【MAC】vscode C++环境配置学习以及问题解决
文章目录
- 写在前面
- 准备
- 一.(Mac)homebrew安装
- 二. 利用homebrew安装opencv
- 三. vscode json文件配置
- 四. 遇到的问题
-
-
- 1. 终端无法输入
- 2. vector容器不可以直接用{}初始化
- 3. 无法执行新保存的cpp文件
- 4. 无法多文件编译
-
- 五. 配置文件
-
-
- 1. c_cpp_properties.json
- 2.launch.json
- 3.tasks.json
- 4.settings.json
-
- 六. 快捷命令打开vscode
写在前面
我的电脑是macos 10.15.6,之前一直用的是xcode(不得不说,Xcode虽然占内存但是真香!),由于之后需要用到设计编程图形化界面Qt,所以下载vscode与Qt相配。
之前看了大量教程配置vscode,但最后都配得一团糟,最近正好有空闲的时间,所以重新下载了vscode重新配置。
过程实在是太艰辛了,花了我一整天的时间,我把过程及遇到的所有坑都吐血整理如下,希望对你有些帮助。
准备
- 下载vscode
- 由于我的电脑上之前已经安装过xcode,所以一些编译工具(如g++,gcc,clang)都具备,若没有需要提前安装。
不怕占内存的话建议直接先安装xcode,一键解决所有编译器问题。 - 下载homebrew,利用homebrew安装opencv(不确定homebrew在vscode配环境中的作用,如果你没有下载homebrew,可能会遇到一些其他问题),具体homebrew的下载方法也写在后面了。
- 可以尝试直接跳到配置文件部分,前面的homebrew和opencv可以略过不看,遇到问题再来看。
- 【不重要】我习惯直接从文件终端中打开ide,所以设置了
code .命令的访问方法,具体写在最后。 - 由于之前下载过vscode,所以一些基本的C++插件已经安装,如C/C++, Code Runner等,若未安装需要先安装
一.(Mac)homebrew安装
用这位老哥的一行代码解决:
Homebrew国内如何自动安装(国内地址)(Mac & Linux)
效果如下:
- 关于为什么要下载homebrew:
- homebrew是mac内部一个管理各种包的软件
- 有待学习
二. 利用homebrew安装opencv
- 有三个步骤:
1. brew install wget
2. brew install cmake
3. brew install opencv
- 检查安装结果
brew info opencv
- 按照教程里的步骤,检查结果应该如下:

但是我自己在执行第三步的时候,出现了错误提示:
输入brew info opencv后,提示有一部分未安装成功:

单独对打红叉的进行brew install仍然有错误提示,暂时还未找到解决办法,所以暂且搁置,继续配置环境。
配置完成后发现此处错误不影响后续配置。
三. vscode json文件配置
- 我用的是clang, 全程参考官网教程,官网上有三个json文件,直接复制即可
- mac按[command+shift+p]可以调出控制面板
四. 遇到的问题
感觉Mac配置vscode会遇到的问题是个玄学,网上的各种解决办法是否适用于自己也是个玄学。所以我此处只贴出我遇到的问题以及最终的解决办法(均已解决),和我最终的四个配置文件。
1. 终端无法输入
简单来说:
- 将launch.json文件中的
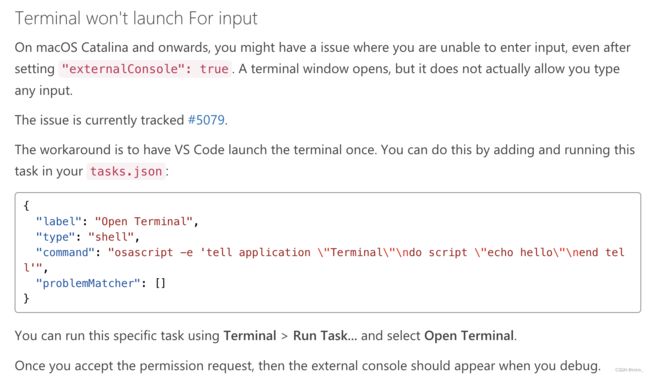
"externalConsole":false一行代码中的false改为true即可,这可以解决一部分人的问题。 - 若还未解决,继续按照官网教程,在tasks.json中加入如下代码:
{
"label": "Open Terminal",
"type": "shell",
"command": "osascript -e 'tell application \"Terminal\"\ndo script \"echo hello\"\nend tell'",
"problemMatcher": []
}
之后在Terminal > Run Task … 中选择 Open Terminal,点击后不会跳出什么提示,但是再次运行时就会出现独立终端了。
2. vector容器不可以直接用{}初始化
在按照官网中给出的代码调试时,会出现如下错误提示:
语法没有错,明显是编译器的编译标准太老了,在近几年的C++新标准(c++17)新出之后,就已经可以对vector定义时进行初始化。
看了网上的解决办法:
- 若使用了Code Runner插件,可以尝试修改一下code runner插件的指令模板
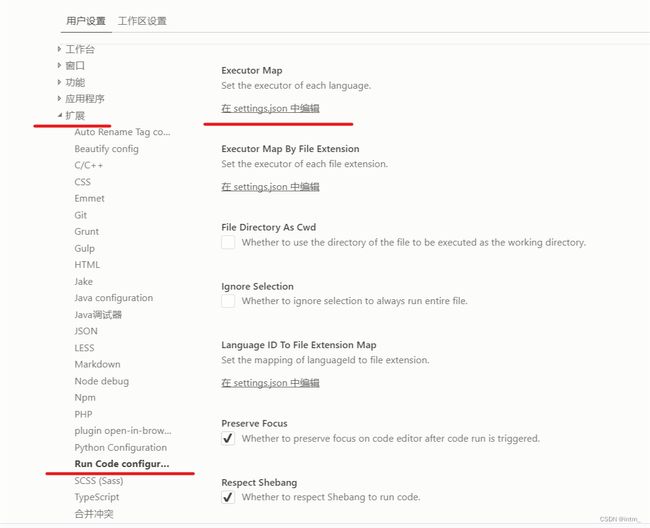
依次找到:文件>首选项>设置>用户设置>扩展>run code configurate>Executor Map,然后点击在settings.json中编辑

找到cpp那一行,修改代码为cd $dir && clang++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt,若使用的是g++编译器,就将命令中的clang++改为g++,此行代码的具体功能可以参考文档.
3. 无法执行新保存的cpp文件
新编辑cpp之后进行保存,但是每次执行的仍然是最初的cpp,并有如下错误提示:
![]()
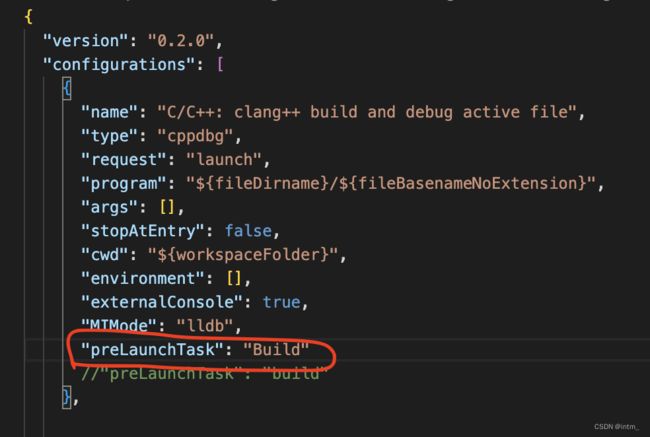
解决办法是在launch.json中加入"preLaunchTask":"Build"此行代码
注意preLaunchTask与tasks.json中的label相对应,所以在tasks.json中也要作相应修改:
问题得到解决。
4. 无法多文件编译
多文件编译时会出现ld错误提示。
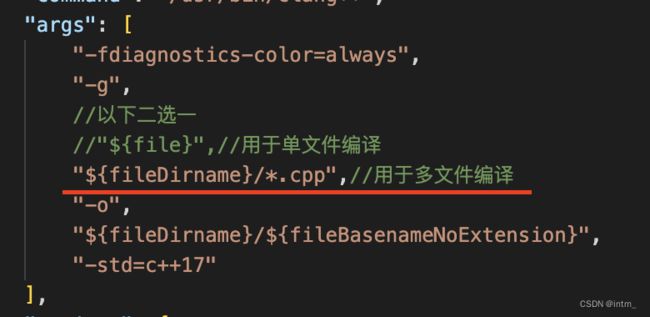
解决办法:只需要将tasks.json中的参数修改一下即可:

若单文件编译就使用第一行参数,多文件编译就使用第二行参数。问题解决。
五. 配置文件
最后,贴出我的四个配置文件。
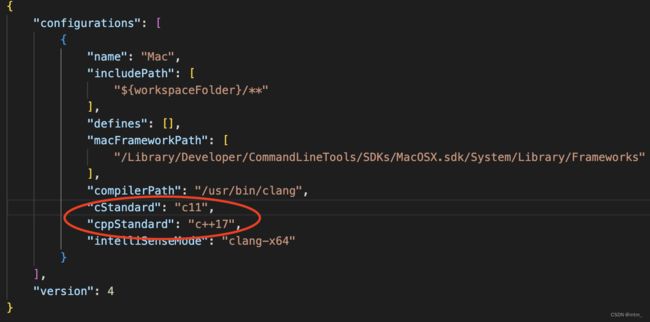
1. c_cpp_properties.json
{
"configurations": [
{
"name": "Mac",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [],
"macFrameworkPath": [
"/Library/Developer/CommandLineTools/SDKs/MacOSX.sdk/System/Library/Frameworks"
],
"compilerPath": "/usr/bin/clang",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x64"
}
],
"version": 4
}
2.launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "C/C++: clang++ build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "lldb",
"preLaunchTask": "Build"
},
]
}
3.tasks.json
{
"tasks": [
{
"type": "cppbuild",
"label":"Build",
// "label": "C/C++: clang++ build active file",
"command": "/usr/bin/clang++",
"args": [
"-fdiagnostics-color=always",
"-g",
//以下二选一
//"${file}",//用于单文件编译
"${fileDirname}/*.cpp",//用于多文件编译
"-o",
"${fileDirname}/${fileBasenameNoExtension}",
"-std=c++17"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
},
{
"label": "Open Terminal",
"type": "shell",
"command": "osascript -e 'tell application \"Terminal\"\ndo script \"echo hello\"\nend tell'",
"problemMatcher": []
}
],
"version": "2.0.0"
}
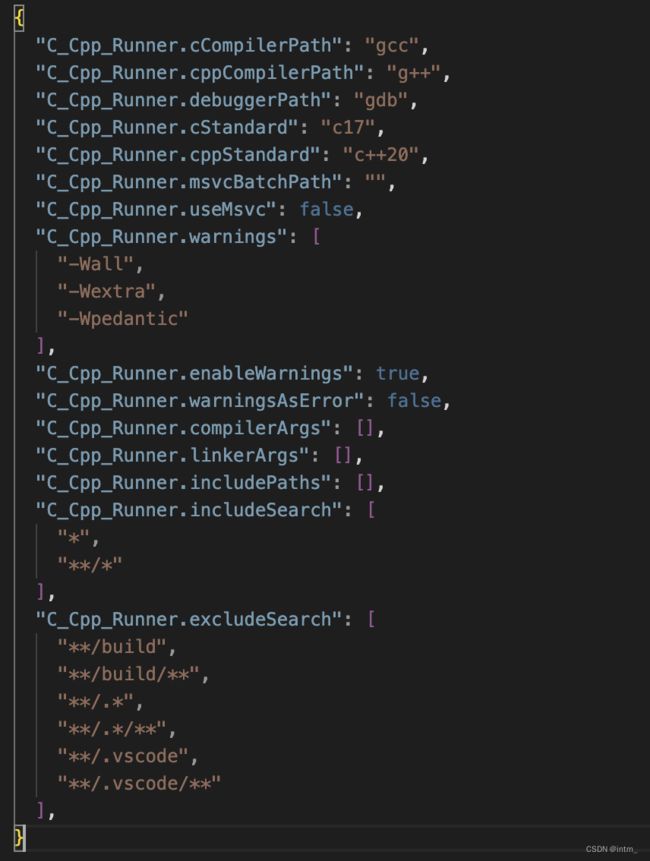
4.settings.json
六. 快捷命令打开vscode
- 确保将Visual Studio Code应用程序拖动到-Applications-文件夹中
- 接下来,打开Visual Studio代码
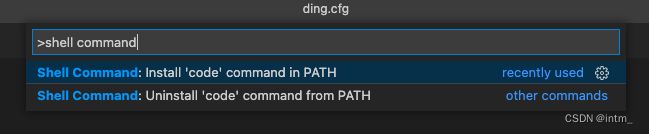
通过(⇧⌘P)打开命令面板,然后键入以找到Shell命令:shell command
-
执行命令后,重新启动终端以使新的$ PATH值生效。
-
然后,在相应文件夹的终端中输入
code .即可直接用vscode打开文件夹了。