【ThreeJS基础教程-高级几何体篇】2.4 GL格式(GLTF/GLB)模型讲解与其他常用模型格式介绍
GL格式(GLTF/GLB)模型讲解与其他常用模型格式介绍
- 学习ThreeJS的捷径
- GL格式简介
- 常见的建模软件
- ThreeJS支持的文件格式
- 常见的模型格式介绍
-
- 模型兼容性说明
- OBJ格式与MTL格式
- FBX格式
- STL格式
- GLTF/GLB格式
- GL格式获取方式介绍
-
- 官方建议下的各种转换工具
- Blender软件
- Babylon插件
-
- gltf-pipeline
- 其他插件
- ThreeJSEditor和Babylon模型沙盒
- 下一篇预告
学习ThreeJS的捷径
本段内容会写在0篇以外所有的,本人所编写的Threejs教程中
对,学习ThreeJS有捷径
当你有哪个函数不懂的时候,第一时间去翻一翻文档
当你有哪个效果不会做的时候,第一时间去翻一翻所有的案例,也许就能找到你想要的效果
最重要的一点,就是,绝对不要怕问问题,越怕找找别人问题,你的问题就会被拖的越久
如果你确定要走WebGL/ThreeJS的开发者路线的话,以下行为可以让你更快的学习ThreeJS
- 没事就把所有的文档翻一遍,哪怕看不懂,也要留个印象,至少要知道Threejs有什么
- 没事多看看案例效果,当你记忆的案例效果足够多时,下次再遇到相似问题时,你就有可能第一时间来找对应的案例,能更快解决你自己的问题
- 上述案例不只是官网的案例,郭隆邦技术博客,跃焱邵隼,暮志未晚等站点均有不少优质案例,记得一并收藏
http://www.yanhuangxueyuan.com/ 郭隆邦技术博客
https://www.wellyyss.cn/ 跃焱邵隼
http://www.wjceo.com/ 暮志未晚
这三个站点是我最常逛的站点,推荐各位有事没事逛一下,看看他们的案例和写法思路,绝对没坏处
GL格式简介
GL格式一般是指 gltf格式和glb格式
gltf格式可以直接使用记事本打开,打开后,实际显示的文本为json格式
glb格式是gltf格式的二进制版
GL格式更有利于在前端中使用,前端对json的支持也好,本身文件大小比obj等格式要小一些也好,都更有利于在WebGL项目中使用
在笔者的三年多开发生涯中,GL格式也是最友好以及兼容性最好的格式
常见的建模软件
3DS Max,Maya,Cinema 4D(C4D),Blender,ZBrush,SketchUP等等
关于上述这些建模软件,根据个人需要去做了解即可
笔者这里合作最多的建模师的建模软件为3DS Max
合作的最优建模软件为Blender,Blender是笔者截止到目前唯一一个内置就支持GL格式的建模软件,导出来的gl格式模型与threejs的兼容性也非常的高,很难出现不兼容的问题
ThreeJS支持的文件格式
以下为笔者根据threejs/examples做的模型格式统计
3dm,3ds,3mf,amf,bvh,collada(dae),fbx,nurbs,gcode,gltf,glb,ifc,kmz,ldraw,lwo,md2,mdd,mmd,nrrd,obj,mtl,pcd,pdb,ply,prwm,stl,svg,tilt,ttf,vox,vrml,vtk,xyz
笔者目前接触过的格式
fbx,gltf,glb,obj,mtl,stl
下文将围绕这几种格式做介绍
常见的模型格式介绍
模型兼容性说明
无论你用再强大的建模软件,用再厉害的模型格式,也无法做到100%兼容,任何格式都有其对应引擎,软件的兼容性,兼容性好坏直接决定你这个引擎使用什么格式
这里笔者仅推荐使用GL格式,GL格式毫无疑问是threejs最适合的格式,用过的都说好
但是也不是说其他格式就不能用,根据你的使用情况,对兼容性的处理也有一定的改善,比如说你常年和FBX文件打交道,那么当你打交道几年后,你肯定也能对FBX格式烂熟于心,肯定能第一时间找到解决FBX兼容问题的方法
评价等级:极差,差,适中,较好,良好,极佳,完美
OBJ格式与MTL格式
| 格式名称 | OBJ |
|---|---|
| 优点 | 数据简单,易加载,学习完WebGL就可以手写OBJ格式的加载器,在模型界兼容性极好 |
| 缺点 | 材质依赖MTL格式,文件大小偏大 |
| 动画支持 | 不支持 |
| 与threejs的兼容性 | 良好,大多数新手教程中,都会以OBJ格式作为第一个让新手去学习加载的格式 |
| 格式模型获取方式 | 所有主流软件均可导出 |
obj格式是对新手最友好的格式,可以说整个新手期可以全程使用这个格式,待正式项目后,再学习gl格式的使用也不晚
FBX格式
这是让笔者最为痛苦的一种文件格式。。。
| 格式名称 | FBX |
|---|---|
| 优点 | 文件相较于obj格式较小 |
| 缺点 | 版本多,兼容性成谜,不同软件,不同引擎下的兼容性参差不齐 |
| 动画支持 | 较好 |
| 与threejs的兼容性 | 适中 |
| 格式模型获取方式 | 大多数主流建模软件均可导出 |
一些碎碎念,笔者在学习threejs早期,为了解决obj格式不能带动画的问题,去尝试了dae格式,3ds格式,还有fbx格式,最终选用了fbx格式为最终使用格式,但是,在后来在其他地方获取到了模型之后,发现,fbx格式的模型出现了材质问题,以及破面碎面问题,紧接着,笔者又在和群里人交流的过程中,协助对方检查带有骨骼的fbx格式模型文件的问题时发现,骨骼模型又出现了材质错误和坏面等问题。。。在接触threejs的第二年末,因公司需求,再次与fbx格式打交道,因公司提出需要将模型放置到中心这样的需求,笔者经过多次尝试,一而再再而三的出现,这个模型能居中了,另一个模型又不行了,用包围盒居中,改数据什么的,很多居中对gl格式有效但是对fbx格式的文件无效种种情况。。。最终让笔者彻底放弃fbx格式
STL格式
| 格式名称 | STL |
|---|---|
| 优点 | 文件相较于OBJ较小,主要用于保存geometry |
| 缺点 | 导入时为geometry而非mesh,无材质 |
| 动画支持 | 不支持 |
| 与threejs的兼容性 | 良好 |
| 格式模型获取方式 | 大多数主流软件均可导出 |
如果你的项目的模型,不使用贴图仅使用单色的情况下,STL是一种非常优秀的格式,笔者在这里仅在一个医疗项目上使用,用不同的颜色去标记不同的器官模型,这时STL这种仅加载geometry的方式,就比较适合了
GLTF/GLB格式
| 格式名称 | GLTF/GLB |
|---|---|
| 优点 | 对threejs支持极好,本质上是json格式,相较于obj格式整体文件较小 |
| GLB格式优点 | 相较于gltf格式来说,gltf文件比较散,而GLB可以把所有的gltf文件通通压缩到一个文件中,使用起来比gltf要方便 |
| 缺点 | 对新人和菜鸟不友好 |
| 动画支持 | 良好 |
| 与threejs的兼容性 | 极佳 |
| 格式模型获取方式 | 笔者仅知道Blender支持GL格式,其他建模软件均需要使用插件来导出,获取难度较大,且获取的兼容性不定,不同软件的导出插件兼容性有所不同,其他获取方式在下文中会着重讲解 |
GL格式获取方式介绍
官方建议下的各种转换工具
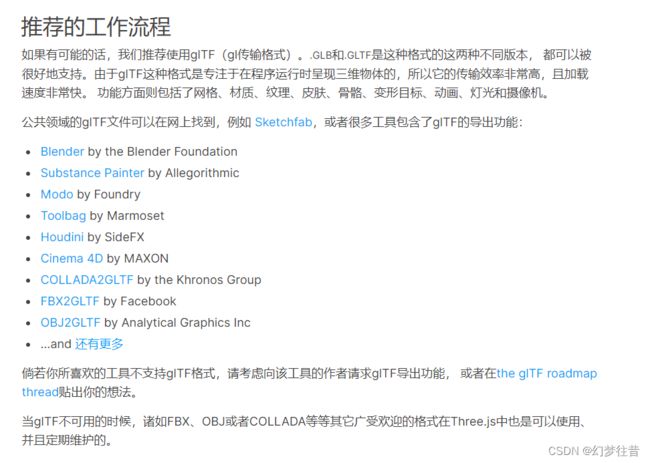
官方关于载入3D模型的说明
Blender软件
blender是对threejs最友好的建模软件,因为它能导出对threejs最友好的格式,gltf,具体导出方式,下载完blender之后基本上不用教都能会,特别简单
Babylon插件
在babylonjs的官方文档中,提供了一些获取gltf格式的方式
https://doc.babylonjs.com/features/featuresDeepDive/Exporters
其中,笔者最常用的,就是这款3dmax的插件,这款插件可以直接将做好的max文件转换为gltf格式的文件
https://doc.babylonjs.com/features/featuresDeepDive/Exporters/3DSMax_to_glTF
具体用法参考上述插件官网,那里介绍的更详细

安装完成后的babylon插件
gltf-pipeline
https://github.com/CesiumGS/gltf-pipeline
当你安装了上述插件后,你需要做压缩操作的话,可以使用gltf-pipeline插件,这个插件可以让你的gltf文件大小大幅降低,对越大的文件效果越好
这款插件的主要作用就是使用Draco技术将gltf压缩

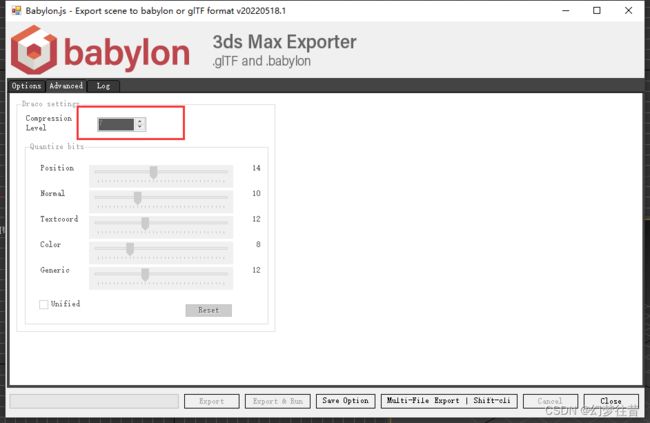
安装完gltf-pipeline插件之后,babylon插件将具备压缩模型的功能,最高可以压缩到1级,1级时文件最小,但是1级时,文件损坏概率也会越高,酌情使用压缩
关于Draco压缩后续的文章中会讲到
其他插件
笔者接触过obj2gltf,以及fbx2gltf等插件,这些插件均可以将对应的文件转换为gltf格式,但是,这些插件多少都有些问题,尤其是fbx文件,fbx文件版本多,兼容性不稳定,这里笔者仅提一下这两个插件,不推荐使用
ThreeJSEditor和Babylon模型沙盒
ThreeJSEditor官网

threejsEditor提供导入各种各样的模型,上面已经做了介绍,但是不能保证所有的模型都稳定可以使用
编辑器还提供了dae,drc,glb,gltf,obj,ply,ply二进制,stl,usdz等格式的导出,这里我们仅用gltf和glb即可
以笔者的使用经验来说,用这个编辑器做导出,整体效果不算很好,只能说是一种导出的方式的介绍,笔者并不推荐
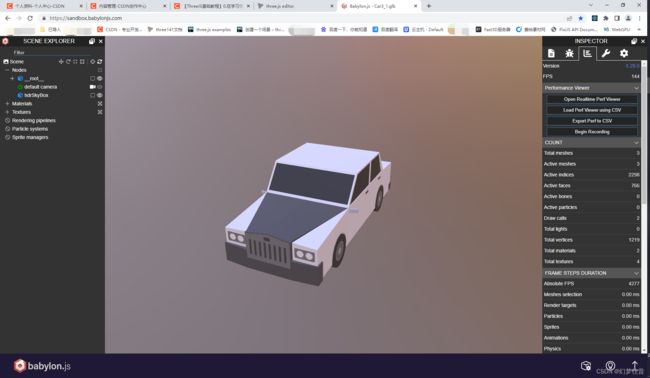
Babylon模型沙盒官网
当笔者用过babylon模型沙盒之后,感觉threejsEditor就是一个模型查看器。。。

这款编辑器可以说是WebGL领域最强的编辑器了,基本上你在模型上遇到的所有问题,都能用这款编辑器,这款编辑器的唯一缺点就是仅支持obj格式到gltf格式的转换,其他的功能都是优先处理gltf格式模型的
下一篇预告
下一篇主要讲解如何加载GL格式模型,加载Draco压缩后的GL格式模型,以及分享一些笔者的一些开发经验