(27):Silverlight 2 使用Brush进行填充
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
本文将简单介绍Silverlight中的画刷,在Silverlight中,共提供了五种:SolidColorBrush、LinearGradientBrush、RadialGradientBrush、ImageBrush、VideoBrush,接下来将逐一进行介绍。
SolidColorBrush
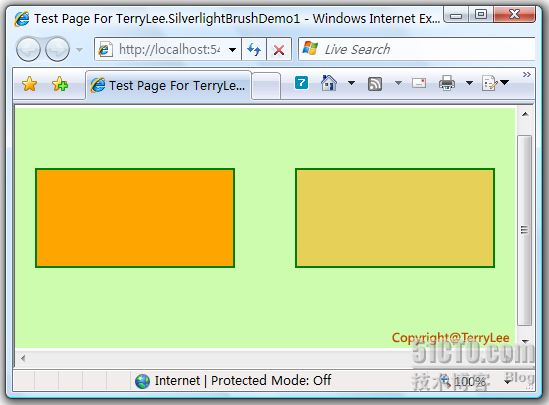
SolidColorBrush用单一的颜色进行填充, 在使用SolidColorBrush时只要指定Color属性就可以了,除此之外,还可以选择指定Opacity等属性。在我们使用其他图形时,如果指定了Fill属性,则默认会用SolidColorBrush进行填充。下面的示例,使用SolidColorBrush填充两个矩形:
<Canvas Background="#CDFCAE"> <Rectangle Canvas.Top="60" Canvas.Left="20" Width="200" Height="100" Stroke="Green" StrokeThickness="2"> <Rectangle.Fill> <SolidColorBrush Color="Orange"> </SolidColorBrush> </Rectangle.Fill> </Rectangle> <Rectangle Canvas.Top="60" Canvas.Left="280" Width="200" Height="100" Stroke="Green" StrokeThickness="2"> <Rectangle.Fill> <SolidColorBrush Color="Orange" Opacity="0.5"> </SolidColorBrush> </Rectangle.Fill> </Rectangle> </Canvas>
运行后如下所示:

LinearGradientBrush
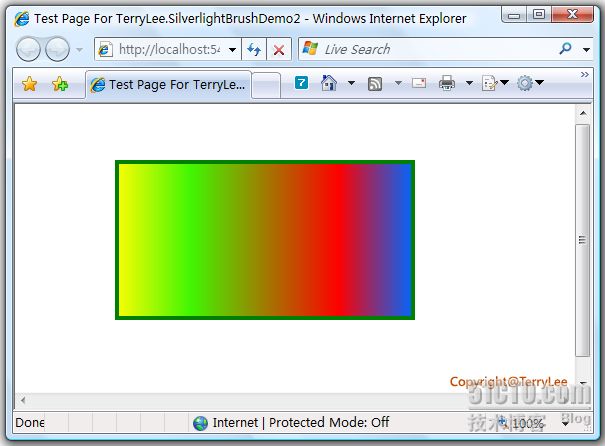
LinearGradientBrush将会使用线性渐变来进行填充,需要设置渐变的坐标:起始点属性StartPoint和结束点EndPoint,两点的坐标最大值为1,最小值为0,用GradientStop来设置不同的颜色渐变以及它的偏移量。如下面的例子:
<Canvas Background="#FFFFFF"> <Rectangle Canvas.Top="40" Canvas.Left="100" Width="300" Height="160" Stroke="Green" StrokeThickness="4"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#FBFE03" Offset="0.0" /> <GradientStop Color="#41F702" Offset="0.25" /> <GradientStop Color="#FF0000" Offset="0.75" /> <GradientStop Color="#0066FF" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas>
运行后如下图所示:

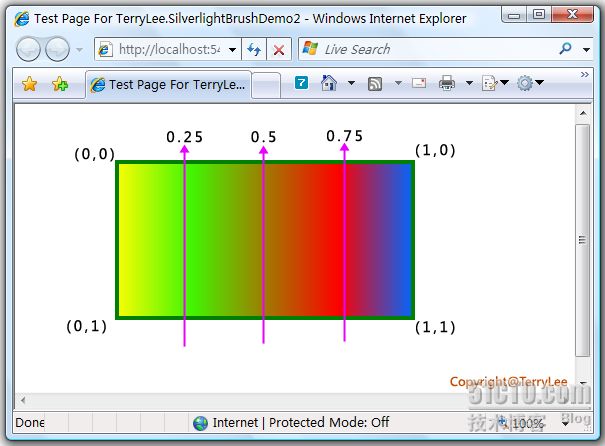
下面我们对渐变的坐标以及各个颜色渐变的偏移量做一下解释,如下图所示:

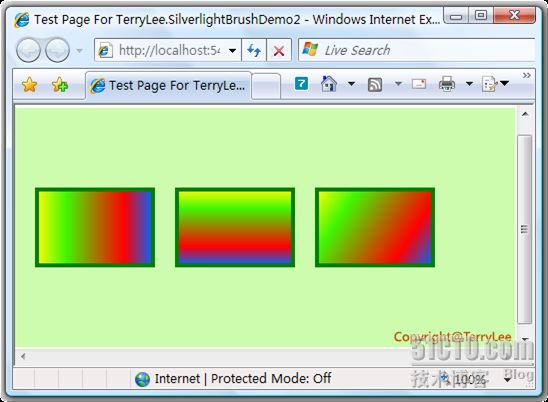
设置不同的渐变起始点和偏移量我们可以得到多种不同的渐变效果,如下面的示例:
<Canvas Background="#FFFFFF"> <Rectangle Canvas.Top="80" Canvas.Left="20" Width="120" Height="80" Stroke="Green" StrokeThickness="4"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#FBFE03" Offset="0.0" /> <GradientStop Color="#41F702" Offset="0.25" /> <GradientStop Color="#FF0000" Offset="0.75" /> <GradientStop Color="#0066FF" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Canvas.Top="80" Canvas.Left="160" Width="120" Height="80" Stroke="Green" StrokeThickness="4"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#FBFE03" Offset="0.0" /> <GradientStop Color="#41F702" Offset="0.25" /> <GradientStop Color="#FF0000" Offset="0.75" /> <GradientStop Color="#0066FF" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Canvas.Top="80" Canvas.Left="300" Width="120" Height="80" Stroke="Green" StrokeThickness="4"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="#FBFE03" Offset="0.0" /> <GradientStop Color="#41F702" Offset="0.25" /> <GradientStop Color="#FF0000" Offset="0.75" /> <GradientStop Color="#0066FF" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas>
运行后如下图所示:

RadialGradientBrush
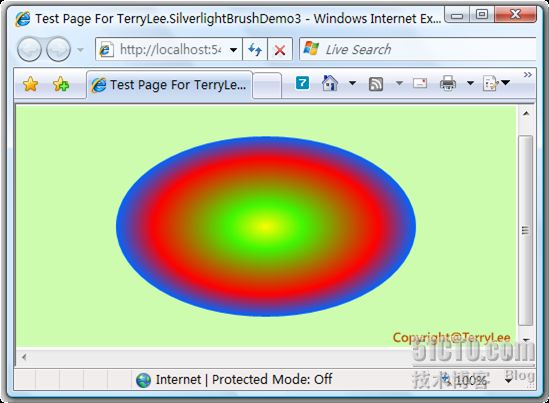
RadialGradientBrush使用放射性渐变来进行颜色填充,用GradientOrigin来指定放射源的位置坐标,Center指定图形的中心位置坐标,RadiusX和RadiusY分别指定在X轴和Y轴上的放射半径,同样使用GradientStop指定不同颜色的渐变及偏移量,如下面的例子:
<Canvas Background="#CDFCAE"> <Ellipse Canvas.Top="30" Canvas.Left="100" Width="300" Height="180"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> <GradientStop Color="#FBFE03" Offset="0.0" /> <GradientStop Color="#41F702" Offset="0.25" /> <GradientStop Color="#FF0000" Offset="0.75" /> <GradientStop Color="#0066FF" Offset="1.0" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> </Canvas>
运行后如下所示:

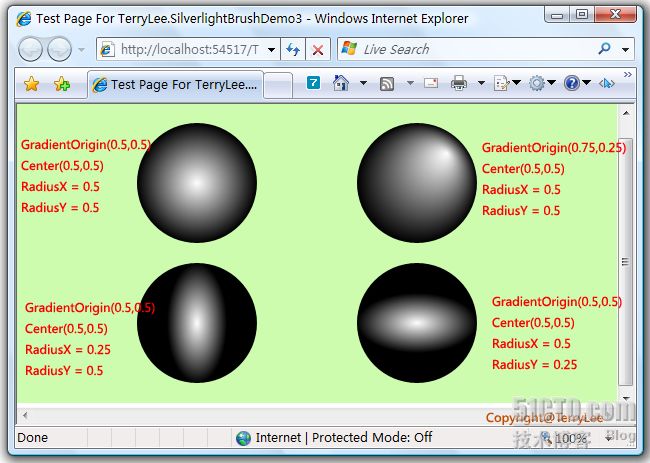
在这个示例中,对于上面提到的放射源位置的坐标和图形中心坐标、在X轴和Y轴上的放射半径它们四个之间的关系,大家看下面四个圆形,我们为四个属性设置不同的值:
<Canvas Background="#CDFCAE"> <Ellipse Canvas.Top="20" Canvas.Left="80" Width="120" Height="120"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> <GradientStop Color="#FFFFFF" Offset="0.0" /> <GradientStop Color="#000000" Offset="1.0" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Canvas.Top="20" Canvas.Left="280" Width="120" Height="120"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.75,0.25" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> <GradientStop Color="#FFFFFF" Offset="0.0" /> <GradientStop Color="#000000" Offset="1.0" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Canvas.Top="160" Canvas.Left="80" Width="120" Height="120"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.25" RadiusY="0.5"> <GradientStop Color="#FFFFFF" Offset="0.0" /> <GradientStop Color="#000000" Offset="1.0" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Canvas.Top="160" Canvas.Left="280" Width="120" Height="120"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.25"> <GradientStop Color="#FFFFFF" Offset="0.0" /> <GradientStop Color="#000000" Offset="1.0" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> </Canvas>
运行后的效果如下所示,在图上标注了他们各自的放射源位置坐标、中心位置坐标、X轴上和Y轴上的放射半径。

ImageBrush
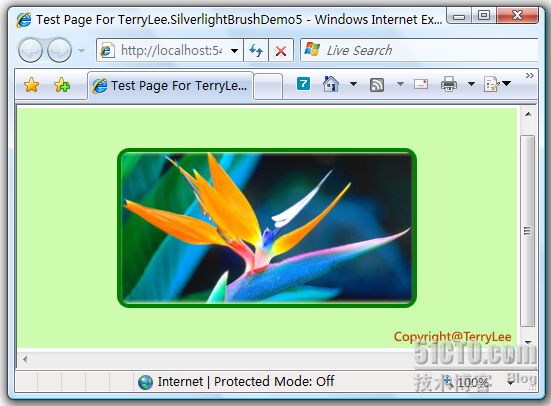
ImageBrush使用图片来对图形进行填充,使用方式比较简单,我们只需要指定ImageSource属性就可以了,如下面的例子使用图片来填充一个矩形:
<Canvas Background="#CDFCAE"> <Rectangle Canvas.Top="40" Canvas.Left="100" Width="300" Height="160" Stroke="Green" StrokeThickness="4" RadiusX="10" RadiusY="10"> <Rectangle.Fill> <ImageBrush ImageSource="bg1.png"></ImageBrush> </Rectangle.Fill> </Rectangle> </Canvas>

对于图片我们后面会有专门一篇文章进行讲解,这里就不再说明。
结束语
本文简单介绍了Silverlight中的Brushes,这些Brushes对于自定义控件的外观或者做出更酷更炫的界面效果,将会有很大的帮助。
本文出自 “TerryLee技术专栏” 博客,请务必保留此出处http://terrylee.blog.51cto.com/342737/67278
本文出自 51CTO.COM技术博客