Python Axes3D自制坐标轴
因为很不巧用Axes3D自带的坐标轴画出来图有点丑,首先ticklabels离坐标轴有点远。其次想正负值都能显示。就在想能不能把轴往上移一下,同时拉近ticklabels和坐标轴的距离。

博主主要是发现了用ax.axis(‘off’)或者ax1.set_axis_off()可以达到把坐标轴全部关掉的效果,如下:

那么使用ax.plot画出三条线(颜色、粗细均可调整),再配合上ax.text在对应的位置写上ticklabels,就可以解决移动坐标轴和调整ticklabels与坐标轴的距离的问题。ps坐标轴上的小横线博主嫌麻烦没画,只要位置找得好可以用ax.plot画出来的。
最后附上代码。代码含画第一个不满意的图的方法,我给注释掉了(在49-57行),想用传统坐标轴的可以去掉注释使用。
import numpy as np
import matplotlib.pyplot as plt
from mpl_toolkits.mplot3d import Axes3D
fig1 = plt.figure(figsize=(9, 6))
ax1 = Axes3D(fig1)
ax1.view_init(elev=13,
azim=60
)
_x = np.arange(4)
_y = np.arange(4)
_xx, _yy = np.meshgrid(_x, _y)
x, y = _xx.ravel(), _yy.ravel()
DHRR = np.array([[0.5845, 0.0031, 0.051, 0.3871],
[0.0031, 0.0432, 0.0096, 0.0410],
[0.0510, 0.0096, 0.0590, 0.0338],
[0.3871, 0.0410, 0.0338, 0.3133]
])
DHR = np.array([[0.5, 0.0, 0.0, 0.5],
[0.00, 0.0, 0.0, 0.0],
[0.0, 0.0, 0.0, 0.0],
[0.5, 0.0, 0.0, 0.5]
])
dhr = DHR.ravel()
dhrr = DHRR.ravel()
bottom = np.zeros_like(dhrr)
width = 0.4
depth = 0.4
colorA = plt.cm.pink(dhr.flatten())
ax1.bar3d(x - width/2, y - depth/2, bottom, width, depth, dhr, alpha=0.2, shade=False, color=colorA)
ax1.bar3d(x - width/2, y - depth/2, bottom, width, depth, dhrr, alpha=0.6, shade=True, color=colorA)
ax1.set_title('DH_Re')
ax1.set_zlabel('Probability ', size=10)
ax1.grid(False)
ax1.axis('off')
ax1.plot([0.0, 1.25, 2.25, 3.25], [0, 0, 0, 0], [3.25, 3.25, 3.25, 3.25],
zdir='y', color='#000000' )
ax1.plot([0, 0, 0, 0, 0], [-0.5, -0.25, 0, 0.25, 0.5], [3.25, 3.25, 3.25, 3.25, 3.25],
zdir='x', color='#000000')
ax1.plot([0, 1.0, 2.0, 3.25], [0, 0, 0, 0], [3.25, 3.25, 3.25, 3.25],
zdir='x', color='#000000')
ax1.text(3.6,0.2,0,r'$\vert HH \rangle$',size=10)
ax1.text(3.6,1.2,0,r'$\vert HV \rangle$',size=10)
ax1.text(3.6,2.2,0,r'$\vert VH \rangle$',size=10)
ax1.text(3.6,3.2,0,r'$\vert VV \rangle$',size=10)
ax1.text(3.2,3.6,0,r'$\vert HH \rangle$',size=10)
ax1.text(2.2,3.6,0,r'$\vert HV \rangle$',size=10)
ax1.text(1.2,3.6,0,r'$\vert VH \rangle$',size=10)
ax1.text(0.2,3.6,0,r'$\vert VV \rangle$',size=10)
ax1.text(3.6,0,-0.5, '-0.5',size=10)
ax1.text(3.6,0,-0.4, '-0.4',size=10)
ax1.text(3.6,0,-0.3, '-0.3',size=10)
ax1.text(3.6,0,-0.2, '-0.2',size=10)
ax1.text(3.6,0,-0.1, '-0.1',size=10)
ax1.text(3.6,0,0, '0',size=10)
ax1.text(3.6,0,0.1, '0.1',size=10)
ax1.text(3.6,0,0.2,'0.2',size=10)
ax1.text(3.6,0,0.3, '0.3',size=10)
ax1.text(3.6,0,0.4,'0.4',size=10)
ax1.text(3.6,0,0.5, '0.5',size=10)
a = np.linspace(0, 3, 4).astype('int8')
xs = np.linspace(0, 3, 4).astype('int8')
for n in xs:
for m in a:
tran_DHR = DHR[n, m]
if tran_DHR != 0.00:
ax1.text(n, m, tran_DHR + 0.03, tran_DHR, size=8, color='#FF0000' )
tran_DHRR = DHRR[n, m]
if abs(tran_DHRR) > 0.01:
ax1.text(n, m, tran_DHRR + 0.03, tran_DHRR, size=8)
plt.savefig('DHRE')
plt.show()
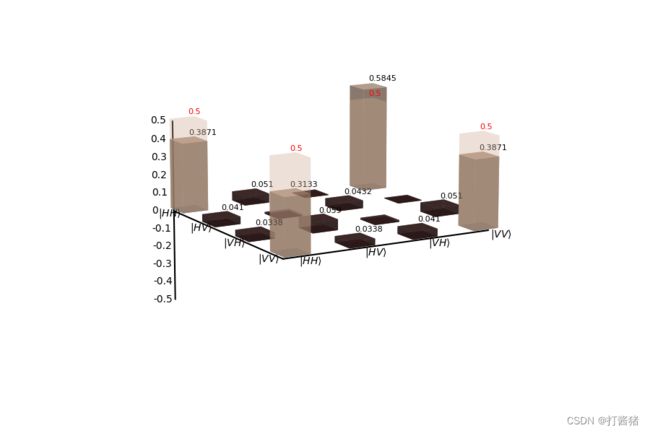
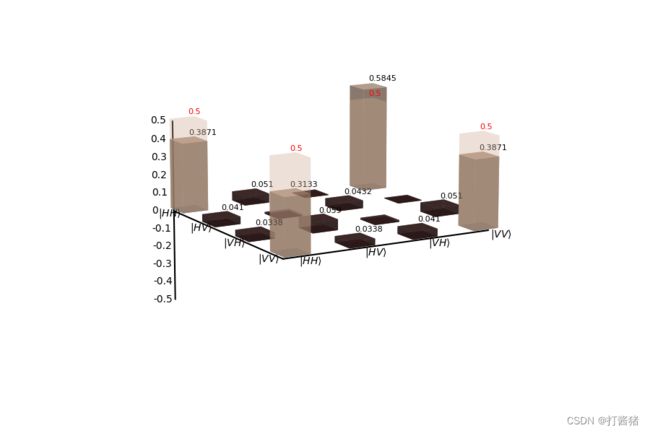
最后附上上面代码的效果图!!!