Vue动态路由、动态路由如何进行参数的传递、$router和$route的区别、命名路由、命名视图
一、什么是动态路由
将URL地址中可变的内容设置成参数,根据不同的参数渲染不同的组件。(组件可以复用)
二、动态路由如何进行参数的传递
1. 如何设置URL地址中的参数:“/url/:参数名”
2. 在组件中接收参数:this.$route.params.参数名
三、$router和$route的区别
1. $router
(1)是VueRouter的实例,是一个全局的路由对象。用户可以在任何地方使用
(2)包含了所有的路由对象(实际代表的路由文件 — 路由表、路由模式),包含了许多关键的对象和属性
(3)用法:在编程式导航中,可以通过$router进行路由跳转(push、replace)
2. $route
(1)代表当前正在跳转的路由对象,是一个局部对象
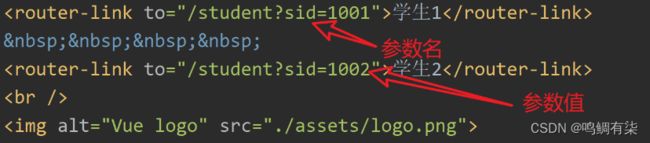
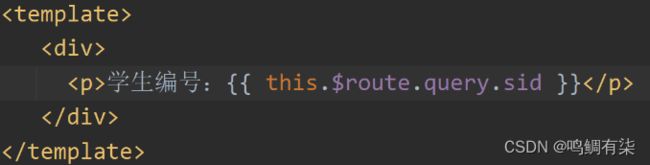
{{ book.isbn}} {{ book.bookName}} {{ book.bookAuthor}} {{ book.publish}} 1. 查询参数的格式:在URL地址中带参数,例如:“/url地址?参数名1=参数值1&参数名2=参数值2” 2. 在组件中接收查询参数:this.$route.query.参数名 3. 示例:通过查询参数实现动态路由的效果 1. 创建组件: Student.vue:在组件中接收查询参数(由路由参数id) 2. 创建路由文件:src/router/index.js 3. 在main.js文件中注册自定义的路由器 4. 在App.vue中通过超链接渲染Student.vue组件 学生编号:{{ this.$route.query.sid}} 1. 什么是命名路由? 在路由表中给路由项设置name属性 2. 在 < router-link >中使用name进行映射 3.示例 编号:0x001 姓名:曹操 性别:男 1. 给< router-view >指定名称:在使用时如没有给< router-view >设置名称,默认为default,可以定义多个路由视图,每个路由视图都指定名称 2. 在路由表中给路由项添加components属性:将组件渲染到给定名称的视图中//2.1 创建组件:Books.vue:显示图书列表(显示图书名称)
图书列表
//2.2 创建组件:Book.vue:显示图书的详细信息(由路由参数id)
图书详情
//3. 创建路由文件:src/router/index.js
import Vue,{h} from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter)
const router = new VueRouter({
routes:[
{
path:'/books',
component:()=> import('../components/Books'),
}
],
mode:"history"
})
export default router//4. 在main.js文件中注册自定义的路由器
import Vue from 'vue'
import App from './App.vue'
import router from "@/router";
Vue.config.productionTip = false
new Vue({
render: function (h) { return h(App) },
router
}).$mount('#app')//5. 在App.vue中通过超链接渲染Books.vue组件

//6. 修改路由文件:src/router/index.js
import Vue,{h} from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter)
const router = new VueRouter({
routes:[
{
path:'/books',
component:()=> import('../components/Books'),
children:[
{
path:'/books/book/:id', //动态路由的路径,id是参数名,它是可变的
component:()=> import('../components/Book')
}
]
},
],
mode:"history"
})
export default router五、路由中的查询参数
//1. 创建组件:Student.vue:在组件中接收查询参数(由路由参数id)
//2. 创建路由文件:src/router/index.js
import Vue,{h} from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter)
const router = new VueRouter({
routes:[
{
path:'/stu',
component:()=> import('../components/Student')
}
],
mode:"history"
})
export default router//3. 在main.js文件中注册自定义的路由器
import Vue from 'vue'
import App from './App.vue'
import router from "@/router";
Vue.config.productionTip = false
new Vue({
render: function (h) { return h(App) },
router
}).$mount('#app')//4. 在App.vue中通过超链接渲染Student.vue组件

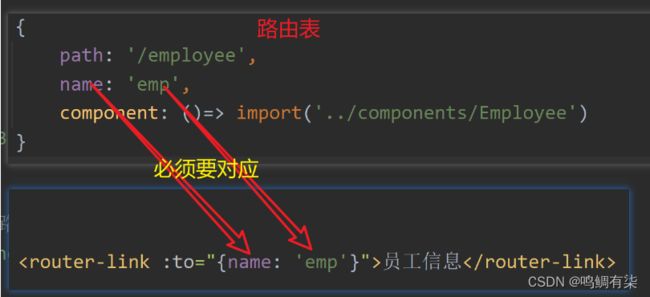
六、命名路由
//1. 创建组件:Employee.vue:显示员工的详细信息
员工信息
//2. 创建路由文件:src/router/index.js
import Vue,{h} from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter)
const router = new VueRouter({
routes:[
path:'/employee',
name:'emp',
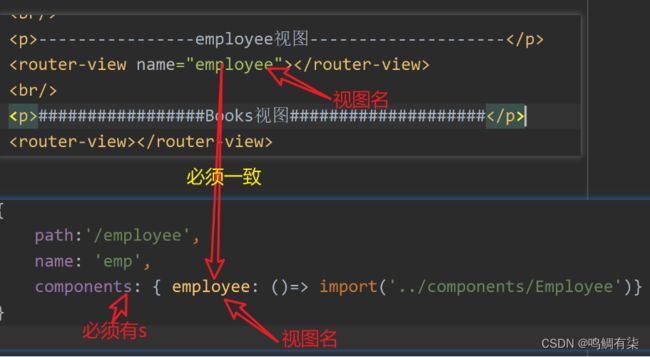
components: { employee:() => import('../components/Employee') }
],
mode:"history"
})
export default router//3. 在main.js文件中注册自定义的路由器
import Vue from 'vue'
import App from './App.vue'
import router from "@/router";
Vue.config.productionTip = false
new Vue({
render: function (h) { return h(App) },
router
}).$mount('#app')//4. 在App.vue中通过超链接渲染Student.vue组件

七、命名视图