前言
先说结论:window.openner是做什么的?在vue中新窗口可以使用window.openner调用父窗口的方法。下面就来通过笔者的文章进行更详细的学习吧!
背景
最近项目中使用到了Mqtt做即时通讯的功能,需求要求主页面全局要有一个消息提示功能,当收到一条消息则小铃铛右上方显示新消息的数目,点击小铃铛则全局停止接收消息并且浏览器打开新窗口,在新页面中接收消息,如下图所示:
要实现如上需求需要考虑如下几点:
(1)在父页面中建立Mqtt连接并接收消息
(2)点击小铃铛时,断开父页面mqtt连接并且在新窗口打开页面
(3)在新页面中建立Mqtt连接并接收消息
(4)新页面关闭时,要通知父页面重新建立Mqtt连接并接收消息
以失败告终的尝试——EventBus
小脑瓜左思右想之后,确定了关键点不就在于新窗口关闭了通知一下父窗口吗~ 用EventBus试试吧!于是乎写了如下代码:
main.js文件中:
Vue.prototype.$EventBus = new Vue()
父页面中写一个方法用于在新窗口中打开子页面:
toServerWorkbench() {
const path = this.$router.resolve({ name: 'CustomerService' })
window.open(path.href, '_blank')
},
父页面created生命周期中监听reConnect事件:
this.$EventBus.$on('reConnect', () => {
console.log('接到通知重新连接')
this.getMqttInfo()
})
新窗口页面beforeDestroy生命周期中触发reConnect事件:
this.$EventBus.$emit('reConnect', {})
几下子代码写完了,幸福感爆棚感觉可以摸鱼了!然而一测试发现没有效果(蓝瘦香菇)~想了想,不好使很正常啊,都是新窗口打开的页面和原来的页面都不是一个vue实例了,就没有办法使用EventBus进行通讯了。
救星——Window.opener
于是乎查资料了解到Window.opener可以返回对打开当前窗口的那个窗口的引用。也就说如果A打开了B,那么B中可以使用Window.openner来引用A。
于是写了如下代码:
父页面created生命周期:
window.reConnect = () => {
console.log('接到通知重新连接')
this.getMqttInfo()
};
这段代码给父页面增加了一个reConnect方法,注意是加在了window上,这样才能使用window.openner取到这个reConnect方法。
子页面beforeDestroy生命周期:
if (window.opener && window.opener.reConnect) {
window.opener.reConnect()
} else {
window.opener.frames[0].reConnect()
}
注意,这段代码写在子页面的beforeDestroy中也是不起作用的,在关闭子页面时父页面的reConnect方法并不能被调用。
于是又查资料了解到window的onbeforeunload事件,当浏览器窗口关闭或者刷新时,会触发 beforeunload 事件。
有了这个事件,我们可以使网页能够触发一个确认对话框,询问用户是否真的要离开该页面。如果用户确认,浏览器将导航到新页面,否则导航将会取消。同样的,我们可以在这个事件中调用父页面的方法,如下代码所示:
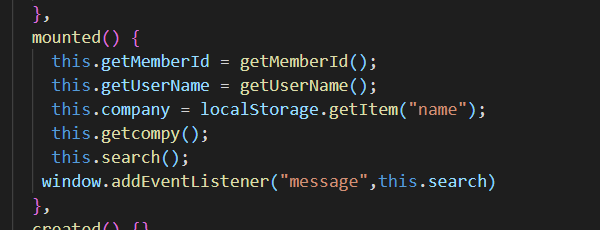
created() {
window.onbeforeunload = () => {
if (window.opener && window.opener.reConnect) {
window.opener.reConnect()
} else {
window.opener.frames[0].reConnect()
}
}
},
这样问题终于解决啦~
补充:vue 页面window.opener用法(在子窗体中获得父窗体的方法)
1.当通过window.open打开详情页面 查看页数据不发生变化
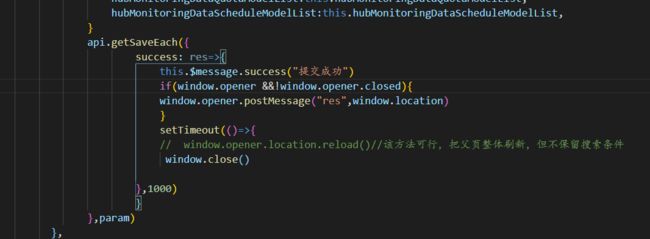
在子页面调用window.opener.location.reload()//该方法可行,把父页整体刷新,但不保留搜索条件这样破坏了用户输入的查询条件
不全页面刷新,触发“搜索”按钮点击
如图:
子页面调用
父页面
总结
Window.opener可以返回对打开当前窗口的那个窗口的引用,可以使用它调用父页面的方法;当浏览器窗口关闭或者刷新时会触发 beforeunload 事件,当我们界面中有未提交的表单,或者有未保存的文本内容,用户点击关闭按钮,需要浏览器弹出提示框,就需要使用这个事件 onbeforeunload。
参考资料
【1】MDN:window.opener
【2】MDN: Window: beforeunload event
【3】window-onbeforeunload 的使用
到此这篇关于vue中对window.openner使用的文章就介绍到这了,更多相关vue中window.openner使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!