CSS样式
选择器
伪类选择器:
伪类选择器是用“:”开始的 :+ 选择器;
focus伪类选择器是当光标放置于当前输入时所展现的样式,一般用于表单之中
link伪类选择器:
一定要按照顺序去编写:LVHA (link visited hover active)
a:link 表示是链接还没被访问的样式
a:visited 表示链接访问后的样式
a:hover 表示鼠标悬停在链接上的样式
a:active 表示当点击时链接的样式
结构伪类选择器:
可以把父亲的第几个孩子选择出来
第一个孩子用:first-child
最后一个孩子用:last-child
指定第几个孩子用 :nth-child(第几个)
()里面可以是关键字 如even为偶数 odd为基数
如果为n 那就是选择全部的意思 但是只能写n才有效果
ul li:first-child {
background-color: red;
}/* 第一个孩子 */
ul li:last-child {
background-color: yellow;
}/* 最后一个孩子 */
ul li:nth-child(3) {
background-color: pink;
}/* 第三个孩子 */
ol li:nth-child(n) {
background-color: skyblue;
}/* 全部孩子*/
section div:first-of-type {
background-color: green;
}/* 第一个切类型为背景颜色为绿色的孩子 */属性选择器:
当标签里面有属性值时,可以通过属性来选择其具体的样式
类型^=值:以该值开头的类型都选择
类型$=值:以该值结尾的类型都选择
当类型*=:包含这个值的类型都选择
红色
黑色
全部改为pink色
input[type="text"] {
color: skyblue;
}
input[type] {
color: skyblue;
}
div[class^=color] {
color: pink;
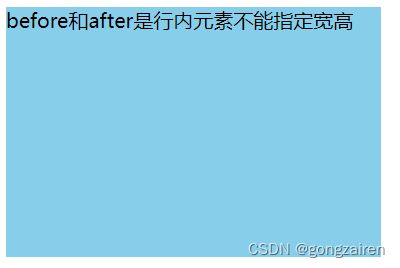
}伪元素选择器:
div::【before】【after】{content} 在div的前或后添加一个行内盒子,而div本身的内容放在before和after的内容之间
是
div::before {
content: 'before和after';
}
div::after {
content: '行内元素不能指定宽高';
}子选择器:
子选择器只会选择下一级,再下一级不会被选择,选择器之间用空格隔开
p>a {
color: red;
text-decoration: none;
}背景图片
width,height,设置宽和高;
background-image:url();设置背景图片的位置;
background-repeat:【默认repeat】【no-repeat】;设置背景图片是否重复;
background-position:x坐标px,y坐标px ;设置背景图片的坐标位置,只有一个参数时,另外一个默认为center;
background-attachment: 【默认fixed】【scroll】; 设置背景图片是否能滚动;
background-color:rgba(0,0,0,0.5);最后一个参数设置背景颜色的透明度(0~1)0是不透明,1是完全透明;
div {
width: 1000px;
height: 600px;
background-image: url(images/1.jpg);
background-repeat: no-repeat;
background-position: 30px 50px;
}文本属性
文本格式:
text-height:xpx;px为单位,设置文本的行高,行高=上间距+字体大小+下间距;
text-align:【center】【left】【right】文本对齐;
text-indent:xem;em为单位,相对于当前文字大小去设定;
text-overflow:ellipsis;设置省略号;
while-space:nowrap;设置文字只能在一行显示;
overflow:hidden;设置隐藏溢出的部分;
装饰线:
text-decoration:【none默认没有线】【underline(下划线)】【line-through(删除线)】【overline(上划线)】
清除浮动
在css里面添加这个类 最后在父类中调用即可
.clearfix:before, .clearfix:after {
content: "";
display:table;
}
.clear:after {
clear: both;
}
.clearfix {
*zoom: 1;
}盒子
盒子的参数:
z-index:x;叠放次序,x越大,盒子就越在第一层,一定不能加单位。
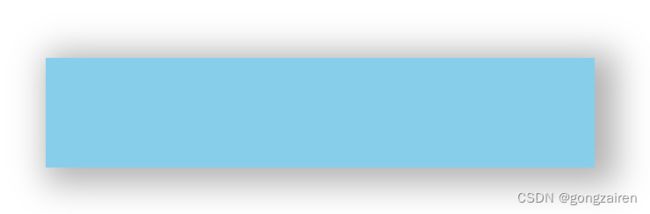
box-shadow:5个参数;设置盒子的阴影;
第一个参数h-shadow:水平方向的位置
第二个参数v-shadow:垂直方向的位置
第三个参数blur:模糊的数值,越大越模糊
第四个参数spread:阴影的尺寸
第五个参数color:阴影的颜色
div:hover {
box-shadow: 10px 5px 30px 10px rgba(0, 0, 0, .3);
}
/* 水平10px,垂直5px,模糊值30px,尺寸10px,颜色(.3包括透明度)*/padding:xpx;设置盒子的内边距;
margin:xpx;设置盒子的外边距;
border-radius:xpx;设置盒子的幅度,越大,盒子越圆;
盒子不会被撑大,自适应:
加上这个属性即可:box-sizing: border-box;
盒子的水平居中和垂直居中:
绝对盒子的水平居中和垂直居中是用算法实现
先让盒子在left和top的50%
实现在盒子的大概中间位置
然后在用margin-left和margin-top减去盒子本身的宽和高的一半
动画
移动:
transform:translate(x,y);x为正则向右,负则为向左,y为正则向下,负则围殴向上;单位可以为px,也可以为%,%就相对与当前盒子的宽高;
.first:hover {
transform: translate(0px, -10px)
}缩放:
transform:scale(x,y);
盒子缩放也可以设置按哪里的参照点默认是中心即 trasnform-origin: center;
如果缩放没有单位(如transform:scale(1,1))就是按照盒子宽的一倍,高的一倍来进行缩放
这样缩放的优点就是不会影响其他盒子的位置
旋转:
旋转的语法是transform:rotate(度数)
度数要加单位,单位是deg0~360 正数为顺时针,负数为逆时针
旋转可以规定按照哪一个点来旋转语法是 transform-origin: x,y;
旋转默认是按照中心点旋转 transform-origin:50% 50%;
其可以方位名词或者是像素(如果是像素就是按照盒子的位置就行参照)
3D
开启3D模式需要在父盒子添加transform-style:preserver-3d;因为盒子默认是不开启3D的;
3D与2D动画的区别就是多一个Z轴,正值向外,负值朝向屏幕内;