计算机网络——HTTP协议和Web
文章目录
- 一.基本知识
- 二.非持续连接与持续链接
-
- 1.采用持续连接的HTTP
- 2.采用非持续连接的HTTP
- 三.HTTP报文格式
-
- 1.请求报文
- 2.应答报文
- 五.cookie
- 六.Web缓存
-
- 1.基本概念
- 2.缓存器的作用
- 3.条件Get
- 4.Web缓存器效率分析
查看优秀博客HTTPS协议的介绍及与HTTP协议的区别
声明:本篇博客参考了书籍《计算机网络自顶向下》和部分优秀博客
一.基本知识
(1)Web(World Wide Web的缩写),意味全球广域网,也称为万维网,是一种全球性的、动态交互的、跨平台的分布式图形信息系统。
(2)Web的应用层协议就是HTTP协议(超文本传输协议),它是Web的核心,这可能也是为什么计算机网络书籍都喜欢将Web和HTTP结合在一起叙述的原因。
(3)HTTP使用TCP作为它的支撑运输协议。
(4)HTTP服务器不保存关于客户的任何信息,是一个无状态协议。(即数据包的发送、传输、和接收都是相互独立的)
二.非持续连接与持续链接
1.采用持续连接的HTTP
所有的请求/响应经相同的TCP连接发送,这种方式我们称之为持续链接。
当Web客户端-服务器交互模式采用持续连接时,服务器在发送响应后保持该TCP连接打开,在相同的客户端和服务器之间,后续的请求和响应报文能够通过相同的连接进行传送,特别是在同一个Web页面上的资源。也有些可能位于同一个服务器的多个Web页面在从该服务器发送给同一个客户端时,可以在单个持续的TCP连接上进行。
一般来说,如果一个连接经过一定时间(可配置的超时时间间隔)仍未被使用,HTTP服务器就会关闭该连接。HTTP的默认模式是使用持续连接。
2.采用非持续连接的HTTP
每个请求/响应是经过一个单独的TCP连接发送,这种方式我们称之为非持续链接。
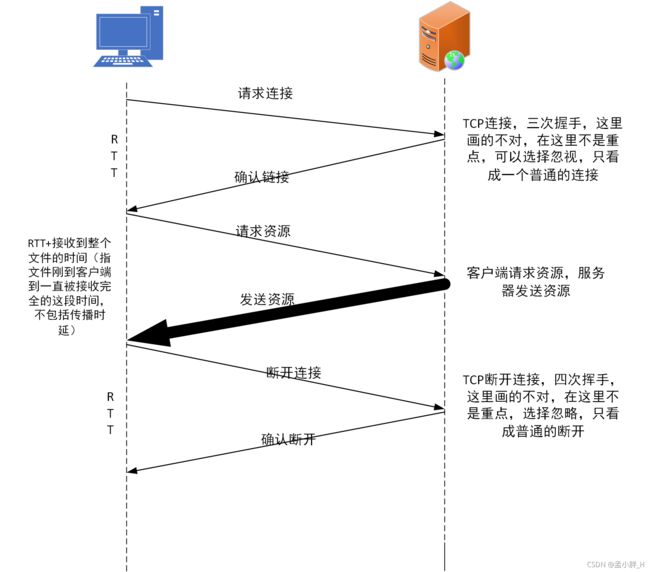
当Web客户端-服务器交互模式采用非持续连接时,每个TCP连接只传输一个请求报文和一个响应报文。每个TCP连接在服务器发送一个对象(可能是客户端想要查看的图片,也可能是一个视频片段等,我们统称为对象)后关闭。如下图:
注意:在这里TCP连接三次握手,TCP断开连接四次挥手不是重点,所以随便画的两个箭头表示一下连接和断开,不要被误导。

如上图,申请一个资源前会建立连接,然后申请资源,服务器发送资源,然后断开连接(可能是客户端完全接收到资源先发出断开申请,也可能是服务器收到所有ACK后先发出的断开申请,在这里不是重点)。如果客户端再申请资源,那么就需要再次申请连接,然后发送资源申请,接受完资源后,客户端和服务器再断开连接。
很明显,Web客户端和服务器之间采用非持续连接有些缺点:
(1)必须为每一个请求的对象建立和维护一个全新的连接。对于每一个这样的连接,在客户端和服务器都要分配TCP的缓冲区和保持TCP变量(在TCP协议中会总结出),给Web服务器带来很大负担。
(2)每个对象传输前都需要建立连接,这对于效率来说,大打折扣,因为TCP的连接是要经过三次握手的。(非持续连接时,第三次握手时,客户端就可以在报文段中捎带请求资源信息)
但是一般情况下,Web客户端-服务器之间采用的仍然是非持续连接。因为持续连接会使服务器为这次连接一直维护着缓冲区,对于Web服务器来说,需要处理很多的客户端资源请求,如果都采取持续连接,那么会同时维护着很多个缓冲区,而大部分缓冲区在客户端提出资源申请时才会用上,对于服务器来说会造成很大的资源浪费。所以一般默认情况下采取的都是非持续链接。客户端有资源申请,就建立连接,发送完接受完资源,就断开连接,客户端后面还需要资源,就重新建立连接。
三.HTTP报文格式
HTTP报文格式分为两种,请求报文和响应报文。
1.请求报文
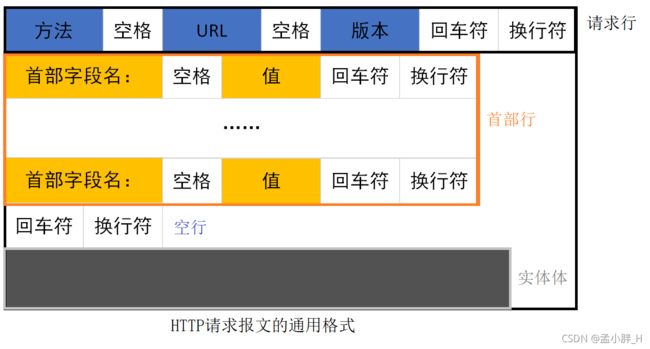
先看HTTP请求报文的通用格式:

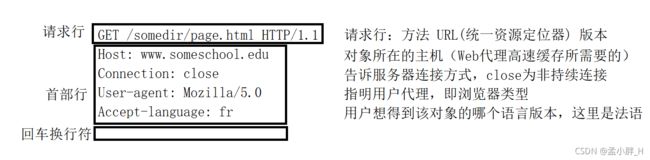
请求报文示例:

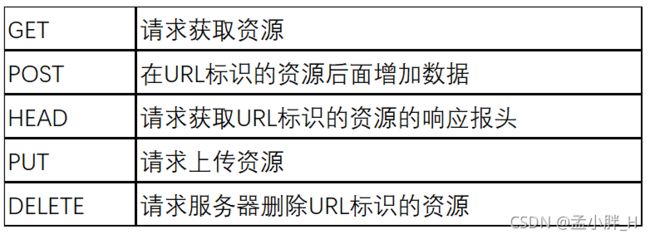
请求方法介绍:

2.应答报文
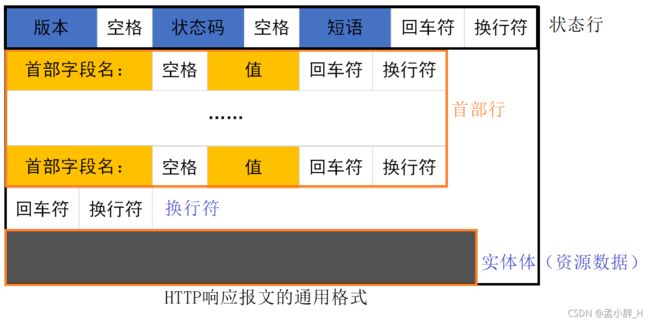
应答报文的通用格式:

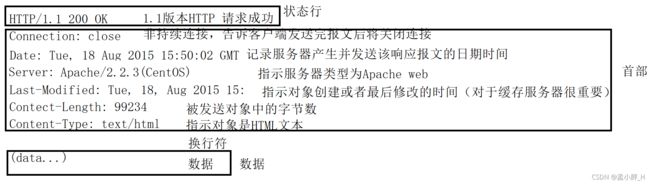
应答报文示例:

状态码分类:
1开头(提示信息)——表示请求正在处理
2开头(成功)——表示请求处理完毕
3开头(重定向)——要完成请求必须进行更进一步的处理
4开头(客户端错误)——请求有语法错误或请求无法实现
5开头(服务端错误)——服务器处理请求出错
200:请求成功
204:服务端返回的仅有状态行和响应头,不含数据主体
301/302/303:网站地址改变,需要重定向
304:表示文档被本地缓存了,可以继续使用
400:客户端请求的语法服务端不能理解
404:请求的资源没找到(说明客户端请求的资源根本不存在)
500:请求的资源找到了,但是服务器内部发生了错误
503:服务器当前无法处理客户端请求,过一会可能回复正常
五.cookie
该部分完全参考于《计算机网络自顶向下》
HTTP服务器是无状态的,但是一个Web网站希望去识别一个用户,就出现了cooki,可以对用户进行跟踪。
cooki有四个组件:
(1)在HTTP请求报文中有一个cooki首部行
(2)在HTTP的响应报文中有一个cooki首部行
(3)在用户端系统中保留有一个cooki文件,由用户的浏览器进行管理
(4)位于Web站点的一个后端数据库

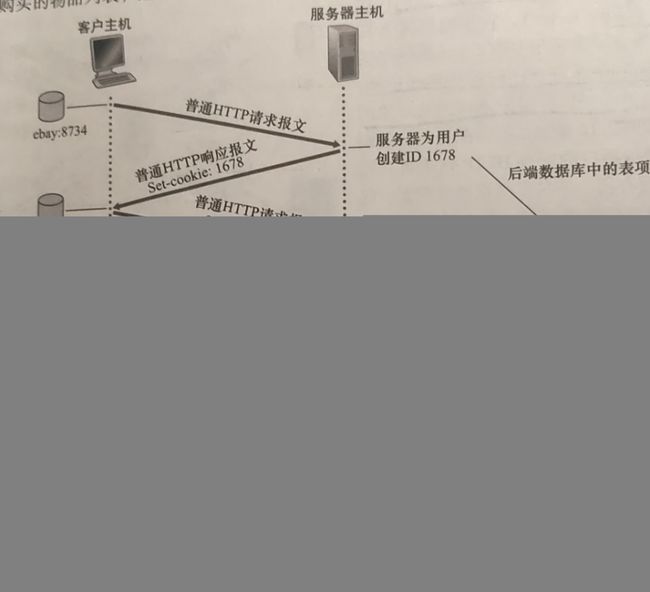
注意客户端系统中保留一个cooki文件,由客户端系统的浏览器进行管理,发现客户主机的cooki文件中一开始有ebay表项,说明该客户主机之前已经访问过ebay网站。当第一次访问amazon.com网站时,服务器为它创建一个Id,并携带在HTTP响应报文中,客户端浏览器收到HTTP响应报文后,该浏览器会在它管理的cooki文件中添加一个新表项,用以记录该id的访问记录。过了一段时间之后,再次使用该浏览器访问amazon.com网站时,浏览器首先在cooki文件下找到了记录访问amazon.com的数据表项,将id携带在HTTP的请求报文中发送给服务器,服务器后端数据库查找到这个id的记录,假如这个id之前收藏了什么想要购买的物品(购物车),那么后端服务器都有记录,当用户想要查询之前的收藏记录时,服务端自然能把该id对应的收藏的物品信息发送过去。
cooki作用:
可以用于标识一个用户,在无状态的HTTP之上建立一个用户会话层。
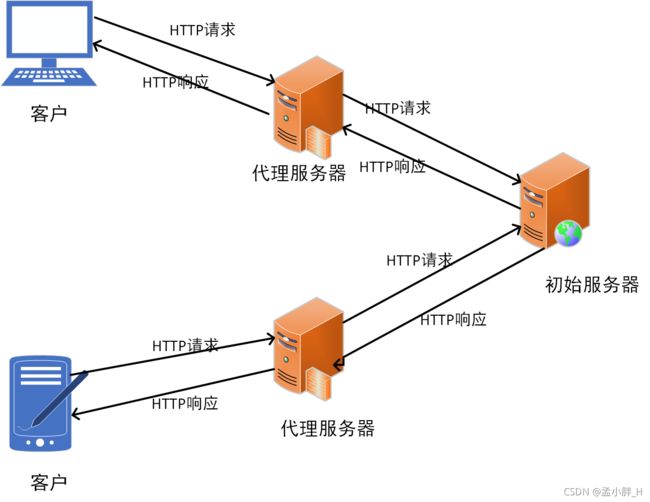
六.Web缓存
1.基本概念
(1)Web缓存器也叫做代理服务器。
(2)Web缓存器有自己的磁盘空间,并在存储空间中保存最近请求过的对象副本。

(3)一旦某个浏览器被配置,则该浏览器对某对象的请求首先会去Web缓存器中找。经历以下步骤:
a.浏览器和Web缓存器之间创建TCP连接,并且向Web缓存器发送对对象的请求。
b.Web缓存器进行检查,看看本地是否有该对象的副本,如果有的话,会将缓存器中的副本传给浏览器;如果没有,缓存器会向初始服务器发送资源请求,初始服务器将资源发给缓存器,缓存器保存副本,并且发送给浏览器。(实际并没有这么简单,见下面Web缓存器的讲解)
2.缓存器的作用
1.Web缓存器可以大大减少对客户的请求报文的回复时间,特别是当客户与缓存器之间有高速宽带的时候。(客户方面)
2.Web服务器能大大减少一个机构的接入链路到该机构的通信量。没有缓存器的话,都向初始服务器发送请求,初始服务器和机构之间的通信量很大,需要增加宽带,需要耗费钱财。(机构方面)
3.Web缓存器能大大减少因特网上的Web流量,从而改善因特网的流量。(因特网方面)
3.条件Get
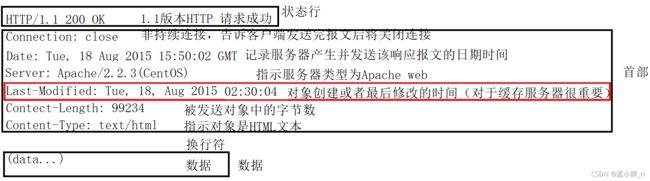
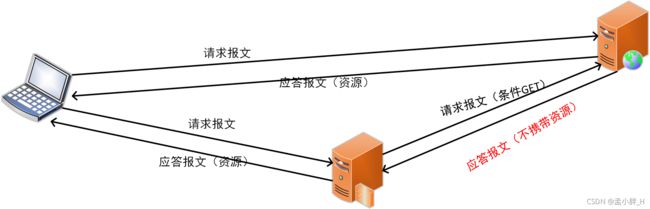
在基本概念中说,如果Web缓存器中有浏览器请求的资源的副本,会将副本发送给客户。如果初始浏览器中的原始资源内容已经被修改呢?此时Web缓存器中的副本是个旧的副本,将旧的副本发给客户显然是不正确的。所以缓存器需要对初始服务器发送一个请求HTTP,需要初始服务器验证一下该副本是否被修改,Web缓存器肯定不是将副本发给服务器让服务器比较,否则的话Web缓存器的设置就显然不适合了。Web服务器是将副本最后的修改时间发送给初始服务器,与初始服务器中的资源的修改时间比较。举例说明,
第一种情况是浏览器向Web缓存器请求资源,Web缓存器中没有资源;第二种情况是浏览器向Web缓存器请求资源,Web缓存器中有资源。
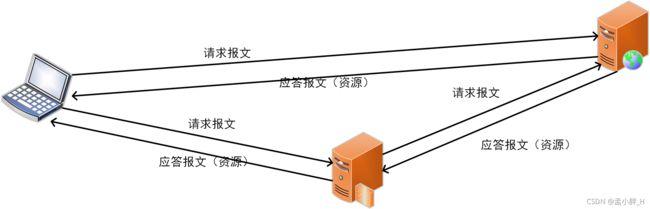
(1)浏览器向Web缓存器申请一个资源,Web缓存器中没有这个资源。
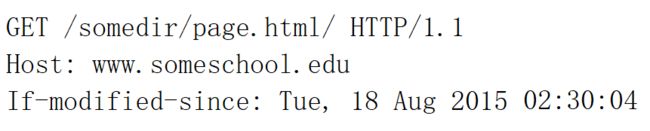
这时Web缓存器会向初始服务器发送一个请求报文(这里直接使用前面的请求报文举例)
注意红线部分,红线部分是最后修改的时间,Web缓存器收到这个资源,会将资源副本保存,资源发送给浏览器。这个资源最后的修改时间会被Web缓存器记录下来。
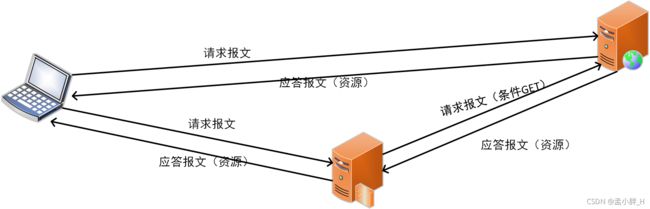
(2)浏览器向Web缓存器请求资源,Web缓存器中有资源。
Web缓存器中有资源,但是Web缓存器并没有直接将副本发送给浏览器,而是Web缓存器向初始服务器发送一个条件GET报文,验证一下该副本有没有被修改。
Web缓存器给初始服务器发送的报文:

第三行就是在向服务器验证该资源有没有被修改。初始服务器会将Web缓存器传过来的最后修改时间与初始服务器中的原资源的最后修改时间对比,如果修改了,服务器会直接将资源发给Web缓存器,如果没有修改,初始服务器会发送一个空实体的报文给Web缓存器。Web缓存器就会知道没有被修改,就会被磁盘中的副本发送给申请资源的浏览器。
4.Web缓存器效率分析
当浏览器申请的资源不在Web缓存器中时,该浏览器得到资源的速度并不会说比从浏览器直接向初始服务器请求资源要快。
但是资源如果在Web缓存器中的话,Web缓存器向初始服务器验证,如果没有修改,那么初始服务器发送一个空实体的报文就可以了,然后Web缓存器将资源发送给浏览器。将各种情况列举比较:
(1)客户端直接向初始服务器寻求资源和客户端从Web缓存器寻求资源(而Web缓存器没有该资源)比较

注意到,此时对于客户端来说,这两种情况没什么区别。
(2)客户端直接向初始服务器寻求资源和客户端从Web缓存器寻求资源(而Web缓存器有该资源,但是初始服务器中原资源被修改了)比较

注意到,此时和第一种情形没什么区别,所以对于客户端的体验来说,向Web缓存器请求资源和直接向初始服务器发送资源请求之间并不会更快。
(3)客户端直接向初始服务器寻求资源和客户端从Web缓存器寻求资源(而Web缓存器有该资源,并且初始服务器中原资源没有被修改)比较

注意到,这个时候就开始体现出来区别了,客户收到资源的时间会比直接向初始服务器申请资源要快。(因为初始服务器给Web缓存器发送的应答报文并不携带资源)
但是注意:对于第一种情况和第二种情况,客户端向Web缓存器申请资源和直接向初始服务器申请资源,之间真的没什么差别吗?并非如此。有以下原因:
(1)很多时候,相当部分的客户会直接是第三种情况,这使得英特网的Web流量大大减少,——>英特网的拥塞降低,传输效率会提高
(2)第三种情况会使得初始服务器的吞吐量大大减少——>初始服务器的报文处理效率会提升
真正的效率分析比这个要严谨的多,要考虑各种时延用数据分析。但是我们粗略分析就可以明白,Web缓存器的设置确实很大程度上提升了客户获取资源的效率。