jQuery(04 事件&动画)
今天的内容分别是:jQuery事件和jQuery动漫
今天的内容有点多,话不多说,咱们直接进入主题
一、jQuery事件
jQuery 是为事件处理特别设计的。
页面对不同访问者的响应叫做事件。
事件处理程序指的是当HTML中发生某些事件时所调用的方法。
1.1加载Dom两种方法
1.1.1 window.onload方式:
执行时间:整个网页中所有内容(包括图片)加载完成后,才会执行;
编写个数:1个
这里博主用js和jQuery进行了对比
//调用外部js
//另起一个script
1.1.2 jQuery方式:
执行时间:网页结构绘制完成后,执行;编写个数:多个
1.1.3 版本区别:
jQuery3.0:window.onload比jQuery先执行
jQuery1.0和2.0:jQuery比window.onload先执行
1.2 绑定事件两种方式
1.2.1 元素.on/bind("事件名",function(){})
//1.2 绑定事件的两种方式 [eg.:点击、悬停事件等等]
//--元素.on/bind()
// $("#aa").on("click",function(){
// alert("嘿嘿");
// })
/* $("#aa").bind("mouseover",function(){
alert("哈哈");
}) */
1.2.2 元素.事件名(function(){})
//--元素.事件名
/* $("#aa").click(function(){
alert("干啥");
}) */
1.3 合成事件/事件切换
1.3.1 hover(): 鼠标悬停合成事件
//1.3 合成事件/事件切换
//--hover()悬停控制元素[div]的显示和隐藏
// $("#aa").hide();//隐藏
// $("a").hover(function(){//鼠标移上
// $("#aa").show();//显示
// },function(){//鼠标移出
// $("#aa").hide();//隐藏
// })1.3.2 toggle():鼠标点击合成事件
//--toggle()点击控制元素[div]的显示和隐藏[注意版本问题]
/* $("#aa").hide();//隐藏
$("a").toggle(function(){//点击一下
$("#aa").show();//显示
},function(){//再点一下
$("#aa").hide();//隐藏
}) */
// $("#aa").toggle(1000);1.4 事件传播(事件冒泡)
1.4.1 传播方式:小-->中-->大
1.4.2 阻止传播:在事件后面加上return false
1.4.3 案例(小p->中div->大body)
这几个代码都在下面:
//1.4 事件的传播(事件冒泡) 小p->中div->大body
//分别添加点击事件
/* $("p").click(function(){
console.info("p被打了");
})
$("div").click(function(){
console.info("div被打了");
return false;//阻止传播
})
$("body").click(function(){
console.info("body被打了");
}) */了解知识点:
事件event的坐标[了解即可 pageX,pageY]
/* $("#aa")click(function(e){
console.info(e.pageX,e.pageY);//x,y坐标
}) */
1.5 移除事件
//1.6 事件的移除
//--按钮只能点击一次[2]
/* $("#btn").on("click",function(){
//做一系列事情
console.info(44944);
//将点击事件进行移除
$("#btn").off("click");
//将按钮禁用
$("#btn").attr("disabled",true);
}) */
/* $("#btn").one("click",function(){
console.info(44944);
//将按钮禁用
$("#btn").attr("disabled",true);
}) */
//--按钮点击偶数次可行 奇数次不行
/* var i =1;
$("#btn").click(function(){
if(i%2==0){
console.info(44944,i);//做一系列事情
}
i++;
}) */二、jQuery动画
2.1 基本动画
2.1.1 控制元素的显示和隐藏
/* $("#aa").hide();//默认隐藏
$("#xx").on("click",function (){
$("#aa").show(1000,function(){
//回调函数
alert("来了,老弟");
});//ls 显示
})2.1.2 jQuery toggle()来切换hide()和show()方法
/*$("#yy").on("click",function (){
$("#aa").hide(2000);// 隐藏
})
$("#zz").on("click",function (){
$("#aa").toggle(1000);// 切换
}) */
2.2 滑动动画
2.2.1控制元素的上下滑动效果
2.2.2 jQuery sildToggle()来切换 slideDown()和slideUp()方法
/* $("#aa").hide();//默认隐藏
$("#xx").on("click",function (){
$("#aa").slideDown(1000);//ls 显示
})
$("#yy").on("click",function (){
$("#aa").slideUp(2000);// 隐藏
})
$("#zz").on("click",function (){
$("#aa").slideToggle(1000);// 切换
}) */2.3 淡出淡入动画(透明度)
2.3.1 控制元素的淡出淡入效果
$("#aa").hide();//默认隐藏
$("#xx").on("click",function (){
$("#aa").fadeIn(1000);//ls 显示
})2.3.2 jQuery fadeToggle()来切换fadeIn()和fadeOut()方法
$("#yy").on("click",function (){
$("#aa").fadeOut(2000);// 隐藏
})
$("#zz").on("click",function (){
$("#aa").fadeToggle(1000);// 切换
})2.4 自定义动画
//2.4 自定义动画
//--缩放
/* $("#bbb").click(function(){
$("#aa").animate({
width:"100px",
height:"300px"
},1000);
}) */
//--移动[2]
/* $("#bbb").click(function(){
$("#aa").animate({
left:100,
top:100
},1000);
}) */
//在自身基础上移动
/* $("#bbb").click(function(){
$("#aa").animate({
left:"+=5",
top:"+=8"
},100);
}) */
/* 利用动画模拟心跳的感觉 */
/* 利用动漫模拟灰太狼退场 */
/* 完成线上博客笔记(周日晚12点截止) */
/* 准备复习前端 备考 */
/* $("#bbb").click(function(){
$("#aa").addClass("xyz");
}) */后面的是body代码:
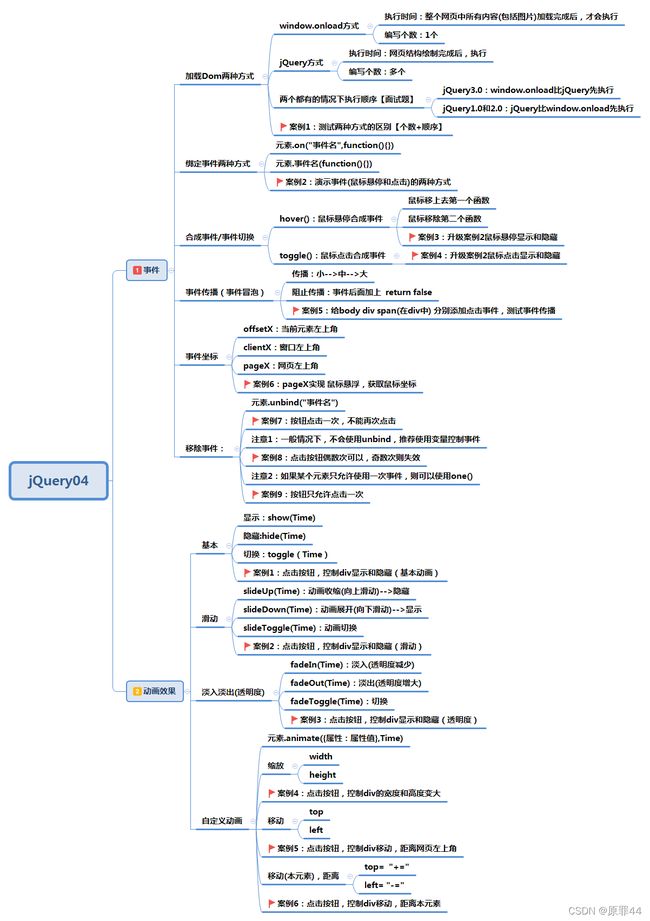
最后知识总结图在下面啦: