《Genesis-3D开源游戏引擎完整实例教程-2D射击游戏篇01:播放序列动画》
1.播放序列动画
系列动画播放概述
2D游戏中的动画系统,不同于3D游戏。3D游戏中,角色美术资源不仅包含角色模型的,还包括角色的贴图和动作等,模型本身自带角色的动作动画效果。2D游戏中,角色美术资源仅仅是单张的序列帧图片,需要开发者将序列帧连续播放,形成角色的动画效果。为了能实现上述的2D游戏角色动画效果,Genesis-3D引擎加入了对2D图片的编辑功能,其中主要借助精灵包(Sprite)得以实现。
播放原理:
在Genesis-3D引擎中制作精灵动画,来实现其序列帧的播放效果,如图1-1所示。
实现方法:
步骤1:
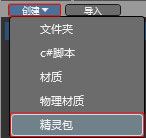
创建精灵包。在项目视图中,创建>精灵包完成精灵包的创建,并将“精灵包”命名为: little_plane。对项目文件修改名称,可以方便以后的资源管理,如图1-1-1所示。引擎自动生成两个文件,效果如图1-1-2所示。
步骤2:
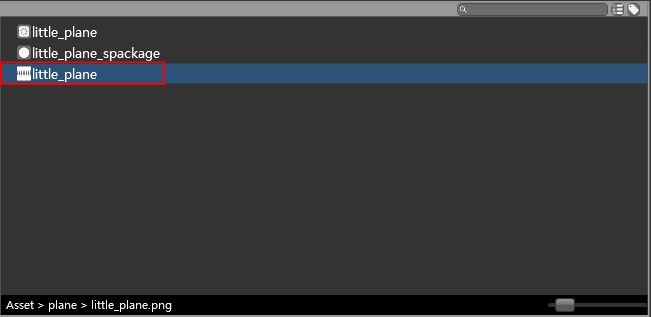
导入角色动画图像。将制作好的little——plane角色序列动画图像,导入到项目视图中。这里需要注意到导入图像尺寸长宽必须为2的N次方,并且角色所有动画单帧等距离排放在一张图像上。导入完成后,项目视图中会增加导入的文件,效果如图1-2-1所示。
步骤3:
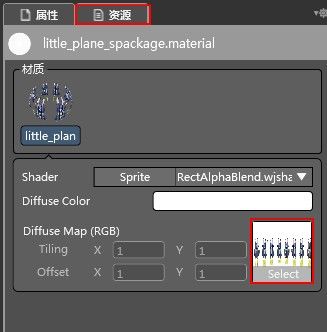
将图像赋给精灵材质球。选择little_plane_Spackage->Diffuse Map,将little_plane图像设置为其纹理,如图1-3-1所示
步骤4:
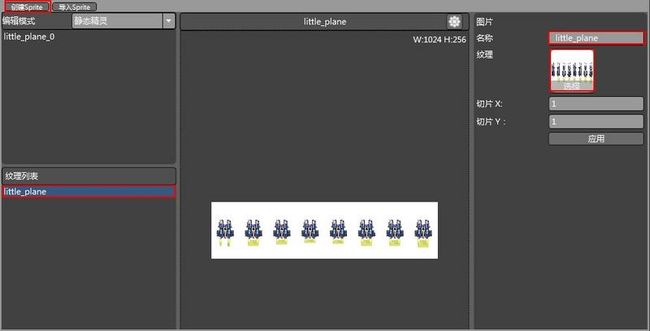
精灵动画制作。选择“精灵little_plane”,打开“2D编辑器”(Sprite Editor);点击“创建”,创建一个Texture Tiles(纹理列表),命名为little_plane,选择纹理贴图little_plane,如图1-4-1所示。
步骤5:
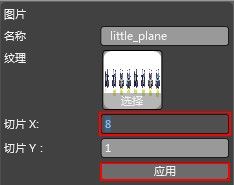
“编辑模式”(Workspace)选择“动态精灵”(Animation);选择little_plane纹理,将其分割成8张(这里注意little_plane角色动画设置为八张图像循环播放,根据开发者设定内容自行分割图像),如下图1-5-1所示。
步骤6:
点“动画”后面的"+"后,创建动画命名为little_plane;将分割好的图片拖动到时间轴上即完成精灵动画制作,如下图1-6-1所示。(注意:帧频为每秒播放图片频率)。
步骤7:
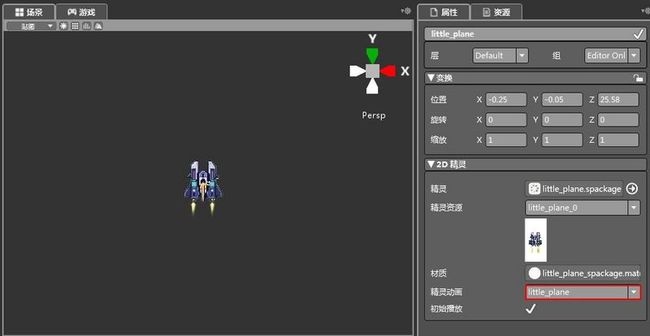
动画实现。将精灵little_plane拖动到场景结构中, “精灵动画选择”制作好的little_plane动画,如下图1-7-1所示。
步骤8:
在场景中即可看见角色序列帧播放效果。为了确保游戏最佳的2D视图效果,这里需要将“相机”的“投影方式”设置为“正交”,如图1-8-1所示。 即完成了2D序列帧动画的制作。
引擎官方网站:http://www.genesis-3d.com.cn/
官方论坛:http://bbs.9tech.cn/genesis-3d/
官方千人大群:59113309 135439306
YY频道-游戏开发大讲堂(完全免费,定期开课):51735288
Genesis-3D开源游戏引擎:游戏起源,皆因有我!!!