vue uniapp 知识点梳理
Vue
1.使用v-for时,会有出现想单独控制个别样式的操作,我们可以控制类名改变(根据索引值)
2.v-for循环给其中一个添加监听事件(根据index来设置点击事件)
3. Vuex
是什么:在vue实现集中式状态(数据)管理的一个vue插件,可以方便的实现组件之间数据的分享,适用于任意组件间通信
什么时候用:多个组件依赖同一状态
优点:
能够在vuex中集中管理共享的数据,易于开发和后期维护
能够高效地实现组件之间的数据共享,提高开发效率
存储在vuex中的数据都是响应式的,能够实时保持数据与页面的同步
基本流程(走一整个路线)
(1)在state存储数据
(2)在点击的方法中dispatch到actions中
(3)在actions(响应组件中的动作)中通过第一个参数commit到mutations
(4)通过mutations(对数据进行操作)
注:可以不走dispatch 可以直接commit到mutations
getter配置项(用于对state的数据进行加工,接收state值)
mapState和mapGetters
(1)mapState用于帮助我们映射state中的数据为计算属性
对象写法
数组写法 (要求方法名和属性值要要一致)
 (2)mapGetters 用于帮助我们映射state中的数据为计算属性
(2)mapGetters 用于帮助我们映射state中的数据为计算属性
mapAcions和mapMutations
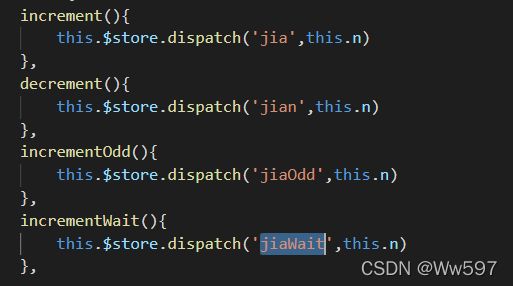
(1)mapAcions用于帮助我们生成与actions对话的方法
需要在点击事件后带参数
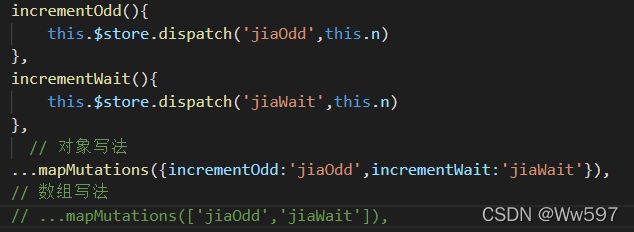
(2)mapMutations用于帮助我们生成与Mutations对话的方法
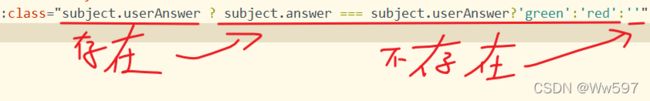
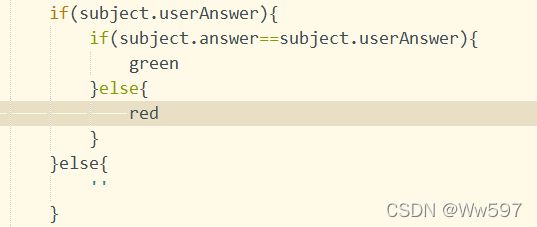
4.三元判断可以做两次
5.el-table-column的prop拼接字符串
el-table-column的prop拼接字符串_笑笑Lucky的博客-CSDN博客_el-table-column 拼接近刚学Vue,使用的elementui组件库,用到了table表格组件标签遇到个问题就是其中有个要展示的数据来自接口返回的两个字段原用法是: 

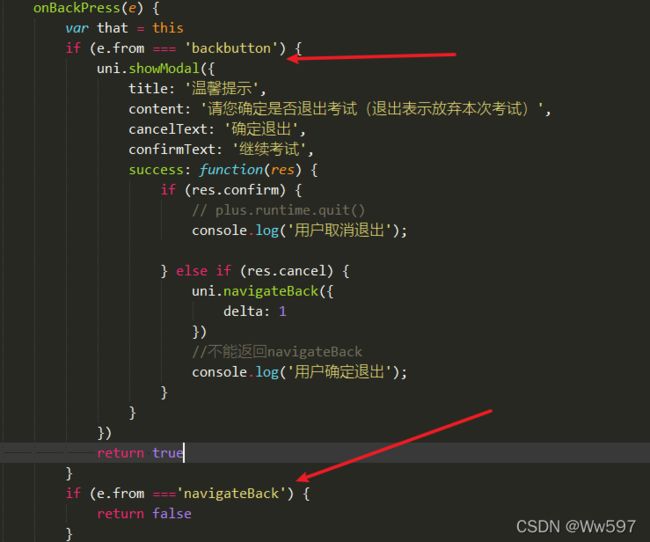
6.uniapp中onBackpress的使用(返回上一页)
在点击返回上一页进行弹窗提示 如果用户点击确定则返回上一页,用户点击取消则留在本页面
利用onBackPress传值
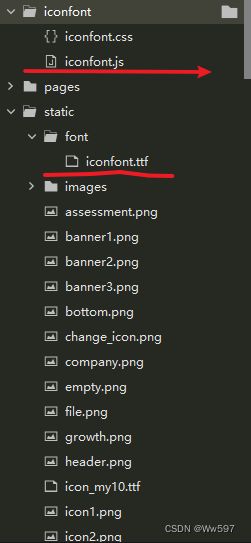
7.在uniapp引入阿里巴巴矢量图
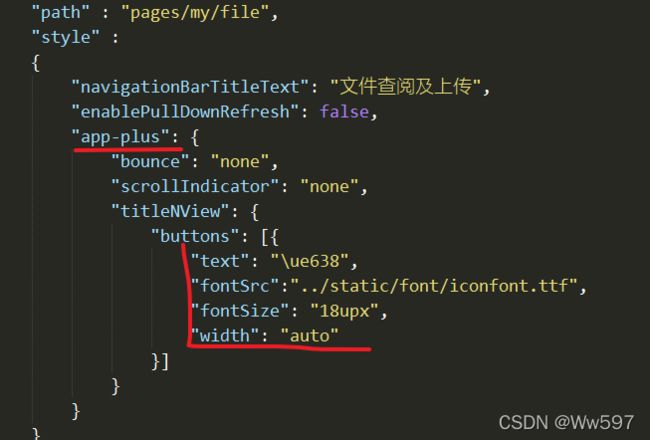
8.在uniapp监听顶部导航栏的事件( onNavigationBarButtonTap)
9.如果下拉包含两层下拉数据的话可以使用两层for循环
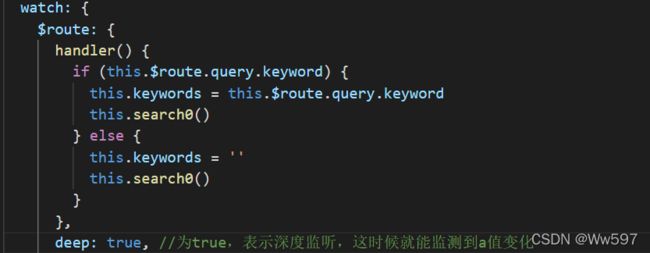
10.watch可以用来监听路由传参的参数 如果参数发生变化可以调用方法
11.sync修饰符的作用:props的单向数据流特点,也即父组件通过props向子组件传值,但子组件不能直接改props里面的值。当一个子组件改变了一个 prop 的值时,这个变化也会同步到父组件中所绑定。实现父子组件的双向绑定 (用于弹窗)
![]()
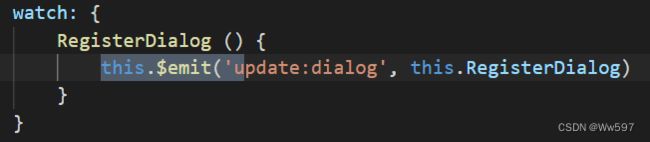
this.$emit(“Update:name”,value) 在子组件修改name值同步更新到父组件绑定的name值
![]()
子组件的dialog改变,父组件的RegisterDialog值改变为this.RegisterDialog的值
12.forEach没有返回值,只做遍历,map有返回值返回一个新数组
Map还可以返回任意想要的数据
13.对后端传值可以进行操作并使用
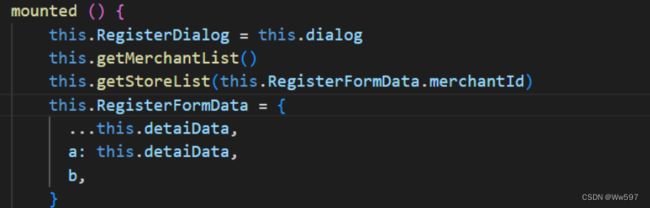
(1)在接受属性后处理
首先将detailDate赋值给 RegisterFormData,在将detailData的某个值赋值给RegisterFormData的属性
(2)在传值前处理
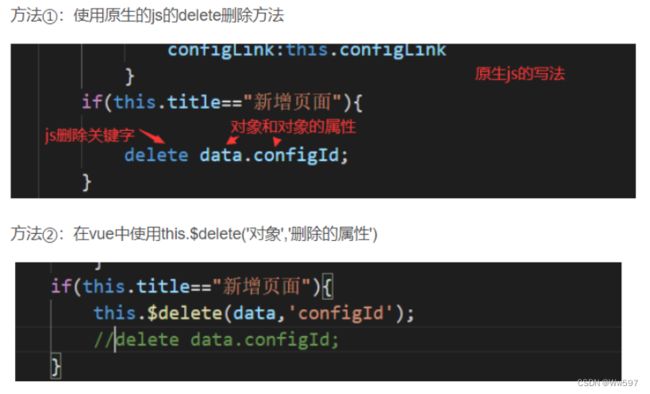
14.可以使用delete对 对象进行删除字段
15. 路由的懒加载:当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就会更加高效。
(1)const 组件名 = ( ) => import(‘组件路径’)
(2)const 组件名 = resolve => require([‘组件路径’],resolve)
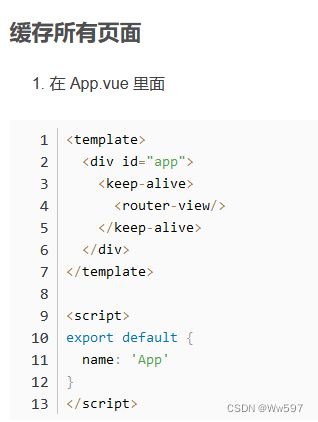
16. keep-alive生命周期
如果需要频繁切换路由,这个时候就可以考虑用keep-alive了,来达到避免数据的重复请求的目的 keep-alive用来缓存组件,避免多次加载相应的组件,减少性能消耗。
只有组件被 keep-alive 包裹时,这两个生命周期函数才会被调用(activated,deactivated)
activated: 进入当前存在activated()函数的页面时,一进入页面就触发;可用于初始化页面数据
deactivated: 当离开组件时,停止使用时调用,可清楚定时器
17.query和params的区别
Vue路由传参详解(params 与 query)_寸头男生的博客-CSDN博客_vue路由传参query和paramsVue路由传参详解(params 与 query)前言:路由传参分为 params 传参与 query 传参params 传参类似于网络请求中的 post 请求,params 传过去的参数不会显示在地址栏中(但是不能刷新)。params 只能配合 name 使用,如果提供了 path,params 会失效。query 传参类似于网络请求中的 get 请求,query 传过去的参数会拼接在地址栏中(?name=xx)。query 较为灵活既可以配合 path 使用,也能配合 name 使用(亲测可用https://blog.csdn.net/m0_46217225/article/details/119808510
params 更类似于post 在浏览器地址栏中不显示参数 params传值一刷新就没了,只能配合name使用,path:name
params 传参后,刷新页面会失去拿到的参数。所以路由参数要修改为 '/login/:username'(官方称为动态路由)
query 更类似于get 在浏览器地址栏中显示参数 params传值一刷新还在
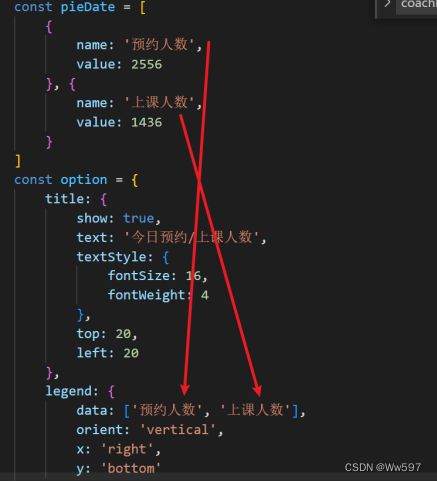
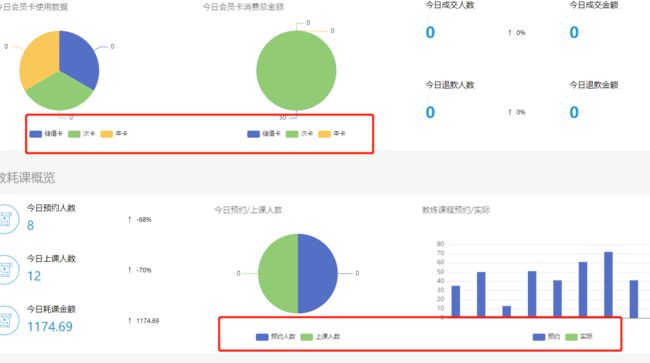
18. Echarts遇到的bug
(1)Legend 要和数据的name对应才能显示
(2)x轴显示不全:
(3)执行顺序问题
(4)Echarts自适应 都放在居中 否则每台电脑位置不一样
19. v-for和v-if不能放在一起使用:v-for的优先级是高于v-if,把它们放在一起,输出的渲染函数中可以看出会先执行循环再判断条件,哪怕我们只渲染列表中一小部分元素,也得在每次重渲染的时候遍历整个列表,这会比较浪费性能
20. HBuilderX 导入uniapp后,无法运行或发行,提示“[微信小程序开发者工具] × open IDE”
(1)Hbulider的appid和微信小程序的appid需要保持一致
(2)没有开发权限
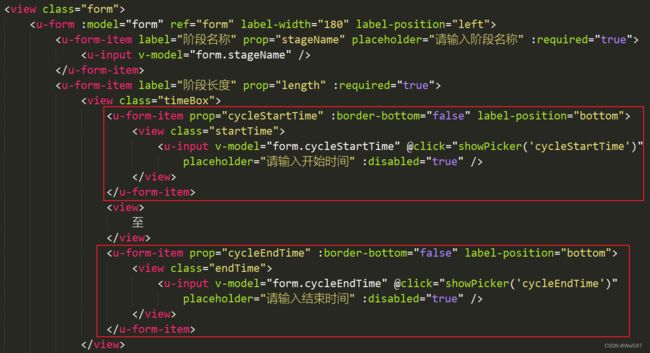
21. uview-picker 时间区域选择:uview时间区间选择_深漂小码哥的博客-CSDN博客_uview 时间选择器
(1)通过input点击事件传入一个字段来判断哪个picker需要赋值
(2)借助moment插件的使用
两个时间选择器的校验
vue使用Moment插件格式化时间_光明小学王小雨的博客-CSDN博客_this.$moment参考vue使用Moment插件格式化时间vue中使用moment使用npm命令安装momentnpm install moment --save一、直接使用安装依赖后直接导入进行使用,不太方便,在要使用的每个组件中都需要导入import moment from 'moment'console.log(moment(val).format('YYYY-MM-DD HH:mm:ss'))二、在main.js中全局导入进行使用1、main.js 挂载 引入import moment frhttps://blog.csdn.net/qq_41475058/article/details/118787833
(1)结束时间不能大于开始时间
(2)开始时间和结束时间不能重叠
(1) 校验结束时间不能大于开始时间
(2)开始时间和结束时间不能重叠