- 前端项目利用Gitlab CI/CD流水线自动化打包、部署云服务
黑心的奥利奥
前端gitlabci/cd
叠甲前言本文仅作为个人学习GitLab的CI/CD功能记录,不适合作为专业性指导,如有纰漏,烦请君指正。Gitlab的CI/CD做什么用的自工作以来,去过大大小小公司,有一些公司技术人员专业性欠佳,每当产品经理或测试人员需要最新或者某个版本的包时【比如安卓的apk包,IOS的ipa包,前端的打包静态资源】,开发总是要停下手中的工作,去手动给测试打包,这类手动工作包括了打开某个项目,加载项目依赖,构
- Java全栈开发性能优化全攻略:从数据库到前端
AI天才研究院
计算AI大模型企业级应用开发实战AI人工智能与大数据java性能优化数据库ai
Java全栈开发性能优化全攻略:从数据库到前端关键词:Java全栈、性能优化、数据库索引、后端缓存、前端渲染、响应时间、系统瓶颈摘要:本文从全栈视角出发,系统讲解Java开发中数据库、后端服务、前端页面三大核心层的性能优化方法。通过生活类比、代码示例和实战案例,带你一步步理解索引设计、缓存策略、懒加载、防抖节流等关键技术,掌握从“发现瓶颈”到“精准优化”的完整流程,最终实现用户体验与资源效率的双重
- 如何让用户回到上次阅读的位置?
玛卡巴卡半夜不睡觉
状态模式
【前端实战】如何让用户回到上次阅读的位置?在阅读类、资讯类、博客类网站中,记忆用户上次阅读到的位置,并在下次访问时自动滚动回那个位置,可以大大提升用户体验感。今天我们就来详细讲一讲:前端如何实现用户回到上次阅读的位置,包括基础scroll方法+优化、IntersectionObserverAPI+探针追踪、锚点URLHASH定位跳转等策略实现一个流畅且高效的方案。一、总体思路1、核心目标在用户滚动
- Javaweb笔记
笙鹿鸣
html前端html5
HTMLHTML网页常用基础知识网页结构JavaSEC/SClientserver客户端–服务器JavaWebB/SBroswerServer浏览器–服务器网页的组成部分:内容(结构)、表现、行为HTML:HyperTextMarkupLanguage(超文本标记语言)ALT+F2选择浏览器HTML书写规范:表示整个html页面的开始头信息标题标题body是页面的主体内容页面主体内容表示整个htm
- python 抓取小红书
小五咔咔咔
python开发语言
python相关学习资料:https://edu.51cto.com/video/3832.htmlhttps://edu.51cto.com/video/4102.htmlhttps://edu.51cto.com/video/1158.htmlPython抓取小红书数据的科普文章小红书是一个流行的社交电商平台,用户可以分享购物心得、生活点滴等。本文将介绍如何使用Python语言抓取小红书的数据
- Spring Boot、Spring MVC 和 Spring 有什么区别
spring是⼀个IOC容器,⽤来管理Bean,使⽤依赖注⼊实现控制反转,可以很⽅便的整合各种框架,提供AOP机制弥补OOP的代码重复问题、更⽅便将不同类不同⽅法中的共同处理抽取成切⾯、⾃动注⼊给⽅法执⾏,⽐如⽇志、异常等springmvc是spring对web框架的⼀个解决⽅案,提供了⼀个总的前端控制器Servlet,⽤来接收请求,然后定义了⼀套路由策略(url到handle的映射)及适配执⾏h
- 前后端分离项目进阶1---后端
屋外雨大,惊蛰出没
java开发语言
前端链接:前端解析一.项目目录二.关键代码分析1)Admin.javapackageimprov1.improv1.entity;publicclassAdmin{privateStringaccount;privateStringpassword;privateStringname;//构造方法、getter和setterpublicAdmin(){}publicAdmin(Stringacco
- poi html转换成word文档,poi将html转换为word文档
天猪飞翔
poihtml转换成word文档
如何使用apachepoi将word转化为htmlJava可以使用这个开源框架,对word进行读取合并等操作,ApachePOI是一个开源的利用Java读写Excel、WORD等微软OLE2组件文档的项目。最新的3.5版本有很多改进,加入了对采用OOXML格式的Office2007支持,如xlsx、docx、pptx文档。示例如下:importorg.apache.poi.POITextExtra
- 社交应用全栈开发实战:前后端与数据库整合
本文还有配套的精品资源,点击获取简介:本资源包详细介绍了构建一个社交应用程序的全过程,包括前端、后端以及数据库管理的核心组件和关键功能。Uniapp框架用于开发跨平台的移动端用户界面,Java后端负责处理业务逻辑和数据交互,MySQL数据库用于管理用户信息和动态数据。项目还包括前后端通信、身份验证、性能优化和推送通知服务的实现。学习这些代码可以提升开发者的技能,帮助快速构建社交应用。1.社交APP
- No module named "Crypto",如何安装Python三方模块Crypto
weixin_30342827
python操作系统
前两天公司公司老总让我研究怎么用企业微信第三方应用进行官网对接,完成URL回调验证问题。具体如何进行Python的Django网站与企业微信第三方应用进行回调验证的博客地址为:https://www.cnblogs.com/ws17345067708/p/10522472.html这里讲讲,如何在win10下,安装一个非常坑爹的加密算法库,名字叫"Crypto"看了好多博客,没有一个管用的,要么就
- Three.js入门:创建第一个3D场景
薯条说影
Three.js3D场景创建跨平台设置安全异常处理HTML骨架搭建
背景简介Three.js是一个轻量级的3D图形库,它让Web开发者能够在浏览器中创建和显示3D图形。本章介绍如何设置环境以开始使用Three.js,包括不同操作系统下的安装步骤、安全异常处理以及基本的HTML骨架创建。安装与设置操作系统兼容性:Three.js的使用不仅限于Windows系统。对于其他操作系统,如Linux和MacOS,需要将可执行文件复制到目标目录,并通过命令行启动。无论是哪种操
- JavaScript进阶:探索模块化、ES6+与前端框架
WayneYalejk
javascriptes6前端框架
随着Web技术的快速发展,JavaScript也在不断演进。ES6(ECMAScript2015)及更高版本的发布为JavaScript带来了许多新特性和改进,使得JavaScript更加强大和易用。同时,模块化编程和前端框架的兴起也极大地推动了前端开发的现代化进程。本文将带您深入探索JavaScript的进阶话题,包括模块化、ES6+新特性以及前端框架的应用。1.模块化编程模块化的重要性:解释模
- 爬虫_加速乐秒杀
kisloy
爬虫逆向爬虫python
加速乐补环境补环境window={navigator:{userAgent:"Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/104.0.0.0Safari/537.36"},outerWidth:1920,outerHeight:1050,};location={reload:functi
- 前端使用 Vue 3,后端使用 Spring Boot 构建 Hello World 程序
天天进步2015
编程技巧前端vue.jsspringboot
前端使用Vue3,后端使用SpringBoot构建HelloWorld程序前端(Vue3)首先,创建一个Vue3项目。1.安装VueCLInpminstall-g@vue/cli2.创建Vue项目vuecreatefrontend在交互式提示中,选择默认的Vue3预设。3.修改App.vue在frontend/src目录下,修改App.vue文件:{{message}}{{error}}expor
- URL GET +号后台接收成空格
墨着染霜华
javavue
问题:参数spdm=whbs+001其中包含URL特殊符号如果用GET请求方式不做任何不处理那么浏览器自动将+转为%20请求链接为details?spdm=whbs%20001&limitKcysType=1后台接收到的参数为whbs001,自动将+号转成空格了。尝试解决(失败):前端URLENCODE然后后台解密params:{spdm:encodeURIComponent(this.spdm)
- 从零入门 HTML 开发:构建网页世界的基石指南
incidite
html前端
从零入门HTML开发:构建网页世界的基石指南在互联网蓬勃发展的今天,我们每天浏览的网页、使用的App界面,背后都离不开HTML这一基础技术的支撑。作为前端开发的入门语言,HTML(超文本标记语言)就像建筑中的砖石,是构建网页骨架的核心。无论你是想成为专业的前端工程师,还是单纯想了解网页背后的运作原理,掌握HTML基础都是迈出的第一步。认识HTML:网页的“骨架”语言HTML的全称为HyperTex
- Taro 网络 API 详解与实用案例
Taro网络API详解与实用案例在现代前端开发中,网络通信是不可或缺的一环。Taro作为一款多端开发框架,提供了丰富且统一的网络API,帮助开发者在小程序、H5、ReactNative等多端环境下高效地进行数据交互。本文将详细介绍Taro的四大网络API:Taro.request、Taro.uploadFile、Taro.downloadFile和Taro.connectSocket,并结合实际案
- 实现一个HTML页面,上传图片后可以测量两条辅助线之间的距离,支持点击添加、拖动和右键删除辅助线
一、项目背景偶尔需要测量图片上元素的宽度高度和间距。因此实现一个交互式、可视化的测距工具。开发一个简单易用的HTML页面,用户可以上传任意图片,在图片上通过点击添加辅助线,拖动调整辅助线位置,右键删除不需要的辅助线,同时自动计算并显示相邻辅助线间的距离,提升效率和准确度。二、核心功能图片上传用户可以上传本地图片作为测距背景,图片会按用户指定的宽高展示,支持任意尺寸,不做限制。辅助线添加用户点击图片
- 5. 移动端适配rem方案
未路过
1.rem+动态html的font-sizerem单位是相对于html元素的font-size来设置的,那么如果我们需要在不同的屏幕下有不同的尺寸,可以动态的修改html的font-size尺寸。比如如下案例:1.设置一个盒子的宽度是2rem;2.设置不同的屏幕上html的font-size不同;image.png这样在开发中,我们只需要考虑两个问题:问题一:针对不同的屏幕,设置html不同的fo
- centos7常用的国内yum源整理
inrgihc
Linuxlinux
清华大学yum源参考地址:https://mirrors.tuna.tsinghua.edu.cn/help/centos/网易yum源参考地址:http://mirrors.163.com/.help/centos.htmlyum-yinstallwgetrm-rf/etc/yum.repo.d/*wget-O/etc/yum.repos.d/CentOS-Base.repohttp://mir
- Vite:下一代前端构建工具的革命
布兰妮甜
vitejavascript前端构建工具
Hi,我是布兰妮甜!在现代前端开发领域,构建工具的选择对开发体验和项目效率有着决定性影响。从早期的Grunt、Gulp到Webpack、Rollup,前端构建工具不断演进。而Vite的出现,则彻底改变了传统构建工具的工作模式,为开发者带来了前所未有的开发体验。本文将深入探讨Vite的设计哲学、核心特性、工作原理以及实际应用场景。文章目录一、什么是Vite?二、Vite的核心设计理念2.1利用浏览器
- MEMS定向短节的作用如何在HDD中体现?
ericco123
MEMS陀螺仪惯性技术制造科技
ER-MNS-09作为一款基于MEMS陀螺技术的定向短节,其异形圆柱体设计(直径30mm,长度120mm)使其能适配探管等钻探设备前端的有限空间。其核心在于采用可自寻北的高精度MEMS陀螺仪,摆脱了对地磁场的依赖。这一特性对于HDD至关重要,因其常在埋地管线、强电磁干扰或金属结构密集区域施工,传统磁传感器易受干扰失效,而ER-MNS-09能在此类复杂地下环境中提供稳定、可靠的方位基准。在HDD管道
- 前端基础知识Vue系列 - 17(vue中key的原理)
一、Key是什么开始之前,我们先还原两个实际工作场景当我们在使用v-for时,需要给单元加上key...用+newDate()生成的时间戳作为key,手动强制触发重新渲染那么这背后的逻辑是什么,key的作用又是什么?一句话来讲key是给每一个vnode的唯一id,也是diff的一种优化策略,可以根据key,更准确,更快的找到对应的vnode节点场景背后的逻辑当我们在使用v-for时,需要给单元加上
- 标签的分类
健倾心语
双标签:成对的标签,有开始标签和结束标签html,title,body,等单标签:单个标签只有开始标签没有结束标签meta根据标签所处的位置,又可以分为平级关系和父子关系标签
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- Python 事件循环与 asyncio 的底层实现
代码界的灵魂舞者
pythonjava数据库
```htmlPython事件循环与asyncio的底层实现Python事件循环与asyncio的底层实现在现代的异步编程中,事件循环扮演着至关重要的角色。Python的asyncio模块是其核心,它提供了一种优雅的方式来处理异步任务和并发操作。本文将深入探讨Python中事件循环的概念以及asyncio的底层实现。什么是事件循环?事件循环(EventLoop)是一种控制流机制,它负责管理任务队列
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 新一代会员分销返利小程序,聚合cps系统独立部署,对接20多个CPA/CPS资源
+V:ywxs5787
小程序开发cps分销软件开发小程序uniapp微信小程序
技术栈前端:vue3+uniapp后端:PHP数据库:MySQL一、系统介绍PHP部分代码'value1','param2'=>'value2',//添加其他参数];//发送HTTPPOST请求$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_POST,true);curl_setopt($ch,CU
- 2024最新外卖CPS分销微信小程序源码【前端+后台+数据库+分销功能】
云深不知处㊣
源码专区微信小程序小程序外卖CPS分销微信小程序源码CPS分销微信小程序源码
内容目录一、详细介绍二、效果展示三、源代码下载地址一、详细介绍外卖侠CPS全套源码是一款为外卖平台提供分销功能的微信小程序。用户可以通过你的链接去领取外卖红包,然后去下单点外卖,既能省钱,又能获得佣金。该小程序带有商城、影票、吃喝玩乐等多个模块,适合不同用户的需求。外卖CPS的势头猛得一塌糊涂,被称为23年最大的红利之一,也被称为2023最佳小白可实操项目。外卖公司的广告预算持续增加,因为比传统广
- CSS利用@font-face使用自定义字符和图标
小前端2018
昨天发的一个教程被一顿喷,说已经不用图片了,什么图标字体啦,好桑心~~,但也是事实,现在的前端图片越来越少了,相应替换的是css以及图标字体,所以去探测了几个网站,找了一下style.css文件,看看具体的CSS内容,然后发现这是一个很有趣的问题。
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h
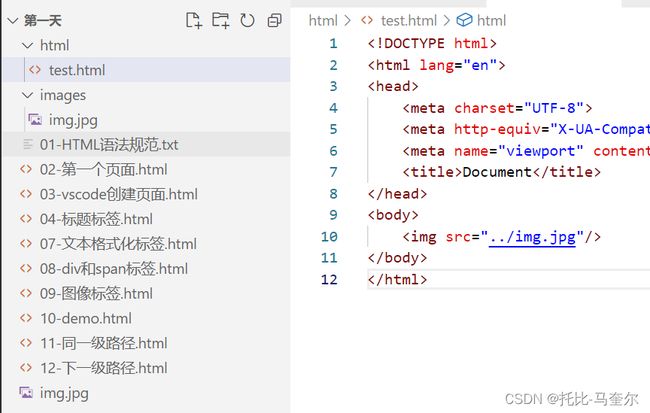
标签用于定义HTML页面中的图像

标签的必须属性,它用于指定图像文件的路径和文件名