【Vue】高级系列(一)Vue组件定义与使用 - 非单文件组件 - 单文件组件 - VueComponent
文章目录
- 0. 组件的概念
- 1 非单文件组件
-
- 1.1 使用组件的三大步骤
- 1.2 如何定义一个组件
- 1.3 如何注册组件
- 1.4 注意点
- 1.5 组件嵌套
- 2. VueComponent
- 3. 单文件组件 vue 文件的组成(3 个部分)
-
- 3.1 组成
- 3.2 基本使用
- 3.3 关于标签名与标签属性名书写问题
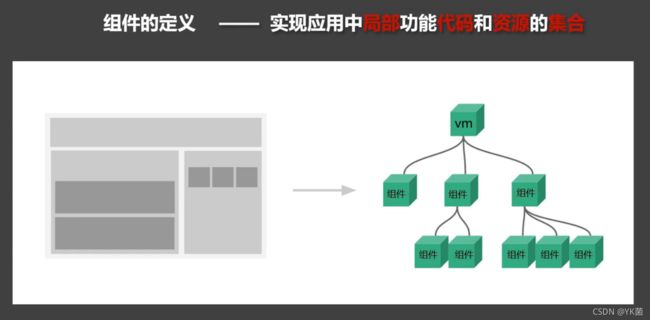
0. 组件的概念
传统方式编写应用
存在问题:
- 依赖关系混乱,不好维护
- 代码复用率不高
1 非单文件组件
1.1 使用组件的三大步骤
- 定义组件(创建组件)
- 注册组件
- 使用组件(写组件标签)
1.2 如何定义一个组件
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但有以下区别
- 不要写
el——最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器 data必须写成函数——避免组件被复用时,数据存在引用关系
【备注】使用tempalte可以配置组件结构
1.3 如何注册组件
- 局部注册:
new Vue的时候传入components选项 - 全局注册:
Vue.component(‘组件名’, 组件)
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>基本使用title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<hello>hello>
<hr>
<h1>{{msg}}h1>
<hr>
<school>school>
<hr>
<student>student>
div>
<div id="root2">
<hello>hello>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
//第一步:创建school组件
const school = Vue.extend({
template: `
学校名称:{{schoolName}}
学校地址:{{address}}
`,
// el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
data() {
return {
schoolName: '尚硅谷',
address: '北京昌平'
}
},
methods: {
showName() {
alert(this.schoolName)
}
},
})
//第一步:创建student组件
const student = Vue.extend({
template: `
学生姓名:{{studentName}}
学生年龄:{{age}}
`,
data() {
return {
studentName: '张三',
age: 18
}
}
})
//第一步:创建hello组件
const hello = Vue.extend({
template: `
你好啊!{{name}}
`,
data() {
return {
name: 'Tom'
}
}
})
//第二步:全局注册组件
Vue.component('hello', hello)
//创建vm
new Vue({
el: '#root',
data: {
msg: '你好啊!'
},
//第二步:注册组件(局部注册)
components: {
school,
student
}
})
new Vue({
el: '#root2',
})
script>
html>
1.4 注意点
- 关于组件名
一个单词组成
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool(需要Vue脚手架支持)
备注
① 组件名尽可能回避HTML中已有的元素名称,例如h2、H2
② 可以使用name配置项指定组件在开发者工具中呈现的名字
-
关于组件标签
第一种写法:
第二种写法: -
简写方式
const school = Vue.extend(options)可以简写成const school = options
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>几个注意点title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>{{msg}}h1>
<school>school>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
//定义组件
const s = Vue.extend({
name: 'atguigu',
template: `
学校名称:{{name}}
学校地址:{{address}}
`,
data() {
return {
name: '尚硅谷',
address: '北京'
}
}
})
new Vue({
el: '#root',
data: {
msg: '欢迎学习Vue!'
},
components: {
school: s
}
})
script>
html>
1.5 组件嵌套
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>组件的嵌套title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//定义student组件
const student = Vue.extend({
name: 'student',
template: `
学生姓名:{{name}}
学生年龄:{{age}}
`,
data() {
return {
name: '尚硅谷',
age: 18
}
}
})
//定义school组件
const school = Vue.extend({
name: 'school',
template: `
学校名称:{{name}}
学校地址:{{address}}
{{msg}}
`,
data() {
return {
msg: '欢迎来到尚硅谷学习!'
}
}
})
//定义app组件
const app = Vue.extend({
template: `
2. VueComponent
-
app组件本质是一个名为
VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的 -
我们只需要写
new VueComponent(options) -
特别注意:每次调用
Vue.extend,返回的都是一个全新的VueComponent -
关于
this指向
① 组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】
②new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】 -
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象) -
Vue的实例对象,以后简称为vm
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>VueComponenttitle>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<school>school>
<hello>hello>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
//定义school组件
const school = Vue.extend({
name: 'school',
template: `
学校名称:{{name}}
学校地址:{{address}}
`,
data() {
return {
name: '尚硅谷',
address: '北京'
}
},
methods: {
showName() {
console.log('showName', this)
}
},
})
const test = Vue.extend({
template: `atguigu`
})
//定义hello组件
const hello = Vue.extend({
template: `
{{msg}}
一个重要的内置关系
VueComponent.prototype.__proto__ === Vue.prototype
这样组件实例对象vc就可以访问到Vue原型上的属性和方法
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>一个重要的内置关系title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<school>school>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
Vue.prototype.x = 99
//定义school组件
const school = Vue.extend({
name: 'school',
template: `
学校名称:{{name}}
学校地址:{{address}}
`,
data() {
return {
name: '尚硅谷',
address: '北京'
}
},
methods: {
showX() {
console.log(this.x)
}
},
})
//创建一个vm
const vm = new Vue({
el: '#root',
data: {
msg: '你好'
},
components: {
school
}
})
//定义一个构造函数
/* function Demo(){
this.a = 1
this.b = 2
}
//创建一个Demo的实例对象
const d = new Demo()
console.log(Demo.prototype) //显示原型属性
console.log(d.__proto__) //隐式原型属性
console.log(Demo.prototype === d.__proto__)
//程序员通过显示原型属性操作原型对象,追加一个x属性,值为99
Demo.prototype.x = 99
console.log('@',d) */
script>
html>
3. 单文件组件 vue 文件的组成(3 个部分)
3.1 组成
- 模板页面
<template>
页面模板
template>
- JS 模块对象
<script>
export default {
data() {return {}},
methods: {},
computed: {},
components: {}
}
script>
- 样式
<style>
样式定义
style>
3.2 基本使用
- 引入组件
- 映射成标签
- 使用组件标签
App.vue
<template>
<div>
<HelloWorld>HelloWorld>
<hello-world>hello-world>
div>
template>
<script>
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
components: {
HelloWorld
}
}
script>
main.js
import App from './App'
new Vue({
el: '#root',
component: {App},
})
3.3 关于标签名与标签属性名书写问题
- 写法一: 一模一样
- 写法二: 大写变小写, 并用-连接