- 大学生HTML期末大作业——HTML+CSS+JavaScript学校网站(成都大学)
无·糖
Web前端期末大作业html课程设计css大学生前端javascript大学生大作业
HTML+CSS+JS【学校网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目学校网站(成都大学)6页含JQ二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- HTML静态网页作业(HTML+CSS)——外卖平台主题网页设计制作(8个页面)
2501_90365653
htmlcss学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码五、源码获取一、作品介绍️本套采用DIV+CSS布局,未使用Javacsript代码,共有8个页面。二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码北京[更换]你好,请登录/注册全部分类全部商家商家入驻关于我们常见问题我要登录用
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 大学生HTML期末大作业——HTML+CSS+JavaScript购物商城(美食)
无·糖
Web前端期末大作业html课程设计cssjavascript大学生大作业web网页设计
HTML+CSS+JS【购物商城】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目购物商城美食7页含jQuery登录注册二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证
- Vue3 实现一个简单的方位动画
程序员vue.js
这是最近遇到的一个有点意思的需求,需要根据后端返回的数据,在一块地图的具体的方位上显示对应位置标识(位置图钉)。不用十分精确,只要能表现出大致的方位即可。类似下面的效果,有点像游戏里的地图标识。设计思路由于不用十分精确,就用最简单的div+css来实现位置标识的显示和动画。之后再通过配合背景图片来保证最基础的效果。方位总共9个,东南西北中加上四个角,通过Grid布局让其形成3*3的格子。位置标识只
- html添加遮罩
我的名字叫勇敢#5271
前端html添加遮罩
html添加遮罩的代码如下所示使用div+css,加载中的图片是网上下载的动图,可以根据自己需要进行修改DIVCSS遮罩层functionshowdiv(){document.getElementById("bg").style.display="block";/*document.getElementById("show").style.display="block";*/}functionhi
- 大前端完整学习路线(详解)
强哥科技兴
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 一个网站是如何制作出来的
前端开发小白
"一个网站是如何制作出来的?是不是用了很高大上的技术?"这是大多数童鞋经常会产生的疑问网页制作并非大家想的那样用了高大上的技术。其实网站制作很简单,是由一个叫div+css来搞定的Div+css是什么?div+css是网站布局方式Div:是一个常见网页布局结构。它取代传统的表格布局方式。(就相当于人的骨架和各个零件)Css:是给网站进行美化和修饰。(相当于人的衣服、鞋子、帽子等修饰自己的东西)例如
- 浮动与清除浮动的六种方法
旧忆ajm
1.什么是浮动?css中,一共给我们了三种布局方式标准文档流浮动(float)定位(postion)DIV+CSS布局在css中很多效果是标准流无法做到的,比如我要三个div盒子在一行显示,这个在标准流中是无法办到的,因为块级元素的特点就是可以设置宽和高,但是它会独占一行这时候我们就需要使用浮动2.浮动经常出现的问题在元素进行浮动后,会出现父元素没有高度的情况,下面的内容会直接弹到上面的div盒子
- 2020最新版PHP学习路线--PHP是最好的编程语言吗?
PHP9年架构师
第一阶段:PHP学习路线-web前端此阶段的学习目标:能够根据UI的设计实现HTML的静态布局。此阶段的市场价值:熟练掌握之后,可以满足市场静态页面布局,但是市场就业工资相对较低。此阶段的重点知识:掌握HTML5常用标签;掌握CSS语法及使用技巧;掌握CSS3新增选择器;掌握CSS3新增样式属性;掌握DIV+CSS布局方式;掌握常见网页布局技巧;熟练使用JavaScript脚本为页面实现动态效果;
- Web网页设计作业html
周末简设
网页设计html前端css
/主题/《周末の天空》/前话/周末的天空如此蓝,阳光如此的温暖,可总是不能长久,时间转瞬,希望曾经关心自己和自己关心的人一切都安好,言归正传,该模板为纯html5模板,样式简单,页面都是以DIV+CSS实现线性布局,运用html5技术,包括nav标签、header标签和footer标签等,支持PC端和手机端。/图摘//设计/
- div布局
Mr_J316
2019-04-16盒模型可以把网页看作是由一个个的“盒子”组合而成。这个盒子就是div标签。HTML主要利用div标签进行网页布局,利用CSS进行样式设置,这种方法称为“Div+CSS”。div常用属性1.width2.height3.margin属性描述margin简写属性。按照上、右、下、左顺序设置外边距。margin-bottom下外边距。margin-left左外边距。margin-ri
- 特邀:一个想法,十年坚持,一位普通码农向技术总监的进阶之路
程序员技术圈
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。明确入行的目的很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML,DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容易找到工作,收入比普通的工作还要高一些,所以成为了很多高校毕业生的选择。如果您只是
- 大一学生Web课程设计 美食主题网页制作(HTML+CSS+JavaScript)-咖啡 6页
二挡起步
web前端期末大作业前端javascripthtmlbootstrap美食
源码获取文末联系Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|精彩专栏推荐美食网页介绍|甜品蛋糕|地方美食小吃文化|餐饮文化|等网站的设计与制作|美食主题网站|HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础
- 2020年小白要知道的Web前端学习路线
web前端学习指南
今天小编要跟大家分享的文章是关于2020年小白要知道的Web前端学习路线。准备在2020年学习Web前端技术的小伙伴们来和小编一起看看本篇文章,希望能够对大家有所帮助!第一阶段:●HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、●JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器
- 前端:分享几个前端素材网站
蓝绿色~菠菜
前端前端bootstrapjavascript
1、17素材网:资源还算比较全,包括各种前端插件、图片展示、文字效果、以及整站模板等,但是需要花钱注册会员。网址:jQuery网页特效最全网页模板和网站模板jQuery代码_17素材网2、模板之家:整站资源比较丰富,各种后台管理、企业、政府模板。免费,广告较多。网址:网页模板,网站模板,DIV+CSS模板,企业网站模板下载-模板之家3、图标bootstrap图标大全:BootstrapIcons-
- html 实现格子效果,div+css实现九宫格效果
weixin_39793420
html实现格子效果
div+css实现九宫格效果有3种方法:1、方法一:把九宫图切割成9张图,用9个div合在一起,改变宽高,实现。优点:兼容性100%支持,缺点div太多,使用不方便。2、方法二:把九宫图按特定格式排列成一张图,再用9个div合在一起,改变宽高和padding,实现。优点:兼容性100%支持,缺点div太多,使用不方便。一张背景实现自适应九宫格/*为了让看得简单清晰点,CSS跟XHTML代码就不写那
- 【HTML/CSS/JavaScript】网页设计实验四(DIV+CSS 综合运用 )
阿斯卡码
课程作业csshtml前端
DIV+CSS综合运用项目1应用外部样式表设计新闻页面项目2设计“匾牌设计”页面项目3设计《中国教育网络》杂志简介项目4设计《京东商品导购》页面项目5设计“文轩图书榜”页面项目6设计“巴城老街风景”页面+++点击资源索引【查看其它实验】+++项目1应用外部样式表设计新闻页面使用Dreamweaver等软件编写符合以下要求的文档,完成后的效果如图4-1所示:(1)文件名:prj_4_1.html。(
- web前端项目重构的理解
亮学长
前端
重构是指在不改变外部行为的前提下,对代码、结构、布局或者设计进行优化和改进的过程。在前端开发中,重构通常指对网站或应用程序的前端部分进行优化和改造,以提升性能、可维护性和用户体验。对于传统的网站来说,重构可以包括以下方面的优化:结构优化:将使用表格布局的页面改为使用DIV+CSS布局,使页面结构更加语义化、清晰,并提高页面的可读性和维护性。兼容性优化:将网站的前端代码和样式进行调整,使其能够兼容现
- 数据可视化 - Echarts图表
Henry_ww
前端echarts
可视化项目代码-->底部01-项目介绍应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。我们引入‘立可得’数据可视化项目。该项目除了使用了基础的DIV+CSS布局,还引入了一些C3技术,还引入了各类图表的绘制,以及高级的地图数据可视化案例。主要功能有:饼状图、柱状图、线形图、地图…线上地址:htt
- CSS中的页面布局方式
为梦想而战@大学生
前端cssjavascriptcss3linux
页面布局在实际工作,页面布局有以下几种:table布局div+css布局弹性布局网格布局table布局(了解)这种布局方式早期经常使用,大概在2000看开始就基本上不使用这种布局方式了。因为它解析性能差。 table布局 顶部内容 用户注册
- 学生个人静态网页设计作品之我的家乡
月光作笺Y
设计思路页面使用居中效果,留下留白简洁简便,使浏览者在浏览的过程中有一种舒适感,在视觉方面有着清晰安静的画面,吸引浏览者对下面内容的浏览。作品采用的背景是白色,在视觉方面上有着明亮的空间,主体内容宽度为1080px,较大的宽度让浏览者能够清晰的浏览。知识运用在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识内容介绍
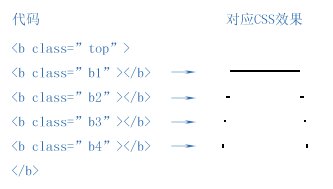
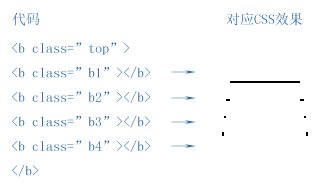
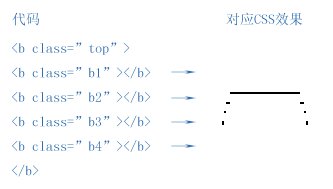
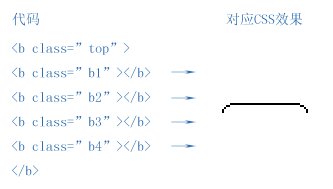
- 一个标准对话框css样式
苏叶的小城堡
由于对话框内容的长度不一,使用背景图片很难兼容,所有,开始使用div+css来编写一个对话框,内容如下:html:css:效果:
- 程序员,为什么如此迷茫?
假话当真
所有的迷茫都是因为未知,所有的畏惧都是因为不够用强大!很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML、DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容易找到工作,收入比普通的工作还要高一些,所以成为了很多高校毕业生的选择。如果正好说的是你,那我劝阁下还是趁早转行吧,程序员这个职位不适合你,这样做也是为了避免以后遇到35岁的中年危机,出现进退两难的
- WEB前端人机交互导论实验-实训4 DIV+CSS综合运用
起床悠悠
前端htmlcss前端csshtml5
1.项目1设计《中国教育网络》杂志简介A题目要求:综合运用DIV+CSS设计《中国教育网络》杂志简介页面,效果如下图所示:B.思路整体思路是将《中国教育网络》杂志的简介信息以有序的方式呈现出来,同时通过样式和布局设置,使页面更具吸引力和可读性。页面结构使用元素进行划分,文本内容使用不同的HTML元素进行组织,样式通过外部和内联样式定义来实现。(1)CSS样式:*:对所有文本字体大小进行调整。p:对
- html制作网页案例代码----(故宫博物馆9页)特效很多
二挡起步
web前端期末大作业htmljavascript前端dreamweavercss
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业茶文化网站|中华传统文化题材|京剧文化水墨风书画|中国民间年画文化艺术网站|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样
- 大学生个人网页模板 简单网页制作作业成品 极简风格个人介绍HTML(个人博客 4页)
二挡起步
web前端期末大作业htmljavascript前端dreamweaver风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|个人博客网站|个人主页介绍|个人简介|个人博客设计制作|等网站的设计与制作|大学生个人HTML网页设计作品|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相
- 关于我的家乡html网页设计完整版 以家乡为主题的网页设计与实现
二挡起步
web设计网页规划与设计html前端javascriptbootstrapdreamweaver
Web前端三大核心技术HTML:结构HTML期末大学生网页设计作业,可以替换文字图片满足不同的CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线网页基本结构网页演示网站源码HTML结构代码学的反而越迷茫学习更多前端学习路线(1)html文件:其
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]root@192.168.9.136:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发