瑞吉外卖开发笔记二
- 个人主页:i笨笨i
- 版权:本文由【i笨笨i】原创,需要转载联系博主
- 欢迎关注、点赞、收藏(一键三连)和订阅专栏哦!
- 一个系列哟
- 瑞吉外卖开发笔记一
- 瑞吉外卖开发笔记二
- 瑞吉外卖开发笔记三
- 瑞吉外卖开发笔记四
- 瑞吉外卖开发笔记五
瑞吉外卖开发笔记二
-
- 1、完善登录功能
-
- 问题分析
- 代码实现
- 2、新增员工
-
- 需求分析
- 数据模型
- 代码开发
- 3、员工信息分页查询
-
- 需求分析
- 代码开发
- 4、启用/禁用员工账号
-
- 需求分析
- 代码开发
- 代码修复
- 5、编辑员工信息
-
- 需求分析
- 代码开发
1、完善登录功能
问题分析
前面我们已经完成了后台系统的员工登录功能开发,但是还存在一个问题:用户如果不登陆,直接访问系统首页面,照样可以正常访问。这样设计并不合理,我们希望看到的效果应该是,只有登录成功后才可以访问系统中页面,如果没有登录则跳转到登录页面。
❓那么怎么实现?
使用过滤器或者拦截器,在过滤器或者拦截器中判断用户是否已经完成登录,如果没有登录则跳转到登录页面。
代码实现
实现步骤:
- 建自定义过滤器LoginCheckFilter
- 启动类中加入注解
@ServletComponentScan - 完善过滤器的处理逻辑
1️⃣创建自定义过滤器LoginCheckFilter
@Slf4j
@WebFilter(filterName = "LoginCheckFilter",urlPatterns = "/*")
public class LoginCheckFilter implements Filter {
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request=(HttpServletRequest) servletRequest;
HttpServletResponse response=(HttpServletResponse) servletResponse;
log.info("拦截到请求:{}",request.getRequestURI());
filterChain.doFilter(request,response);
}
}
2️⃣在启动类中加入注解@ServletComponentScan
@Slf4j
@ServletComponentScan
@SpringBootApplication
public class ReggieApplication {
public static void main(String[] args) {
SpringApplication.run(ReggieApplication.class,args);
log.info("项目启动成功!!!");
}
}
3️⃣完善过滤器的处理逻辑
过滤器具体的处理逻辑如下:
- 获取本次请求的URI
- 判断本次请求是否需要处理
- 如果不需要处理,则直接放行
- 判断登录状态,如果已登录,则直接放行
- 如果未登录则返回未登录结果
/**
* @作用: 检查用户已登录
* @步骤:
* 1、获取本次请求的URI
* 2、判断本次请求是否需要处理,check方法
* 3、如果不需要处理,则直接放行
* 4、判断登录状态,如果已登录,则直接放行
* 5、如果未登录则返回未登录结果
* @属性:
* 1、urls不需要处理的请求路径
* 2、AntPathMatcher类是路径匹配器,支持通配符
*/
@Slf4j
@WebFilter(filterName = "loginCheckFilter",urlPatterns = "/*")
public class LoginCheckFilter implements Filter {
//路径匹配器,支持通配符
public static final AntPathMatcher PATH_MATCHER = new AntPathMatcher();
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest)servletRequest;
HttpServletResponse response = (HttpServletResponse)servletResponse;
//1、获取本次请求的URI
String requestURI = request.getRequestURI();
String[] urls = new String[]{
"/employee/login",
"/employee/out",
"/backend/**",
"/front/**"
};
//2、判断本次请求是否需要处理
boolean check = check(urls, requestURI);
//3、如果不需要处理,则直接放行
if (check){
filterChain.doFilter(request,response);
return;
}
//判断登录状态,如果已登录,则直接放行
if (request.getSession().getAttribute("employee")!=null){
filterChain.doFilter(request,response);
return;
}
//5、如果未登录则返回未登录结果,通过输出流的方式向客户端页面响应数据。前端配有响应拦截器然后进行转跳页面(/backend/js/request.js)
response.getWriter().write(JSON.toJSONString(R.error("NOTLOGIN")));
return;
}
/**
* 路径匹配,检查本次请求是否需要放行
* @param urls 不需要处理的请求路径
* @param requestURI 当前请求URI
* @return
*/
public boolean check(String[] urls,String requestURI){
for (String url : urls) {
boolean result = PATH_MATCHER.match(url, requestURI);
if (result){
return true;
}
}
return false;
}
}
2、新增员工
需求分析
数据模型
新增员工,其实就是将我们新增页面录入的员工数据插入到employee表。需要注意:employee表中对username字段加入唯一约束,因为username是员工的登录账号,必须唯一。
employee表中usernmae设置了唯一索引。
代码开发
在代码开发之前,需要梳理一下整个程序的执行流程:
- 页面发送Ajax请求,将新增员工页面中输入的数据以json的形式提交到服务端
- 服务端Controller接收页面提交的数据并调用Service将数据进行保存
- Service调用Mapper操作数据库,保存数据

- EmployeeController类中
/**
* 新增员工
* @param employee
* @return
*/
@PostMapping
public R<String> save(HttpServletRequest request, @RequestBody Employee employee) {
log.info("新增员工信息:{}", employee.toString());
//设置初始密码,需要MD5加密处理
employee.setPassword(DigestUtils.md5DigestAsHex("123456".getBytes()));
//初始化createTime和updateTime属性
employee.setCreateTime(LocalDateTime.now());
employee.setUpdateTime(LocalDateTime.now());
//获取当前登录用户的id并初始化createUser和updateUser属性
Long empId = (Long) request.getSession().getAttribute("employee");
employee.setCreateUser(empId);
employee.setUpdateUser(empId);
//保存到数据库
employeeService.save(employee);
return R.success("新增员工成功");
}
❓以上程序还存在一个问题,当我们在新增员工时输入的账号已存在,由于employee表中对该字段设置了唯一约束,此时程序会抛出异常。java.sql.SQLIntegrityConstraintViolationException: Duplicate entry 'heniang' for key 'idx_username'
此时需要进行异常捕获,通常有两种处理方式:
- 在Controller方法中加入try-catch进行捕获
- 使用异常处理器进行全局异常捕获【推荐】
/**
* 全局异常处理器
* @ControllerAdvice注解: annotations被哪些注解修饰的类需要处理
*/
@Slf4j
@ResponseBody
@ControllerAdvice(annotations = {RestController.class,Controller.class})
public class GlobalExceptionHandler {
/**
* 异常处理方法
* 在参数部分添加异常对象,Spring即可自动注入
* @return
*/
@ExceptionHandler(value = SQLIntegrityConstraintViolationException.class)
public R<String> exceptionHandler(SQLIntegrityConstraintViolationException ex){
log.error(ex.getMessage());
//具体内:Duplicate entry 'heniang' for key 'idx_username'
if (ex.getMessage().contains("Duplicate entry")){
String[] split = ex.getMessage().split(" ");
String msg = split[2]+"已存在";
return R.error(msg);
}
return R.error("未知错误");
}
}
总结:
- 根据产品原型明确业务需求
- 重点分析数据的流转过程和数据格式
- 通过dubug断点调式跟踪程序执行过程
3、员工信息分页查询
需求分析
系统中的员工很多的时候,如果在一个页面中全部展示出来会显得比较乱,不便于查看,所以一般的系统中都会以分页的方式来展示列表数据。
代码开发
在开发代码之前,需要梳理一下整个程序的执行过程:
- 页面发送Ajax请求,将分页查询参数(page,pageSize,name)提交到服务器
- 服务端Controller接收页面提交的数据并调用Service查询数据
- Service调用Mapper操作数据库,查询分页数据
- Controller将查询到的分页数据响应给页面
- 页面接收到分页数据并通过ElementUI的Table组件展示到页面上
1️⃣配置MyBatisPlus分页插件
@Configuration
public class MyBatisPlusConfig {
/**
* 配置MyBatisPlus的分页插件
* @return
*/
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor mybatisPlusInterceptor = new MybatisPlusInterceptor();
mybatisPlusInterceptor.addInnerInterceptor(new PaginationInnerInterceptor());
return mybatisPlusInterceptor;
}
}
2️⃣员工信息分页查询
- EmployeeController类中
@GetMapping("/page")
public R<Page> page(int page, int pageSize, String name) {
//构造分页构造器
Page pageInfo = new Page(page, pageSize);
//条件构造器
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper<>();
//添加过滤条件
queryWrapper.like(StringUtils.isNotEmpty(name),Employee::getName,name);
//添加排序条件(以更新时间为排序条件)
queryWrapper.orderByDesc(Employee::getUpdateTime);
//执行查询(查询完成后自动将数据填入Page对象中)
employeeService.page(pageInfo,queryWrapper);
return R.success(pageInfo);
}
4、启用/禁用员工账号
需求分析
在员工管理列表页面,可以对某个员工进行启用或者禁用操作。账号禁用的员工不能登录系统,启用后的员工可以正常登录。
需要注意,只有管理员(admin用户)可以对其他普通用户进行启用、禁用操作,所以普通用户登录系统后启用、禁用按钮不显示。
代码开发
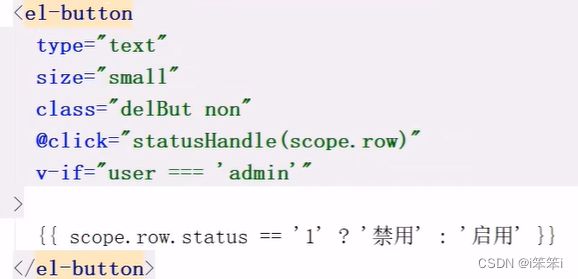
1️⃣页面中是怎么做到只有管理员admin能够看到启用、禁用按钮的?
2️⃣在开发代码之前,需要梳理一下整个程序的执行过程:
- 页面发送Ajax请求,将参数(id、status)提交到服务端
- 服务端Controller接收页面提交的数据并调用Service更新数据
- Service调用Mapper操作数据库
启用、禁用员工账号,本质上就是一个更新操作,也就是对status状态字段进行操作
在Controller中创建update方法,此方法是一个通用的修改员工信息的方式
- 测试过程中没有报错,但是功能并没有实现,查看数据库中的数据中的数据也没有变化。观察控制台输出的SQL;
==> Preparing: UPDATE employee SET status=?, update_time=?, update_user=? WHERE id=?
==> Parameters: 0(Integer), 2022-10-20T14:29:49.667(LocalDateTime), 1(Long), 1582613422322708500(Long)
<== Updates: 0
代码修复
通过观察控制台输出的SQL发现页面传递过来的员工id的值和数据库中id值不一致,这是怎么回事呢?
页面中js处理long型数字只能精确到16位(四舍五入),所以最终通过Ajax请求提交给服务端的时候id变为了 1582613422322708500
已经发现了问题的原因,即js对long型数据进行处理时丢失精度,导致提交的id和数据库中的id不一致。
❓如何解决这个问题?
我们可以在服务端给页面响应json数据时进行处理,将Long类型数据统一转为String字符串。
具体实现步骤:
- 提供对象转换器JacksonobjectMapper,基于Jackson进行Java对象到json数据转换
- 在WebMvcConfig配置类中扩展SpringMVC的消息转换器,在此消息转换器中使用提供的对象转换器进行Java对象到json数据的转换
1️⃣提供对象转换器JacksonobjectMapper,基于Jackson进行Java对象到json数据转换
import com.fasterxml.jackson.databind.DeserializationFeature;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.module.SimpleModule;
import com.fasterxml.jackson.databind.ser.std.ToStringSerializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalDateDeserializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalDateTimeDeserializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalTimeDeserializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalDateSerializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalDateTimeSerializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalTimeSerializer;
import java.math.BigInteger;
import java.time.LocalDate;
import java.time.LocalDateTime;
import java.time.LocalTime;
import java.time.format.DateTimeFormatter;
public class JacksonObjectMapper extends ObjectMapper {
public static final String DEFAULT_DATE_FORMAT = "yyyy-MM-dd";
public static final String DEFAULT_DATE_TIME_FORMAT = "yyyy-MM-dd HH:mm:ss";
public static final String DEFAULT_TIME_FORMAT = "HH:mm:ss";
public JacksonObjectMapper() {
super();
//收到未知属性时不报异常
this.configure(DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES, false);
//反序列化时,属性不存在的兼容处理
this.getDeserializationConfig().withoutFeatures(DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES);
SimpleModule simpleModule = new SimpleModule()
.addDeserializer(LocalDateTime.class, new LocalDateTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addDeserializer(LocalDate.class, new LocalDateDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addDeserializer(LocalTime.class, new LocalTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)))
.addSerializer(BigInteger.class, ToStringSerializer.instance)
.addSerializer(Long.class, ToStringSerializer.instance)
.addSerializer(LocalDateTime.class,new LocalDateTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addSerializer(LocalDate.class, new LocalDateSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addSerializer(LocalTime.class, new LocalTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)));
//注册功能模块 例如,可以添加自定义序列化器和反序列化器
this.registerModule(simpleModule);
}
}
2️⃣在WebMvcConfig配置类中扩展SpringMVC的消息转换器,在此消息转换器中使用提供的对象转换器进行Java对象到json数据的转换
@Slf4j
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport {
/**
* 设置静态资源映射
* @param registry
*/
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
log.info("开始进行静态资源映射...");
registry.addResourceHandler("/backend/**").addResourceLocations("classpath:/backend/");
registry.addResourceHandler("/front/**").addResourceLocations("classpath:/front/");
}
/**
* 扩展MVC框架的消息转换器
* @param converters
*/
@Override
protected void extendMessageConverters(List<HttpMessageConverter<?>> converters) {
//创建消息转换器对象
MappingJackson2HttpMessageConverter messageConverter = new MappingJackson2HttpMessageConverter();
//设置对象转换器,底层使用jackson将Java对象转为json
messageConverter.setObjectMapper(new JacksonObjectMapper());
//将上面的消息转换器追加到MVC框架的转换器容器集合中,参数一为转换器顺序,参数二为消息转换器
converters.add(0,messageConverter);
}
}
5、编辑员工信息
需求分析
代码开发
在代码开发之前需要梳理一下操作过程和对应程序的执行流程:
- 点击编辑按钮时,页面跳转到add.html,并在url中携带参数【员工id】
- 在add.html页面获取url中的参数【员工id】
- 发送Ajax请求,请求服务端,同时提交员工id参数
- 服务端接收请求,根据员工id查询员工信息,将员工信息以json形式响应给页面
- 页面接收服务端响应的json数据,通过VUE的数据绑定进行员工信息回显
- 点击保存按钮,发送Ajax请求,将页面中的员工信息以json方式提交给服务端
- 服务端接收员工信息,并进行处理,完成后给页面响应
- 页面接收到服务端响应信息后进行相应处理
/**
* EmployeeController类中
* 根据id查询员工信息
* @param id 员工id
* @return
*/
@GetMapping("/{id}")
public R<Employee> getById(@PathVariable Long id){
Employee employee = employeeService.getById(id);
if (employee != null){
return R.success(employee);
}
return R.error("没有查询到对应员工信息");
}