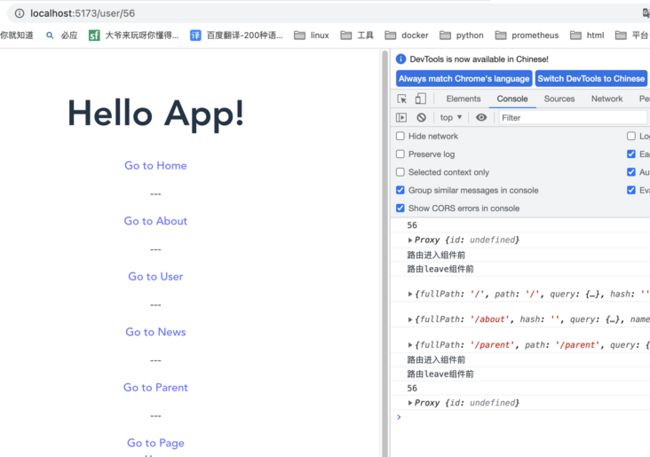
查看to from
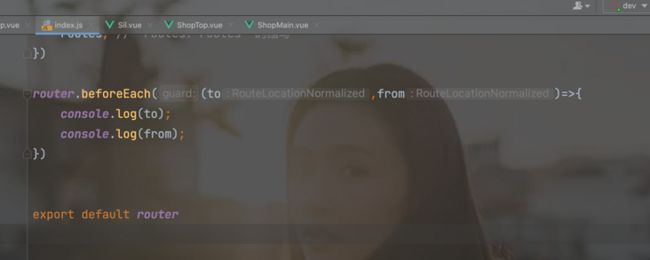
全局守卫
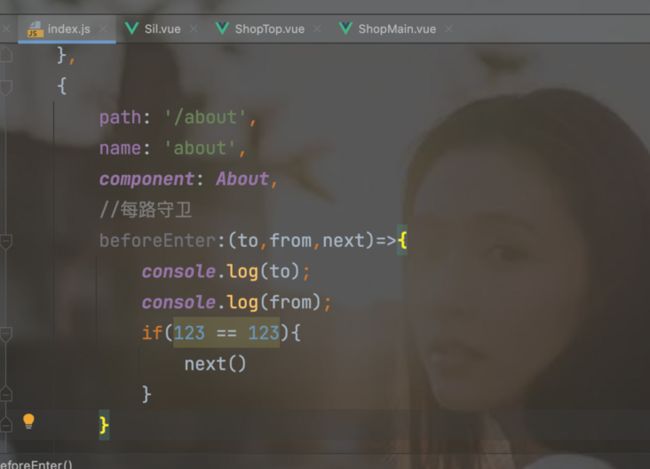
每路守卫
组件内的守卫
最后,你可以在路由组件内直接定义路由导航守卫(传递给路由配置的)可用的配置
你可以为路由组件添加以下配置:
beforeRouteEnter
beforeRouteUpdate
beforeRouteLeaveindex.js
// 1. 定义路由组件.
// 也可以从其他文件导入
import Home from "../views/Home.vue";
import About from "../views/About.vue";
import User from "../views/User.vue";
import NotFound from "../views/NotFound.vue";
import News from "../views/News.vue";
import Parent from "../views/Parent.vue";
import Styleone from "../views/Styleone.vue";
import Styletwo from "../views/Styletwo.vue";
import Page from "../views/Page.vue";
import ShopTop from "../views/ShopTop.vue";
import ShopMain from "../views/ShopMain.vue";
import ShopFooter from "../views/ShopFooter.vue";
import Sil from "../views/Sil.vue";
import {createRouter, createWebHashHistory, createWebHistory} from "vue-router";
// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [
{
path: '/',
// redirect: {name:"about"}
//redirect: '/about'
redirect:(to)=>{
console.log(to);
return {path:"/about"}
}
},
{
path: '/about',
name: 'about',
component: About,
//每路守卫
beforeEnter:(to,from,next)=>{
console.log(to);
console.log(from);
if(123 == 123){
next()
}
}
},
{ path: '/user/:id', component: User },
{ path: '/sil/:id', component: Sil },
{
name: "news",
//path: '/news/:id(\\d+)',//正则匹配
// path: '/news/:id+',//多个参数
//path: '/news/:id+',//参数可有可无
//path: '/news/:id*',//参数可重复叠加
path: '/news/:id?',//参数不可重复叠加
component: News
},
{
path: '/:path(.*)',
component: NotFound
},//使用正则,匹配任意path
{
path: "/parent",
// alias: '/father', //起一个别名
alias: ['/father', '/laofuqin'], //起多个别名
component: Parent,
children: [
{
path: "styleone",
component: Styleone
},
{
path: "styletwo",
component: Styletwo
}
]
},
{
path: "/page",
component: Page
},
{
path: "/shop/:id",
components: {
default: ShopMain,
ShopTop:ShopTop,
ShopFooter:ShopFooter,
ShopMain:ShopMain
},
props:{default: true, ShopMain: true, ShopFooter: false, ShopTop: false}
}
]
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
// history: createWebHashHistory(),
history: createWebHistory(),
routes, // `routes: routes` 的缩写
})
//全局守卫
// router.beforeEach((to,from,next)=>{
// console.log(to);
// console.log(from);
// next()//通行证
// })
export default router
News.vue
News
this拿不到data对象的age值,得用next
路由懒加载
解决一次引入大量文件
Vue Router 支持开箱即用的动态导入,这意味着你可以用动态导入代替静态导入
// 将
// import UserDetails from './views/UserDetails.vue'
// 替换成
const UserDetails = () => import('./views/UserDetails.vue')
const router = createRouter({
// ...
routes: [{ path: '/users/:id', component: UserDetails }],
})
component (和 components) 配置接收一个返回 Promise 组件的函数,Vue Router 只会在第一次进入页面时才会获取这个函数,然后使用缓存数据。这意味着你也可以使用更复杂的函数,只要它们返回一个 Promise :
const UserDetails = () =>
Promise.resolve({
/* 组件定义 */
})// 1. 定义路由组件.
// 也可以从其他文件导入
//import Home from "../views/Home.vue";
import About from "../views/About.vue";
import User from "../views/User.vue";
import NotFound from "../views/NotFound.vue";
import News from "../views/News.vue";
import Parent from "../views/Parent.vue";
import Styleone from "../views/Styleone.vue";
import Styletwo from "../views/Styletwo.vue";
import Page from "../views/Page.vue";
import ShopTop from "../views/ShopTop.vue";
import ShopMain from "../views/ShopMain.vue";
import ShopFooter from "../views/ShopFooter.vue";
import Sil from "../views/Sil.vue";
import {createRouter, createWebHashHistory, createWebHistory} from "vue-router";
//路由懒加载,用到是再去加载
// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const Home=()=>import('../views/Home.vue')
const routes = [
{
path: '/',
// redirect: {name:"about"}
//redirect: '/about'
redirect:(to)=>{
console.log(to);
return {path:"/about"}
}
},
{
path: '/about',
name: 'about',
component: About,
//每路守卫
beforeEnter:(to,from,next)=>{
console.log(to);
console.log(from);
if(123 == 123){
next()
}
}
},
{
path: '/home',
name: 'home',
component: Home
// component: ()=>import('../views/Home.vue')
},
{ path: '/user/:id', component: User },
{ path: '/sil/:id', component: Sil },
{
name: "news",
//path: '/news/:id(\\d+)',//正则匹配
// path: '/news/:id+',//多个参数
//path: '/news/:id+',//参数可有可无
//path: '/news/:id*',//参数可重复叠加
path: '/news/:id?',//参数不可重复叠加
component: News
},
{
path: '/:path(.*)',
component: NotFound
},//使用正则,匹配任意path
{
path: "/parent",
// alias: '/father', //起一个别名
alias: ['/father', '/laofuqin'], //起多个别名
component: Parent,
children: [
{
path: "styleone",
component: Styleone
},
{
path: "styletwo",
component: Styletwo
}
]
},
{
path: "/page",
component: Page
},
{
path: "/shop/:id",
components: {
default: ShopMain,
ShopTop:ShopTop,
ShopFooter:ShopFooter,
ShopMain:ShopMain
},
props:{default: true, ShopMain: true, ShopFooter: false, ShopTop: false}
}
]
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
// history: createWebHashHistory(),
history: createWebHistory(),
routes, // `routes: routes` 的缩写
})
//全局守卫
// router.beforeEach((to,from,next)=>{
// console.log(to);
// console.log(from);
// next()//通行证
// })
export default router