【五】瑞吉外卖开发笔记之套餐管理业务开发
- 个人主页:i笨笨i
- 版权:本文由【i笨笨i】原创,需要转载联系博主
- 欢迎关注、点赞、收藏(一键三连)和订阅专栏哦!
- 一个系列哟
- 瑞吉外卖开发笔记一
- 瑞吉外卖开发笔记二
- 瑞吉外卖开发笔记三
- 瑞吉外卖开发笔记四
- 瑞吉外卖开发笔记五
瑞吉外卖开发笔记五
-
- 1、新增套餐
-
- 需求分析
- 数据模型
- 代码开发【准备工作】
- 代码开发【梳理交互过程】
- 2、套餐分页查询
-
- 需求分析
- 代码开发
- 3、删除、起售、停售套餐
-
- 需求分析
- 代码开发
- 4、修改套餐
-
- 需求分析
- 代码开发
- 5、手机验证码登录
-
- 5.1、短信发送
-
- 短信服务介绍
- 阿里云短信服务【介绍】
- 阿里云短信服务【注册账号】
- 阿里云短信服务【设置短信签名】
- 阿里云短信服务【设置短信模板】
- 阿里云短信服务【设置AccessKey】
- 代码开发
- 5.2、手机验证码登录
-
- 需求分析
- 数据模型
- 代码开发
1、新增套餐
需求分析
套餐就是菜品的集合。
后台系统中可以管理套餐信息,通过新增套餐功能来添加一个新的套餐,在添加套餐时需要选择当前所属的套餐分类和包括的菜品,并且需要上传套餐对应的图片。
数据模型
新增套餐,其实就是将新增页面录入的套餐信息插入到setmeal表,还需要向setmeal_dish表插入套餐和菜品关联的数据。所以在新增套餐时,涉及两个表:
- setmeal:套餐表
- setmeal_dish:套餐菜品关系表
代码开发【准备工作】
在开发业务功能前,先将需要用到的类和接口基本结构创建完成:
- SetmealDish实体类(Setmeal实体类已经导入了)
- SetmealDto
- SetmealDishMapper接口
- SetmealDishService业务层接口
- SetmealDishServiceImpl业务层实现类
- SetmealController控制层
1️⃣SetmealDish实体类
/**
* 套餐菜品关系
* @属性:
* 1、setmealId:套餐id
* 2、dishId:菜品id
* 3、name:菜品名称(冗余字段)
* 4、price:菜品原价
* 5、copies:份数
* 6、sort:排序
* 7、isDeleted:是否删除
*/
@Data
public class SetmealDish {
private static final long serialVersionUID = 1L;
private Long id;
private Long setmealId;
private Long dishId;
private String name;
private BigDecimal price;
private Integer copies;
private Integer sort;
@TableField(fill = FieldFill.INSERT)
private LocalDateTime createTime;
@TableField(fill = FieldFill.INSERT_UPDATE)
private LocalDateTime updateTime;
@TableField(fill = FieldFill.INSERT)
private Long createUser;
@TableField(fill = FieldFill.INSERT_UPDATE)
private Long updateUser;
private Integer isDelete;
}
2️⃣SetmealDto
@Data
public class SetmealDto extends Setmeal {
private List<SetmealDish> setmealDishes;
private String categoryName;
}
3️⃣SetmealDishMapper接口
@Mapper
public interface SetmealDishMapper extends BaseMapper<SetmealDish> {
}
4️⃣SetmealDishService业务层接口
public interface SetmealDishService extends IService<SetmealDish> {
}
5️⃣SetmealDishServiceImpl业务层实现类
@Slf4j
@Service
public class SetmealDishServiceImpl extends ServiceImpl<SetmealDishMapper, SetmealDish> implements SetmealDishService {
}
6️⃣SetmealController控制层
/**
* 套餐管理
*/
@Slf4j
@RestController
@RequestMapping("setmeal")
public class SetmealController {
@Autowired
private SetmealService setmealService;
@Autowired
private SetmealDishService setmealDishService;
}
代码开发【梳理交互过程】
在开发代码之前,需要梳理一下新增套餐时,前端页面和服务端的交互过程:
- 页面(backend/page/combo/add.html)发送Ajax请求,请求服务端获取套餐分类数据并展示到下拉框中
- 页面发送Ajax请求,请求服务器获取菜品分类数据并展示到添加菜品窗口中
- 页面发送Ajax请求,请求服务端,根据菜品分类查询对应的菜品数据并展示到添加菜品窗口中
- 页面发送请求进行图片上传,请求服务端将图片保存到服务器
- 页面发送请求进行图片下载,将上传的图片进行回显
- 点击保存按钮,发送Ajax请求,将套餐相关数据以json形式提交到服务端
开发新增套餐功能,其实就是在服务端编写代码去处理前端页面发送的6次请求即可。
1️⃣页面发送Ajax请求,请求服务器获取菜品分类数据并展示到添加菜品窗口中
/**
* 根据条件查询对象的菜品数据
* DishController类中
* @param dish
* @return
*/
@GetMapping("/list")
public R<List<Dish>> list(Dish dish) {
//构造查询条件对象
LambdaQueryWrapper<Dish> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(dish.getCategoryId() != null,
Dish::getCategoryId,
dish.getCategoryId());
//添加条件,查询状态为1(起售状态)
queryWrapper.eq(Dish::getStatus,1);
//添加排序条件
queryWrapper.orderByAsc(Dish::getSort).orderByDesc(Dish::getUpdateTime);
List<Dish> list = dishService.list(queryWrapper);
return R.success(list);
}
2️⃣新增套餐同时需要保存套餐和菜品的关联关系
- 在SetmealService接口中添加saveWithDish方法并且在实现类中实现。
@Service
public class SetmealServiceImpl extends ServiceImpl<SetmealMapper, Setmeal> implements SetmealService {
@Autowired
private SetmealDishService setmealDishService;
/**
* 新增套餐同时需要保存套餐和菜品的关联关系
* @param setmealDto
*/
@Override
@Transactional
public void saveWithDish(SetmealDto setmealDto) {
//保存套餐的基本信息,操作套餐表setmeal
this.save(setmealDto);
List<SetmealDish> setmealDishes = setmealDto.getSetmealDishes();
setmealDishes = setmealDishes.stream().map((item) -> {
item.setSetmealId(setmealDto.getId());
return item;
}).collect(Collectors.toList());
//保存套餐和菜品的关联信息,操作setmeal_dish
setmealDishService.saveBatch(setmealDishes);
}
}
3️⃣SetmealController类中的保存方法
/**
* 套餐管理
*/
@Slf4j
@RestController
@RequestMapping("setmeal")
public class SetmealController {
@Autowired
private SetmealService setmealService;
@Autowired
private SetmealDishService setmealDishService;
/**
* 新增套餐
* @param setmealDto
* @return
*/
@PostMapping
public R<String> save(@RequestBody SetmealDto setmealDto){
setmealService.saveWithDish(setmealDto);
return R.success("新增套餐成功");
}
}
2、套餐分页查询
需求分析
系统中的套餐数据很多时候,如果在一个页面中全部展示出来会显得比较混乱,不便于查看,所以一般的系统中都会以分页方式来展示列表数据。
代码开发
在代码开发之前,需要梳理一下套餐分页查询时前端页面和服务端的交互过程:
- 页面(backend/page/combo/list.html)发送ajax请求,将分页查询参数(page,pageSize,name)提交到服务端,获取分页数据。
- 页面发送请求,请求服务器进行图片下载,用于页面图片展示
开发套餐信息分页查询功能,其实就是在服务端编写代码去处理前端页面发送的这2次请求即可。
/**
* 套餐分页查询
* SetmealController类中
* @param page
* @param pageSize
* @param name
* @return
*/
@GetMapping("/page")
public R<Page> page(int page, int pageSize, String name) {
//构造分页构造器
Page<Setmeal> pageInfo = new Page<>(page, pageSize);
Page<SetmealDto> dtoPage = new Page<>();
LambdaQueryWrapper<Setmeal> queryWrapper = new LambdaQueryWrapper<>();
//添加查询条件,根据name进行模糊查询
queryWrapper.like(name != null, Setmeal::getName, name);
//添加排序条件,根据更新时间降序排列
queryWrapper.orderByDesc(Setmeal::getUpdateTime);
setmealService.page(pageInfo, queryWrapper);
//对象拷贝,page类中records不需要拷贝,因为泛型不一致
BeanUtils.copyProperties(pageInfo, dtoPage, "records");
List<Setmeal> records = pageInfo.getRecords();
List<SetmealDto> list = null;
list = records.stream().map((item) -> {
SetmealDto setmealDto = new SetmealDto();
BeanUtils.copyProperties(item, setmealDto);
//分类id
Long categoryId = item.getCategoryId();
//根据分类id查询分类对象
Category category = categoryService.getById(categoryId);
if (category != null) {
//分类名称
String categoryName = category.getName();
setmealDto.setCategoryName(categoryName);
}
return setmealDto;
}).collect(Collectors.toList());
dtoPage.setRecords(list);
return R.success(dtoPage);
}
3、删除、起售、停售套餐
需求分析
在套餐管理列表页面点击删除按钮,可以删除对应的套餐信息。也可以通过复选框选择多个套餐,点击批量删除按钮一次删除多个套餐。注意,对于状态为售卖的套餐不可删除,需要先停售然后再删除。
代码开发
在代码开发之前,需要梳理一下删除套餐时前端页面和服务端的交互过程:
- 删除单个套餐时,页面发送Ajax请求,根据套餐id删除对应套餐
- 删除多个套餐时,页面发送Ajax请求,根据提交的多个套餐id删除对应套餐
开发删除功能,其实就是在服务端编写代码去处理前端页面发送的这2次请求即可。
观察删除单个套餐和批量删除套餐的请求信息可以发现,两种请求的地址和请求方式都是相同的,不同的则是传递id个数,所以在服务端可以提供一个方法来统一处理。
1️⃣删除套餐,同时删除套餐和菜品的管理数据,业务层接口及其实现类
/**
* 删除套餐,同时删除套餐和菜品的管理数据
*
* @param ids
*/
@Override
@Transactional
public void removeWithDish(List<Long> ids) {
//1.查询套餐的状态,确定是否删除
LambdaQueryWrapper<Setmeal> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.in(Setmeal::getId, ids);
queryWrapper.eq(Setmeal::getStatus, 1);
int count = this.count(queryWrapper);
//2.如果不可以删除,抛出一个业务异常
if (count > 0) {
throw new CustomException("套餐正在售卖中,不能删除");
}
//3.如果可以删除,先删除套餐表中的数据setmeal
this.removeByIds(ids);
//再删除关系表中的数据setmeal_dish
LambdaQueryWrapper<SetmealDish> lambdaQueryWrapper = new LambdaQueryWrapper<>();
lambdaQueryWrapper.in(SetmealDish::getSetmealId,ids);
setmealDishService.remove(lambdaQueryWrapper);
}
2️⃣SetmealController类中删除套餐的方法
/**
* 删除套餐
* SetmealController类中
* @param ids
* @return
*/
@DeleteMapping
public R<String> delete(@RequestParam List<Long> ids) {
setmealService.removeWithDish(ids);
return R.success("套餐数据删除成功");
}
4、修改套餐
需求分析
在套餐管理列表页面点击修改按钮,跳转到修改套餐页面,在修改页面回显套餐相关信息并进行修改,最后点击确定按钮完成修改操作
代码开发
在开发代码之前,需要梳理一下修改套餐时前端页面( add.html)和服务端的交互过程:
- 页面发送Ajax请求,请求服务端获取分类数据,用于套餐分类下拉框中数据展示
- 页面发送Ajax请求,请求服务端,根据id查询当前套餐信息,用于套餐信息回显
- 页面发送请求,请求服务端进行图片下载,用于页图片回显
- 点击保存按钮,页面发送Ajax请求,将修改后的菜品相关数据以Json形式提交到服务端
1️⃣SetmealController处理Get请求
/**
* 根据id查询套餐信息
* SetmealController类中
* @param id
* @return
*/
@GetMapping("/{id}")
public R<SetmealDto> getById(@PathVariable Long id){
SetmealDto setmealDto = setmealService.getByIdWithDish(id);
return R.success(setmealDto);
}
2️⃣SetmealServiceImpl添加getByIdWithDish方法
- 在SetmealService接口定义方法,在实现类中实现
/**
* 修改套餐,同时修改套餐和菜品的数据
* @param id
* @return
*/
@Override
public SetmealDto getByIdWithDish(Long id) {
//查询基本信息
Setmeal setmeal = this.getById(id);
SetmealDto setmealDto = new SetmealDto();
BeanUtils.copyProperties(setmeal,setmealDto);
//查询套餐菜品信息
LambdaQueryWrapper<SetmealDish> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(SetmealDish::getSetmealId,setmeal.getId());
List<SetmealDish> list = setmealDishService.list(queryWrapper);
setmealDto.setSetmealDishes(list);
return setmealDto;
}
3️⃣在SetmealServiceImpl添加updateWithDish方法
- 在SetmealService接口定义方法,在实现类中实现
/**
* 更新套餐,同时更新套餐和菜品的数据
* @param setmealDto
*/
@Override
public void updateWithDish(SetmealDto setmealDto) {
//更新setmeal表基本信息
this.updateById(setmealDto);
//更新setmeal_dish表信息delete操作
LambdaQueryWrapper<SetmealDish> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(SetmealDish::getSetmealId,setmealDto.getId());
setmealDishService.remove(queryWrapper);
//更新setmeal_dish表的insert操作
List<SetmealDish> setmealDishes = setmealDto.getSetmealDishes();
setmealDishes = setmealDishes.stream().map((item)->{
item.setSetmealId(setmealDto.getId());
return item;
}).collect(Collectors.toList());
setmealDishService.saveBatch(setmealDishes);
}
4️⃣在SetmealController处理put请求
/**
* 修改套餐
* @param setmealDto
* @return
*/
public R<String> update(@RequestBody SetmealDto setmealDto){
setmealService.updateWithDish(setmealDto);
return R.success("修改成功");
}
5、手机验证码登录
5.1、短信发送
短信服务介绍
目前市面上有很多第三方提供的短信服务,这些第三方短信服务商会和各个运营商(移动、联通、电信)对接,我们只需要注册成为会员并且按照提供的开发文档进行调用就可以发送短信。需要说明的是,这些短信服务一般都是收费服务。
常用的短信服务:
- 阿里云
- 华为云
- 腾讯云
- 京东
- 梦网
- 乐信
阿里云短信服务【介绍】
阿里云短信服务(Short Message Service)是广大企业客户快速触达手机用户所优选使用的通信能力。调用API或用群发助手,即可发送验证码、通知类和营销类短信;国内验证短信秒级触达,到达率最高可达99%;国际/港澳台短信覆盖200多个国家和地区,安全稳定,广受出海企业选用。
应用场景:
- 验证码
- 短信通知
- 推广短信
阿里云短信服务【注册账号】
阿里云官网: https://www.aliyun.com/,点击官网首页注册按钮。
阿里云短信服务【设置短信签名】
注册成功后,点击登录按钮进行登录。登录后进入短信服务管理页面,选择国内消息菜单:
- 短信签名是短信发送者的署名,表示发送方的身份。
阿里云短信服务【设置短信模板】
切换到【模板管理】标签页:
- 短信模板包含短信发送内容、场景、变量信息。
阿里云短信服务【设置AccessKey】
光标移动到用户头像上,在弹出的窗口中点击【AccessKey管理】∶
代码开发
使用阿里云短信服务发送短信,可以参照官方提供的文档即可。
具体开发步骤:
- 导入maven坐标
- 调用api
1️⃣导入maven坐标
<!-- 阿里云短信服务 -->
<dependency>
<groupId>com.aliyun</groupId>
<artifactId>aliyun-java-sdk-core</artifactId>
<version>4.5.16</version>
</dependency>
<dependency>
<groupId>com.aliyun</groupId>
<artifactId>aliyun-java-sdk-dysmsapi</artifactId>
<version>2.1.0</version>
</dependency>
2️⃣调用api
public class SMSUtils {
/**
* 发送短信
* @param signName 签名
* @param templateCode 模板
* @param phoneNumbers 手机号
* @param param 参数
*/
public static void sendMessage(String signName, String templateCode,String phoneNumbers,String param){
DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "accessKeyId", "accessKeySecret");
IAcsClient client = new DefaultAcsClient(profile);
SendSmsRequest request = new SendSmsRequest();
request.setSysRegionId("cn-hangzhou");
request.setPhoneNumbers(phoneNumbers);
request.setSignName(signName);
request.setTemplateCode(templateCode);
request.setTemplateParam("{\"code\":\""+param+"\"}");
try {
SendSmsResponse response = client.getAcsResponse(request);
System.out.println("短信发送成功");
}catch (ClientException e) {
e.printStackTrace();
}
}
}
5.2、手机验证码登录
需求分析
为了方便用户登录,移动端通常都会提供通过手机验证码登录功能。
手机验证码登录优点:
- 方便快捷、无需注册、直接登录
- 使用短信验证码作为登录凭证,无需记忆密码
- 安全
登录流程:
- 输入手机号->获取验证码->输入验证码->点击登录->登录成功
- **注意:**通过手机验证码登录,手机号是区分不同用户的标识
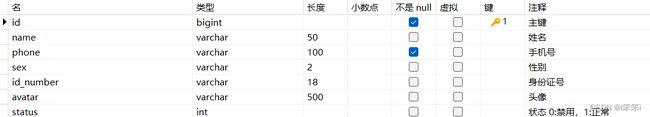
数据模型
通过手机验证码登录时,涉及的表为user表,即用户表。结构如下:
代码开发
在开发代码之前,需要梳理一下登录时前端页面和服务端的交互过程:
- 在登录页面(front/page/login.html)输入手机号,点击【获取验证码】按钮,页面发送Ajax请求,在服务端调用短信服务API给指定手机号发送验证码短信
- 在登录页面输入验证码,点击【登录】按钮,发送Ajax请求,在服务端处理登录请求
开发手机验证码登录功能,其实就是在服务端编写代码去处理前端页面发送的这2次请求即可
在开发业务功能前,先将需要用到的类和接口基本结构创建好:
- 实体类User
- Mapper接口UserMapper
- 业务层接口UserService
- 业务层实现类UserServicelmpl
- 控制层UserController
- 工具类SMSutils、 ValidateCodeutils(直接从课程资料中导入即可)
1️⃣修改LoginCheckFilter
前面我们已经完成了LoginCheckFilter过滤器的开发,此过滤用于检查用户的登录状态。我们在进行手机验证码登录时,发送的请求需要在此过滤器处理时直接放行。
String[] urls = new String[]{
"/employee/login",
"/employee/out",
"/backend/**",
"/front/**",
"/common/**",
"/user/sendMsg",//移动端发送短信
"/user/login"//移动端登录
};
2️⃣LoginCheckFilter过滤器添加移动端判断登录状态逻辑
//4.2、移动端判断登录状态,如果已登录,则直接放行
if (request.getSession().getAttribute("user")!=null){
Long userId = (Long) request.getSession().getAttribute("user");
BaseContext.setCurrentId(userId);
filterChain.doFilter(request,response);
return;
}
3️⃣/front/api/login.js文件中sendMsgApi方法缺失
- 由于前端页面有部分代码缺失,建议拷贝资料中day05的front代码
function sendMsgApi(data) {
return $axios({
'url':'/user/sendMsg',
'method':'post',
data
})
}
4️⃣login.html
// this.form.code = (Math.random()*1000000).toFixed(0)
sendMsgApi({phone:this.form.phone})
5️⃣处理发送验证请求
@Slf4j
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
/**
* 发送手机短信验证码
*
* @param user
* @return
*/
@PostMapping("/sendMsg")
public R<String> sendMsg(@RequestBody User user, HttpSession session) {
//获取手机号
String phone = user.getPhone();
if (!StringUtils.isNotEmpty(phone)) {
return R.error("短信发送失败");
}
//生成随机的4位验证码
String code = ValidateCodeUtils.generateValidateCode(4).toString();
//调用阿里云提供的短信服务api完成发送短信
SMSUtils.sendMessage("瑞吉外卖", "短信模板的Code", phone, code);
//需要将生成的验证码保存到Session
session.setAttribute(phone, code);
return R.success("手机验证码短信发送成功");
}
}
6️⃣处理移动端登录请求
/**
* 移动端用户登录
*
* @param map
* @param session
* @return
*/
@PostMapping("/login")
public R<User> login(@RequestBody Map map, HttpSession session) {
//获取手机号
String phone = map.get("phone").toString();
//获取验证码
String code = map.get("code").toString();
//从Session中获取保存的验证码
Object codeInSession = session.getAttribute(phone);
//进行验证码比对(页面提交的验证码和Session保存的验证码比对)
if (!(codeInSession != null && codeInSession.equals(code))) {
return R.error("登录失败");
}
//如果成功,说明登录成功
LambdaQueryWrapper<User> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(User::getPhone, phone);
User user = userService.getOne(queryWrapper);
if (user == null) {
//判断当前手机号对应的用户是否为新用户,如果是新用户就自动完成注册
user = new User();
user.setPhone(phone);
user.setStatus(1);
userService.save(user);
}
return R.success(user);
}