(读书笔记)Asp.net Mvc 与WebForm 混合开发
根据项目实际需求,有时候会想在项目中实现Asp.net Mvc与Webform 混合开发,比如前台框架用MVC,后台框架用WebForm。其实要是实现也很简单,如下:
(1)在MVC 中使用Webform
1.新建MVC 项目。
2.设置路由:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.aspx/{*pathInfo}");
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
}
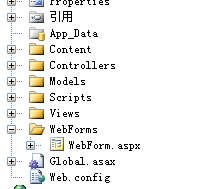
3.新建WebForms文件夹,添加新的aspx页面,

4.点击浏览即可。
(2)WebForm 中使用Mvc
(1)新建WebForm 项目
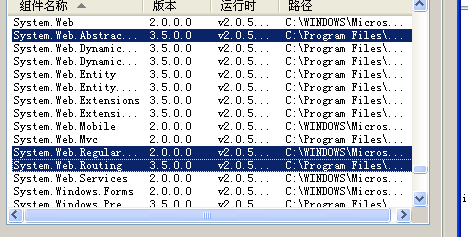
(2)添加三个引用

(3)配置webconfig文件
修改三个地方,其实可以从原来的mvc 项目中拷贝过来
第一个是:
<compilation debug="false">
<assemblies>
<add assembly="System.Core, Version=3.5.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089"/>
<add assembly="System.Data.DataSetExtensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089"/>
<add assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add assembly="System.Xml.Linq, Version=3.5.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089"/>
<add assembly="System.Web.Abstractions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add assembly="System.Web.Routing, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add assembly="System.Web.Mvc, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
</assemblies>
</compilation>
第二个:
 代码
代码
<
pages
>
<
namespaces
>
<
add
namespace
=
"
System.Web.Mvc
"
/>
<
add
namespace
=
"
System.Web.Mvc.Ajax
"
/>
<
add
namespace
=
"
System.Web.Mvc.Html
"
/>
<
add
namespace
=
"
System.Web.Routing
"
/>
<
add
namespace
=
"
System.Linq
"
/>
<
add
namespace
=
"
System.Collections.Generic
"
/>
</
namespaces
>
<
controls
>
<
add tagPrefix
=
"
asp
"
namespace
=
"
System.Web.UI
"
assembly
=
"
System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35
"
/>
<
add tagPrefix
=
"
asp
"
namespace
=
"
System.Web.UI.WebControls
"
assembly
=
"
System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35
"
/>
</
controls
>
</
pages
>
第三个:
 代码
代码
<
httpModules
>
<
add name
=
"
ScriptModule
"
type
=
"
System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35
"
/>
<
add name
=
"
UrlRoutingModule
"
type
=
"
System.Web.Routing.UrlRoutingModule, System.Web.Routing, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35
"
/>
</
httpModules
>
(4)复制文件
复制asp.net mvc中的 Content,Controllers,Scripts,Views到WebForm项目文件中
(5)设置路由
在global.asax文件中设置如下:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.IgnoreRoute("{resource}.aspx/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
}
protected void Session_Start(object sender, EventArgs e)
{
RegisterRoutes(RouteTable.Routes);
}
这样就OK了。如果生成失败,那是因为AccountController拷贝后应该还要添加相关引用。
