- 华为OD机试E卷 --找数字--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述小扇和小船今天又玩起来了数字游戏,小船给小扇一个正整数n(1≤n≤1e9),小扇需要找到一个比n大的数字m,使得m和n对应的二进制中1的个数要相同,如:4对应二进制1008对应二进制1000其中1的个数都为1个现在求m的最小值。输入描述输入一个正整数n(1≤n≤1e9)输出描
- 使用echarts实现3d柱状图+折线图
吉吉安
echarts前端javascript
以下代码有问题请直接问国内直连GPT/ClaudeHTML需要注意threeDchart一定要设置宽度高度,不然图不显示,然后echarts版本不要太低,不然也不显示jsset3DBarChart2(data){varmyChart=echarts.init(document.getElementById('middle-right-top-chart'));data=[2000,1529,225
- 用python、JavaScript (Node.js)、JAVA等多种语言的实例代码演示教你如何获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据配有股票数据API接口说明文档详解参数说明
Eumenides_max
pythonjavascriptnode.js股票API接口股票数据接口
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- Vue 3 中的 fragment 是什么?它为什么被引入?
JJCTO袁龙
Vuevue.js前端javascript
Vue3中的Fragment:全新特性与应用场景在前端开发中,我们自主决定如何组织和展示数据。对于频繁与DOM打交道的开发者而言,如何高效、灵活地进行渲染显得尤为重要。Vue.js作为一款备受欢迎的渐进式JavaScript框架,持续为开发者提供各种性能优化和特性增强。在Vue3中,Fragment功能的引入为开发者们提供了更多选择与便利。本文将重点讨论Vue3中的Fragment的含义、特性,以
- 华为OD机试2024年E卷-补种未成活胡杨[100分]( Java | Python3 | C++ | C语言 | JsNode | Go)实现100%通过率
梅花C
华为OD题库华为od
题目描述近些年来,我国防沙治沙取得显著成果。某沙漠新种植N棵胡杨(编号1-N),排成一排。一个月后,有M棵胡杨未能成活。现可补种胡杨K棵,请问如何补种(只能补种,不能新种),可以得到最多的连续胡杨树?输入描述N总种植数量M未成活胡杨数量M个空格分隔的数,按编号从小到大排列K最多可以补种的数量其中:1<=N<=1000001<=M<=N0<=K<=M输出描述最多的连续胡杨棵树示例1输入52241输出
- 华为OD机试E卷 - 补种未成活胡杨(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试java华为odpythonc语言c++javascript华为OD机试E卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述近些年来,我国防沙治沙取得显著成果。某沙漠新种植N棵胡杨(编号1-N),排成一排。一个月后,有M棵胡杨未能成活。现可补种胡杨K棵,请问如何补种(只能补种,不能新种),可以得到最多的连续胡杨树?输入描述N总种植数量,1<=N<=100000M未成活胡杨数量,M个空格分隔的数,按编号从小到大排列,1<=M<=NK最多可以补
- 华为OD机试 - 树状结构查询(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odc++javajavascript华为od机试华为OD机试E卷python
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述通常使用多行的节点、父节点表示一棵树,比如西安陕西陕西中国江西中国中国亚洲泰国亚洲输入一个节点之后,请打印出来树中他的所有下层节点输入描述第一行输入行数,下面是多行数据,每行以空格区分节点和父节点接着是查询节点输出描述输出查询节点的所有下层节点。以字典序排序示例1输入5bacadcecfdc输出def说明
- 【华为OD-E卷 - 第k个排列 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享python华为odjavac++javascript
【华为OD-E卷-第k个排列100分(python、java、c++、js、c)】题目给定参数n,从1到n会有n个整数:1,2,3,…,n,这n个数字共有n!种排列。按大小顺序升序列出所有排列的情况,并一一标记,当n=3时,所有排列如下:“123”“132”“213”“231”“312”“321”给定n和k,返回第k个排列输入描述输入两行,第一行为n,第二行为k,给定n的范围是[1,9],给定k的
- Vue的MVVM架构是什么?请解释其工作原理
JJCTO袁龙
Vuevue.js架构前端
Vue的MVVM架构是什么?请解释其工作原理在现代Web应用开发中,Vue.js作为一个渐进式框架,因其简洁且灵活的特性受到广泛欢迎。Vue的核心思想是MVVM(Model-View-ViewModel)架构,这一模式使得数据和视图能够保持同步。下面我们将深入探讨Vue的MVVM架构是什么,以及其工作原理,帮助开发者更好地理解Vue的设计理念。MVVM架构的基本概念MVVM是“Model-View
- 搭建直播网站技术层面准备全流程
sanx18
java
搭建直播网站涉及多个环节,包括前期的规划、技术选型、开发、部署。以下是搭建直播网站的完整流程:1.技术选型服务器端语言与框架:后端-选择如Java(SpringBoot)、或Go。数据库:用户和直播信息-MySQL/PostgreSQL。快速读写-Redis(用于弹幕、热度计数等)。文件存储-阿里云OSS、腾讯云COS或本地存储。2.前端框架:PC端-React、Vue.js。移动端-ReactN
- LLaMA-Factory 基于 LoRA 的 SFT 指令微调及相关功能梳理
Ambition_LAO
深度学习人工智能机器学习
1.数据准备微调数据的格式为Alpaca或ShareGPT格式,需进行以下步骤:自定义数据集转换:将原始数据集转换成指定格式(JSON格式)。示例数据:{"instruction":"写一个商品文案","input":"类型#裤*版型#宽松","output":"宽松的阔腿裤吸引了大量明星的喜爱,设计感十足。"}数据注册:修改data/dataset_info.json文件,将数据集注册到系统中。
- 告别重启!Vue CLI 动态代理配置实战:实现热更新与灵活配置
前端
在前端开发中,代理配置是解决跨域问题的常见手段。尤其是在使用VueCLI进行开发时,我们经常需要通过devServer.proxy来配置代理。然而,传统的代理配置通常是静态的,修改后需要重启开发服务器,这在频繁调整代理配置的场景下显得非常不便。本文将介绍一种动态代理配置的解决方案,通过监听配置文件的变化,实现代理配置的热更新,无需重启开发服务器。同时,我们将代理配置从JSON文件改为JavaScr
- 什么是 React Native
程序猿经理
reactnativereact.jsjavascript
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,它是Facebook早先开源的JS框架React在原生移动应用平台的衍生产物,支持iOS和安卓两大平台。以下是关于ReactNative的详细介绍:一、基本概述定义:ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。起源:由Facebook开发并
- React Hooks 基于 JS 闭包原理实现,但是闭包也会带来很多麻烦
头脑旋风
javascriptreact.js前端reactnative
文章开始之前希望大家支持一下我独立开发的微信小程序“头脑旋风”,或微信扫描我的头像进入,谢谢支持~文章目录1.JS中的闭包2.ReactHooks中的闭包3.过时的闭包4.修复过时闭包的问题5.Hook中过时的闭包总结1.JS中的闭包下面定义了一个工厂函数createIncrement(i),它返回一个increment函数。之后,每次调用increment函数时,内部计数器的值都会增加i。fun
- three.js Canvas纹理(CanvasTexture)、压缩的纹理(CompressedTexture)
灵魂清零
threejavascript开发语言ecmascript前端
从Canvas元素中创建纹理贴图。它几乎与其基类Texture相同,但它直接将needsUpdate(需要更新)设置为了true。构造函数CanvasTexture(canvas:HTMLElement,mapping:Constant,wrapS:Constant,wrapT:Constant,magFilter:Constant,minFilter:Constant,format:Consta
- 3.解析logback.xml配置文件入口
uncleqiao
slf4jlogbackslf4j
文章目录一、前言二、源码解析LogbackServiceProviderDefaultJoranConfiguratorJoranConfigurator三、总结一、前言前面介绍了slf4j相关的知识点,提到了实现模块是通过SLF4JServiceProvider进行自定义日志框架的,本节就来介绍logback的LogbackServiceProvider二、源码解析LogbackServiceP
- React Native
Sabrina_FN
APP测试reactnativereact.jsjavascript
一、react框架简介:是一个用于构建用户界面的JavaScript库,主要用于构建UI,只专注于实现MVC中View层面的实现特点:声明式设计:使用声明式的编成方式,使得react逻辑足够简化高效:采用VirtualDom(虚拟dom),减少与dom间交互的花费灵活:可以与已知库或者框架很好的配合JSX:执行速度快,类型安全、在编译过程中就能发现错误,像XML的JavaScript语法扩展,编写
- 华为OD机试 - 数大雁(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试c++java华为OD华为od机试python华为odjavascript
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述一群大雁往南飞,给定一个字符串记录地面上的游客听到的大雁叫声,请给出叫声最少由几只大雁发出。具体的:1.大雁发出的完整叫声为”quack“,因为有多只大雁同一时间嘎嘎作响,所以字符串中可能会混合多个”quack”。2.大雁会依次完整发出”quack”,即字符串中’q’,‘u’,‘a’,‘c’,‘k’这5个字母按顺序完整
- NextJs - 服务端组件如何拿到当前页面的URL或者参数
Zong_0915
javascript前端开发语言NextJs
NextJs-服务端组件如何拿到当前页面的URL或者参数前言一.NextJs如何拿到当前页面URL二.NextJs拿URL参数的两种方式前言NextJs中,如果你是服务端组件,并且是App路由模式,如果想拿到当前URL,我们只能通过中间件获取,并通过header来实现交互。想再学习下中间件的可以参考我的这篇文章:NextJs初级篇-安装|路由|中间件一.NextJs如何拿到当前页面URL我们编写根
- NextJs - antd5 降级兼容方案
Zong_0915
NextJsantd前端
NextJs-antd5降级兼容方案前言一.降级解决方案1.1解决message等通知静态方法的样式丢失问题1.1解决非静态的样式兼容前言目前antd5对于SSR的兼容还有各方面都是很不错的,比如性能、UI设计等,不过,我们作为开发人员,在使用antd5作为UI组件库的时候,还需要考虑版本兼容问题,这里就说明下NextJs中如何进行antd5的降级。和本篇内容有关的前序文章:NextJs-SSR渲
- 华为OD机试E卷 --数大雁--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptpythonjsc语言
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码题目描述一群大雁往南飞,给定一个字符串记录地面上的游客听到的大雁叫声,请给出叫声最少由几只大雁发出。具体:1.大雁发出的完整叫声为”quack“,因为有多只大雁同一时间嘎嘎作响,所以字符串中可能会混合多个”quack”2.大雁会依次完整发出”quack”,即字符串中’q,u,a,c,k这5个字母按
- 使用 “Run on Save” 插件自动运行 yarn vue-cli-service lint --fix
小丁学Java
vue2和element-uivue.js前端javascript
文章目录使用"RunonSave"插件自动运行`yarnvue-cli-servicelint--fix`准备工作步骤指南1.确认命令可用性2.配置"RunonSave"3.测试配置4.处理常见问题结语使用“RunonSave”插件自动运行yarnvue-cli-servicelint--fix在开发Vue.js项目时,保持代码风格一致性和遵循最佳实践是非常重要的。VueCLI提供了lint命令来
- 【Python】selenium结合js模拟鼠标点击、拦截弹窗、鼠标悬停方法汇总(使用 execute_script 执行点击的方法)
翠花上酸菜
selenium网络爬虫pythonseleniumjavascript
我们在写selenium获取网络信息的时候,有时候我们会受到对方浏览器的监控,对方通过分析用户行为模式,如点击、滚动、停留时间等,网站可以识别出异常行为,进而对Selenium爬虫进行限制。这里我们可以加入JavaScript的使用。Selenium可以执行JavaScript,通过使用execute_script方法,来执行点击操作。它可以绕过一些Selenium直接操作元素时可能遇到的问题,比
- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽黑客鹏哥
linux网络安全web安全密码学CTF夺旗赛
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- IDEA+Java+JSP+Mysql+Tomcat实现Web图书管理系统-添加管理员增删改查功能
omofun5541
javaintellij-ideamysql
图书名称:图书价格:图书作者:出版公司:添加重置admin_delete.jsp删除图书欢迎您:安全退出admin_detail.jsp图书详情欢迎您:安全退出图书详情返回上一级图书编号图书名称图书价格图书作者图书封皮图书出版社图书列表admin_do_addbook.jsp处理新增图书欢迎您:安全退出admin_do_info.jsp书籍信息”);System.out.println(bookC
- 足球俱乐部管理系统(11293)
codercode2022
springbootspringcloud后端hibernate架构laravelactionscript
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发
- Redis CVE-2022-24834 复现
hicode0101
redis数据库缓存
(CVE-2022-24834)在Redis中执行的特制Lua脚本可能会触发cjson和cmsgpack库中的堆溢出,并导致堆损坏和潜在的远程代码执行。从2.6开始,所有支持Lua脚本的Redis版本都存在该问题,并且仅影响经过认证和授权的用户。GitHub-convisolabs/CVE-2022-24834Contributetoconvisolabs/CVE-2022-24834develo
- 基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署
柳下网络
java开发语言jvm
基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- Java开发笔记
zxg45
个人笔记#Javajavaspringbootjdk
Java开发笔记1、工具类1.1时间1.2JSON操作2、文件操作3、网络1、工具类1.1时间时间格式化publicstaticfinalDATE_PATTERN="yyyy-MM-ddHH:mm:ssSSS";Stringdate=newSimpleDateFormat(DATE_PATTERN).format(newDate());实体类注解时间格式化publicstaticfinalStri
- 【Python】Python-JOSE:Python 中的 JSON Web Token 处理库
@Unity打怪升级
Pythonpythonjson人工智能前端开发语言开源机器学习
Python-JOSE是一个用于处理JSONWebToken(JWT)和JOSE(JSONObjectSigningandEncryption)标准的Python库。它支持对JWT进行签名、加密、解密和验证等操作,是处理基于OAuth2.0和OpenIDConnect协议的身份验证和授权任务的理想选择。Python-JOSE实现了JOSE规范中定义的JWS(JSONWebSignature)、JW
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要
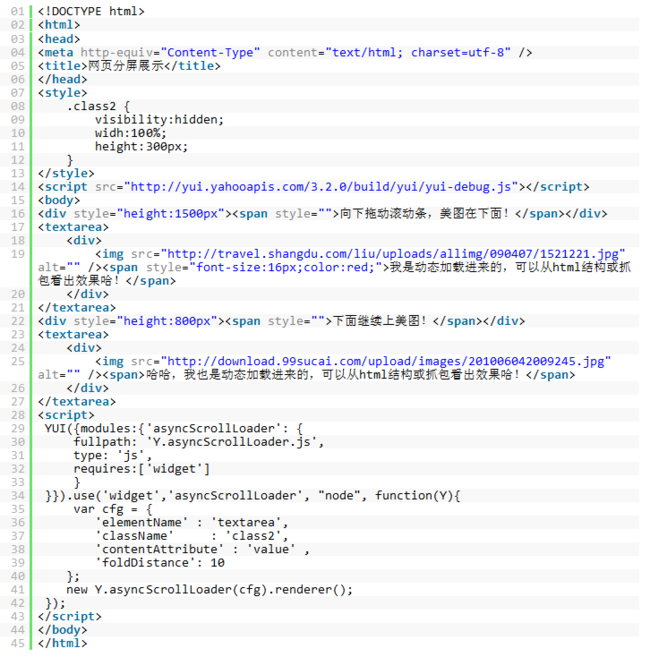
 来表示;
来表示; 里面的HTML代码提取出来,重新填充到textarea的父节点上,便可实现解析对应HTML,从而实现分屏展示。
里面的HTML代码提取出来,重新填充到textarea的父节点上,便可实现解析对应HTML,从而实现分屏展示。