前端面试题200道--整理中
文章目录
-
- 1. css的居中方式
- 2. px,em,rem,%
- 3. display的值和作用
- 4. 路由跳转的方式
- 5.vue生命周期的理解
- 6.vue数据双向绑定的原理,用了什么设计模式(web高级)
- 7.数组去重
- 8.统计字符串中出现最多的字符
- 9.js垃圾回收机制
- 10. 原型、原型链
- 11.作用域链
- 14. 页面渲染过程
- 15. 闭包
- 16. http协议
- 17. http中的方法,除了get方法、post方法
- 18. 数据结构(排序算法,冒泡以外的)
- 19. vue和react的区别,用法区别
- 20. 网页上哪里可以看到请求的所有信息
- 21. 继承方法
- 22. 团队合作的经验
- 23. 通宵经历(不是玩的)
- 24. 课外项目(自己瞎做的那种)
- 25. 为什么学前端?
- 26. 有没有参赛或者除了学校课程内容外的经验?应该是想知道有没有合作经验
- 28. 辗转相除法
- 29. 数组转字符串
- 30. 二级下拉菜单
- 31. bind() apply()
- 32. const用法
- 33. Utf-8编码汉字占多少个字节
- 34. Vue的钩子函数
- 35. http和https的区别
- 36. 前端开发工具webstorm
- 37. Vue基于什么语言
- 38. Vue的第三方组件库ivew
- 39. HTML5的新特性
- 40. ajax
- 41. js对数组的操作,包括向数组中插入删除数据
- 42. 组件之间的传参(例如子组件和父组件之间的传参)
- 43. css3的新特性
- 44.localstore和sessionstore的区别
- 45. 盒子模型(怪异模型)
- 46. 谈谈fixed ,relative, absolute
- 47. js的选择器
- 48. 两种定时器,setinterval和settimeout。因为settimeout是只执行一次的,如果要执行多次怎么做。
- 49. bookstrap的响应式是怎么实现的。
- 50. js的数据类型
- 51. JS内存回收机制
- 52. promise是什么?能解决什么问题?
- 53. float和absolute有什么区别?
- 54. cookie和session有什么联系?
- 55. vue如何实现双向据绑定?
- 56. vue父组件子组件通信?
- 57. 图片预加载和懒加载?
- 58. MVVM和MVC区别?
- 59. vue删除数据监测不到?
- 60. 编程:连接两个数组并返回?
- 61. 冒泡排序?
- 62. 创建新数组,向数组插入数据
- 63. 父组件子组件传参
- 64. es6新特性
- 65. js对数组有哪些操作方法
- 66. 什么是ajax,可以用来做什么
- 67. 讲下你做轮播图的思路,无缝轮播
- 68. http协议
- 69. css3新特性
- 70. css选择器的权重
- 71. js数据类型
- 72. 减少页面加载时间的方法
- 73. 怎么理解模块化开发
- 74. 什么是闭包,有什么作用?
- 75. transition transform translate 之间的区别transform的属性有哪些?
- 76. css3中的选择器
- 77. html5新特性 css3
- 78. 定时器 settimeout和setinterval的区别,如果用settimeout实现每隔一定的时间就执行一次,怎么实现
- 79. bookstrap栅格系统,你怎么理解栅格系统
- 80. localstorage和sessionstorage的区别
- 81. 路由跳转的方式
- 82. 页面之间是怎么传参数的?
- 83. 分析代码中最终生效的CSS样式(CSS样式权重计算)
- 84. 手机号的正则表达式(以1开头的11位数字)
- 85. 用CSS实现一个背景色为红色,半径为200px的圆,并设置不停的上下移动动画
- 86. 列举两种清除浮动的方法(代码实现或者描述思路)
- 87. 代码实现3栏效果,左右两栏固定宽度,中间栏随着浏览器宽度自适应变化
- 88. 结构的html代码,写原生js实现点击某个li就弹出对应的索引值
- 89. 对数组进行随机排序, 要求数组中的每个元素不能停留在原来的位置
- 90. 代码实现parse方法,将有效的JSON字符串转换成JavaScript对象
- 93. cookie和localStorage的区别,如何获得他们?
- 94. 是否可以在html中写 标签?是否可以用?如何让它正常显示?怎么创建自定义标签?
- 97. es6的有哪些扩展?新增的数组方法有哪些?用什么方法连接两个数组?函数扩展中的箭头函数中的this所指向的是什么?一般函数的this指向的又是什么?
- 98. 用什么方法判断是否是数组?又用什么方法判断是否是对象?
- 99. 引用样式的方式有哪几种?他们的优先级排序怎么样?
- 101. 对H5新增的语义化标签的理解?
- 102. 最近有没有在看某一本书?或者是有没有学习某一个课程?有没有什么学习的计划?
- 103. 前端优化可以做什么?
- 104. 什么情况会造成跨域,以及怎么解决跨域?
- 105. 深拷贝和浅拷贝
1. css的居中方式
margin:0 auto;
/*(适用于行内元素)*/
text-align:center;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
transfrom: translate(-50%,-50%);
display: flex;
2. px,em,rem,%
一、px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
二、em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
三、em是相对于其父元素来设置字体大小的,一般都是以的“font-size”为基准。这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小。而Rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个参考值。
3. display的值和作用
常用的有none、inline、block、inline-block。分别的意思是:
-
none: 元素不会显示,而且改元素现实的空间也不会保留。但有另外一个 visibility: hidden, 是保留元素的空间的。
-
inline:
display的默认属性。将元素显示为内联元素,元素前后没有换行符。我们知道内联元素是无法设置宽高的,所以一旦将元素的display 属性设为 inline,设置属性height和width是没有用的。此时影响它的高度一般是内部元素的高度(font-size)和padding。 -
block: 将元素将显示为块级元素,元素前后会带有换行符。设置为block后,元素可以设置width和height了。元素独占一行。
-
inline-block:行内块元素。这个属性值融合了inline 和 block 的特性,即是它既是内联元素,又可以设置width和height。
4. 路由跳转的方式
// 1.router-link
1. 不带参数
<router-link :to="{name:'home'}">
<router-link :to="{path:'/home'}"> //name,path都行, 建议用name
// 注意:router-link中链接如果是'/'开始就是从根路由开始,如果开始不带'/',则从当前路由开始。
2.带参数
<router-link :to="{name:'home', params: {id:1}}">
// params传参数 (类似post)
// 路由配置 path: "/home/:id" 或者 path: "/home:id"
// 不配置path ,第一次可请求,刷新页面id会消失
// 配置path,刷新页面id会保留
// html 取参 $route.params.id
// script 取参 this.$route.params.id
<router-link :to="{name:'home', query: {id:1}}">
// query传参数 (类似get,url后面会显示参数)
// 路由可不配置
// html 取参 $route.query.id
// script 取参 this.$route.query.id
2. this.$router.push() (函数里面调用)
1. 不带参数
this.$router.push('/home')
this.$router.push({name:'home'})
this.$router.push({path:'/home'})
2. query传参
this.$router.push({name:'home',query: {id:'1'}})
this.$router.push({path:'/home',query: {id:'1'}})
// html 取参 $route.query.id
// script 取参 this.$route.query.id
3. params传参
this.$router.push({name:'home',params: {id:'1'}}) // 只能用 name
// 路由配置 path: "/home/:id" 或者 path: "/home:id" ,
// 不配置path ,第一次可请求,刷新页面id会消失
// 配置path,刷新页面id会保留
// html 取参 $route.params.id
// script 取参 this.$route.params.id
4. query和params区别
query类似 get, 跳转之后页面 url后面会拼接参数,类似?id=1, 非重要性的可以这样传, 密码之类还是用params刷新页面id还在
params类似 post, 跳转之后页面 url后面不会拼接参数 , 但是刷新页面id 会消失
3. this.$router.replace() (用法同上,push)
4. this.$router.go(n) ()
this.$router.go(n)
向前或者向后跳转n个页面,n可为正整数或负整数
ps : 区别
this.$router.push
跳转到指定url路径,并想history栈中添加一个记录,点击后退会返回到上一个页面
this.$router.replace
跳转到指定url路径,但是history栈中不会有记录,点击返回会跳转到上上个页面 (就是直接替换了当前页面)
this.$router.go(n)
向前或者向后跳转n个页面,n可为正整数或负整数
5.vue生命周期的理解
-
beforeCreate:在实例初始化之后,**数据观测(data observer) ** 和 event/watcher事件配置 之前被调用,注意是 之前,此时data、watcher、methods统统没有。
这个时候的vue实例还什么都没有,但是$route对象是存在的,可以根据路由信息进行重定向之类的操作。 -
created:在实例已经创建完成之后被调用。在这一步,实例已完成以下配置:数据观测(data observer) ,属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始, e l 属 性 目 前 不 可 见 。 此 时 t h i s . el属性目前不可见。 此时 this. el属性目前不可见。此时this.data 可以访问,watcher、events、methods也出现了,若根据后台接口动态改变data和methods的场景下,可以使用。
-
beforeMount:在挂载开始之前被调用,相关的 render 函数 首次被调用。但是render正在执行中,此时DOM还是无法操作的。我打印了此时的vue实例对象,相比于created生命周期,此时只是多了一个$el的属性,然而其值为undefined,
页面渲染时所需要的数据,应尽量在这之前完成赋值。 -
mounted:在挂载之后被调用。在这一步 创建vm.$el并替换el,并挂载到实例上。
此时元素已经渲染完成了,依赖于DOM的代码就放在这里吧~比如监听DOM事件。 -
beforeUpdate: v m . d a t a 更 新 之 后 , 虚 拟 D O M 重 新 渲 染 和 打 补 丁 之 前 被 调 用 。 你 可 以 在 这 个 钩 子 中 进 一 步 地 修 改 vm.data更新之后,虚拟DOM重新渲染 和打补丁之前被调用。 你可以在这个钩子中进一步地修改 vm.data更新之后,虚拟DOM重新渲染和打补丁之前被调用。你可以在这个钩子中进一步地修改vm.data,这不会触发附加的重渲染过程。
-
updated:虚拟DOM重新渲染 和打补丁之后被调用。
当这个钩子被调用时,组件DOM的data已经更新,所以你现在可以执行依赖于DOM的操作。但是不要在此时修改data,否则会继续触发beforeUpdate、updated这两个生命周期,进入死循环! -
beforeDestroy:实例被销毁之前调用。在这一步,实例仍然完全可用。
实例要被销毁了,赶在被销毁之前搞点事情吧哈哈~
- destroyed:Vue实例销毁后调用。此时,Vue实例指示的所有东西已经解绑定,所有的事件监听器都已经被移除,所有的子实例也已经被销毁。
这时候能做的事情已经不多了,只能加点儿提示toast之类的东西吧。
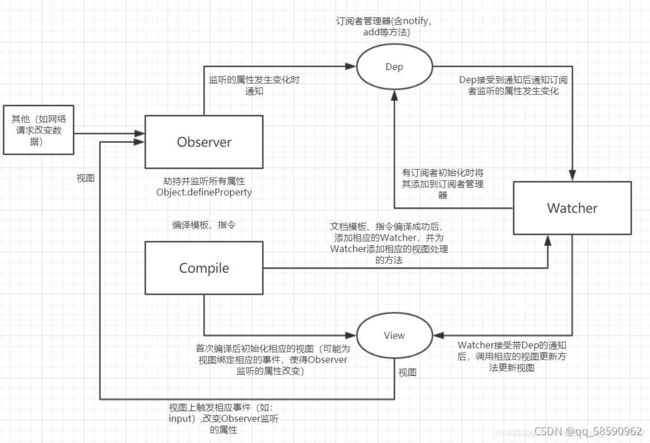
6.vue数据双向绑定的原理,用了什么设计模式(web高级)
原理:
利用访问器属性(如下)实现数据属性变化到view变化的映射,set用于在数据发生变化时加入相应的数据带view的处理方法
Object.defineProperty(obj, "hello", {
get: function () {return sth},
set: function (val) {/* do sth */}
})
设计模式
观察者模式
Observer是一种设计模式,其中一个对象(称为主题)根据它(观察者)维护一个对象列表,自动通知它们状态的任何变化。
当主体需要通知观察者有关发生的有趣事情时,它会向观察者广播通知(其中可以包括与通知主题相关的特定数据)。
当我们不再希望某个观察员被注册的主题通知其变化时,主体可以将其从观察员名单中删除。
7.数组去重
// es6 set对象实现
let arr = [1,2,3,4,56,123,1,2,3,4,1,2,3,4,1,23,];
let arr1 = new Set(arr);
console.log(arr1);
// indexof 方法实现
function set(arr){
let hash = [];
for(let i = 0; i < arr.length; i++){
if(hash.indexOf(arr[i]) == -1){
hash.push(arr[i]);
}
}
return hash
}
arr = set(arr);
8.统计字符串中出现最多的字符
let str = 'aaasdqwioedhjzkxcaipdlknaksldnl';
let max = 0;
let obj = {}
result = ''
for(let i = 0; i < str.length; i++){
var charAt = str.charAt(i);
if(obj[charAt]){
obj[charAt]++
}else{
obj[charAt] = 1;
}
}
for(let i in obj){
if(obj[i] > max){
max = obj[i];
result = i
}
}
console.log(result,max)
9.js垃圾回收机制
解决内存的泄露,垃圾回收机制会定期(周期性)找出那些不再用到的内存(变量),然后释放其内存。现在各大浏览器通常采用的垃圾回收机制有两种方法:标记清除,引用计数。
标记清除:
js中最常用的垃圾回收机制就是标记清除,当变量进入环境时,例如在函数中声明一个变量,就将这个变量标记为“进入环境”,而当变量离开环境时,标记为“离开环境”。
垃圾回收机制会在运行时给在存储在内存中的所有变量打上标记,然后会去掉还在环境中的变量标记,之后拥有标记的变量被视为将要删除的变量,原因是这些变量已经无法被访问到了,最后垃圾回收机制在下一个运行周期中将这些变量删除。
引用计数:
语言引擎有一张"引用表",保存了内存里面所有资源(通常是各种值)的引用次数。如果一个值的引用次数是0,就表示这个值不再用到了,因此可以将这块内存释放。
如果一个值不再需要了,引用数却不为0,垃圾回收机制无法释放这块内存,从而导致内存泄漏
10. 原型、原型链
原型
- 每个对象都有_proto_属性,并且指向它的原型对象
- 每个构造函数都有它的prototype原型对象
- prototype原型对象里的constructor指向它的构造函数
- new一个构造函数会形成它的实例对象
原型链
从概念上看:
-
每个对象都可以有一个原型,这个原型还可以有它自己的原型,以此类推,形成一个原型链。
使用场景: -
当我们查找特定属性的时候,我们先去这个对象里去找,如果没有的话就去它的原型对象里面去,如果还是没有的话再去原型对象的原型对象里去寻找… 这个操作就是被委托在整个原型链上。
11.作用域链
一般情况下,变量取值到 创建 这个变量 的函数的作用域中取值。
但是如果在当前作用域中没有查到值,就会向上级作用域去查,直到查到全局作用域,这么一个查找过程形成的链条就叫做作用域链。
14. 页面渲染过程
根据HTML代码形成DOM Tree
再根据css代码形成CSSOM
将DOM Tree和CSSOM整合形成HTML Render Tree
根据Render Tree渲染整个页面
遇到script标签则停止渲染,优先加载并执行js代码,完成后再继续
直至Render Tree渲染完成
15. 闭包
什么是闭包?
闭包是指有权访问另外一个函数作用域中的变量的函数。
闭包就是函数的局部变量集合,只是这些局部变量在函数返回后会继续存在。闭包就是就是函数的“堆栈”在函数返回后并不释放,我们也可以理解为这些函数堆栈并不在栈上分配而是在堆上分配。当在一个函数内定义另外一个函数就会产生闭包。
16. http协议
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
17. http中的方法,除了get方法、post方法
OPTIONS:
这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用’*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
HEAD:
与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内
容的情况下,就 可以获取其中“关于该资源的信息”(元信息或称元数据)。
GET: 向指定的资源发出“显示”请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中,例如在Web
Application中。其中一个原因是GET可能会被网络蜘蛛等随意访问。参见安全方法
POST:
向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。
PUT: 向指定资源位置上传其最新内容。
DELETE: 请求服务器删除Request-URI所标识的资源。
TRACE: 回显服务器收到的请求,主要用于测试或诊断。
CONNECT: HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
18. 数据结构(排序算法,冒泡以外的)
19. vue和react的区别,用法区别
20. 网页上哪里可以看到请求的所有信息
点击f12 再点击network 点击xhr
21. 继承方法
- 原型链继承
- 借用构造函数继承
- 组合继承(组合原型链继承和借用构造函数继承)
- 原型式继承
- 寄生式继承
- 寄生式组合继承
22. 团队合作的经验
23. 通宵经历(不是玩的)
24. 课外项目(自己瞎做的那种)
25. 为什么学前端?
26. 有没有参赛或者除了学校课程内容外的经验?应该是想知道有没有合作经验
28. 辗转相除法
29. 数组转字符串
- arr.toString()
- arr.toLocalString()
- arr.join()
30. 二级下拉菜单
31. bind() apply()
-
call():调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.call(A, args1,args2);即A对象调用B对象的方法。
-
bind(): 除了返回是函数以外,它的参数和call一样。
-
apply():调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.apply(A, arguments);即A对象应用B对象的方法。
32. const用法
- const用来定义常量,赋值之后不能再赋值,再次赋值会报错。
- const不能只声明不赋值,会报错。
- const常量含义是你不能改变其指向的对象,但是你可以改变对象的属性。
33. Utf-8编码汉字占多少个字节
少数的汉字每个占用3个字节,多数占用4个字节。
34. Vue的钩子函数
接下来我们对几个钩子函数进行解释
- beforeCreated:这个钩子函数实在vue实例创建后,触发的。这个时候还没有进行data里的数据监听和事件的初始化
其实大家很多时候都会在created钩子函数中是调用事件,那么这个数据监听和事件初始化就是在beforeCreated之前和created之后进行的。
-
beforeMount 这个进行模板编译,编译模板但是没有元素挂载,无法获取dom
-
mounted 元素挂载结束,可以获取dom 元素
-
beforeUpdata 组件更新前调用
-
updataed 组件更新后调用
-
beforedestory vue实例销毁前执行
-
destoryed vue实例销毁之后执行 vue实例销毁后,dom元素还存在但是数据双向绑定,vue的功能就没有了,比如数据双向绑定。
35. http和https的区别
- https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
- http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
- http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
- http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
36. 前端开发工具webstorm
37. Vue基于什么语言
vue.js是一套用于构建用户界面的渐进式框架,vue采用自底而上的增量开发设计。vue可以说是一个轻巧、高性能、组件化的mvvm框架。vue.js的目标是通过尽可能简单的api实现响应的数据绑定和组合的试图组件。
38. Vue的第三方组件库ivew
39. HTML5的新特性
- 语义标签
- 增强型表单
- 视频和音频
- Canvas绘图
- SVG绘图
- 地理定位
- 拖放API
- Web Worker
- Web Storage
- Web Socket
40. ajax
Ajax是全称是asynchronous JavaScript andXML,即异步JavaScript和xml,用于在Web页面中实现异步数据交互,实现页面局部刷新
优点:可以实现异步通信效果,页面局部刷新,带来更好的用户体验
JSON是一种轻量级的数据交换格式,看着像对象,本质是字符串
优点:轻量级、易于人的阅读和编写,便于js解析,支持复合数据类型
缺点:
- 搜索引擎不友好
- 要实现Ajax下的前后退功能成本较大
- 跨域问题限制
41. js对数组的操作,包括向数组中插入删除数据
// 删除
arr.delete() // 删除值但并不会减少长度
arr.splice() // 删除并更改长度
arr.shift() // 删除第一个
arr.pop() // 删除最后一个
// 增加
arr.unshift(); // 第一个元素前添加
arr.push(); // 在最后一个元素后添加
arr.concat() // 合并数组,但不会改变原有数组,而是会返回一个新数组
// 排序
arr.sort(); // 对数组进行升序降序
arr.reverse(); // 对数组进行反转操作
// 其他操作
arr.slice(); // 从数组中截取一段作为新数组并返回
arr.join(); // 将数组转换为字符串,由自己传的值作为分隔
arr.toString(); // 也是将数组变为字符串,是用逗号隔开的
42. 组件之间的传参(例如子组件和父组件之间的传参)
子组件通过$emit()向父级传递数据
// 子组件
this.$emit('fn',data)
// 父组件
<child @getChild="fn" />
export default {
// ...
data() {
},
methods: {
getChild(data){
console.log(data)
}
}
}
43. css3的新特性
- border-radius,box-shadow等
- CSS3背景如background-size、background-origin等;
- CSS3 2D,3D转换如transform等;
- CSS3动画如animation等。
44.localstore和sessionstore的区别
生命周期上:
Localstorage: 除非被手动清除,否则永久保存
Sessionstorage:仅在当前网页会话下有效,关闭页面或浏览器后就会被清除
存放数据:
Localstorage和sessionstorage:可以保存5M的信息
http请求:
仅在客户端即浏览器中保存,不参与和服务器的通信
易用性:
可采用原生接口,亦可再次封装
应用场景:
localstorage可以用来在页面传递参数。sessionstorage可以用来保存一些临时的数据,防止用户刷新页面后丢失了一些参数。
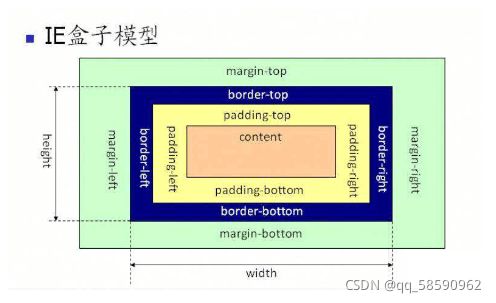
45. 盒子模型(怪异模型)
1、标准盒模型中width指的是内容区域content的宽度;height指的是内容区域content的高度。
标准盒模型下盒子的大小 = content + border + padding + margin

2、怪异盒模型中的width指的是内容、边框、内边距总的宽度(content + border + padding);height指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding) + margin
46. 谈谈fixed ,relative, absolute
固定定位fixed,参照浏览器窗口,固定位置无视滚动
相对定位relative,相对于本身位置而言进行偏移,脱离文档流
绝对定位position,相对于父级位置进行偏移。
47. js的选择器
- getElementById(ID): 返回对指定ID的第一个对象的引用,如果在文档中查找一个特定的元素,最有效的方法是getElementById()
- getElementsByName(name): 返回文档中name属性为name值的元素,因为name属性值不是唯一的,所以查询到的结果有可能返回的是一个数组,而不是一个元素。
- getElementsByTagName(tagname): 返回文档中指定标签的元素
- getElementsByClassName():返回文档中所有指定类名的元素
- querySelector():返回文档中匹配指定css选择器的第一个元素
- querySelectorAll():返回文档中匹配指定css选择器的第一个元素
48. 两种定时器,setinterval和settimeout。因为settimeout是只执行一次的,如果要执行多次怎么做。
function test(){
let index = 0;
return {
fn(count){
if(index == count)return ;
setTimeout(() => {
index++
this.fn(count);
console.log(index)
}, 1000);
}
}
}
test().fn(3)
49. bookstrap的响应式是怎么实现的。
网格系统的实现原理,是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统
50. js的数据类型
- number
- string
- object
- undefined
- null
- symbol
- function
- boolean
51. JS内存回收机制
52. promise是什么?能解决什么问题?
Promise 是异步编程的一种解决方案: 从语法上讲,promise是一个对象,从它可以获取异步操作的消息;从本意上讲,它是承诺,承诺它过一段时间会给你一个结果。 promise有三种状态: pending(等待态),fulfiled(成功态),rejected(失败
态);状态一旦改变,就不会再变。创造promise实例后,它会立即执行
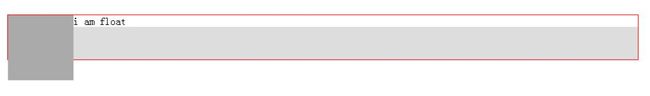
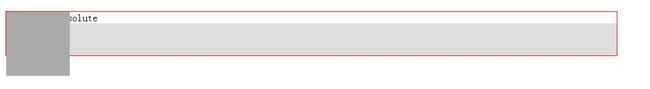
53. float和absolute有什么区别?
两者都是能够使元素脱离文档流,区别在于使用float的元素同一父元素内的文本会环绕在float元素,而使用absolute元素文本会直接无视该元素
54. cookie和session有什么联系?
cookie特点
● cookie是不加密的,用户可以自由看到;
● 用户可以删除cookie,或者禁用它
● cookie可以被篡改
● cookie可以用于攻击
● cookie存储量很小。未来实际上要被localStorage替代,但是后者IE9兼容。
session
session和cookie的作用有点类似,都是为了存储用户相关的信息。不同的是,cookie是存储在本地浏览器,而session存储在服务器。存-储在服务器的数据会更加的安全,不容易被窃取。但存储在服务器也有一定的弊端,就是会占用服务器的资源,但现在服务器已经发展至今,一些session信息还是绰绰有余的。
session特点
1、session 在服务器端,cookie 在客户端
2、session 默认被存在在服务器的一个文件里(不是内存)
3、session 的运行依赖 session id,而 session id 是存在 cookie 中的,也就是说,如果浏览器禁用了 cookie ,同时 session 也会失效(但是可以通过其它方式实现,比如在 url 中传递 session_id)
4、session 可以放在 文件、数据库、或内存中都可以。
55. vue如何实现双向据绑定?
重点是Object.defineProperty(obj,‘msg’,{})下面的get方法和set方法

56. vue父组件子组件通信?
在负组件中对子组件直接定义传入过去的变量名及数据:key=“value”,再在子组件中定义props:[‘key’],就可以实现父组件传值。
57. 图片预加载和懒加载?
图片预加载:顾名思义,图片预加载就是在网页全部加载之前,提前加载图片。当用户需要查看时可直接从本地缓存中渲染,以提供给用户更好的体验,减少等待的时间。否则,如果一个页面的内容过于庞大,没有使用预加载技术的页面就会长时间的展现为一片空白,这样浏览者可能以为图片预览慢而没兴趣浏览,把网页关掉,这时,就需要图片预加载。当然这种做法实际上牺牲了服务器的性能换取了更好的用户体验。
图片懒加载(缓载):延迟加载图片或符合某些条件时才加载某些图片。这样做的好处是减少不必要的访问数据库或延迟访问数据库的次数,因为每次访问数据库都是比较耗时的即只有真正使用该对象的数据时才会创建。懒加载的主要目的是作为服务器前端的优化,减少请求数或延迟请求数。
懒加载的实现:
- 纯粹的延迟加载,使用setTimeOut或setInterval进行加载延迟,如果用户在加载前就离开了页面,那么就不会加载。
- 条件加载,符合某些条件,或触发了某些事件才开始异步下载。
- 可视区加载,即仅加载用户可以看到的区域,这个主要由监控滚动条来实现,一般会在距用户看到某图片前一定距离遍开始加载,这样能保证用户拉下时正好能看到图片。
58. MVVM和MVC区别?
MVVM指的是一种架构模式。通俗的来讲就是 视图 模型 和控制器的关系
M - model数据模型
V - view视图
VM - viewModel控制器
MVC是Model-View- Controller的简写。即模型-视图-控制器。M和V指的意思和MVVM中的M和V意思一样。C即Controller指的是页面业务逻辑。使用MVC的目的就是将M和V的代码分离。MVC是单向通信。也就是View跟Model,必须通过Controller来承上启下。MVC和MVVM的区别并不是VM完全取代了C,只是在MVC的基础上增加了一层VM,只不过是弱化了C的概念,ViewModel存在目的在于抽离Controller中展示的业务逻辑,而不是替代Controller,其它视图操作业务等还是应该放在Controller中实现。也就是说MVVM实现的是业务逻辑组件的重用,使开发更高效,结构更清晰,增加代码的复用性。
59. vue删除数据监测不到?
因为Vue在初始化实例时会对属性进行getter/setter转化,这样被转化的属性就是响应式的,而只有在data中声明的属性会执行这个过程。所以,后续通过JavaScript传过来的对象属性因为没有在data中声明,所以并不会执行这个转化过程,因此这些属性全都是不响应式的。
也是因为这个原因,现在的Vue.js无法监听到对象属性的添加和删除,也无法检测到数组的变动。
60. 编程:连接两个数组并返回?
使用Array.concat()方法
61. 冒泡排序?
- 了比较相邻的两个元素,如果前一个比后一个大,则交换位置。
- 比较完第一轮的时候,最后一个元素是最大的元素。
- 这时候最后一个元素是最大的,所以最后一个元素就不需要参与比较大小。
let arr = [12,3213,321,456,547,12,33,90];
function sort(arr){
let len = arr.length - 1;
for(let i = 0; i < len; i++){
for(let j = 0; j < len - i; j++){
if(arr[j] > arr[j + 1]){
let temp = arr[j + 1];
arr[j + 1] = arr[j];
arr[j] = temp;
}
}
}
return arr;
}
console.log(sort(arr))
62. 创建新数组,向数组插入数据
63. 父组件子组件传参
64. es6新特性
- let和const的变量声明
- 解构赋值
- 对象属性的简写
- 模板字符串
- 展开运算符
- for…of循环
- class类
- 箭头函数
65. js对数组有哪些操作方法
66. 什么是ajax,可以用来做什么
Ajax(Asynchronous JavaScript and XML)异步JavaScript和XML。
不是一种编程语言,是一种在不需要重新加载整个网页的情况下,能够更新部分页面的技术
作用:
作用:用于完成局部刷新 使用场景:需要刷新的页面,如(浏览器地图搜素、自动提示、用户重复检查、购物车、用户登录等…)都需要用到Ajax交互。
优点:
- 最大的优点就是页面无需刷新,在页面内与服务器通信,非常好的用户体验。
- 使用异步的方式与服务器通信,不需要中断操作。
- 可以把以前服务器负担的工作转嫁给客户端,减轻服务器和带宽,可以最大程度减少冗余请求。
- 基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
缺点:
- AJAX干掉了Back和History功能,即对浏览器机制的破坏。
在动态更新页面的情况下,用户无法回到前一个页面状态,因为浏览器仅能记忆历史记录中的静态页面。一个被完整读入的页面与一个已经被动态修改过的页面之间的差别非常微妙;用户通常会希望单击后退按钮能够取消他们的前一次操作,但是在Ajax应用程序中,这将无法实现。 - 安全问题技术同时也对IT企业带来了新的安全威胁,ajax技术就如同对企业数据建立了一个直接通道。这使得开发者在不经意间会暴露比以前更多的数据和服务器逻辑。ajax的逻辑可以对客户端的安全扫描技术隐藏起来,允许黑客从远端服务器上建立新的攻击。还有ajax也难以避免一些已知的安全弱点,诸如跨站点脚步攻击、SQL注入攻击和基于credentials的安全漏洞等。
- 对搜索引擎的支持比较弱。如果使用不当,AJAX会增大网络数据的流量,从而降低整个系统的性能。
如何创建ajax
-
创建XMLHttpRequest对象,也就是创建一个异步调用对象.
-
创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
-
设置响应HTTP请求状态变化的函数.
-
发送HTTP请求.
-
获取异步调用返回的数据.
-
使用JavaScript和DOM实现局部刷新.
67. 讲下你做轮播图的思路,无缝轮播
68. http协议
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。HTTP协议工作于客户端-服务端架构为上。 浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
69. css3新特性
- 过渡
- 动画
- 3D
- 选择器
- 阴影
- 边框
- 背景
- 渐变
- 弹性布局
- 媒体查询
- 盒模型定义
70. css选择器的权重
- 内联样式,如: style=””,权值为1000。
- ID选择器,如:#content,权值为0100。
- 类,伪类和属性选择器,如.content,权值为0010。
- 类型选择器和伪元素选择器,如div p,权值为0001。
- 通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。
- 继承的样式没有权值。
71. js数据类型
- Number
- Boolean
- Undefined
- String
- Object
- Null
- Function
- Symbol
72. 减少页面加载时间的方法
-
优化图片
-
图像格式的选择(GIF:提供的颜色较少,可用在一些对颜色要求不高的地方)
-
优化CSS(压缩合并css,如margin-top,margin-left…)
-
网址后加斜杠(如www.campr.com/目录,会判断这个“目录是什么文件类型,或者是目录。)
-
标明高度和宽度(如果浏览器没有找到这两个参数,它需要一边下载图片一边计算大小,如果图片很多,浏览器需要不断地调整页面。这不但影响速度,也影响浏览体验。 当浏览器知道了高度和宽度参数后,即使图片暂时无法显示,页面上也会腾出图片的空位,然后继续加载后面的内容。从而加载时间快了,浏览体验也更好了。)
-
减少http请求(合并文件,合并图片)。
73. 怎么理解模块化开发
模块化开发,一个模块就是一个实现特定功能的文件,有了模块我们就可以更方便的使用别人的代码,要用什么功能就加载什么模块。
模块化开发的4点好处:
-
避免变量污染,命名冲突
-
提高代码复用率
-
提高维护性
-
依赖关系的管理
74. 什么是闭包,有什么作用?
闭包是指有权访问另一个函数作用域中的变量的函数
作用:
- 能够访问函数定义时所在的词法作用域(阻止其被回收)
- 私有化变量
- 模拟块级作用域
- 创建模块
缺点是作用域中的变量会持续占用内存得不到释放
75. transition transform translate 之间的区别transform的属性有哪些?
translate是transform属性值是指元素进行2D变换,2D变换就是指,元素以当前位置(0,0)按照x轴的方向移动多少,按照y轴的方向移动多少
transform的中文翻译是变换、变形,是css3的一个属性
transition 在一定时间之内,一组css属性变换到另一组属性的动画展示过程。可以用来实现动态效果,css3的属性
transform属性有:
- rotate旋转
- skew倾斜
- scale比例
- translate位移
76. css3中的选择器
77. html5新特性 css3
78. 定时器 settimeout和setinterval的区别,如果用settimeout实现每隔一定的时间就执行一次,怎么实现
79. bookstrap栅格系统,你怎么理解栅格系统
通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份。
80. localstorage和sessionstorage的区别
-
localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。
-
他们均只能存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有浏览器对其进行实现)。
-
localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。
-
sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
-
不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要注意的是,页面及标 签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的
81. 路由跳转的方式
82. 页面之间是怎么传参数的?
83. 分析代码中最终生效的CSS样式(CSS样式权重计算)
84. 手机号的正则表达式(以1开头的11位数字)
let reg = /^1[3|4|5|7|8][0-9]{9}$/
85. 用CSS实现一个背景色为红色,半径为200px的圆,并设置不停的上下移动动画
div{
width: 400px;
height: 400px;
border-radius: 50%;
background-color: #f00;
animation: move 3s linear infinite;
}
@keyframes move {
0%{
transform: translateY(0);
}
50%{
transform: translateY(300px);
}
100%{
transform: translateY(0);
}
}
86. 列举两种清除浮动的方法(代码实现或者描述思路)
- 在浮动元素的后面紧接加一个clear:both样式
- 在浮动元素所在的父元素的样式里添加overflow: auto/hidden
87. 代码实现3栏效果,左右两栏固定宽度,中间栏随着浏览器宽度自适应变化
<div class="container">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
.container{
display: flex;
}
.container div{
height: 300px
}
.left,.right{
width: 200px;
background: #f00;
}
.center{
flex: 1;
background: #0f0;
}
88. 结构的html代码,写原生js实现点击某个li就弹出对应的索引值
<ul>
<ol>
<li>1</li>
</ol>
<ol>
<li>2</li>
</ol>
<ol>
<li>3</li>
</ol>
<ol>
<li>4</li>
</ol>
</ul>
let list = document.getElementsByTagName('li')
list = [...list];
for(let i = 0; i < list.length; i++){
list[i].addEventListener('click',() => {
console.log(i)
})
}
89. 对数组进行随机排序, 要求数组中的每个元素不能停留在原来的位置
let arr = [1,2,3,4,5,6,7,8];
function disorder(arr){
let len = arr.length;
let newArr = []
for(let i = 0; i < len; i++){
if(newArr[i]){
continue;
}
let random = ~~(Math.random() * len);
while(random == i){
random = ~~(Math.random() * len);
}
newArr[i] = newArr[random] = true;
let temp = arr[i];
arr[i] = arr[random];
arr[random] = temp
}
return arr
}
console.log(disorder(arr))
90. 代码实现parse方法,将有效的JSON字符串转换成JavaScript对象
function parse(jsonStr){
return eval('(' + jsonStr + ')');
};
93. cookie和localStorage的区别,如何获得他们?
localStorage:
localStorage生命周期是永久,除非主动清除localStorage信息,否则这些信息将永远存在。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。
获取:
localStorage.getItem(‘key’);
cookies
cookie是客户端与服务器端进行会话使用的一个能够在浏览器本地化存储的技术。简言之,cookie是服务器端发给客户端的文本文件;目的是用于辨别用户身份。
获取
document.cookie
94. 是否可以在html中写 标签?是否可以用?如何让它正常显示?怎么创建自定义标签?
let test = document.createElement('test');
test.addEventListener('click',() => {
alert('success');
})
test.innerHTML = '111'
document.body.appendChild(test)
97. es6的有哪些扩展?新增的数组方法有哪些?用什么方法连接两个数组?函数扩展中的箭头函数中的this所指向的是什么?一般函数的this指向的又是什么?
98. 用什么方法判断是否是数组?又用什么方法判断是否是对象?
数组判断方法
- instanceof()
- Array.isArray()
对象判断方法
- instanceof()
- typeof()
99. 引用样式的方式有哪几种?他们的优先级排序怎么样?
- 内联
- 内嵌
- 外联
- 导入
优先级为就近原则,即 内联>内嵌>外联>导入
101. 对H5新增的语义化标签的理解?
平时,我们都会采用DIV+CSS布局我们的页面。但是这样的布局方式不仅使我们的文档结构不够清晰,而且不利于浏览器对页面的读取。所以HTML5新增了很多新的语义化标签。并且,在我们未给页面添加css样式时,用户体验并不好。语义化标签也能让浏览器更好的读取页面结构。再就是便于团队开发和维护,语义化更具可读性,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
102. 最近有没有在看某一本书?或者是有没有学习某一个课程?有没有什么学习的计划?
103. 前端优化可以做什么?
-
减少http请求:
合并js和css文件(使用webpack或其它打包工具打包)
小图片使用雪碧图(需要的图片和ui说下,交给ui做就可以)
使用base64表示简单的图片
-
用内容分发网络cdn
cdn主要用于静态文件,如css,js和flash。
cdn,自动寻找最近的物理机服务器下载web组件
-
简js和css
使用jsmint和gzip精简文件,css精简技术点:#660066 优化 #606 ,提取 css ,js 公共方法,使用0代替0px
-
资源体积减少
gzip压缩
js混淆
css压缩
图片压缩
-
图片加载处理
图片懒加载
首屏加载时进度条的显示
懒加载详细:最初给图片的src设置一个比较简单的图片,然后将图片的真实地址设置给自定义的属性,做一个占位,然后给图片设置监听事件,一旦图片到达视口范围,从图片的自定义属性中获取出真是地址,然后赋值给src,让其进行加载。
首屏加载时进度条的显示:往对于首屏优化后的数据量并不满意的话,同时也不能进一步缩短首屏包的长度了,就可以使用进度条的方式,来提醒用户进行等待。
- 移动端优化
长列表滚动优化
函数防抖和函数节流
使用touchstart、touchend代替click
HTML的viewport设置
长列表滚动:ios尽量局部滚动,Android尽量全局滚动,同时需要给body添加上-webkit-overflow-scrolling: touch来优化移动段的滚动
防抖:止频繁滑动或者重复点击,当调用动作过了n毫秒后,才会执行该动作,若在这n毫秒内又调用此动作则将重新计算执行时间。
节流:预先设定一个执行周期,当调用动作的时刻大于等于执行周期则执行该动作,然后进入下一个新周期。
touchstart、touchend代替click:click在移动端会有300ms延时,事件执行顺序是touchstart->touchmove->touchend->click
HTML的viewport设置:可以防止页面的缩放,来优化性能。
104. 什么情况会造成跨域,以及怎么解决跨域?
造成跨域的四字真言:同源策略

跨域问题是这是浏览器为了安全实施的同源策略导致的,同源策略限制了来自不同源的document、脚本,同源的意思就是两个URL的域名、协议、端口要完全相同
解决跨域:
-
JSONP
-
CORS跨域(目前用的最多的)
-
设置document.domain解决无法读取非同源网页的 Cookie问题
-
跨文档通信 API:window.postMessage()
-
hash与history的区别?
SPA需要在不刷新页面的情况下做页面更新的能力,这就需要引入前端路由,实际上,前端路由是利用了浏览器的hash或history属性。
hash :(兼容性更强)
hash (url中#后面的部分)虽然出现在 URL 中,但不会被包含在 http 请求中,对后端完全没有影响,因此改变 hash 不会重新加载页面。
当hash改变时,会触发hashchange事件,监听该事件,对页面进行更新。
window.onhashchange = function() {
document.getElementById("demo").innerHTML = x; //更新页面内容
......
};
history :
history 利用了 html5 history interface 中新增的 pushState() 和 replaceState() 方法。这两个方法应用于浏览器记录栈,
在当前已有的 back、forward、go 基础之上,它们提供了对历史记录 修改的功能(pushState将传入url直接压入历史记录栈,replaceState将传入url替换当前历史记录栈)。
只是当它们执行修改时,虽然改变了当前的 URL ,但浏览器不会立即向后端发送请求。
pushState()、replaceState() 方法接收三个参数:stateObj、title、url
history.pushState({color: "red"}, "red", "red");//设置状态
window.onpopstate = function(event) { //监听状态
if(event.state && event.state.color === "red") {
document.body.style.color = "red"; //更新页面内容
}
}
// 改变状态 *在使用history API改变浏览器的url时,仍需要额外的步骤去触发 popstate 事件,例如调用 history.back() 和 history.forward() 等方法
history.back();
history.forward();
history 对比 hash
history优势:
pushState 设置的 url 可以是同源下的任意 url ;而 hash 只能修改 # 后面的部分,因此只能设置当前 url 同文档的 url。
pushState 设置的新的 url 可以与当前 url 一样,这样也会把记录添加到栈中;hash 设置的新值不能与原来的一样,一样的值不会触发动作将记录添加到栈中。
pushState 通过 stateObject 参数可以将任何数据类型添加到记录中;hash 只能添加短字符串。
pushState 可以设置额外的 title 属性供后续使用。
history劣势:
history 在刷新页面时,如果服务器中没有相应的响应或资源,就会出现404。因此,如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
hash 模式下,仅 # 之前的内容包含在 http 请求中,对后端来说,即使没有对路由做到全面覆盖,也不会报 404。
105. 深拷贝和浅拷贝
浅拷贝和深拷贝都只针对于像Object, Array这样的复杂对象,
区别:浅拷贝只复制对象的第一层属性、深拷贝可以对对象的属性进行递归复制
简单来说,深拷贝主要是将另一个对象的属性值拷贝过来之后,另一个对象的属性值并不受到影响,因为此时它自己在堆中开辟了自己的内存区域,不受外界干扰。
浅拷贝主要拷贝的是对象的引用值,当改变对象的值,另一个对象的值也会发生变化。