【干货】腾讯产品大拿告诉你,用户体验是这样设计的!!!
2014 腾讯内部转岗,开始从事产品相关的工作,我RTX资料中的“职位”一栏后面的内容变成了“产品策划”,这标志着我之前4年交互设计师工作经历的正式结束。
毕业后的这几年,从前端工程师转到交互设计,再由交互设计转为产品经理,一路上不断的去探索和适应新的工作、新的团队。这其中的驱动力有自身兴趣的转变,有职业发展的影响,同时,也一直有一个在心里驱动着我的愿望,就是希望能够有机会将“用户体验”做得更好。没错的,我离开“用户体验部”,是希望有机会将“用户体验”做得更好。
转了产品经理后,需要从更加全局的角度去思考每一件事情,这其中也包括用户体验。但思考东西得多了、杂了,反而对于用户体验这件事情有了一些更加清晰的认识。虽然听起来,“用户体验”这东西就跟“情怀”一样,已经被说烂了。但是,就当是作为对设计师工作的纪念吧,这个时候我想写几篇用户体验方面的科普文章,观点也不一定对或错,但是希望能够针对这个话题,跟更多的同学,特别是产品经理和设计师们,来聊一聊我们心目中真正的“用户体验”。
第一部分:先纠结两个概念「用户体验」和「设计」
其实关于用户体验的定义,虽然有一个国际标准(ISO 9241-210),但是我觉得它的描述过于“散”,过于学术化。所以在网上翻来翻去,我决定使用这个定义:
用户体验(User Experience,简称UX)是一种在用户使用产品过程中建立起来的纯主观感受。
这个定义中提到了3个关键词,分别是「用户」、「过程中」和「主观感受」。我以为,这3个关键词构成了用户体验的灵魂。我们来一一分析。
用户
「用户」意味着,对于不同的目标用户来说,「好的用户体验」的定义是不同的。所以如果脱离了用户,是无法评价一个产品的用户体验的。
可能很多朋友都认为我们应该将产品做得尽量的“简单”,最好是用户不需要学习就能“自然的”使用。这个原则可能对于大部分面向大众的产品来说,是对的。但是在另外一些情况下,就不一定了。比如说:美图秀秀和Photoshop都可以处理图片,但是它们的用户体验哪个好,哪个不好呢?这事儿我看还真不能简单的下结论。
美图秀秀的目标用户,可能是一些妹纸们。她们的一个典型用户场景,是用手机自拍,希望把自己变得更“美”一些,然后发到朋友圈上面去。大部分妹纸估计并没学过设计或者美术,可能也不太懂摄影,但是美图秀秀可以让妹纸们只通过简单的点按、选择,就能把自己的照片变美。不需要过多的思考,不需要专业知识,所以,在这个场景中,它的「用户体验」是好的。
上图:在美图秀秀中选择一种风格
但Photoshop的目标用户,估计并不是这些妹纸们,而是专业的设计师。对于一个专业的设计师来说,他用Photoshop工作,这时「能够最大限度的帮助设计师表达他们的创意」才是好的用户体验。为了做到这一点,专业的设计师并不介意去深入的学习这个软件的使用方法。从“易用性”来看,Photoshop显然不够易用,但对于专业设计师来说,它的体验太棒了!
上图:在Photoshop中打开一张图片,可以进行复杂的图像处理工作
再看一个例子:在现代的电子产品中,图形界面已经应用得非常广泛了。我们一般认为,图形界面更加生动、易用、易学。从这个角度看,图形界面的用户体验是好的。但是如果你去问一个专业的运维工程师,问他们配置服务器的时候用图形界面还是命令行,他们基本上都会选命令行。相比于图形界面,命令行的“易用性”太差了,不学习根本不会用。但是对于运维工程师来说,命令行更加简洁、精确和高效。他们使用命令行可以提升工作效率,可以更快更好的完成工作,然后回家陪老婆。这才是用户体验好吧。
过程中
「过程中」告诉我们,在设计用户体验的时候,需要考虑用户所处的环境和使用场景。
我们使用电脑时的环境大部分是相对稳定的环境,例如办公室、家里、咖啡馆等等。但是使用手机的环境就不一定了,有可能在地铁车厢中、电梯中、旅行路上,这样意味着,使用手机的时候可能会伴随晃动、光线变化、网络不稳定等等因素。所以在做具体设计的时候,这两边会有一些区别。
上图:在不同的环境和用户场景下,需要不同的功能来支撑「好的体验」
例如:在很多阅读类的应用中,都会提供“夜间模式”功能。如果你睡觉前,躺在被窝里,关了周围的灯,那平时常见的黑底白字的屏幕可能会变得很刺眼,这时将背景换成深色,调低文字与背景的对比度,在黑暗中能够帮助你更好的阅读。所以这时“看不清”的文字用户体验反而是好的。
上图:在某阅读app中,左侧是其正常的界面,右侧是开启了“夜间模式”的界面。右侧的文字虽然在电脑屏幕上可能看不太清楚,但是如果把灯关掉,用iPhone来查看,就比较柔和,适合阅读了。
主观感受
「主观感受」提示我们,不要浮于表面。一个优秀的产品经理或者设计师,一定会倾听用户的反馈,但绝不会被用户牵着走。他们需要去挖掘用户主观感受背后真正的需求。
据说,福特汽车公司的创始人亨利•福特说过一句话:“If I had to ask customers what they want, they will tell me: a faster horse.”在网络上,曾经有很多人讨论过这句话,特别是《乔布斯传》出版后,很多人以此为论据试图证明用户研究是没用的,产品设计者主观的“感觉”才是关键。
我并不反对“感觉”的重要性,但是其实我们只要对这句话稍作分析就能看出,福特的客户其实已经清晰的表达出了他们的需求,只不过,并不是“horse”,而是“faster”。而汽车最终超越了它的竞品——马,其中一个重要的因素也的确是faster。所以在速度这一点上面,汽车的用户体验是好的。但是否就能说明,马的用户体验不好呢?当然不是,如果到了没有公路崎岖不平的地方,即便还是比速度,十有八九还是马更强一些。
上图:福特和他的T型车,注意速度,比马快哦~
讨论完了用户体验,我们再来纠结一下「设计」吧。
大部分时候,我们在公司内部所说的设计,指的是狭义的设计,偏重于“表现层”的设计。互联网公司里面的各种“用户体验设计团队”负责的大部分是界面层面的设计。但是,界面能代表「用户体验」吗?
其实在我的理解中,「设计」这两个字所涵盖的范围是很大的,甚至夸张点儿,可以这样讲:人类所从事的全部工作,拆分出来一共就只有2件事情,一个叫「设计」,另一个叫「工程」。去思考,要做什么,要怎么做,叫设计;去做,叫工程。并且在现代社会,大部分的工作其实是包含这两者的,只是谁多谁少而已。
例如,我们说邓公是“改革开放的总设计师”,这里的设计显然就跟我们平时所说的设计是不一样的,他设计的是整个改革开放的策略。
例如,一个律师,他是设计师还是工程师呢?我倾向于认为他是「设计师」,他设计的是每一个案子应该如何辩论,要引哪部法律的那一条,整个的这些策略。一个基金经理,他是设计师还是工程师?他更像「设计师」,他设计的是投资策略,是分摊风险的方式。一个开发工程师,他当然是「工程师」,因为他负责把产品经理的需求用代码“做出来”,他更关注的可能并不是需求本身,而是具体的代码如何写,以及如何写代码能够运行得更高效,能够让服务更稳定,让程序包更小。一个清洁工,他是设计师还是工程师?看起来好像更像「工程师」,因为大部分时候,他是在干活的,但一个“经验丰富”的清洁工,绝对会去思考,地板如何清扫会更干净、更快速,这就是设计啊。
回到互联网产品上来,我以前曾经总结过,影响互联网产品用户体验的主要有4个因素,这些因素其实都是需要设计的,这其中任何一个“设计”不合理,结论都是“用户体验不好”。它们分别是:产品策略、用户界面、技术、运营。
所以从这个角度来看,「用户体验部」的设计师能够cover到的,其实仅仅是「用户界面」这一个环节而已。而所谓的「设计」,则是有着更加广阔的延伸。
第二部分:设计原则概览
我们还是把关注的焦点从“哲学”的层面,拉回到具体的产品设计上吧。任何领域,一定都会有一些基础原则作为这个领域里面的方法论,这些原则往往是前人经过大量的分析和实践得出的,一般情况下,后人可以直接使用。我挑选了一些我认为常用的设计原则与大家分享。但是在叙述这些原则之前,还是要先明确一下对待它们的基本态度,就是:反对「原教旨主义」。
原教旨主义是一个宗教名词,具体的介绍你可以去维基百科上搜一下。很多宗教都会有原教旨主义的分支,概括起来,原教旨主义者的典型特征如下:
•试图回归原初的信仰的运动
•提倡对其宗教的基本经文或文献做字面的、传统的解释
•并且相信从这些阐释中获得的教义应该被运用于社会、经济和政治生活的各个方面
在整个人类历史上,原教旨主义给人类带来了巨大的灾难,为此有很多无辜的人牺牲。同样,在「设计」中,也存在类似的原教旨主义,我将其特征概括为下面这几点:
•死扣设计原则的字面意思,不考虑或较少考虑场景、整体逻辑
•对「潮流」盲目跟风
•任性。不考虑或较少考虑狭义设计以外的因素
同样,「设计原教旨主义」也会带来灾难,我们或许会在后面的文字中看到相关的案例。好吧,我们正式开始阐述设计原则。
原则1:符合用户使用需求
是的,一般的基础原则,讲出来都像是废话。设计一个产品,最基础的原则就是要符合用户的使用需求。上文提到的福特,就是成功的在“速度”这个关键点上,设计出了符合用户需求的产品,提升了用户体验,于是大获成功。确定需求是一个产品经理的基本工作内容,有很多方法和工具可以帮助我们找到用户的需求。例如观察用户行为、分析数据、构建用户场景等等。由于这篇文章是从用户体验的角度切入,所以在这个原则中,我们来讨论这样一个问题:你觉得12306这个服务的用户体验如何?
听起来好像又是一句废话。我们翻一翻网上的各种评论就知道,大家对于12306基本上是骂声一片的。例如,在知乎上面就有一个类似的问题:
如你所料,一片骂声,甚至当年还有人说你们这些做“用户体验”的,做“设计”的,P用没有,你看人家12306,“设计”得那么烂,PVUV流量不照样是全国领先,所以“用户体验”没用。我觉得说这话的人,一方面是冤枉我们这些“做设计”的人了,另一方面,只能说,您对“用户体验”的理解还不够。如果把12306看做一个互联网产品,它的体验真的是烂到极点了。交互流程混乱、UI难看、服务不稳定等等。但是请注意,我的问题是“12306这个「服务」的用户体验如何”。从服务的角度看,12306是一个帮你买火车票的东西。我们想一下在没有12306的时候,我们买火车票的体验是怎样的呢?那年我在北京,零下20多度的气温,为了买到过年回家的火车票,我需要凌晨4点半起床,搭最早一班2号线地铁到北京站;需要排3个小时的队,有时候还是在室外排;但你会发现总是会有1到2个人排在你前面,好不容易开始卖票了,他们会天南海北买一堆车票。虽然你排第二,但是轮到你的时候,卧铺票保证已经卖光了。
上图:北京站门口排队购票的人群
但是现在有了12306,你依然只是「有可能」在上面买到票而已,但是至少我觉得,概率并不低于去车站排队。在这个前提下,你可以放票的时候再起床,可以坐在温暖的家里,可以一边喝咖啡一边点鼠标。平心而论,对于买票这个需求来说,12306的体验比去火车站好太多了。
从产品策划角度,我把一个产品的「体验」分为3个层级,分别是「有用」、「可用」、「易用」。
而12306这货,在「有用」这个层级上是要等于或优于排队的,虽然在「可用」和「易用」两个层级做得很差,但综合起来,其「用户体验」还是要优于其“竞品”——去火车站排队。
原则2:基于用户的心理模型设计
这个原则听起来有点儿抽象,但如果我在后面加上后半句,理解起来就会容易一些:基于用户的心理模型设计,而不是基于业务或者工程模型,更加不是基于你自己的想法。
我们来研究这样一个用户场景:假设我的房东给我发短信,催我交房租,内容如下:
harry啊,该交房租了啊。把钱汇到我的银行账户吧。建设银行,622600000001123,户名:房东
这条短信中,核心信息有3个,银行名称、账号和户名。于是我打开某银行的手机app,点击了一个叫“转账汇款”的入口后,看到了这样一个界面:
这是一个典型的基于业务模型,而不是用户的心理模型来设计的功能。行内转账、跨行转账我还能理解,但是不免想到,如果只给我一个框,选择对方的银行名称,难道app本身还没办法判断是“行内”还是“跨行”吗?第三项叫“跨行转入”... 听起来好像是我会收到钱,它为什么会出现在“转账汇款”里面呢?好奇怪。后面,“手机号转账”和“一键转账”又是什么东西?如果我想使用这两个功能需要另外开通吗?另外“手机号转账”,听起来好像是不需要知道对方的账号,知道对方的手机号就能转账?是这个意思吗?但是如果对方没开通这个服务,会怎样?我的钱会不会丢?万一有两个人在银行使用了同一个手机号,我的钱到底会汇到哪儿去呢?
如果对于一个像我一样,至少还上过几年学,自己本身在做互联网,并且其实每个月都要用相同方式交房租的人来说,看到这些都会糊涂的话,那如果对方是一个不懂互联网,不懂金融的普通用户呢?简直是灾难。
但相比之下,我们看看互联网公司做的产品,就很不一样了。下图是支付宝的“转账汇款”界面:
这个界面上,只有卡号、银行、姓名和金额4个必填项目,与房东提供的信息高度重合,完全符合用户的心理模型。作为普通用户,几乎完全不需要思考,即可使用了。(虽然展示的是界面,但实际上我们并不是在讨论界面本身,而是其背后的设计思想)
再举一个例子,是我亲身经历的。我之前在“腾讯微云”这个项目做交互设计,我们用了很长时间,产品、设计、开发通力合作,终于做出了我们自己认为很牛x的微云2.0手机客户端。平心而论,微云2.0在当时,不论是功能上,还是狭义的“设计”上,包括给用户提供的存储容量上,在国内都是领先的。于是我们信心满满的将它提交到了App Store,过了一段时间,我们去翻看用户的评论,好的就不说了,但是用户骂的,大部分集中在同一个问题上。先卖个关子,您能从下面这几张对比图上,猜到用户可能骂什么吗?
上图:微云1.6(旧版)的iPhone客户端截图
上图:微云2.0(新版)界面。以内容为核心,帮助用户更加方便的找到存在云端的内容,同时引入分类概念,使检索更加有效。在交互、界面风格等方面也更加“现代”。
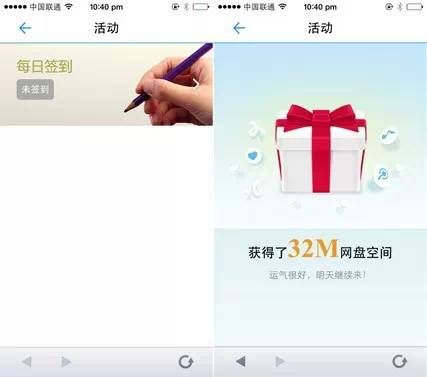
怎么样?对比了这两个版本的截图后,有没有猜到,用户最不满意的骂的最多的是哪里?恩,估计你猜不到,因为截图上没有体现出来。哈哈~~ 事实上,用户抱怨最多的,可能占80%以上的,是一个叫“签到”的运营功能。如下图所示:
签到这个功能跟所有你见过的类似功能差不多,是用来拉活跃度的。具体来讲,就是用户每天可以打开微云,在一个特定的地方点一下,就能获得一些空间,少则16M,多则512M。
微云2.0发布前夕,正好是国内“网盘大战”最火热的时期。竞品们推出了各种各样的送空间活动,有送10G的,有送20G的,有送几百G的,也有上T的。微云自然也不甘落后,喊出了赠送10T空间的口号。只要进行几个简单的操作(例如登录手机客户端),就可以获得10T空间,到了后来,几乎是只要注册就能拿到10T的空间了。按照我们掌握的数据,结合国内的网速,我们认为10T是很大的空间,很多用户可能“一辈子”都用不完。既然如此,在微云2.0发布时,我们选择了将签到功能砍掉(当时想的是,以后上一个更完善的用户等级体系),我们的逻辑很简单,你既然都已经有10T空间了,并且你拼命用都很难用完,那每天送你的那几百M空间,自然是没有意义了。
但出乎预料的是(现在想来,简直是必然的),用户对于升级了新版后找不到签到功能这件事情大为愤怒(前提是他们知道自己已经拥有10T的存储空间),纷纷到App Store给一星,破口大骂,甚至在百度贴吧“微云吧”里面开始流传旧版本的apk安装包用来降级。最终,我们加回了签到功能(HTML5做的,不需要升级客户端)。
这是一个比较典型的,没有“基于用户的心理模型设计”,而是基于业务模型和自己的想法设计的案例。按照业务模型来思考,既然空间已经足够多,那每天增长的那一点点空间显然是无意义无价值的;但是如果结合用户的心理模型,就很容易理解用户的行为。很多用户已经习惯了每天过来点一下,到也不一定是送的那一点儿空间他真的有用,只是这样的行为会很大程度上加深用户的成就感,这就是“人性”啊。
(待续)
后续内容大纲:
第一部分:先纠结两个概念「用户体验」和「设计」
第二部分:设计原则概览
•原则1:符合用户使用需求
•原则2:基于用户的心理模型设计
•原则3:一致性
•原则4:及时有效的反馈和解释
•原则5:形式追随功能
•原则6:单一任务、渐次呈现
•可能还有原则7到n
第三部分:设计工具和方法
•用户场景
•产品经理的沟通技巧
第四部分:沟通与合作年5月,我在腾讯内部转岗,开始从事产品相关的工作,我RTX资料中的“职位”一栏后面的内容变成了“产品策划”,这标志着我之前4年交互设计师工作经历的正式结束。
毕业后的这几年,从前端工程师转到交互设计,再由交互设计转为产品经理,一路上不断的去探索和适应新的工作、新的团队。这其中的驱动力有自身兴趣的转变,有职业发展的影响,同时,也一直有一个在心里驱动着我的愿望,就是希望能够有机会将“用户体验”做得更好。没错的,我离开“用户体验部”,是希望有机会将“用户体验”做得更好。
转了产品经理后,需要从更加全局的角度去思考每一件事情,这其中也包括用户体验。但思考东西得多了、杂了,反而对于用户体验这件事情有了一些更加清晰的认识。虽然听起来,“用户体验”这东西就跟“情怀”一样,已经被说烂了。但是,就当是作为对设计师工作的纪念吧,这个时候我想写几篇用户体验方面的科普文章,观点也不一定对或错,但是希望能够针对这个话题,跟更多的同学,特别是产品经理和设计师们,来聊一聊我们心目中真正的“用户体验”。
第一部分:先纠结两个概念「用户体验」和「设计」
其实关于用户体验的定义,虽然有一个国际标准(ISO 9241-210),但是我觉得它的描述过于“散”,过于学术化。所以在网上翻来翻去,我决定使用这个定义:
用户体验(User Experience,简称UX)是一种在用户使用产品过程中建立起来的纯主观感受。
这个定义中提到了3个关键词,分别是「用户」、「过程中」和「主观感受」。我以为,这3个关键词构成了用户体验的灵魂。我们来一一分析。
用户
「用户」意味着,对于不同的目标用户来说,「好的用户体验」的定义是不同的。所以如果脱离了用户,是无法评价一个产品的用户体验的。
可能很多朋友都认为我们应该将产品做得尽量的“简单”,最好是用户不需要学习就能“自然的”使用。这个原则可能对于大部分面向大众的产品来说,是对的。但是在另外一些情况下,就不一定了。比如说:美图秀秀和Photoshop都可以处理图片,但是它们的用户体验哪个好,哪个不好呢?这事儿我看还真不能简单的下结论。
美图秀秀的目标用户,可能是一些妹纸们。她们的一个典型用户场景,是用手机自拍,希望把自己变得更“美”一些,然后发到朋友圈上面去。大部分妹纸估计并没学过设计或者美术,可能也不太懂摄影,但是美图秀秀可以让妹纸们只通过简单的点按、选择,就能把自己的照片变美。不需要过多的思考,不需要专业知识,所以,在这个场景中,它的「用户体验」是好的。
上图:在美图秀秀中选择一种风格
但Photoshop的目标用户,估计并不是这些妹纸们,而是专业的设计师。对于一个专业的设计师来说,他用Photoshop工作,这时「能够最大限度的帮助设计师表达他们的创意」才是好的用户体验。为了做到这一点,专业的设计师并不介意去深入的学习这个软件的使用方法。从“易用性”来看,Photoshop显然不够易用,但对于专业设计师来说,它的体验太棒了!
上图:在Photoshop中打开一张图片,可以进行复杂的图像处理工作
再看一个例子:在现代的电子产品中,图形界面已经应用得非常广泛了。我们一般认为,图形界面更加生动、易用、易学。从这个角度看,图形界面的用户体验是好的。但是如果你去问一个专业的运维工程师,问他们配置服务器的时候用图形界面还是命令行,他们基本上都会选命令行。相比于图形界面,命令行的“易用性”太差了,不学习根本不会用。但是对于运维工程师来说,命令行更加简洁、精确和高效。他们使用命令行可以提升工作效率,可以更快更好的完成工作,然后回家陪老婆。这才是用户体验好吧。
过程中
「过程中」告诉我们,在设计用户体验的时候,需要考虑用户所处的环境和使用场景。
我们使用电脑时的环境大部分是相对稳定的环境,例如办公室、家里、咖啡馆等等。但是使用手机的环境就不一定了,有可能在地铁车厢中、电梯中、旅行路上,这样意味着,使用手机的时候可能会伴随晃动、光线变化、网络不稳定等等因素。所以在做具体设计的时候,这两边会有一些区别。
上图:在不同的环境和用户场景下,需要不同的功能来支撑「好的体验」
例如:在很多阅读类的应用中,都会提供“夜间模式”功能。如果你睡觉前,躺在被窝里,关了周围的灯,那平时常见的黑底白字的屏幕可能会变得很刺眼,这时将背景换成深色,调低文字与背景的对比度,在黑暗中能够帮助你更好的阅读。所以这时“看不清”的文字用户体验反而是好的。
上图:在某阅读app中,左侧是其正常的界面,右侧是开启了“夜间模式”的界面。右侧的文字虽然在电脑屏幕上可能看不太清楚,但是如果把灯关掉,用iPhone来查看,就比较柔和,适合阅读了。
主观感受
「主观感受」提示我们,不要浮于表面。一个优秀的产品经理或者设计师,一定会倾听用户的反馈,但绝不会被用户牵着走。他们需要去挖掘用户主观感受背后真正的需求。
据说,福特汽车公司的创始人亨利•福特说过一句话:“If I had to ask customers what they want, they will tell me: a faster horse.”在网络上,曾经有很多人讨论过这句话,特别是《乔布斯传》出版后,很多人以此为论据试图证明用户研究是没用的,产品设计者主观的“感觉”才是关键。
我并不反对“感觉”的重要性,但是其实我们只要对这句话稍作分析就能看出,福特的客户其实已经清晰的表达出了他们的需求,只不过,并不是“horse”,而是“faster”。而汽车最终超越了它的竞品——马,其中一个重要的因素也的确是faster。所以在速度这一点上面,汽车的用户体验是好的。但是否就能说明,马的用户体验不好呢?当然不是,如果到了没有公路崎岖不平的地方,即便还是比速度,十有八九还是马更强一些。
上图:福特和他的T型车,注意速度,比马快哦~
讨论完了用户体验,我们再来纠结一下「设计」吧。
大部分时候,我们在公司内部所说的设计,指的是狭义的设计,偏重于“表现层”的设计。互联网公司里面的各种“用户体验设计团队”负责的大部分是界面层面的设计。但是,界面能代表「用户体验」吗?
其实在我的理解中,「设计」这两个字所涵盖的范围是很大的,甚至夸张点儿,可以这样讲:人类所从事的全部工作,拆分出来一共就只有2件事情,一个叫「设计」,另一个叫「工程」。去思考,要做什么,要怎么做,叫设计;去做,叫工程。并且在现代社会,大部分的工作其实是包含这两者的,只是谁多谁少而已。
例如,我们说邓公是“改革开放的总设计师”,这里的设计显然就跟我们平时所说的设计是不一样的,他设计的是整个改革开放的策略。
例如,一个律师,他是设计师还是工程师呢?我倾向于认为他是「设计师」,他设计的是每一个案子应该如何辩论,要引哪部法律的那一条,整个的这些策略。一个基金经理,他是设计师还是工程师?他更像「设计师」,他设计的是投资策略,是分摊风险的方式。一个开发工程师,他当然是「工程师」,因为他负责把产品经理的需求用代码“做出来”,他更关注的可能并不是需求本身,而是具体的代码如何写,以及如何写代码能够运行得更高效,能够让服务更稳定,让程序包更小。一个清洁工,他是设计师还是工程师?看起来好像更像「工程师」,因为大部分时候,他是在干活的,但一个“经验丰富”的清洁工,绝对会去思考,地板如何清扫会更干净、更快速,这就是设计啊。
回到互联网产品上来,我以前曾经总结过,影响互联网产品用户体验的主要有4个因素,这些因素其实都是需要设计的,这其中任何一个“设计”不合理,结论都是“用户体验不好”。它们分别是:产品策略、用户界面、技术、运营。
所以从这个角度来看,「用户体验部」的设计师能够cover到的,其实仅仅是「用户界面」这一个环节而已。而所谓的「设计」,则是有着更加广阔的延伸。
第二部分:设计原则概览
我们还是把关注的焦点从“哲学”的层面,拉回到具体的产品设计上吧。任何领域,一定都会有一些基础原则作为这个领域里面的方法论,这些原则往往是前人经过大量的分析和实践得出的,一般情况下,后人可以直接使用。我挑选了一些我认为常用的设计原则与大家分享。但是在叙述这些原则之前,还是要先明确一下对待它们的基本态度,就是:反对「原教旨主义」。
原教旨主义是一个宗教名词,具体的介绍你可以去维基百科上搜一下。很多宗教都会有原教旨主义的分支,概括起来,原教旨主义者的典型特征如下:
•试图回归原初的信仰的运动
•提倡对其宗教的基本经文或文献做字面的、传统的解释
•并且相信从这些阐释中获得的教义应该被运用于社会、经济和政治生活的各个方面
在整个人类历史上,原教旨主义给人类带来了巨大的灾难,为此有很多无辜的人牺牲。同样,在「设计」中,也存在类似的原教旨主义,我将其特征概括为下面这几点:
•死扣设计原则的字面意思,不考虑或较少考虑场景、整体逻辑
•对「潮流」盲目跟风
•任性。不考虑或较少考虑狭义设计以外的因素
同样,「设计原教旨主义」也会带来灾难,我们或许会在后面的文字中看到相关的案例。好吧,我们正式开始阐述设计原则。
原则1:符合用户使用需求
是的,一般的基础原则,讲出来都像是废话。设计一个产品,最基础的原则就是要符合用户的使用需求。上文提到的福特,就是成功的在“速度”这个关键点上,设计出了符合用户需求的产品,提升了用户体验,于是大获成功。确定需求是一个产品经理的基本工作内容,有很多方法和工具可以帮助我们找到用户的需求。例如观察用户行为、分析数据、构建用户场景等等。由于这篇文章是从用户体验的角度切入,所以在这个原则中,我们来讨论这样一个问题:你觉得12306这个服务的用户体验如何?
听起来好像又是一句废话。我们翻一翻网上的各种评论就知道,大家对于12306基本上是骂声一片的。例如,在知乎上面就有一个类似的问题:
如你所料,一片骂声,甚至当年还有人说你们这些做“用户体验”的,做“设计”的,P用没有,你看人家12306,“设计”得那么烂,PVUV流量不照样是全国领先,所以“用户体验”没用。我觉得说这话的人,一方面是冤枉我们这些“做设计”的人了,另一方面,只能说,您对“用户体验”的理解还不够。如果把12306看做一个互联网产品,它的体验真的是烂到极点了。交互流程混乱、UI难看、服务不稳定等等。但是请注意,我的问题是“12306这个「服务」的用户体验如何”。从服务的角度看,12306是一个帮你买火车票的东西。我们想一下在没有12306的时候,我们买火车票的体验是怎样的呢?那年我在北京,零下20多度的气温,为了买到过年回家的火车票,我需要凌晨4点半起床,搭最早一班2号线地铁到北京站;需要排3个小时的队,有时候还是在室外排;但你会发现总是会有1到2个人排在你前面,好不容易开始卖票了,他们会天南海北买一堆车票。虽然你排第二,但是轮到你的时候,卧铺票保证已经卖光了。
上图:北京站门口排队购票的人群
但是现在有了12306,你依然只是「有可能」在上面买到票而已,但是至少我觉得,概率并不低于去车站排队。在这个前提下,你可以放票的时候再起床,可以坐在温暖的家里,可以一边喝咖啡一边点鼠标。平心而论,对于买票这个需求来说,12306的体验比去火车站好太多了。
从产品策划角度,我把一个产品的「体验」分为3个层级,分别是「有用」、「可用」、「易用」。
而12306这货,在「有用」这个层级上是要等于或优于排队的,虽然在「可用」和「易用」两个层级做得很差,但综合起来,其「用户体验」还是要优于其“竞品”——去火车站排队。
原则2:基于用户的心理模型设计
这个原则听起来有点儿抽象,但如果我在后面加上后半句,理解起来就会容易一些:基于用户的心理模型设计,而不是基于业务或者工程模型,更加不是基于你自己的想法。
我们来研究这样一个用户场景:假设我的房东给我发短信,催我交房租,内容如下:
harry啊,该交房租了啊。把钱汇到我的银行账户吧。建设银行,622600000001123,户名:房东
这条短信中,核心信息有3个,银行名称、账号和户名。于是我打开某银行的手机app,点击了一个叫“转账汇款”的入口后,看到了这样一个界面:
这是一个典型的基于业务模型,而不是用户的心理模型来设计的功能。行内转账、跨行转账我还能理解,但是不免想到,如果只给我一个框,选择对方的银行名称,难道app本身还没办法判断是“行内”还是“跨行”吗?第三项叫“跨行转入”... 听起来好像是我会收到钱,它为什么会出现在“转账汇款”里面呢?好奇怪。后面,“手机号转账”和“一键转账”又是什么东西?如果我想使用这两个功能需要另外开通吗?另外“手机号转账”,听起来好像是不需要知道对方的账号,知道对方的手机号就能转账?是这个意思吗?但是如果对方没开通这个服务,会怎样?我的钱会不会丢?万一有两个人在银行使用了同一个手机号,我的钱到底会汇到哪儿去呢?
如果对于一个像我一样,至少还上过几年学,自己本身在做互联网,并且其实每个月都要用相同方式交房租的人来说,看到这些都会糊涂的话,那如果对方是一个不懂互联网,不懂金融的普通用户呢?简直是灾难。
但相比之下,我们看看互联网公司做的产品,就很不一样了。下图是支付宝的“转账汇款”界面:
这个界面上,只有卡号、银行、姓名和金额4个必填项目,与房东提供的信息高度重合,完全符合用户的心理模型。作为普通用户,几乎完全不需要思考,即可使用了。(虽然展示的是界面,但实际上我们并不是在讨论界面本身,而是其背后的设计思想)
再举一个例子,是我亲身经历的。我之前在“腾讯微云”这个项目做交互设计,我们用了很长时间,产品、设计、开发通力合作,终于做出了我们自己认为很牛x的微云2.0手机客户端。平心而论,微云2.0在当时,不论是功能上,还是狭义的“设计”上,包括给用户提供的存储容量上,在国内都是领先的。于是我们信心满满的将它提交到了App Store,过了一段时间,我们去翻看用户的评论,好的就不说了,但是用户骂的,大部分集中在同一个问题上。先卖个关子,您能从下面这几张对比图上,猜到用户可能骂什么吗?
上图:微云1.6(旧版)的iPhone客户端截图
上图:微云2.0(新版)界面。以内容为核心,帮助用户更加方便的找到存在云端的内容,同时引入分类概念,使检索更加有效。在交互、界面风格等方面也更加“现代”。
怎么样?对比了这两个版本的截图后,有没有猜到,用户最不满意的骂的最多的是哪里?恩,估计你猜不到,因为截图上没有体现出来。哈哈~~ 事实上,用户抱怨最多的,可能占80%以上的,是一个叫“签到”的运营功能。如下图所示:
签到这个功能跟所有你见过的类似功能差不多,是用来拉活跃度的。具体来讲,就是用户每天可以打开微云,在一个特定的地方点一下,就能获得一些空间,少则16M,多则512M。
微云2.0发布前夕,正好是国内“网盘大战”最火热的时期。竞品们推出了各种各样的送空间活动,有送10G的,有送20G的,有送几百G的,也有上T的。微云自然也不甘落后,喊出了赠送10T空间的口号。只要进行几个简单的操作(例如登录手机客户端),就可以获得10T空间,到了后来,几乎是只要注册就能拿到10T的空间了。按照我们掌握的数据,结合国内的网速,我们认为10T是很大的空间,很多用户可能“一辈子”都用不完。既然如此,在微云2.0发布时,我们选择了将签到功能砍掉(当时想的是,以后上一个更完善的用户等级体系),我们的逻辑很简单,你既然都已经有10T空间了,并且你拼命用都很难用完,那每天送你的那几百M空间,自然是没有意义了。
但出乎预料的是(现在想来,简直是必然的),用户对于升级了新版后找不到签到功能这件事情大为愤怒(前提是他们知道自己已经拥有10T的存储空间),纷纷到App Store给一星,破口大骂,甚至在百度贴吧“微云吧”里面开始流传旧版本的apk安装包用来降级。最终,我们加回了签到功能(HTML5做的,不需要升级客户端)。
这是一个比较典型的,没有“基于用户的心理模型设计”,而是基于业务模型和自己的想法设计的案例。按照业务模型来思考,既然空间已经足够多,那每天增长的那一点点空间显然是无意义无价值的;但是如果结合用户的心理模型,就很容易理解用户的行为。很多用户已经习惯了每天过来点一下,到也不一定是送的那一点儿空间他真的有用,只是这样的行为会很大程度上加深用户的成就感,这就是“人性”啊。
(待续)
后续内容大纲:
第一部分:先纠结两个概念「用户体验」和「设计」
第二部分:设计原则概览
•原则1:符合用户使用需求
•原则2:基于用户的心理模型设计
•原则3:一致性
•原则4:及时有效的反馈和解释
•原则5:形式追随功能
•原则6:单一任务、渐次呈现
•可能还有原则7到n
第三部分:设计工具和方法
•用户场景
•产品经理的沟通技巧
第四部分:沟通与合作
文章来源:腾讯汇客厅
欢迎大家关注pmcaff公众账号,近期会有产品经理免费培训活动。
1.请回复公众账号“免费培训”查看详情。
2.点击原文链接可直接参与报名。
更多精彩推荐
回复“21”——【干货】百度十年产品经验总结:产品经理九步法
回复“22”——【干货】产品经理必知的11个微信接口
回复“23”——【专访】会会创始人李翔昊:重新颠覆职业社交,盲目抄袭只有死路一条
回复“24”——【干货】五天,谷歌如何制作一款App?
回复“25”——【干货】如何确定需求优先级,如何确定功能优先级
回复“26”——【干货】2015,后微信时代的社交产品市场展望
回复“27”——【干货】写给产品经理和设计师的用户体验知识
回复“28”——【产品】腾讯产品经理总结:toB的产品经理和toc产品经理区别
回复“29”——【独家】详解微信朋友圈广告:会不会成为腾讯的新印钞机?
回复“30”——【干货】内部价值千万的24张产品策略PPT!
文章推荐可直接回复公众账号或者发送至[email protected],可根据推荐质量将推荐人邀请至pmcaff智囊团预备群中,原创或者推荐均可,欢迎来稿~
pmcaff愿见证你的成长