Android自定义View---前奏篇(Paint和Canvas的使用)
本文转自 http://blog.csdn.net/jiangwei0910410003/article/details/42640665,稍有修改,感谢分享!
在实现自定义View之前,有必要掌握Android中画图的相关类的使用方法,这是自定义各种酷炫界面的基础。主要使用到以下两个类:
画笔:Paint
画布:Canvas
1. Android中的Paint和Canvas的概念和使用方法
Android中的Paint和Canvas的概念是很简单的,就是用画笔在画布上进行绘制,没什么难度的,只要拿到画笔Paint和画布Canvas对象就可以进行操作了。当然Canvas对象提供了很多绘制图形的方法,
1.1 Paint对象
新建一个Paint画笔对象
Paint p = new Paint();
p.setColor(Color.RED);// 设置画笔颜色为红色
p.setAntiAlias(true);// 设置画笔的锯齿效果。 true是去除,大家一看效果就明白了注:关于这个锯齿,其实很好理解,如果没有锯齿效果,画出来的圆形就很光滑,有锯齿看上去的圆形很粗糙的。但是默认情况下,画笔是有锯齿的。之所以这样,是因为在没有锯齿效果的情况下,绘制图形效率会比有锯齿效果低,所以系统考虑了效率问题,就把默认值设置成有锯齿了,在实际绘图过程中需要衡量一下的。
对于画笔对象,它有很多的属性:
- void setARGB(int a, int r, int g, int b) //设置Paint对象颜色,参数一为alpha透明通道
- void setAlpha(int a) //设置alpha不透明度,范围为0~255
- void setAntiAlias(boolean aa) //是否抗锯齿,默认值是false
- void setColor(int color) //设置颜色,这里Android内部定义的有Color类包含了一些常见颜色定义
- void setFakeBoldText(boolean fakeBoldText) //设置伪粗体文本
- void setLinearText(boolean linearText) //设置线性文本
- PathEffect setPathEffect(PathEffect effect) //设置路径效果
- Rasterizer setRasterizer(Rasterizer rasterizer) //设置光栅化
- Shader setShader(Shader shader) //设置阴影 ,我们在后面会详细说一下Shader对象的
- void setTextAlign(Paint.Align align) //设置文本对齐
- void setTextScaleX(float scaleX) //设置文本缩放倍数,1.0f为原始
- void setTextSize(float textSize) //设置字体大小
Typeface setTypeface(Typeface typeface) //设置字体,Typeface包含了字体的类型,粗细,还有倾斜、颜色等
注:
Paint mp = new paint();
mp.setTypeface(Typeface.DEFAULT_BOLD)常用的字体类型名称还有:
- Typeface.DEFAULT //常规字体类型
- Typeface.DEFAULT_BOLD //黑体字体类型
- Typeface.MONOSPACE //等宽字体类型
- Typeface.SANS_SERIF //sans serif字体类型
- Typeface.SERIF //serif字体类型
除了字体类型设置之外,还可以为字体类型设置字体风格,如设置粗体:
Paint mp = new Paint();
Typeface font = Typeface.create(Typeface.SANS_SERIF, Typeface.BOLD);
p.setTypeface( font );常用的字体风格名称还有:
- Typeface.BOLD //粗体
- Typeface.BOLD_ITALIC //粗斜体
- Typeface.ITALIC //斜体
- Typeface.NORMAL //常规
void setUnderlineText(boolean underlineText) //设置下划线
void setStyle(Style style) //设置画笔样式
常用的样式:- Paint.Style.FILL
- Paint.Style.STROKE
- Paint.Style.FILL_AND_STROKE
这里的FILL和STROKE两种方式用的最多,他们的区别也很好理解的,FILL就是填充的意思,STROKE就是空心的意思,只有 图形的轮廓形状,内部是空的。
void setStrokeWidth(float width) //在画笔的样式为STROKE的时候,图形的轮廓宽度
1.2 Canvas对象
对于画布对象Canvas我们是从onDraw方法中获取到的,我们在自定义视图的时候都会继承View类,然后在他的onDraw方法中拿到Canvas对象,进行各种绘制了。下面就来看一下各种绘制的方法:
1.2.1 画圆(drawCircle)
想一下,如果画出一个圆形的话需要哪些要素,学过几何的同学都知道:圆心坐标+半径 就可以确定一个圆了
canvas.drawCircle(120, 20, 20, p); //这里的p是之前讲的Paint对象- 参数一:圆心的x坐标
- 参数二:圆心的y坐标
- 参数三:圆的半径
- 参数四:画笔对象
1.2.2 画直线(drawLine)
画出一个直线,需要起点坐标+终点坐标 就可以确定一条直线了
canvas.drawLine(60, 40, 100, 40, p);// 画直线 - 参数一:起始点的x坐标
- 参数二:起始点的y坐标
- 参数三:终点的x坐标
- 参数四:终点的y坐标
- 参数五:画笔对象
1.2.3 画矩形(drawRect)
RectF oval1=new RectF(150,20,180,40);
canvas.drawRect(oval1, p); - 参数一:矩形对象
- 参数二:画笔对象
这里说一下RectF的相关知识:在绘图中这个对象是十分重要的,它表示的是一个矩形,它有四个参数:
left, top, right, bottom
这四个值是相对于设备屏幕的起始点开始的。
比如上面的这个矩形,是这样:
RectF oval1=new RectF(150,20,180,40); 
矩形的左上角的坐标是:(150,20)
矩形的右下角的坐标是:(180,30)
那么我们就知道这个矩形的宽是:180-150=30;高是:40-20=20
注:还有一个与RectF相关的对象:Rect,它也是四个参数,和RectF唯一的区别就是,Rect中的参数是float类型的,RectF中的参数是int类型的
1.2.4 画圆角矩形(drawRoundRect)
RectF oval3 = new RectF(80, 260, 200, 300);// 新建一个矩形
canvas.drawRoundRect(oval3, 20, 15, p);- 参数一:矩形大小
- 参数二:圆角的x半径
- 参数三:圆角的y半径
- 参数四:画笔对象
1.2.5 画椭圆(drawOval)
画一个椭圆,需要的要素是长轴长度+短轴长度
RectF oval1=new RectF(150,20,180,40); //新建一个椭圆外接矩形
canvas.drawOval(oval2, p); - 参数一:椭圆的外接矩形
- 参数二:画笔对象
一个矩形可以确定一个椭圆,这个矩形和椭圆外接

椭圆的长轴就是矩形的宽,短轴就是矩形的高
这样就可以确定一个椭圆了,如果想画一个圆形,用这种方式也是可以的,只要把RectF设置成正方形就可以了。
1.2.6 画弧线/扇形(drawArc)
画出一个弧线需要的要素是,起始的弧度+弧线的弧度+外围的矩形大小
这个和上面画椭圆很相似的,就相当于在他的基础上多了 起始弧度+弧线的弧度
p.setStyle(Paint.Style.STROKE);//设置空心
RectF oval1=new RectF(150,20,180,40);
canvas.drawArc(oval1, 180, 180, false, p);//弧形 - 参数一:外接矩形
- 参数二:弧线开始的弧度
- 参数三:弧线的弧度
- 参数四:是一个boolean类型的参数:true的时候画扇形,是false的时候画弧线
- 参数五:画笔对象
1.2.7 画三角形/多边形(drawPath)
画三角形/多边形需要的要素,能确定多边形的形状最重要的因素就是角,这些角的顶点就是一个坐标
Path path = new Path();
path.moveTo(80, 200);// 此点为多边形的起点
path.lineTo(120, 250);
path.lineTo(80, 250);
path.close(); // 使这些点构成封闭的多边形
canvas.drawPath(path, p); 这里需要介绍一下Path对象,这个对象顾名思义,是路径的意思,它有两个参数:
- 参数一:x坐标
- 参数二:y坐标
路径是由多个点相连接的。所以Path提供了两个方法:moveTo()和lineTo()
- moveTo方法的作用是设置路径的开始点,如果没有这个方法的调用的话,系统默认的开始点是(0,0)点
- lineTo方法就是将路径的上一个坐标点和当前坐标点进行连接,或者可以认为设置多边形的每个角的顶点的坐标
那么对于三角形,需要三个点即可。
这个画三角形其实用上面的画直线的方法也可以实现的,反过来也是,我们用Path对象也是可以画出一条直线的,那么他们的本质区别是:
- 绘制路径方式的焦点是角的顶点(坐标点)
- 绘制直线的方式的焦点是边(长度)
1.2.8 画点(drawPoint)
canvas.drawPoint(60, 390, p);//画一个点
canvas.drawPoints(new float[]{60,400,65,400,70,400}, p);//画多个点 这里有两个方法:
drawPoint(画一个点)
- 参数一:点的x坐标
- 参数二:点的y坐标
- 参数三:画笔对象
drawPoints(画多个点)
- 参数一:多个点的数组
- 参数二:画笔对象
1.2.9 画贝塞尔曲线(drawPath)
这种曲线其实我们在开发过程中很少用到,在图形学中绘制贝塞尔曲线的时候,需要的要素是:起始点+控制点+终点
Path path2=new Path();
path2.moveTo(100, 320);//设置Path的起点
path2.quadTo(150, 310, 170, 400); //设置贝塞尔曲线的控制点坐标和终点坐标
canvas.drawPath(path2, p);//画出贝塞尔曲线 它也是使用Path对象的。不过用的是quadTo()方法
- 参数一:控制点的x坐标
- 参数二:控制点的y坐标
- 参数三:终点的x坐标
- 参数四:终点的y坐标
需要注意的是,这里是调用moveTo方法来确定开始坐标,如果没有调用这个方法,起始点坐标默认是:(0,0)
1.2.10 绘制图片(drawBitmap)
可以将bitmap对象贴到画布上,也是很常用的一种用法
//画图片,就是贴图
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
canvas.drawBitmap(bitmap, 250,360, p); - 参数一:图片Bitmap对象
- 参数二:图片相对于设备屏幕的left值
- 参数二:图片相对于设备屏幕的top值
注:可以把图片认为是一个矩形,因为图片本身是有长度和宽度的,所以这里只需要矩形的左上角的坐标点,就可以确定这张图片在屏幕中的位置了。
上面就介绍完了Paint对象和Canvas对象,他们两个是自定义视图的基础,所以这部分内容一定要掌握,当然这两个对象没什么难度的,这些东西是很简单的。
下面来看一下实例代码:
package com.example.drawpathdemo;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class DrawView extends View {
public DrawView(Context context) {
super(context);
}
public DrawView(Context context, AttributeSet attributeSet) {
super(context, attributeSet);
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
* 方法 说明
* drawRect 绘制矩形 drawCircle 绘制圆形 drawOval 绘制椭圆 drawPath 绘制任意多边形
* drawLine 绘制直线 drawPoin 绘制点
*/
// 创建画笔
Paint p = new Paint();
p.setColor(Color.RED);// 设置红色
canvas.drawText("画圆:", 10, 20, p);// 画文本
canvas.drawCircle(60, 20, 10, p);// 小圆
p.setAntiAlias(true);// 设置画笔的锯齿效果。 true是去除,一看效果就明白了
canvas.drawCircle(120, 20, 20, p);// 大圆
canvas.drawText("画线及弧线:", 10, 60, p);
p.setColor(Color.GREEN);// 设置绿色
canvas.drawLine(60, 40, 100, 40, p);// 画线
canvas.drawLine(110, 40, 190, 80, p);// 斜线
//画笑脸弧线
p.setStyle(Paint.Style.STROKE);//设置空心
RectF oval1=new RectF(150,20,180,40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(190, 20, 220, 40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(160, 30, 210, 60);
canvas.drawArc(oval1, 0, 180, false, p);//小弧形
canvas.drawText("画矩形:", 10, 80, p);
p.setColor(Color.GRAY);// 设置灰色
p.setStyle(Paint.Style.FILL);//设置填满
canvas.drawRect(60, 60, 80, 80, p);// 正方形
canvas.drawRect(60, 90, 160, 100, p);// 长方形
canvas.drawText("画扇形和椭圆:", 10, 120, p);
/* 设置渐变色 这个正方形的颜色是改变的 */
Shader mShader = new LinearGradient(0, 0, 100, 100,
new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW,
Color.LTGRAY }, null, Shader.TileMode.REPEAT); // 一个材质,打造出一个线性梯度沿著一条线。
p.setShader(mShader);
RectF oval2 = new RectF(60, 100, 200, 240);// 设置个新的长方形,扫描测量
canvas.drawArc(oval2, 200, 130, true, p);
// 画弧,第一个参数是RectF:该类是第二个参数是角度的开始,第三个参数是多少度,第四个参数是true的时候画扇形,是false的时候画弧线
//画椭圆,把oval改一下
oval2.set(210,100,250,130);
canvas.drawOval(oval2, p);
canvas.drawText("画三角形:", 10, 200, p);
// 绘制这个三角形,你可以绘制任意多边形
Path path = new Path();
path.moveTo(80, 200);// 此点为多边形的起点
path.lineTo(120, 250);
path.lineTo(80, 250);
path.close(); // 使这些点构成封闭的多边形
canvas.drawPath(path, p);
//你可以绘制很多任意多边形,比如下面画六连形
p.reset();//重置
p.setColor(Color.LTGRAY);
p.setStyle(Paint.Style.STROKE);//设置空心
Path path1=new Path();
path1.moveTo(180, 200);
path1.lineTo(200, 200);
path1.lineTo(210, 210);
path1.lineTo(200, 220);
path1.lineTo(180, 220);
path1.lineTo(170, 210);
path1.close();//封闭
canvas.drawPath(path1, p);
/*
* Path类封装复合(多轮廓几何图形的路径
* 由直线段*、二次曲线,和三次方曲线,也可画以油画。drawPath(路径、油漆),要么已填充的或抚摸
* (基于油漆的风格),或者可以用于剪断或画画的文本在路径。
*/
//画圆角矩形
p.setStyle(Paint.Style.FILL);//充满
p.setColor(Color.LTGRAY);
p.setAntiAlias(true);// 设置画笔的锯齿效果
canvas.drawText("画圆角矩形:", 10, 260, p);
RectF oval3 = new RectF(80, 260, 200, 300);// 设置个新的长方形
canvas.drawRoundRect(oval3, 20, 15, p);//第二个参数是x半径,第三个参数是y半径
//画贝塞尔曲线
canvas.drawText("画贝塞尔曲线:", 10, 310, p);
p.reset();
p.setStyle(Paint.Style.STROKE);
p.setColor(Color.GREEN);
Path path2=new Path();
path2.moveTo(100, 320);//设置Path的起点
path2.quadTo(150, 310, 170, 400); //设置贝塞尔曲线的控制点坐标和终点坐标
canvas.drawPath(path2, p);//画出贝塞尔曲线
//画点
p.setStyle(Paint.Style.FILL);
canvas.drawText("画点:", 10, 390, p);
canvas.drawPoint(60, 390, p);//画一个点
canvas.drawPoints(new float[]{60,400,65,400,70,400}, p);//画多个点
//画图片,就是贴图
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
canvas.drawBitmap(bitmap, 250,360, p);
}
} 2. Android中重要的概念:渲染对象Shader
参考资料:http://blog.csdn.net/t12x3456/article/details/10473225
为什么把Shader对象单独拿出来说一下呢?因为这个对象在对于我们处理图形特效的时候是非常有用
Shader的直接子类:
- BitmapShader : 位图图像渲染
- LinearGradient : 线性渲染
- RadialGradient : 环形渲染
- SweepGradient : 扫描渐变渲染/梯度渲染
- ComposeShader : 组合渲染,可以和其他几个子类组合起来使用
是不是很像Animation及其子类的关系(AlphaAnimation,RotateAnimation,ScaleAnimation,TranslateAnimation, AnimationSet)
既有具体的渲染效果,也有渲染效果的组合
Shader类作为基类主要是返回绘制时颜色的横向跨度。其子类可以作用于Piant。通过 paint.setShader(Shader shader);来实现一些渲染效果。只作用于图形不作用于bitmap。
构造方法为默认的构造方法。
枚举:
emun Shader.TileMode 定义了平铺的3种模式:
- static final Shader.TileMode CLAMP//边缘拉伸.
- static final Shader.TileMode MIRROR//在水平方向和垂直方向交替景象, 两个相邻图像间没有缝隙.
- static final Shader.TillMode REPETA//在水平方向和垂直方向重复摆放,两个相邻图像间有缝隙缝隙.
方法:
boolean getLoaclMatrix(Matrix localM); //如果shader有一个非本地的矩阵将返回true。localM:如果不为null将被设置为shader的本地矩阵.
void setLocalMatrix(Matrix localM); //设置shader的本地矩阵,如果localM为空将重置shader的本地矩阵。
2.1 Shader的使用
使用步骤总结为:
- 构建Shader对象
- 通过Paint的setShader方法设置渲染对象
- 设置渲染对象
- 绘制时使用这个Paint对象
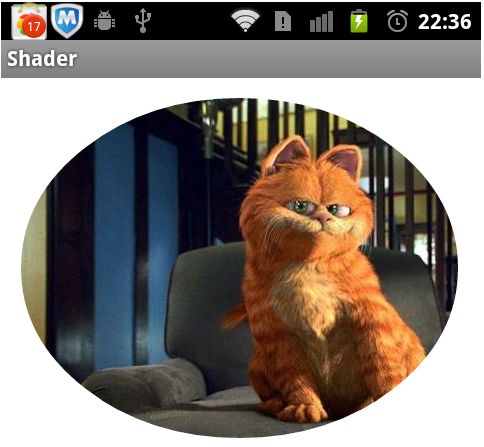
2.1.1 BitmapShader的使用:
public BitmapShader(Bitmap bitmap,Shader.TileMode tileX,Shader.TileMode tileY)调用这个方法来产生一个画有一个位图的渲染器(Shader)。
参数:
- bitmap 在渲染器内使用的位图
- tileX The tiling mode for x to draw the bitmap in. 在位图上X方向渲染器平铺模式
- tileY The tiling mode for y to draw the bitmap in. 在位图上Y方向渲染器平铺模式
- TileMode:
- CLAMP :如果渲染器超出原始边界范围,会复制范围内边缘染色。
- REPEAT :横向和纵向的重复渲染器图片,平铺。
- MIRROR :横向和纵向的重复渲染器图片,这个和REPEAT重复方式不一样,他是以镜像方式平铺。
实例代码:
package com.tony.shader;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.OvalShape;
import android.util.AttributeSet;
import android.view.View;
public class BitmapShaderView extends View {
private BitmapShader bitmapShader = null;
private Bitmap bitmap = null;
private Paint paint = null;
private ShapeDrawable shapeDrawable = null;
private int BitmapWidth = 0;
private int BitmapHeight = 0;
public BitmapShaderView(Context context) {
super(context);
// 得到图像
bitmap = ((BitmapDrawable) getResources().getDrawable(R.drawable.cat))
.getBitmap();
BitmapWidth = bitmap.getWidth();
BitmapHeight = bitmap.getHeight();
// 构造渲染器BitmapShader
bitmapShader = new BitmapShader(bitmap, Shader.TileMode.MIRROR,Shader.TileMode.REPEAT);
}
public BitmapShaderView(Context context,AttributeSet set) {
super(context, set);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//将图片裁剪为椭圆形
//构建ShapeDrawable对象并定义形状为椭圆
shapeDrawable = new ShapeDrawable(new OvalShape());
//得到画笔并设置渲染器
shapeDrawable.getPaint().setShader(bitmapShader);
//设置显示区域
shapeDrawable.setBounds(20, 20,BitmapWidth-140,BitmapHeight);
//绘制shapeDrawable
shapeDrawable.draw(canvas);
}
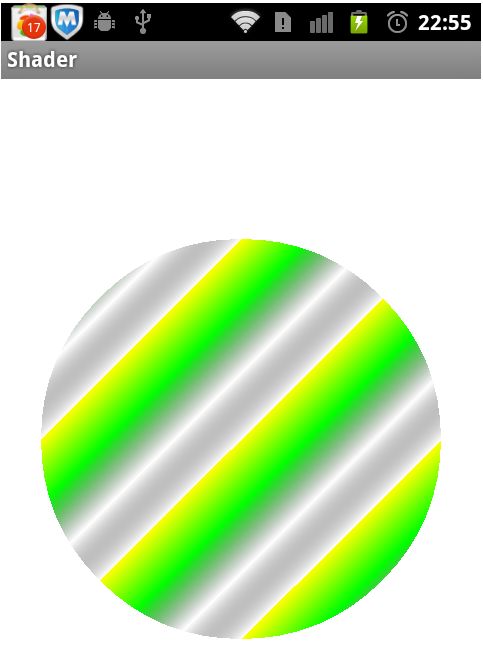
} 2.1.2 LinearGradient的使用
相信很多人都看过歌词同步的效果, 一是竖直方向的滚动,另一方面是水平方面的歌词颜色渐变点亮效果,这种效果怎么做呢? 这就需要用到LinearGradient线性渲染,下面还是先看具体的使用:
LinearGradient有两个构造函数;
public LinearGradient(float x0, float y0, float x1, float y1, int[] colors, float[] positions,Shader.TileMode tile) 参数:
- float x0: 渐变起始点x坐标
- float y0:渐变起始点y坐标
- float x1:渐变结束点x坐标
- float y1:渐变结束点y坐标
- int[] colors:颜色 的int 数组
- float[] positions: 相对位置的颜色数组,可为null, 若为null,颜色沿渐变线均匀分布
- Shader.TileMode tile: 渲染器平铺模式
public LinearGradient(float x0, float y0, float x1, float y1, int color0, int color1,Shader.TileMode tile)参数:
- float x0: 渐变起始点x坐标
- float y0:渐变起始点y坐标
- float x1:渐变结束点x坐标
- float y1:渐变结束点y坐标
- int color0: 起始渐变色
- int color1: 结束渐变色
- Shader.TileMode tile: 渲染器平铺模式
实例代码:
package com.tony.shader;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.graphics.Shader;
import android.view.View;
public class LinearGradientView extends View {
private LinearGradient linearGradient = null;
private Paint paint = null;
public LinearGradientView(Context context)
{
super(context);
linearGradient = new LinearGradient(0, 0, 100, 100, new int[] {
Color.YELLOW, Color.GREEN, Color.TRANSPARENT, Color.WHITE }, null,
Shader.TileMode.REPEAT);
paint = new Paint();
}
public LinearGradientView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//设置渲染器
paint.setShader(linearGradient);
//绘制圆环
canvas.drawCircle(240, 360, 200, paint);
}
} 关于这个渲染对象,需要多解释一下,因为这个渲染器用的地方很多:
具体看一下他的构造方法中的参数含义:
Paint paint2 = new Paint();
paint2.setColor(Color.BLACK);
paint2.setStrokeWidth(5);
paint2.setStyle(Paint.Style.FILL);
Shader mShader = new LinearGradient(0,0,100,100,
Color.RED,
Color.BLUE, Shader.TileMode.CLAMP);
paint2.setShader(mShader);
Rect rect = new Rect();
rect.left = 0;
rect.right = 300;
rect.top = 0;
rect.bottom = 300;
canvas.drawRect(rect, paint2); 把构造方法中的值改变一下:
Shader mShader = new LinearGradient(0,0,300,300,
Color.RED,
Color.BLUE, Shader.TileMode.CLAMP); 再看一下效果:

这里我们就看到了构造方法中的四个参数值的含义了:
- 参数一:渲染开始点的x坐标
- 参数二:渲染开始点的y坐标
- 参数三:渲染结束点的x坐标
- 参数四:渲染结束点的y坐标
因为这里设置矩形的大小是高和宽都是300
所以,从第一个例子中可以看出:渲染结束点之后的颜色是最后一种颜色:蓝色
再将代码改变一下:
Shader mShader = new LinearGradient(0,0,300,0,
Color.RED,
Color.BLUE, Shader.TileMode.CLAMP); 结束点的坐标设置成:(300,0)就实现了横向渲染
当然也可以实现纵向渲染的,这里就不演示了。
再修改一下代码:
Shader mShader = new LinearGradient(0,0,100,100,
Color.RED,
Color.BLUE, Shader.TileMode.MIRROR); 效果:

将渲染模式改成:Shader.TileMode.MIRROR 镜像模式了
看到效果,当渲染结束点是(100,100)的时候,后面还是会继续渲染的,而且是相反的(就像照镜子一样),然后再渲染一下,每次渲染的效果都是和之前的相反。因为矩形的长度和宽度都是300,所以这里会渲染三次。
再将代码修改一下:
Shader mShader = new LinearGradient(0,0,100,100,
Color.RED,
Color.BLUE, Shader.TileMode.REPEAT); 效果图:
将渲染模式改成:Shader.TileMode.REPEAT 重复模式了
这里看到也是会渲染三次的,但是和镜像模式不同的是,它们的渲染方向都是一致的。
从上面的三种渲染模式可以看出来,之后渲染的结束点小于渲染图形的大小的时候才会有效果的,如果把大小改一下:
Shader mShader = new LinearGradient(0,0,300,300,
Color.RED,
Color.BLUE, Shader.TileMode.REPEAT); 效果图:

效果和Shader.TileMode.CLAMP一样的。
这种渲染器用的地方还是很多的,后面介绍长条渐变的SeekBar就要用到这种渲染器
2.1.3 RadialGradient的使用
圆形渲染器,这种渲染器很好理解,就是同心圆的渲染机制
public RadialGradient(float x, float y, float radius, int[] colors, float[] positions,Shader.TileMode tile)参数:
- float x: 圆心X坐标
- float y: 圆心Y坐标
- float radius: 半径
- int[] colors: 渲染颜色数组
- floate[] positions: 相对位置数组,可为null, 若为null,可为null,颜色沿渐变线均匀分布
- Shader.TileMode tile:渲染器平铺模式
public RadialGradient(float x, float y, float radius, int color0, int color1,Shader.TileMode tile)参数:
- float x: 圆心X坐标
- float y: 圆心Y坐标
- float radius: 半径
- int color0: 圆心颜色
- int color1: 圆边缘颜色
- Shader.TileMode tile:渲染器平铺模式
实例代码:
package com.tony.shader;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RadialGradient;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class RadialGradientView extends View {
Paint mPaint = null;
// 环形渐变渲染
Shader mRadialGradient = null;
public RadialGradientView(Context context) {
super(context);
//1.圆心X坐标2.Y坐标3.半径 4.颜色数组 5.相对位置数组,可为null 6.渲染器平铺模式
mRadialGradient = new RadialGradient(240, 240, 240, new int[] {
Color.YELLOW, Color.GREEN, Color.TRANSPARENT, Color.RED }, null,
Shader.TileMode.REPEAT);
mPaint = new Paint();
}
public RadialGradientView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// 绘制环形渐变
mPaint.setShader(mRadialGradient);
// 第一个,第二个参数表示圆心坐标
// 第三个参数表示半径
canvas.drawCircle(240, 360, 200, mPaint);
}
} 关于这个圆形渲染器,可以实现水波纹的效果:
package com.tony.testshader;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RadialGradient;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.OvalShape;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.MotionEvent;
import android.view.View;
/**
* 水波纹效果
* @author tony
*
*/
public class WaterRipplesView extends View {
Shader mBitmapShader = null;
Bitmap mBitmapPn = null;
Paint mPaint = null;
Shader mRadialGradient = null;
Canvas mCanvas = null;
ShapeDrawable mShapeDrawable = null;
public WaterRipplesView(Context context) {
super(context);
// 初始化工作
Bitmap bitmapTemp = ((BitmapDrawable) getResources().getDrawable(
R.drawable.leaf)).getBitmap();
DisplayMetrics dm = getResources().getDisplayMetrics();
// 创建与当前使用的设备窗口大小一致的图片
mBitmapPn = Bitmap.createScaledBitmap(bitmapTemp, dm.widthPixels,
dm.heightPixels, true);
// 创建BitmapShader object
mBitmapShader = new BitmapShader(mBitmapPn, Shader.TileMode.REPEAT,
Shader.TileMode.MIRROR);
mPaint = new Paint();
}
public WaterRipplesView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
// 将图片裁剪为椭圆型
// 创建ShapeDrawable object,并定义形状为椭圆
mShapeDrawable = new ShapeDrawable(new OvalShape());// OvalShape:椭圆
// 设置要绘制的椭圆形的东西为ShapeDrawable图片
mShapeDrawable.getPaint().setShader(mBitmapShader);
// 设置显示区域
mShapeDrawable.setBounds(0, 0, mBitmapPn.getWidth(),
mBitmapPn.getHeight());
// 绘制ShapeDrawable
mShapeDrawable.draw(canvas);
if (mRadialGradient != null) {
mPaint.setShader(mRadialGradient);
canvas.drawCircle(0, 0, 1000, mPaint);
}
}
// @覆写触摸屏事件
public boolean onTouchEvent(MotionEvent event) {
// @设置alpha通道(透明度)
mPaint.setAlpha(400);
mRadialGradient = new RadialGradient(event.getX(), event.getY(), 48,
new int[] { Color.WHITE, Color.TRANSPARENT },null, Shader.TileMode.REPEAT);
// @重绘
postInvalidate();
return true;
}
} 重写触发方法,获取触发点坐标,设置渲染器的圆形坐标,即可
效果:

2.1.4 SweepGradient的使用
梯度渲染器,或者是扇形选择器,和雷达扫描效果差不多
public SweepGradient(float cx, float cy, int[] colors, float[] positions)参数:
- cx: 渲染中心点x 坐标
- cy: 渲染中心y 点坐标
- colors: 围绕中心渲染的颜色数组,至少要有两种颜色值
- positions: 相对位置的颜色数组,可为null, 若为null,可为null,颜色沿渐变线均匀分布
public SweepGradient(float cx, float cy, int color0, int color1)参数:
- cx: 渲染中心点x 坐标
- cy: 渲染中心点y 坐标
- color0: 起始渲染颜色
- color1: 结束渲染颜色
实例代码:
package com.tony.testshader;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Shader;
import android.graphics.SweepGradient;
import android.util.AttributeSet;
import android.view.View;
public class SweepGradientView extends View {
Paint mPaint = null;
// 梯度渲染
Shader mSweepGradient = null;
public SweepGradientView(Context context) {
super(context);
// 创建SweepGradient对象
// 第一个,第二个参数中心坐标
// 后面的参数与线性渲染相同
mSweepGradient = new SweepGradient(240, 360, new int[] {Color.CYAN,Color.DKGRAY,Color.GRAY,Color.LTGRAY,Color.MAGENTA,
Color.GREEN,Color.TRANSPARENT, Color.BLUE }, null);
mPaint = new Paint();
}
public SweepGradientView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制梯度渐变
mPaint.setShader(mSweepGradient);
canvas.drawCircle(240, 360, 200, mPaint);
}
} 这种渲染器用到的地方很多,下一篇文章中的自定义圆形渐变的SeekBar就会用到这种渲染器
到此,自定义View需要使用的一些界面绘制相关类就介绍完,接下来将开始正式进入自定义View
注: 考虑到篇幅和内容相关性,将原博分成两篇,再次感谢原作者! 原文链接:http://blog.csdn.net/jiangwei0910410003/article/details/42640665