Django项目解析
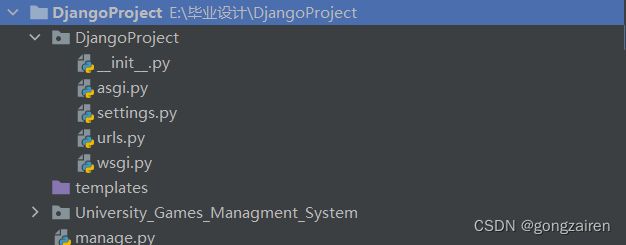
Django项目基本的目录结构
__init__py:初始化项目
settings.py:项目配置,常常修改
urls.py:url和函数的对应关系,常常修改
manage.py:项目的管理、启动项目、创建app,数据管理,不用动
asgi.py:接受网络请求,不用动
wsgi.py:接收网络请求,不用动
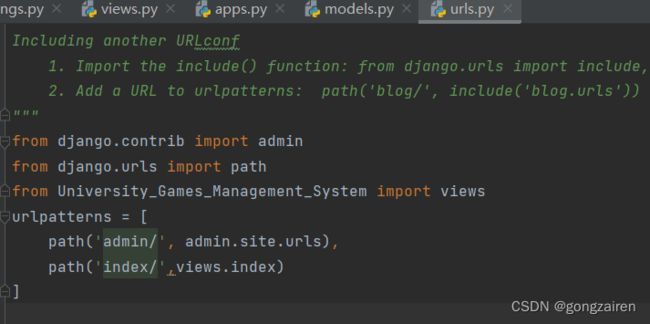
urls.py
该py文件存放的是要方位的url地址
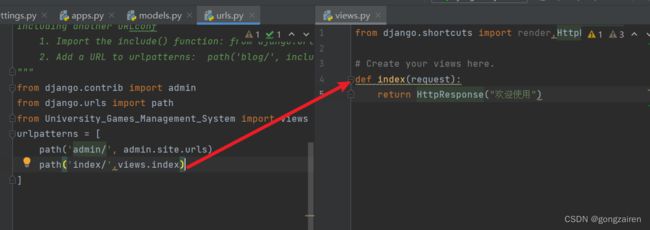
views.py
该py文件用于存放各个页面的功能函数,对业务进行处理
urls和views的对应关系
当用户访问www.xxx.com/index/,就会区url.py文件下,找index/这个路径,找到后会执行后面的函数views.index
结果:
APP
app相当于就是每一个功能模块,有独立的表结构、函数、HTML模板、CSS样式
新建一个app:在pycharm的里面的terminal输入命令
Windows:manage.py startapp app01
Mac:python3.8 manage.py startapp app01
注意:python的版本号根据本机装的版本来填写,app01即为要创建的app名字
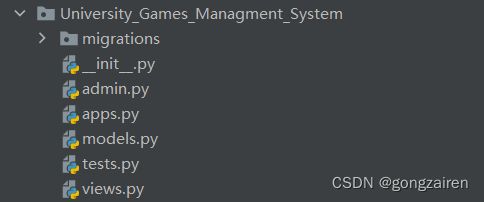
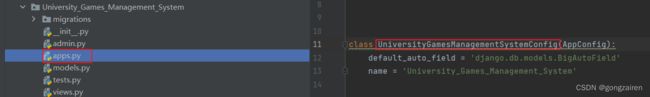
app目录结构
migrations:数据库的变更记录,数据的每一次迁移等操作都会被记录
__init__py:初始化app
apps.py:app启动类,不需要动
admin.py:用于项目后台的操作,初学不怎么使用
models.py:对数据库进行操作,表的增删改查等操作
tests.py:单元测试,初学不需要了解
views.py:对页面的处理全都在这里,封装了自定义的函数
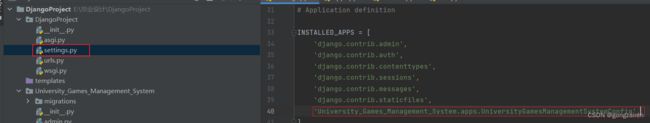
app注册
1.在当前的app的apps.py找到类的名字,复制下来
2.在项目的settings.py里面找到INSTALLED_APPS,在最后添加上要注册的app
启动Django项目
命令行:
Windows:manage.py runserver
Mac:python3.8 manage.py runserver
Pycharm:
右上角选择对应的Django项目直接运行
注意,只有企业版才能一键运行
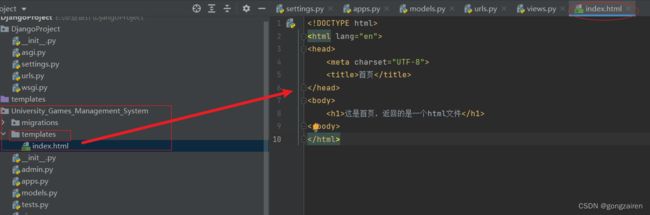
模板文件
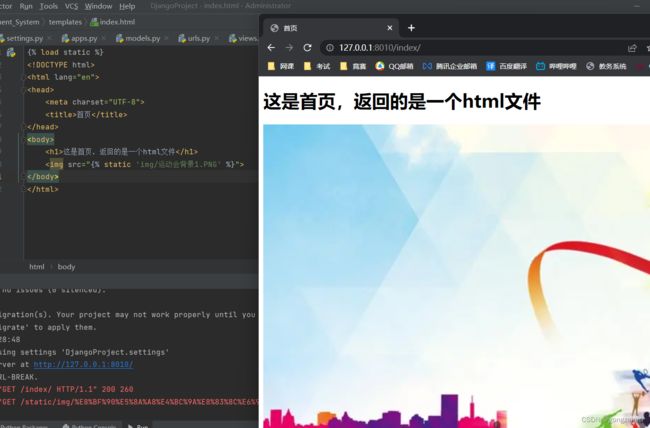
访问的页面一般来说都是返回一个html文件对象,以便方便用户浏览
而具体的存放的html的位置,需要在当前app下创建一个templates的文件夹,因为render函数会去先去跟目录的templates里面中,如果找不到才会根据app注册的顺序找templates文件夹下里面的具体htmll文件
在views里面的 使用render(request,“具体的html文件”),就能返回html文件了
返回的页面:
静态资源
可以在settings.py下面配置 static的路径
在每个app下面创建一个static文件夹,在其下面根据不同的种类在创建不同的文件夹区分具体的静态资源种类,如图片、css、js、plugin等
引用静态资源文件
在html开头加上 {% load static %}
具体引用{% static 'img/school.png' %}
Django的一些语法
传入给html的值,必定是以字典的形式的传入的
在html使用传进来的值,使用{{ 键}}
循环的语法
{% for item in n1%}
{% endfor %}
判断的语法
{% if %}
{% endif %}
数据库模块
确保已经安装mysqlclient
配置DATABASES
在settings.py下面配置DATABASES
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': '你自己的数据表表名',
'USER': 'root',
'PASSWORD': 'root',
'HOST': '主机地址',
'PORT': 端口号,
}
}创建表
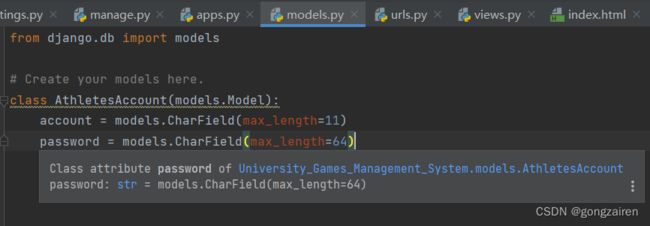
一个类就代表一张表
类的名字就是表的名字
每一个变量,对应着数据表的每一个字段
执行命令进行创建更新数据库
python.exe manage.py makemigrations
python.exe manage.py migrate
数据表的语法
筛选条件的语法为
类名.object.filter(具体条件).具体的操作【增删改查等】
添加数据的操作
类名.object.create(列名=“”)
删除数据的操作
类名.object.all().delete()
更新数据的操作
类名.object.filter(筛选的条件).updata(列名="")
获取数据的操作
类名.object.all(),其是一个requestset对象,是一个列表
使用循环来遍历输出
类名.object.filter().first,是一个对象
类名.object.filter().values("具体的列名")就是获取其 列名的值,封装成一个字典{列名1:数据,列名2:数据}