- 华为出品Python入门教程:从零基础入门到精通,这一篇就够了
学Python的AA
python数据科学python开发语言
前言本文罗列了了python零基础入门到精通的详细教程,内容均以知识目录的形式展开。01.python由来与发展介绍02.项目开发流程第一章markdown编辑器01.markdown基本语法02.Typora简介与安装03.Windows上gitee+Typora设置图床04.macOS上gitee+Typora设置图床第二章计算机核心基础01.计算机组成原理第三章编程语言01.编程语言介绍02
- Android Studio导入外部项目时一定要使用New--Import Project 不要选Open 特别是github项目
小黄人软件
deepseekandroidstudio
AndroidStudio导入外部项目时一定要使用New–ImportProject不要选OpenNew–ImportProject适用于与本地环境不一致的项目之前在本地运行成功才选Open
- python百度网盘-百度网盘 Python 客户端
weixin_37988176
最近在GitHub上发现一个有趣的项目,百度网盘Python客户端(bypy),主要使用在Linux命令行下,这样很大的一个好处是可以利用到百度云盘2TB的存储空间(如果你是会员有6TB);你可以在任何服务器上,利用自动化脚本实现一些数据文件、日志文件等等备份操作,同时也提供丰富的文件列表、上传、下载、对比、同步以及批量操作等。虽然百度网盘Python客户端提供很大的便利,但是我强烈不建议将一些重
- 手把手完成前端Vue3 + Vite项目工程化搭建
m0_74825447
前端
vue3_vite_project基于Vue3+Vite搭建的前端工程化项目演示模板环境准备开发环境:Node.jsv16.14.2+npmv8.3.2开发工具:VisualStudioCodeorWebStorm源代码管理:Gitnpm镜像:npmconfigsetregistryhttps://registry.npmmirror.com技术栈技术栈描述Vue渐进式JavaScript框架Vi
- 探索WPF世界之门 - WpfDemo开源项目深度解析
孔帆贝
探索WPF世界之门-WpfDemo开源项目深度解析【下载地址】WPF示例项目下载本仓库提供了一个名为`WpfDemo.zip`的资源文件下载。该文件是一个WPF(WindowsPresentationFoundation)示例项目的压缩包,旨在帮助开发者快速了解和学习WPF开发技术项目地址:https://gitcode.com/open-source-toolkit/67d6a项目介绍在数字时代
- 百度云盘Python客户端——Bypy使用指南及常见问题解答
管吟敏Dwight
百度云盘Python客户端——Bypy使用指南及常见问题解答bypyPythonclientforBaiduYun(PersonalCloudStorage)百度云/百度网盘Python客户端项目地址:https://gitcode.com/gh_mirrors/by/bypy项目基础介绍Bypy是一个专为百度云/百度网盘设计的Python客户端库,采用Python编写。此工具允许用户在终端环境中
- nsq 源码解读(1): debug 环境搭建
nsqgokafka
一、环境准备cd~/work/github/
[email protected]:nsqio/go-nsq.gitcdnsqgomodtidy&&gomodvendor二、本地debugcd/Users/yz/work/github/nsq/appscp-rnsqdnsqd2/cp-rnsqdnsqd3/本人使用的IDE是cursor(vscode)也一样,创建launch.json文件c
- linux命令.pdf,linux命令大全完整版.pdf
gjbgyuhg
linux命令.pdf
linux命令大全完整版Linux命令大全完整版目录目录I1.linux系统管理命令1adduser1chfn(changefingerinformation)1chsh(changeshell)1date2exit3finger4free5fwhois5gitps(gnuinteractivetoolsprocessstatus)5groupdel(groupdelete)6groupmod(g
- Azure Cloud-Native 项目常见问题解决方案
怀琪茵Crown
AzureCloud-Native项目常见问题解决方案Cloud-NativeThisisashowcaseonAzureCloudNative,theproducts,eventsandhowtogetstartedorgodeepwithcloudnativetechnologies,includingServerlessonAzure.项目地址:https://gitcode.com/gh_
- Linux命令大全完整版下载
姬钧晴Octavia
Linux命令大全完整版下载【下载地址】Linux命令大全完整版下载分享本仓库提供了一个名为“Linux命令大全完整版”的资源文件下载。该资源文件包含了Linux系统中常用的所有命令,适合Linux初学者和高级用户使用。无论你是想学习Linux命令,还是需要快速查找某个命令的用法,这份资源都能为你提供帮助项目地址:https://gitcode.com/Open-source-documentat
- Azure Cosmos DB JavaScript SDK 常见问题解决方案
邴联微
AzureCosmosDBJavaScriptSDK常见问题解决方案azure-cosmosdb-js-serverTheJavaScriptSDKforserver-sideprogramminginAzureCosmosDB项目地址:https://gitcode.com/gh_mirrors/az/azure-cosmosdb-js-server项目基础介绍AzureCosmosDBJava
- GEO数据结构
代码代码快快显灵
redisoracle数据库
目录1.GEOADD2.GEODIST3.GEOHASH3.GEOHASH4.GEOPOS6.GEOSEARCH7.GEOSEARCHSTORE应用场景代码的逻辑分解:比较难懂的部分:RedisGEO查询与分页results的结构:分页处理与截取数据附加距离信息1.GEOADD功能:向指定的key中添加地理空间信息。参数:经度(longitude):地理位置的经度(范围:-180到180)。纬度(
- 推荐开源项目:面向对象数据结构的编程指南
施刚爽
推荐开源项目:面向对象数据结构的编程指南odsMission:Toprovideahigh-qualityopencontentdatastructurestextbookthatisbothmathematicallyrigorousandprovidescompleteimplementations.项目地址:https://gitcode.com/gh_mirrors/od/ods项目介绍这
- 数字图传技术的实现方式与技术难点 !
云卓SKYDROID
人工智能云卓科技无人机科普高科技
数字图传技术(DigitalVideoTransmission)是现代无人机、机器人、安防监控等领域中不可或缺的核心技术之一。与传统的模拟图传相比,数字图传具有抗干扰能力强、传输距离远、图像质量高等优势。然而,数字图传技术的实现也面临诸多技术难点。本文将详细探讨数字图传技术的实现方式及其面临的主要技术挑战。数字图传技术的实现方式信号采集与编码图像采集:通过摄像头或传感器采集视频信号,生成原始图像数
- go-gin-api 项目教程
卓榕非Sabrina
go-gin-api项目教程项目地址:https://gitcode.com/gh_mirrors/go/go-gin-api1.项目的目录结构及介绍go-gin-api项目的目录结构如下:go-gin-api/├──api│├──controller│├──middleware│├──router│└──service├──cmd│└──server├──config├──docs├──inte
- dynamic-datasource-spring-boot-starter 动态加载多数据源问题处理
微墨。
JAVA-DBjavaspringbootspring数据库开发
本文主要阐述用dynamic-datasource-spring-boot-starter配置多数据源时,按需动态初始化数据库or按需加载数据源的问题处理。背景:有个做数据处理的组件,数据来源是某几个数据库,这时候可用dynamic-datasource-spring-boot-starter做多数据源配置(具体配置不细述,可见官方文档:https://github.com/baomidou/dy
- 6款Vue后台管理系统模板
前端
收录一些开箱即用、使用简单、界面美观、功能强大的前端框架,帮助我们后端程序员快速提高学习、工作开发效率(注意:排名不分先后,都是十分优秀的开源前端框架和项目)。收录地址:https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2FYSG...vue-element-adminvue-element-admin是一个后台前端解决方案,它基于vu
- PyTorch中文文档:API查询与使用的终极指南
仲照武Blanche
PyTorch中文文档:API查询与使用的终极指南【下载地址】PyTorch中文文档-API查询与使用PyTorch中文文档-API查询与使用欢迎来到PyTorch中文文档资源页面!本资源为您提供了一份详尽的《pytorch中文文档-API查询与使用.pdf》,这是每一个PyTorch开发者不可或缺的学习和参考资料项目地址:https://gitcode.com/Open-source-docum
- Linux的常用命令以及应用场景
Shi_小小西
软件测试linuxvim运维
一、Linux客户端连接工具WinSCPPuTTYgitFinalshellXshell前置条件:Linux服务器的账号名Linux服务器账号名的密码Linux服务器的IP或域名vim:i-进入修改模式esc-退出wq!-退出并且保存使用的场景有:搭建测试环境时,修改系统的配置文件(/etc/profile)find:查找指定目录下的文件find/etc-name"pro"--按照文件名查找指定目
- python向企业微信推送文件
鱼弦
【HOT】技术热谈python企业微信数据库
鱼弦:CSDN内容合伙人、CSDN新星导师、全栈领域创作新星创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)Python与企业微信的通信原理是通过企业微信提供的API接口进行交互。企业微信是一款为企业内部通讯和协作而设计的通讯工具,提供了丰富的接口和功能,包括发送消息、获取部门成员、
- 【二分查找】P11201 [JOIG 2024] たくさんの数字 / Many Digits|普及
闻缺陷则喜何志丹
#洛谷普及算法c++洛谷二分查找数字需要字符
本文涉及的基础知识点本博文代码打包下载C++二分查找[JOIG2024]たくさんの数字/ManyDigits题目描述JOI高中的Aoi决定在N×NN\timesNN×N的表格中写下N2N^2N2个非负整数。具体地,给定两个长度为NNN的序列A,BA,BA,B,她会在第iii行第jjj列的格子上写下Ai+BjA_i+B_jAi+Bj。Aoi想知道写出这些数需要多少个字符。也就是说,你需要求出写出的N
- Gin从入门到精通 (二)多种格式数据输出
Clown95
Gingin
多种格式数据输出在Web应用开发中,根据不同的业务需求和客户端要求,服务器需要以多种格式返回数据。Gin框架提供了便捷的方法来实现不同格式数据的输出,下面将详细介绍几种常见格式数据的返回方式。1.返回文本数据c.String()方法能够返回简单的文本数据,常用于返回提示信息或者简单的响应内容。packagemainimport("github.com/gin-gonic/gin")funcmain
- streamparse,一个超强的 Python 实时流数据处理库!
浅沫云归
pythonc#开发语言
️个人主页:鼠鼠我捏,要死了捏的主页️付费专栏:Python专栏️个人学习笔记,若有缺误,欢迎评论区指正前言大家好,今天为大家分享一个超强的Python库-streamparse。Github地址:https://github.com/Parsely/streamparse在大数据处理领域,实时流数据处理变得越来越重要。Streamparse是一个优秀的工具,可以帮助开发人员轻松构建和管理实时流数
- PyTorch实现DARTS:可微分架构搜索指南
余伊日Estra
PyTorch实现DARTS:可微分架构搜索指南pt.darts项目地址:https://gitcode.com/gh_mirrors/pt/pt.darts项目介绍PyTorchImplementationofDARTS(简称pt.darts)是一个基于PyTorch框架的DARTS算法实现库。DARTS(DifferentiableArchitectureSearch)是一种创新的神经网络架构
- 【java多数据源连接】SpringBoot+MyBatis同一项目连接MySQL与SQLServer数据库,多数据源事务管理(三)
以为不会掉头发的詹同学
技术难题解决方法使用java数据库springboot缓存mysqlsqlservermybatis
连接不同数据库,事务管理与细节本文章有三篇:第一篇:不使用数据库池连接多个数据库;第二篇:使用数据库池连接多个数据库;第三篇为使用连接多个数据库后事务管理与细节;gitee源码地址:多数据源事务管理https://gitee.com/jack_of_disco/multiple-data-sources/tree/transactional-managementgithub源码地址:github多
- ubuntu安装编译brpc
周子青
//安装git、g++、make、libssl-dev$sudoapt-getinstallgitg++makelibssl-dev//安装gflags、protobuf、leveldb$sudoapt-getinstallrealpathlibgflags-devlibprotobuf-devlibprotoc-devprotobuf-compilerlibleveldb-dev//安裝goog
- ubuntu22.04连接github无法访问的问题
im长街
Ubuntu22.04框架/工具的安装和使用学习
目录说明安装说明此方案只针对虚拟机,如果是云服务器(毕竟是官方维护,github还是能访问到的)多试几次肯定能够访问到的.我们无法访问github,所以我们目前能够访问github的途径基本上只能这样.所以我们需要选择一款软件来帮助我们访问github,目前市面上很多软件都不支持ubuntu系统,而有一款软件支持ubuntu系统,而且是免费的.steam++安装默认root用户1.创建一个目录mk
- 勇敢尝鲜之Springboot3大坑-集成Mybatisplus报错:ddlApplicationRunner
青花锁
项目实战Java微服务ddlAppRunnerSpringbootmybatisplus
作者主页:青花锁简介:Java领域优质创作者、Java微服务架构公号作者简历模板、学习资料、面试题库、技术互助文末获取联系方式往期热门专栏回顾专栏描述Java项目实战介绍Java组件安装、使用;手写框架等Aws服务器实战AwsLinux服务器上操作nginx、git、JDK、VueJava微服务实战
- 项目上传github步骤
虾饺爱下棋
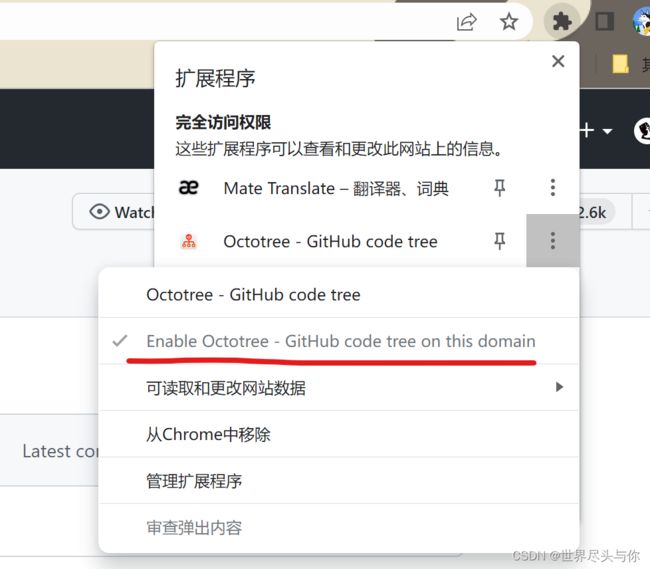
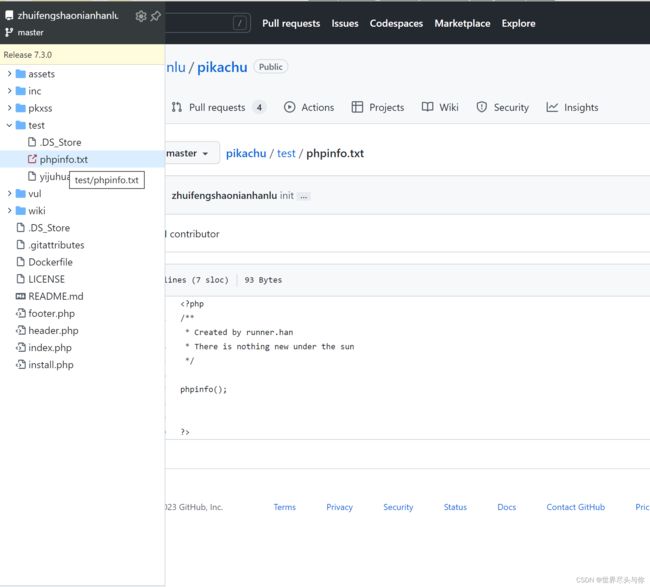
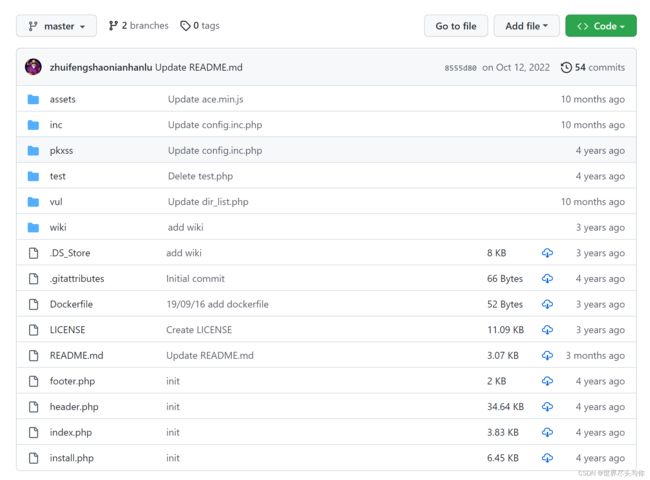
githubgiteegit
上传到GitHub的步骤大致是这样的:1.添加文件到暂存区首先,你需要将你修改的文件添加到Git的暂存区。使用gitadd.可以将当前目录下的所有文件(包括新增文件和修改过的文件)添加到暂存区:gitadd.2.提交文件到本地仓库接下来,使用gitcommit提交你的更改。你可以为提交写一个简短的说明,描述此次提交的内容。例如:gitcommit-m"添加了新的训练模型"3.推送更改到远程仓库然后
- JavaWeb学习日结
陳奕迅所長.
javamybatisspringboot
在实现分页操作的过程中,可以在SQL语句中不写两条SQL来统计总查询数、不限制分页条件,将这些功能在service层用PageHelper实现。引入依赖com.github.pagehelperpagehelper-spring-boot-starter1.4.7在service层实现类中重写方法@OverridepublicPageResultpage(Integerpage,Integerpa
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag