搭建hexo+Github博客
摘要
本文主要向大家介绍了如何搭建hexo-Github博客的详细过程,有需要的朋友们可以尝试阅读,希望对大家有帮助。
简要吐槽
搭博客其实没那么麻烦,但是在网上各类教程的“指导下”,我不知道放弃了多少次又重新试了多少次,大部分还是得靠自己。。。
今天在这里给大家简要分享一下我搭博客(hexo-Github)的教程,基于自己很多很多日日夜夜的尝试与摸索后的经验教训,希望对大家有一些帮助。
直入主题
准备工作
首先需要三个工具,git、npm、node.js。可以在windows下用命令行(win+R)验证一下(如下)。
git --version
node -v
npm -v
只要显示了版本号即证明OK。如果没有的话可以去官网下载安装即可(下方附上官网地址),并且不要忘了添加环境变量不然还是看不到版本号也没法在命令行里使用这三个命令。
git安装地址
node.js安装地址(安装这个就包含了npm)
在Github上搭建仓库
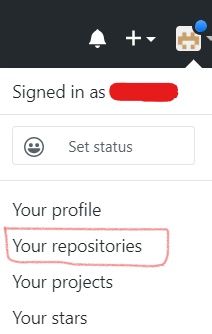
首先需要注册一个Github账号(需要邮箱),然后进入后点击右上角的人脸选择your repositories(如下图)
然后点击右上角绿色的new(如上图)创建一个自己的仓库,进入后就会出现下面这个界面
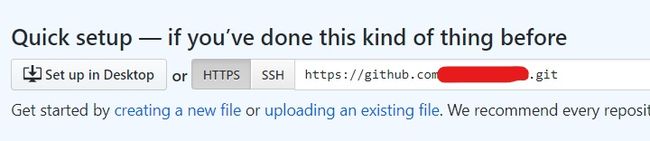
图中打了×的都是可填可不填的,description就是一个简单的描述,public和private就是选择你的项目是否公开,但是private需要花钱,最后那个是添加一个README文件可有可无。但是最重要的是第一个打勾的地方,要搭建博客的话这个仓库名称必须是“username”.github.io,username是你自己的账号名字,如上图我的仓库名称就应该为DbettKK.github.io(!!!千万不要写错,不然还得删了重来,本人不知道删过多少次了),最后点击create repository即可。进去后还要记住那个https后面(如下图)的地址后面还有用。
配置SSH key
为啥要配置这个
因为提交代码是需要GitHub权限的,就相当于每次都需要输入你的邮箱和密码,非常的麻烦和容易出错,有了这个SSH key就能让本地和GitHub服务器连接起来,以上的问题就迎刃而解,非常的方便与安全。
生成本地SSH key
可以先用以下代码在GIT BASH中查看本机是否已经有SSH存在
cd ~/. ssh
如果显示No such file…就说明需要重新生成,命令如下
ssh-keygen -t rsa -C "邮箱地址"
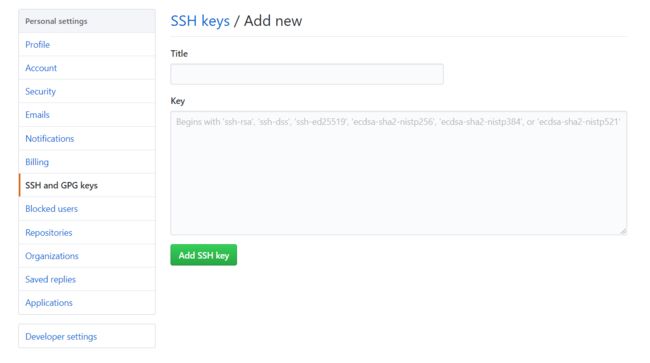
邮箱地址是你自己的GitHub邮箱地址即"[username].github.io",然后连续敲几次回车即可,这个SSH key就保存在C盘用户目录里的.ssh文件夹里,然后找到该文件夹里的id_rsa.pub文件,用记事本打开并且复制里面的全部内容,在你的GitHub中还是点击右上角的人脸选择settings(这里就不配图了),然后选择左边的SSH and GPG keys(如下图),并且选择新增SSH keys,下图中的title可以随意填写,Key就是把你之前复制的粘贴下来点击Add SSH key即可完成,完成后就能看到自己的SSH key了。
测试成功与否
在git bash里输入一下命令进行验证是否连接成功
ssh -T [email protected]
上面那个邮箱地址是不用更改的,就这样写就可以了,如果有需要输入的就输入yes/y就可以了,最后如果看到其中显示***Hi …! You’ve successfully…***就说明配置成功了。
将git与Github绑定
在git bash中输入以下命令将git与你的GitHub账号和邮箱绑定。
git config --global user.name "....."
git config --global user.email "...@..."
上面引号中的内容都填写你自己的账号用户名和邮箱即可。
开始配置Hexo
Hexo简介
Hexo是个静态页面生成、上传的工具。可以将我们写的.md文件生成静态的html网页,然后再将这个网页上传到服务器。使用非常的方便、简洁。下方给一个主页地址,有非常详细的介绍,这里不再赘述。
https://hexo.io/zh-cn/
Hexo安装
Hexo的安装不需要去官网,直接再git bush中就能完成,在任意地方打开git bash,然后输入一下命令进行安装,可能需要等一会,这个过程不要去乱按键盘即可。
npm install -g hexo
等到有版本号出来的时候就说明安装完成了,然后进行下一步,初始化hexo,现在自己找一个位置新建一个文件夹hexo(什么名字都可以,我写hexo方便下文描述),这也就是你之后写博客、存放代码的位置,所以选择还是慎重一些。然后进去这个文件夹,右键git bash here打开git bash然后输入一下命令
hexo init
这个过程还是不短,还是耐心等待一会啦,最后初始化完之后,这个文件夹里应该会有以下内容
node_modules
public # 这个里面是存放源码的地方,一般用不到。
scaffolds
source # 这个里面会有一个_posts,_posts里就是你写.md文档的地方,那里面可能会有默认的一个.md。
themes # 这个是主题,最开始里面应该都只有一个landscape,有需要可以去官网下载。
.gitignore
_config.yml # 这个是配置文件,很多操作都需要对它进行编辑修改。
db.json # 这个及后面的暂时不介绍,暂时用不到。
......
然后就可以查看自己博客的初始状态啦,当然只能在本地服务器查看,因为还没有上传到github。用以下命令来查看,还是在刚刚下载好的地方用git bash,后文若无特殊说明,都是在此目录下打开git bash。
hexo g # 这个命令用于将source/_posts/里的.md文件生成到自己的博客上(本地)
hexo s # 这个命令用于启动本地的服务器,使用这个命令就可以开始访问啦
输入命令hexo s命令后,应该出现以下内容,此时就可以在本地网站里输入下方的网址进行访问啦
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
进入后应该能看到自己博客最初始的状态啦,里面应该只有一个内容就是hello world,不过之后可以自己添加啦。
Hexo一些配置
因为要上传到github,所以还需要配置一些东西才行。首先是在_config,yml里修改,首先用记事本或者其他编辑软件打开(个人比较推荐editplus),在其最后有一个deploy的部分进行修改。修改如下
deploy:
type: git
repository: [email protected]:[username]/[username].github.io.git
branch: master
其中的username还是你自己的用户名。然后还需要在git bush中安装一个小插件,命令如下
npm install hexo-deployer-git --save
然后就可以开始上传啦,使用以下命令进行上传
hexo g
hexo d # 这个指令用于上传
也可以两个合为 hexo g -d使用
然后在网址里输入[username].github.io就能访问自己的博客啦,当然别人也同样可以啦。
配置一下自己的博客
虽然已经可以进行线上访问了,但是博客还是需要名字的呀,不然大家都是hexo了。修改方式还是非常简单的,首先找到根目录下的_config.yml文件还是用编辑软件打开,打开后可以看到一个# Site 的内容如下
# Site
title: Hexo # 就是博客的大标题啦
subtitle: '' # 副标题
description: '' # 简单描述
keywords: ''
author: '' # 作者名,在文末会看到哦
language: en # 语言,这里是英文,中文是zh-CN
timezone: ''
然后对其中的内容进行修改就可以啦,修改的时候记得去掉’ '哦
具体怎么写博客呢
具体怎么写呢,非常简单,就是写.md文件就可以了,使用以下命令来新建一个.md 文件
hexo n "你喜欢的名字都可以"
或者也可以直接在source/_posts/目录下新建.md文档,效果是一样的。不过需要在里面添加一下title等东西,可以参考用命令生成的.md文档。然后开始写就可以啦,写完还是同样的方式上传即可。
其他配置
当然大家都希望自己的博客功能多样,比如访客量、漂亮的背景图、鼠标点击效果、不同的主题等等,这些我在这里就不一一介绍啦,大家可以去网上看教程,还是非常丰富的。我在这里就给大家简单分享一下如何在博客里方便的插入图片的方法吧。
方法一
这个方法是在网上看到的,虽然我没有成功,但还是分享给大家吧。
首先在_config.yml里找到# Writting大类里的post_asset_folder,将其置为true。
然后在根目录里运行cmd并运行以下命令,下载一个小插件
npm install hexo-asset-image –save
安装完成后,在使用hexo n ”…“创建新博文时,就有一个同样标题的文件夹,把图片放进去即可,然后在.md文档里插入图片时就如下写,方括号里是图片不展示时显示的文字,2是代表你放图片的文件夹名,1是代表图片名字。

虽然本人没有成功,希望大家能够成功啦。
方法二
这个方法非常的好用与方便,也不怕掉链子。
就是使用github来保存自己的图片,然后在.md里引用时就用github网址即可。具体操作如下。
首先找一个文件夹,里面放你本次.md里需要的图片,并且在github上新建一个专门用来存放图片的仓库。然后在这个文件夹所在的目录使用git bush将这个文件夹push到你的图片仓库里,具体操作如下。
git init # 初始化
git add . # 将该目录所有文件添加,注意这个".",也可以指定添加,git add 文件名
git commit -m "..." # 双引号内即你给这个文件夹的备注,可以随意填写,不要省略双引号
git remote add origin 仓库地址 # 后面填写你该仓库的地址。
git push -u origin master # 第一次push时加上-u,后面不用。
然后完成后,在自己的仓库里找到相应的图片,点击download按钮,会进去一个只有图片的网页,然后右键图片点击复制地址,再在你的.md文档里插入图片时写上网址即可,非常的方便,不用担心本地文件丢失等等问题,希望对大家有帮助。
结语
终于写完了这篇博客,希望对大家有所帮助呀,当然如果有什么问题也敬请指出来,我的邮箱会留在下方,欢迎随时联系,同时希望大家都能拥有属于自己的博客呀!!!
邮箱:[email protected]
参考
https://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github.html