图形_GAMES101/202学习笔记
0. 写在前面
本文仅为个人学习GAMES101、202图形学课程时记录的笔记。
其中大部分图形学知识仅是基础内容,后续对这部分内容有更深入的研究后会持续更新。
1. 矩阵变换和光栅
1.1 MVP
-
View
-
正交投影变换:
-
- 从 [-1, 1]^2 变换到屏幕空间 [ 0, width] *[0, height]
- 只变换 xy轴,z轴不管
1.2 光栅
- 像素填充三角形
- 三角形的好处:
- 最基础的多边形,其他任意多边形都可以拆分成三角形
- 三角形内部必定是一个平面
- 三角形的内部和外部定义清晰,好判断(向量叉积)
- 三角形内任意一点,可以根据和三个顶点的位置关系,插值得到其他数据的值
- 叉乘判断点在三角形内部还是外部

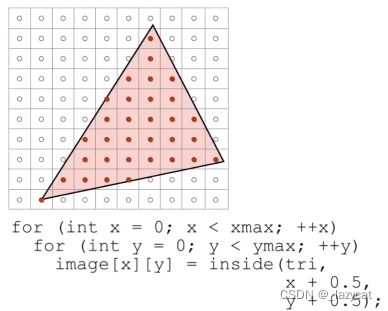
对每个三角形,两层for循环判断像素是否在三角形内,每个三角形都有一个image数组来保存像素是否在三角形内的结果

- 指定三角形顺序 p0, p1, p2(顺时针或逆时针都可以)
- 向量p0Q和p0p1叉乘,得到的结果值是z的正负,使用右手定则,可以得到Q在p0p1左边还是右边
- 对p0p1, p1p2, p2p0 都进行叉乘计算,只有三个同正或同负(同在每条边的左边、或右边),才是在三角形内部
- Bounding Box 使用轴向包围盒(AABB)降低判断次数

- 扫描线算法

- 三角形的好处:
- 锯齿
- 锯齿是源于屏幕像素对图像采样后,决定选择像素,或丢掉像素导致像素画出的图形和原图像有偏差。
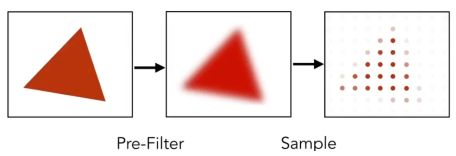
对图像进行模糊(滤波)操作后再采样,可以抗锯齿。

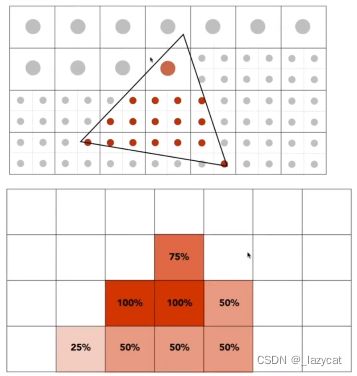
对图像先采样再模糊不行。原因是:先进行模糊会截掉图像对应频谱的边缘部分,使频谱取样时不容易重叠,重叠会导致走样。 - MSAA(超级采样):在软件层将一个像素分成若干个小像素点,以扩大采样点的方式,达到反走样近似。

图中将每个像素分成4个小像素,分别判断4个小像素是否在三角形内,最终以 三角形内像素/4 的比例,乘原像素颜色得到新的颜色。
其实就是模糊操作 - FXAA:先采样,得到锯齿后,通过图像匹配算法找到边界,把锯齿边界换成无锯齿的边界(区别于先采样后模糊这种不可行的做法)
- 锯齿是源于屏幕像素对图像采样后,决定选择像素,或丢掉像素导致像素画出的图形和原图像有偏差。
2. 着色
2.1 简单光照模型
2.2 纹理着色

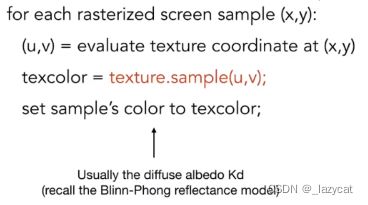
计算uv,传到texture,获取texture color,替换漫反射中的kd项
以三角形为单位,3D模型的三角形映射到纹理展开后的位置,其中映射关系由美术提供,默认已经有对应的映射关系。
展开后的纹理坐标系为UV,U轴和V轴的范围都在[0, 1]
- 纹理太小的问题(分辨率小,缺失细节)
- 多个像素都采样到同一个纹素,导致一整片像素都取同一个点,成块状
- 采样纹素时会得到非整数值,非整数时采样点如果取离点最近的纹素,会导致一整片像素都取到同一个点
- 纹理太大的问题(分辨率大,细节多)
- 像素采样的纹理太过离散,不连续,会有锯齿或摩尔纹
- 透视投影导致近大远小,对于绘画远处的像素点,一个像素点会覆盖比较大范围的纹理,而这个像素通过点查询的纹理并不能代表这个范围内的纹理值
- 点查询纹理 Point Query:返回一个像素点对应的纹理值
- 范围查询纹理 Range Query:返回一个像素区域内覆盖的纹理的平均值
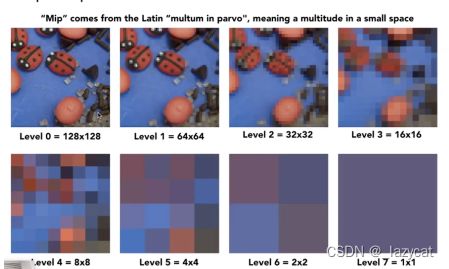
- MipMap:近似的正方形的范围查询

提前生成一个纹理金字塔,每次生成的新的纹理的分辨率是上一次的一半。总共会增加三分一的空间。- 求一个屏幕像素范围内的纹理

取目标像素周围的两个临近像素,分别把三个像素的中心点映射到纹理上的位置,在UV空间中连接着几个点,算出一个像素单位对应在纹理空间内的长度L,当L等于1时,代表一个像素即对应一个纹素,直接取这个纹素的值就是像素覆盖面积的平均值,当第0层的长度为L时,在mipmap的Log2L层就能得到一个像素对应一个纹素。
这样离得近的物体,要在mipmap的低层查询,才能得到更多细节,离得远的物体,在mipmap的高层查询。
如果只在0层、1层、2层这样查,会有不连续的问题。因为Log2L不一定是整数。
这里继续使用插值,可以在两层纹理中插值查,可以得到一个连续的数据。
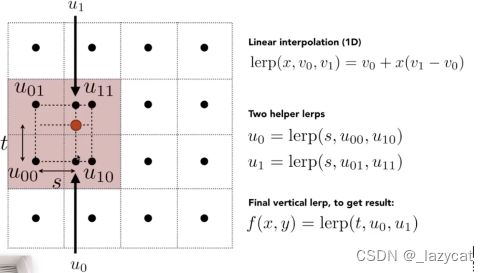
三线性插值:先在上一层和下一层进行双线性插值,得到在两个层各自的纹理数据,再两个层之间进行插值。

- 求一个屏幕像素范围内的纹理
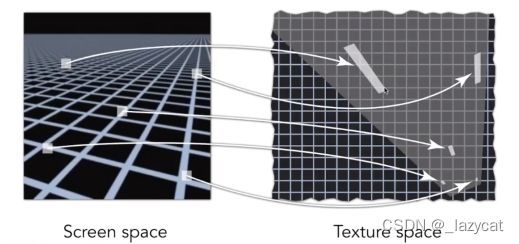
- 各项异性过滤
mipmap仅能算正方形区域,会出现像素区域转为纹理空间的区域并非正方形,而是奇怪的长方形。而这时如果采用mipmap(正方形)来求平均,会额外带入更大的范围,导致模糊过度。

2.3 三角形重心坐标求插值
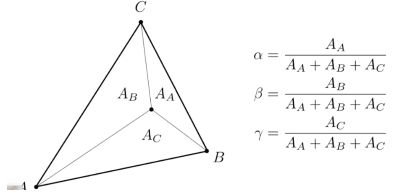
- 重心坐标:三角形组成的平面内任意一个点(x, y),都可以表示成三个顶点ABC坐标的线性组合

- 三个分量的计算方法:根据面积来算

- 三个分量的计算方法之二:根据ABC顶点的坐标来算

- 三角形重心的重心坐标:1/3,1/3,1/3、均匀三等分

- 重心坐标三维空间插值

重心坐标在投影前算出的α、β、γ,和投影后算出的是不一致的。
已知三个顶点上的颜色、深度、法线等等信息,可以先通过ABC坐标和V坐标求出v点的重心坐标参数α、β、γ,再结合ABC点的图形参数插值算v点的图形参数
重心坐标也可以用来计算纹理,纹理的uv坐标只映射了三角形的顶点坐标,三角形内的每个点的纹理(颜色)需要插值算,这个纹理也是光照模型中的Kd参数。
3. 光线追踪概述
4. 光线传播方法概述
5. 实时阴影
5.1 ShadowMapping
- 原理
两个Pass

- Render from Light,从光源方向出发,通过纹理像素看向场景内的物体,记录每个像素中离光源最近的距离,输出到深度纹理 ShadowMap
- Project to light for shadow,从相机角度出发,看到的每一个点,和光源连线计算深度,再和深度纹理比较,相对较远说明被遮挡了,在阴影中。相对较近的,说明没被遮挡,无阴影。
- ShadowMapping的问题
- Self occlusion 自遮挡(Shadow Acne):因为ShadowMap是有分辨率限制的,并不能记录场景内每个点的深度值,而是一块纹理像素代表一个很小的区域的深度值,如下图,蓝线这个ShadowMap像素覆盖的区域,使用的是红色点的深度值,如果从相机出发时,取到的是黑色线段内的点,和光源连线做距离比较,黑色线段区域就是小于深度缓存的,是亮的,而另一段黄色区域则是大于深度缓存,是暗的,就会出现一段亮,一段暗的情况。

解决:(项目使用)增加bias的方式来解决这个问题,具体方式就是当一个点深度大于记录深度的值超过一个阈值时,我们才认为这个点在阴影内。但有个问题是,bias值大的话,在脚部区域的阴影可能会被错误的去除,看上去人是浮空的。 - Aliasing 走样,因为ShadowMap的分辨率问题(也就是精度问题,画出来的影子是有锯齿的

- Self occlusion 自遮挡(Shadow Acne):因为ShadowMap是有分辨率限制的,并不能记录场景内每个点的深度值,而是一块纹理像素代表一个很小的区域的深度值,如下图,蓝线这个ShadowMap像素覆盖的区域,使用的是红色点的深度值,如果从相机出发时,取到的是黑色线段内的点,和光源连线做距离比较,黑色线段区域就是小于深度缓存的,是亮的,而另一段黄色区域则是大于深度缓存,是暗的,就会出现一段亮,一段暗的情况。
- Percentage Closer Soft Shadows(PCSS)软阴影

- 由PCF(Percentage Close Filtering)演变而来、优化阴影边缘的锯齿技术
- PCF不是在ShadowMap的资源上进行Filter(平均),是在取到深度信息后的计算过程中进行Filter,它是不会改变ShadowMap的.
- 在取到shadow point对应在ShadowMap上的像素时,在其周边多取几个像素的深度值来判断该shadow point的阴影情况,如3×3、5×5之类(也就是FilterSize),一般遮挡标记为1(阴影),非遮挡标记为0,相加后取平均,得到的值则为计算阴影时的系数。
- PCSS
i. 当PCF的FilterSize越小,如1×1,则阴影越硬、当FilterSize越大,则阴影越软。PCSS是对不同的被遮挡区域,采取不同的FilterSize来绘制阴影,达到软阴影的效果。
ii. 面光源才有软阴影,平行光和点光是没有软阴影只有硬阴影,而面光源是无法生成ShadowMap的,是取面光源的中心点,按照点光源的方式生成的ShadowMap. - 如何计算FilterSize
-
软、硬阴影和投射遮挡物深度(实际是取平均深度)与shadow point的距离相关,当dis越小,则阴影越硬(FilterSize越小,反之则阴影越软(FilterSize越大
-
Blocker的深度计算:
计算FilterSize的前提就是需要得到Blocker的位置,采取一块和shadow point相关的遮挡区域的平均深度(在ShadowMap中覆盖的像素的平均)来计算。
① 简单处理:自己规定一个区域,如5×5
② 将ShadowMap放置在Light计算深度贴图时定义的视锥的近平面,连接shadow point和Light,所覆盖的区域,就是Blocker搜索出来的区域

-
多光源只能一个一个处理,每一个光源进行一次ShadowMapping
-
PCSS比较耗的地方:
- Blocker Search 和 Filter,这两步对于选出的区域,需要每个像素都循环处理过去
- 解决:随机采样、降低循环次数、但会出现噪声 => 项目更愿意使用PCSS,因为解决噪声有成熟方案
-
- 由PCF(Percentage Close Filtering)演变而来、优化阴影边缘的锯齿技术
5.2 Variance Soft Shadow Mapping (VSSM)
-
通过一系列近似的操作和Mipmap,加速第一步Blocker Search和第三步Filter
-
加速Filter:
- Filter的目的是想计算选出来的深度区域、和shadow point做比较后,被遮挡的比例是多少,求一个系数
- 可以使用一个正态分布去近似这个比例,不需要特别精准

- 计算正态分布需要均值和方差
-
Mean 均值,求一个区域的平均值,可以用Mipmap很快的取到、但是Mipmap只能做方形
-
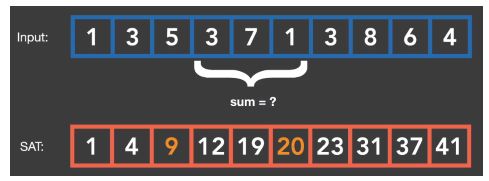
更精准的数据结构:Summed Area Tables(SAT),支持任意矩形
-
Variance 方差,用一个和均值相关的函数求得

但原先的ShadowMap只能取到depth做均值的平方(也就是第二项,没法直接取到depth平方做均值(第一项
所以这里用原先深度贴图的一个通道,来储存depth平方(square depth map)
因为depth只需要一个RGBA中的一个通道储存即可,所以不需要另外存一张贴图 -
当得到均值和方差后,构建正态分布函数,取遮挡的比例,其实也就是取CDF的面积(即x左边的区域面积)

算CDF面积:
① 数学上可以把积分面积做成一张表,提供查询
② 没有解析解,有数值解 -
因为上述面积太难算,该方案用一个Chebychev不等式,来近似的求得面积
该不等式表明,从t开始往右的面积,是一定会小于右边的这块计算。
这里将小于等于,直接当作是约等于,即t往右的面积,可以通过均值、方差和t组成的这个算式求得
该不等式还有个规定是 t需要在均值的右边、如果t在均值左边,则算出来的值不准,不过这里也忽略了这个规则。大致准确即可。
这样即可绕过正态分布的计算,通过一个近似的式子来计算

-
整个加速过程总结:
- 生成depth map的同时生成 square depth map以及Mipmap,注:Mipmap是在GPU上生成的,而且GPU生成一张Mipmap的速度非常快,可以不考虑消耗
- 运行时的消耗情况:
都是O(1)级别,并且不需要采样和循环
-
-
加速Blocker Search
5.3 MipMap and Summed-Area-Table VSSM
-
MipMap:结果不精准
-
SAT - Summed Area Table(数据结构):结果精准
5.4 Moment Shadow Mapping
- VSSM的问题:
- Moment Shadow Mapping解决的是VSSM计算分布不准确的问题
多记录depth的三次方、四次方,用高阶函数去模拟分布
用4阶数据即可很好的模拟PCF的正确结果

c. 对比结果

5.5 Distance Field Soft Shadows
6. 实时光照
6.1 [RSM] Reflective Shadow Maps
-
通过Shadow Map把场景离散化,Shadow Map上的每一个像素,作为一个接收直接光照的Area Shading Point,再根据这个Shading Point计算接收间接光的point P的影响。
-
在不加速的情况下,算法复杂度和Shadow Map的分辨率相关,为O(n*n)
-
因为不知道Shading point的光照出射方向,所以假设Shading point都是Diffuse漫反射材质。(知道光源入射方向和观察方向才可以算Shading,在这里Shading point q是次级光源,观察方向是p->q)
-
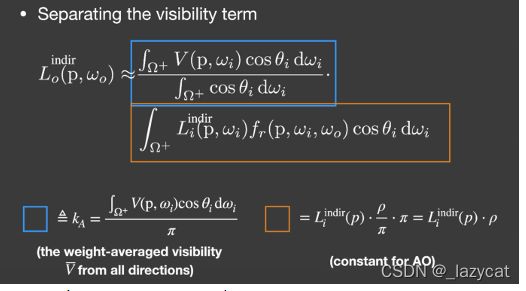
把对接收点立体角的积分转换为光源面积的积分
a. Li(q->p) q->p辐射的Radiance
b. V(p, wi) q->p的visibility情况,RSM这里假设都无遮挡
c. Fr(p, q->p, w0) BRDF项 -
求Li(q->p)

a. Fr是diffuse的BRDF计算
b. Li是出射的Radiance,其计算为:出射Radiance / 入射的Irradiance = BRDF
c. 入射的Irradiance = flux / dA -
找离得近的次级光源,而不是计算所有的次级光源
把p点投影回Shadow map,在Shadow map中离得近,就假设其在三维空间也离得近

-
a. Depth 深度
b. World Coordinate 世界坐标,用来判断实际两个点的距离
c. Normal 法线,用于算COS项
d. Flux -
存在的问题
a. Shadow map的问题这里都有(和光源数量相关
b. 不检查次级光源的可见性
c. 过多的假设:次级光源都由diffuse物体发出、加速采样时采用Shadow map代替distance
6.2 [LPV] Light Propagation Volumes
- 解决问题: 在Shading Point能直接取到所有次级光源输出给它的间接光照的Radiance
- 解决思路:
6.3 [VXGI] Voxel Global Illumination
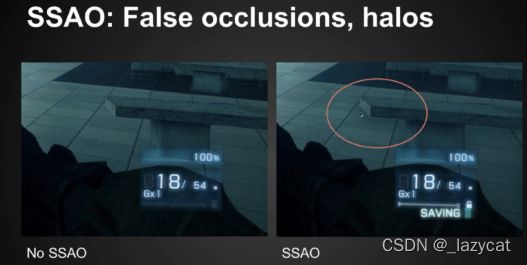
6.4 [SSAO]Screen Space Ambient Occlusion
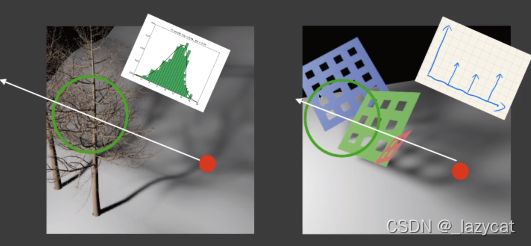
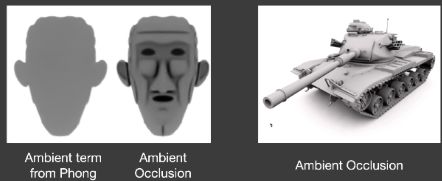
屏幕空间环境光
-
SSAO
6.5 [SSDO]Screen Space Directional Occlusion
-
基于SSAO,对SSAO假设间接光照都相同做出的改进
-
SSDO增加了间接光的ColorBlend,而不只是SSAO中的黑白灰

第二行最后一图,SSDO有Bounce的情况下,黄色物体对蓝色物体的间接光是呈黄色 -
- SSAO认为,会被射线打中的部分是被遮挡的,这部分不会产生间接光,而间接光是来源于没打中障碍的那部分射线
- SSDO认为,没打中障碍的那部分射线是直接光的来源,而间接光是来源于射线打中的那部分遮挡所产生的间接光
- 原因是SSAO认为间接光是来源于较远距离外的部分,而SSDO认为间接光是来源于较近距离的部分。
-
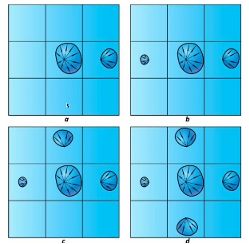
- 在Shading point P的法线方向半球采样
- SSDO假设P点到采样点的遮挡关系,就是从Camera出发到采样点是否被遮挡,这样通过采样点转化到相机空间,再计算深度值,得出遮挡关系。
- 得到遮挡关系后,计算这个点对于点P的间接光的影响
- 存在的问题:图2的A点和图3的A点其实都是无法对P点有间接光影响的,但是在该方法下,都会产生影响
-
存在的问题
6.6 [SSR]Screen Space Reflection
- 思路

- 由相机方向往场景内打射线,打到后反射到场景的壳上,求交点
通过一段一段的步长递进,比较步长点和场景深度,当发现有一个递进的步长点在场景内部时(深度比较),即产生了交点。 - 步长的规则:动态步长
-
生成Depth Mipmap,不同于常规的Mipmap,这里每一层Mipmap不使用上一层4个格的平均值,而是用最小值(记录最小深度)
Eg. Mipmap每一层边长是上一层的一半

-
步进思路(Hierarchical Tracing)
从最低层Mipmap的深度精度开始移动射线,如果射线和最低深度没有交点,下一次步进增加一层Mipmap(即增大步长),如果和当层的最低深度发生交点,则需要回退到上一层精度,并且判断是在回退后的哪一部分(在下图里就是左格还是右格),从包含交点的那部分,在回退后的Mipmap精度上再计算一次,回到最初增加Mipmap层级的那个逻辑继续计算。直到在最低层Mipmap计算到相交则停止。或者光线出屏幕。

-
- 由相机方向往场景内打射线,打到后反射到场景的壳上,求交点
参考资料
GAMES101
GAMES202