
canvas实践:1、滚动的弹幕。创建canvas 设置定时器 每隔十几毫秒更改文字坐标
2、摄像头画面截图。①显示视频:navigator.mediaDevice.getUserMedia获取媒体设备,拿到摄像头权限之后,将摄像头的视频流赋给video标签的srcObject属性 ②拍照,显示截图照片:创建canvas,用drawImage画出截取的画面,toDataURL转换成base64数据传给后台
webSocket实践:手写板签字
微信小程序
微信小程序生命周期 - 猫老板的豆 - 博客园
页面生命周期:onLoad --> onShow --> onReady --> onHide -->onUnload
- onLoad:页面加载时执行,只执行一次;
- onShow:页面展示时执行,执行多次;
- onReady:页面初次渲染时执行,只执行一次;
- onHide:页面从前台进入后台时执行;
- onUnload:页面卸载时执行;

组件生命周期
created(重要):组件实例刚刚被创建好时触发
此时,组件数据 this.data 就是在 Component 构造器中定义的数据 data 。 此时还不能调用 setData 。 通常情况下,这个生命周期只应该用于给组件 this 添加一些自定义属性字段。attached(重要):在组件完全初始化完毕、进入页面节点树后被触发
此时, this.data 已被初始化为组件的当前值。这个生命周期很有用,绝大多数初始化工作可以在这个时机进行。ready:在组件在视图层布局完成后执行moved:在组件实例被移动到节点树另一个位置时执行detached(重要):在组件离开页面节点树后被触发error:每当组件方法抛出错误时执行
observer在properties里写
微信小程序与vue区别
- 生命周期不一样,微信小程序生命周期比较简单
- 数据绑定也不同,微信小程序数据绑定需要使用{{}},vue直接:就可以 显示与隐藏元素,vue中,使用v-if和v-show
- 控制元素的显示和隐藏,小程序中,使用wx-if和hidden控制元素的显示和隐藏
- 事件处理不同,小程序中,全用bindtap(bind+event),或者catchtap(catch+event)绑定事件,vue:使用v-on:event绑定事件,或者使用@event绑定事件
- 数据双向绑定也不也不一样在vue中,只需要再表单元素上加上v-model,然后再绑定data中对应的一个值,当表单元素内容发生变化时,data中对应的值也会相应改变,这是vue非常nice的一点。微信小程序必须获取到表单元素,改变的值,然后再把值赋给一个data中声明的变量。
简述微信小程序原理
- 微信小程序采用JavaScript、WXML、WXSS三种技术进行开发,本质就是一个单页面应用,所有的页面渲染和事件处理,都在一个页面内进行,但又可以通过微信客户端调用原生的各种接口
- 微信的架构,是数据驱动的架构模式,它的UI和数据是分离的,所有的页面更新,都需要通过对数据的更改来实现
- 小程序分为两个部分webview和appService。其中webview主要用来展现UI ,appService有来处理业务逻辑、数据及接口调用。它们在两个进程中运行,通过系统层JSBridge实现通信,实现 UI 的渲染、事件的处理
微信小程序的优劣势?
优势:
- 无需下载,通过搜索和扫一扫就可以打开。
- 良好的用户体验:打开速度快。
- 开发成本要比App要低。
- 安卓上可以添加到桌面,与原生App差不多。
- 为用户提供良好的安全保障。小程序的发布,微信拥有一套严格的审查流程,不能通过审查的小程序是无法发布到线上的。
劣势:
- 限制较多。页面大小不能超过1M。不能打开超过5个层级的页面。
- 样式单一。小程序的部分组件已经是成型的了,样式不可以修改。例如:幻灯片、导航。
- 推广面窄,不能分享朋友圈,只能通过分享给朋友,附近小程序推广。其中附近小程序也受到微信的限制。
- 依托于微信,无法开发后台管理功能。
rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。
规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px
设备 rpx换算px (屏幕宽度/750) px换算rpx (750/屏幕宽度)
iPhone5(宽320) 1rpx = 0.42px 1px = 2.34rpx
iPhone6 (宽375) 1rpx = 0.5px 1px = 2rpx
跨域解决方案:后端解决:配置Access-Control-Allow-Origin,标识允许哪个域的跨域请求;前端:配置proxy;需要前后端共同:Jsonp
跨域问题和origin_汤米•谢尔比的博客-CSDN博客_origin跨域
jsonp原理:scrip标签不受跨域限制,后端的数据会通过scrip标签里返回的与前端约定好的回调函数去传递。(后端在第二个script标签中会返回约定好的callback函数,该函数会立即执行,调用第一个script标签中前端定义好的callback函数)
浏览器
请求头内容
content type。origin。 referr cookie method cache control
post和get的区别
dom事件 appendchild addeventlistener getelementbyid
最近有研究新技术
web安全
sql注入-输入校验,检查输入的合法性
xss攻击 跨站脚本攻击 不使用cookie
csrf跨网站请求伪造 在跨域情况下利用登录状态伪造请求。使用token
最近有改过安全规范 localstorage加密
浏览器的内核都有什么
Safari 谷歌 火狐 IE
defer和async区别
都是异步下载,区别主要在于执行时间,defer会在文档解析完之后执行,并且多个defer会按照顺序执行,而async则是在js加载好之后就会执行,并且多个async,哪个加载好就执行哪个
项目优化-哪些是需要重构的点
代码重复率高,一个方法中逻辑太复杂太长
提取公共方法,公共组件
-编码规范
标准变量采用驼峰式命名,命名要准确描述功能,不要有声明了但没使用的变量,声明提到函数首部,用全等===,复杂函数拆分成子函数。使用let const局部变量。css类名用小写和横杠的格式。要写注释。vscode配置了eslint 会 校验很多规范