JavaScript 的初识
JavaScript 是 Web 的编程语言,是一种轻量级的编程语言,是可插入 HTML 页面的编程代码,插入 HTML 页面后,可由所有的现代浏览器执行,且JavaScript 非常容易学。
文章目录
-
- 一、认识JavaScript
- 二、JavaScript 基本语法
-
- 1、标识符
- 2、字面量
- 3、变量
- 4、操作符
- 5、语法
- 6、关键字
- 7、注释
- 8、函数
- 9、对象
- 10、数组
- 三、JavaScript 用法
- 参考链接
一、认识JavaScript
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
为什么学习 JavaScript?
JavaScript 是 web 开发人员必须学习的 3 门语言中的一门:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 控制了网页的行为
运行JavaScript有多种方式,可以直接在浏览器的控制台编写运行;也可以编写一个独立的js文件,然后在Html文件中引入,(这两种方法由浏览器解释执行,是以前唯一的方式)。也可以用编辑软件如Webstrom或VSCode编写独立的 js 文件,由安装好的Node.js解释执行运行(nodejs官网下载)。
二、JavaScript 基本语法
JavaScript 是一个程序语言,语法规则定义了语言结构。
1、标识符
所谓标识符,就是指变量、函数、属性的名字,或者函数的参数。标识符可以是按照下列格式规则组合起来的一或多个字符:
- 第一个字符只能是字母、下划线( _ )或美元符号( $ )之一;
- 其他字符可以是字母、下划线、美元符号或数字。
按照惯例,ECMAScript(European Computer Manufacturers Association) 标识符采用驼峰大小写格式,也就是第一个字母小写,剩下的每个单词的首字母大写,如 getNameById。
JavaScript 对大小写是敏感的,因此当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
2、字面量
在编程语言中,一般固定值称为字面量。
数字(Number)字面量可以是整数或者是小数,或者是科学计数(e):
3.14
1001
123e5
字符串(String)字面量可以使用单引号或双引号:
"John Doe"
'John Doe'
表达式字面量用于计算:
5 + 6
5 * 10
数组(Array)字面量定义一个数组:
[40, 100, 1, 5, 25, 10]
对象(Object)字面量定义一个对象:
{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}
函数(Function)字面量定义一个函数:
function myFunction(a, b) { return a * b;}
3、变量
在编程语言中,变量用于存储数据值。
JavaScript 有多种数据类型:数字,字符串,数组,对象等。
ECMAScript 的变量是松散类型的,所谓松散类型就是可以用来保存任何类型的数据。
换句话说,就是每个变量仅仅是一个用于保存值的占位符而已。
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值:
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值
用 var 操作符定义的变量将成为定义该变量的作用域中的局部变量。省略了 var 操作符可以定义为全局变量。
变量可以通过变量名访问。在指令式语言中,变量通常是可变的,而字面量是一个恒定的值。
4、操作符
一元操作符:++、–
布尔操作符:&&、||、!
注:除下列值为假外其余皆为真: false、null、undefined、‘’、0、NaN。
&& (左边为假即为假)和 | | (左边为真即为真)都属于短路操作!
算术运算符:+、-、*、/、%
注意以下代码:
var result = 5 + '5'; // 一个数值和一个字符串相加
console.log(result); // '55'
var num1 = 5;
var num2 = 10;
var message = "The sum of 5 and 10 is " + num1 + num2;
// 正确显示:(num1 + num2),还可使用模板字符串``
console.log(message); // "The sum of 5 and 10 is 510"
关系操作符:<、>、<=、>=、==、===、!=、! ==
注: ===称为全等(值和类型)。
var x = 5;
console.log(x == 5); //true
console.log(x == '5'); //true
console.log(x === 5); //true
console.log(x === '5'); //false
条件操作符: ?:
var max = (num1 > num2) ? num1 : num2;
赋值操作符:=、+=、-=、*=、/=、%=
5、语法
在 HTML 中,JavaScript 语句向浏览器发出的命令。
通常我们在每条可执行的语句结尾添加分号;,但不是必须的。
使用分号的另一用处是在一行中编写多条语句。
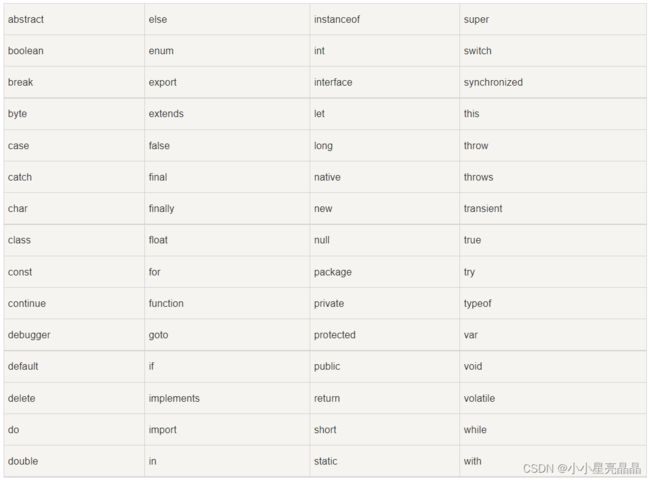
6、关键字
JavaScript 关键字用于标识要执行的操作。
和其他任何编程语言一样,JavaScript 同样保留了一些关键字为自己所用。

7、注释
不是所有的 JavaScript 语句都是"命令",JavaScript 不会执行注释,注释后的内容将会被浏览器忽略。
单行注释以//开头。
多行注释以 /* 开始,以*/ 结尾。
我们可以添加注释来对 JavaScript 进行解释,或者提高代码的可读性,另外注释也可以用于阻止其中一条代码行的执行(用于调试)。
8、函数
函数( function)对任何语言来说都是一个核心的概念。通过函数可以封装任意多条语句,而且可以在任何地方、任何时候调用执行。
引用一个函数 = 调用函数(执行函数内的语句)
JavaScript函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname()
{
// 执行代码
}
ECMAScript 中的函数在定义时不必指定是否返回值。实际上,任何函数在任何时候都可以通过 return 语句后跟要返回的值来实现返回值。
function myFunction(a, b) {
return a * b; // 返回 a 乘以 b 的结果
}
ECMAScript 函数不介意传递进来多少个参数,也不在乎传进来参数是什么数据类型。也就是说,定义的函数只接收两个参数,在调用这个函数的时候可以传递一个、两个、三个甚至不传递参数。
注意在ECMAScript中定义了两个名字相同的函数时,则该名字只属于后定义的函数。
9、对象
在 JavaScript中,几乎所有的事物都是对象。
对象也是一个变量,但对象可以包含多个值(多个变量),每个值以 name:value 对 呈现。
对象定义可以使用字符来定义和创建 JavaScript 对象:
var car = {name:"Fiat", model:500, color:"white"};
在以上实例子中,3 个值 (“Fiat”, 500, “white”) 赋予变量 car。
定义 JavaScript 对象可以跨越多行,空格跟换行不是必须的:
var car = {
name:"Fiat",
model:500,
color:"white"
};
可以说 “JavaScript 对象是变量的容器”,但是,我们通常认为 “JavaScript 对象是键值对的容器”。
键值对在 JavaScript 对象通常称为对象属性。
可以通过以下两种方式访问对象属性:
car.name
car["name"]
对象的方法定义了一个函数,并作为对象的属性存储,对象方法通过添加 () 调用 (作为一个函数)。
fullName : function()
{
return this.firstName + " " + this.model;
}
该例子访问了 car 对象的 fullName() 方法。
有多种方式可以创建,使用和修改 JavaScript 对象。
同样也有多种方式用来创建,使用和修改属性和方法。
如以下代码:
//方式一new
var person = new Object();//生成空对象
person.name = 'Elon Musk';//设置对象的属性
person.age = 46;
person.job = 'SpaceX Rocket';
person.sayName = function(){ //设置对象的方法/函数,注意此处
console.log(this.name);
};
//方式二字面量
var person = {
name: 'Lary Page',
age: 47,
job: 'Software Engineer',
sayName: function(){ //注意此处
console.log(this.name);
}
};
console.log(person.job);
person.sayName();
10、数组
数组对象的作用是:使用单独的变量名来存储一系列的值。
与其他语言不同的是,ECMAScript 数组的每一项可以保存任何类型的数据。也就是说,可以用数组的第一个位置来保存字符串,用第二位置来保存数值,用第三个位置来保存对象,以此类推。
而且,ECMAScript 数组的大小是可以动态调整的,即可以随着数据的添加自动增长以容纳新增数据。
创建一个数组,有两种方法:
// 方式一 new
var myCars=new Array("Saab","Volvo","BMW");
// 方式二 字面量
var myCars=["Saab","Volvo","BMW"]; // 创建一个包含 3 个字符串的数组
通过指定数组名以及索引号码,可以访问某个特定的元素。
以下实例可以访问myCars数组的第一个值:
var name=myCars[0];
以下实例修改数组 myCars 的第一个元素:
myCars[0]="Opel";
注:[0] 是数组的第一个元素。[1] 是数组的第二个元素。
常用的数组方法:
(1) 元素联合
var colors = ['red', 'green', 'blue'];
console.log(colors.join(',')); //red,green,blue
console.log(colors.join('||')); //red||green||blue
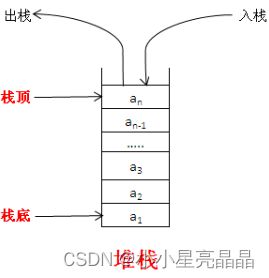
(2) 堆栈方法
栈(stack)是一种 LIFO(Last-In-First-Out,后进先出)的数据结构,也就是最新添加的项最早被移除。而栈中项的插入(叫做推入)和移除(叫做弹出),只发生在一个位置——栈的顶部。

ECMAScript为数组专门提供了 push() 和 pop() 方法,以便实现类似栈的行为。
push() 方法可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度;而 pop() 方法则从数组末尾移除最后一项,减少数组的length值,然后返回移除的项。
如:
var number = []; // 创建一个数组
var count = number.push(10, 20); // 末尾推入两项
console.log(count); //2
number.push(30); // 末尾推入另一项
console.log(number); //[ 10, 20, 30 ]
var item = number.pop(); // 末尾弹出最后一项
console.log(item); //30
console.log(number); //[ 10, 20 ]
(3) 队列方法
队列数据结构的访问规则是 FIFO(First-In-First-Out,先进先出)。队列在列表的末端添加项,从列表的前端移除项。

ECMAScript为数组专门提供了 shift() 和 unshift() 方法,以便实现类似队列的行为。
shift() 方法它能够移除数组中的第一个项并返回该项,同时将数组长度减1。
var arr = [1,2,3,4]; // 创建一个数组
console.log(arr); // [1,2,3,4]
arr.shift(); // 取得第一项
console.log(arr); // [2,3,4]
arr.shift(); // 取得第一项
console.log(arr); // [3,4]
arr.shift(); // 取得第一项
console.log(arr); // [4]
arr.shift(); // 取得第一项
console.log(arr); // [ ]
而unshift() 与 shift() 的用途相反:它能在数组前端添加任意个数组项并返回新数组的长度。
var arr = []; //创建一个空的数组
console.log(arr); // []
arr.unshift(1,2,3,4); // 将1,2,3,4推入到数组arr
console.log(arr); // [1,2,3,4]
console.log(arr.length); // 4
因此,同时使用 unshift() 和 pop() 方法,可以从相反的方向来模拟队列,即在数组的前端添加数组项,从数组末端移除数组项。
//创建一个数组来模拟队列
var a=new Array();
console.log(a);
//unshift: 在数组的前端添加一个或更多元素,并返回新的长度
console.log("入队");
a.unshift(1)
console.log(a);//----->1
a.unshift(2);
console.log(a);//----->2,1
a.unshift(3);
console.log(a);//----->3,2,1
a.unshift(4);
console.log(a);//----->4,3,2,1
console.log("出队,先进先出");
console.log(a);
//pop:从数组中把最一个元素删除,并返回这个元素的值
a.pop();//----->4
console.log(a);
a.pop();//----->3
console.log(a);
a.pop();//----->2
console.log(a);
a.pop();//----->1
console.log(a);
(4)总结
- push()方法 可以在数组的末属添加一个或多个元素
- shift()方法 把数组中的第一个元素删除
- unshift() 方法可以在数组的前端添加一个或多个元素
- pop()方法 把数组中的最后一个元素删除
(5) 数组反转
var values = [1, 2, 3, 4, 5];
values.reverse();
console.log(values); //5,4,3,2,1
三、JavaScript 用法
HTML 中的 Javascript 脚本代码必须位于 标签之间。
之间的代码行包含了 JavaScript,它会告诉 JavaScript 在何处开始和结束。
我们可以在 HTML 文档中放入不限数量的脚本,脚本可位于 HTML 的
或 部分中,或者同时存在于两个部分中。例如:
JavaScript
开始我的第一个 JavaScript
浏览器效果如下:

可以看出来浏览器解释并执行了位于 之间的 JavaScript 代码 。
当然也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码,外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,在
注: 外部脚本不能包含