- Vue-Vue 中 v-html 内容不换行?别忘了 white-space: pre-wrap
目录引言问题复现原因解析HTML中不会自动识别\n如何让换行符生效?正确解决方案拓展知识点:white-space的几种常见取值安全性提示:小心XSS攻击总结引言在开发Vue项目的过程中,我们经常会遇到需要将服务端返回的HTML字符串渲染到页面上的需求,最常用的方式就是通过v-html指令。但你是否遇到过这样的情况:文本中明明有\n换行符,页面上却完全没有换行,所有文字都被渲染成一行?本文将详细剖
- 深度解析:轻量级CLR/JIT即时编译系统设计与实现(一)
liulilittle
MarkdownExtensionC#c#clrjvmjitx86汇编编译器
深度解析:轻量级CLR/JIT即时编译系统设计与实现引用:liulilittle/SimpleClr️系统架构全景图核心组件指令调度器JIT编译器寄存器分配器X86机器码生成器分支回填器内存保护器内存管理器IL指令集可执行代码区委托调用器执行结果一、系统架构深度解析️1.1核心组件交互关系后端执行JIT引擎前端IL指令流编译请求机器码输出可执行内存执行结果接口实现委托调用builtins_x86.
- 鸿蒙 ArkTS 应用截图全指南:从组件到离屏长图全搞定
谦和的大熊
鸿蒙开发鸿蒙
鸿蒙ArkTS应用截图全指南:从组件到离屏长图全搞定在鸿蒙ArkTS应用开发中,截图并不是个边缘需求,而是有非常多实用场景的关键能力:UI自动化测试内容卡片、年度报告生成用户分享长图、社交素材用户反馈、崩溃回溯、复现问题离屏渲染组件进行预览或保存鸿蒙框架提供了强大的截图API,配合封装良好的SnapshotUtil工具类,截图可以变得简单、高效、适配各种业务场景。先看工具类:SnapshotUt
- 解决element-ui中组件【el-upload】一次性上传多张图片的问题
微风拂晚霞
Web前端前端vue.jselement-uiNode.jsmulter
element-ui中的组件el-upload默认的行为是一张图片请求一次,在项目需求中,通常要求多张图片只向后台发送一次请求,下面的做法就可以解决这样的需求前端发布exportdefault{data(){return{formData:{},}}methods:{//绑定在http-request,覆盖上传事件uploadFile(file){this.formData.append("blo
- xilinx SDK为什么可以通过ID找到DMA控制器的基地址
在XilinxSDK中,通过设备ID(DeviceId)找到DMA控制器的基地址(BaseAddr)的过程依赖于一套完整的硬件-软件协同设计体系。1.硬件设计阶段:Vivado的配置生成(1)IP核参数化当在Vivado中配置AXIDMAIP核时,所有硬件参数(如基地址、数据宽度、中断号等)会被记录在设计描述文件中。关键参数:BaseAddress:由地址分配器自动或手动分配(如0x4000000
- 2025年的前后端一体化CMS框架优选方案
skywalk8163
多媒体webcms
以下是结合技术生态、开发效率和商业落地验证,整理的2025年前后端一体化CMS框架优选方案:一、主流成熟框架组合1.React+Node.js(Express/Next.js)前端:React生态成熟,配合Redux状态管理,适合复杂后台界面开发78。后端:Express轻量灵活,Next.js支持SSR优化SEO,无缝对接MongoDB/PostgreSQL810。案例:
- 【自动导引车领域涉及许多专业术语】
是刘彦宏吖
制造业数字化转型人工智能AGVAMR
自动导引车领域涉及许多专业术语。以下是一些核心和常见的术语及其解释:核心概念AGV:自动导引车。这是最基础的术语,指装备有自动导引装置(如电磁、光学、激光、SLAM等),能够沿规定的导引路径行驶,具有安全保护以及各种移载功能的运输车。AMR:自主移动机器人。新一代的AGV,强调更强的自主性、灵活性和智能。与依赖固定路径的传统AGV不同,AMR通常使用SLAM技术构建环境地图,并能自主规划最优路径、
- sqli-labs靶场第1-6关
foxfoxfoxfoxxxx
数据库sqli-labs靶场sql注入报错注入
sqli-labs靶场在线版的网址为https://sqli-labs.bachang.org/,该网址下前10关通过get的方法传递参数id进行sql注入的学习,格式像这样-->https://sqli-labs.bachang.org/Less-1/?id=,等于号后接你要传入的参数,这里展示前六关的id的参数,推荐使用火狐插件hackbar进行拼接到url的后面。1.less-1单引号字符串
- OpenLayers 入门指南:序言
凌往昔
OpenLayers入门指南WebGISOpenLayers
本专栏旨在帮助零GIS基础的开发人员系统掌握OpenLayers这一强大的开源Web地图库,通过“理论+实战”结合的方式,逐步实现从创建地图到构建一个基础地图应用模版。无论你是前端开发者、GIS爱好者,都可以通过此专栏零基础开始用OpenLayers开发一个基础地图应用。如果你对OpenLayers已经有过了解和使用,且对API也掌握的比较熟了,不建议订阅此专栏!一、前端框架Vue3TypeScr
- 光伏发电园区管理系统 - Three.js + Django 实现方案
小赖同学啊
testTechnologyPreciousjavascriptdjango开发语言
光伏发电园区管理系统-Three.js+Django实现方案我将设计一个基于Three.js和Django的光伏发电园区管理系统,包含3D可视化、实时监控和数据分析功能。系统架构设计API请求数据存储数据存储数据存储获取获取前端-Three.jsDjango后端数据库外部API光伏设备数据气象数据发电数据实时天气电价信息技术栈与依赖前端:Three.js(r128)-3D渲染Chart.js-数据
- python项目使用poetry管理依赖项
zQIANYUN
python开发python开发语言
1.poetry管理依赖项Poetry是Python项目中用于依赖管理和项目打包的工具。相比传统的pip和requirements.txt,Poetry提供了更加现代和集成的解决方案。优点:Poetry能够自动处理依赖关系冲突,帮助开发者避免版本不兼容问题。在安装新的依赖时,它会检查现有依赖,并更新pyproject.toml文件和生成锁定的poetry.lock文件,以确保项目使用的依赖版本在团
- 火狐浏览器D盘安装
背景:联想ThinkBook14+,Windows11目的:安装火狐浏览器在D盘遇到问题:在浏览器中,搜索火狐浏览器,在出现的链接中选择了一个看似官网的网站,下载后,得到Firefox-latest安装包。这个安装包安装会自动安装到C盘中,没有自定义安装这个步骤。安装后,火狐浏览器占据449MB的C盘空间,太大。解决方法:从这个官方网站进入:链接:火狐浏览器选择合适的配置后,立即下载,得到Fire
- Kotlin 安装使用教程
小奇JAVA面试
安装使用教程kotlin开发语言android
一、Kotlin简介Kotlin是JetBrains开发的一种现代、静态类型的编程语言,完全兼容Java,主要应用于Android开发、后端服务开发、前端Web开发(Kotlin/JS)和多平台开发(KotlinMultiplatform)。二、Kotlin安装方式2.1使用IntelliJIDEA(推荐)下载IntelliJIDEA(社区版即可):https://www.jetbrains.co
- springboot中使用注解获取前台header信息
星月昭铭
SpringBootspringMVCspringbootheader请求头信息
今天在写vue时,需要实现一个功能,就是前台通过header(请求头)将token发送到服务端,后台使用的是springboot,第一下想到是springboot注解,但是百度了挺久发现很多人都是使用的原生servlet对象来获取头信息,其实springboot(mvc)中有一个获取请求头信息的注解@RequestHeader()publicStringaddAddress(@RequestHea
- 安卓studio连接手机之后,一两秒之后就自动断开了。问题解决。
隐含
android智能手机
太坑了,安卓studio链接手机之后。几秒之后就断开了。我以为是adb的问题,就重新安装了一下adb。并且在环境变量中配置了Path的路径。然而并没有什么用啊。经过排查原来是数据心虚了。线的接触不良。导致你刚接通的瞬间有相对较强的电流是因为有瞬间高电压过去。等这个高电压没有了。信号就中断了。还有一些和ADB有冲突的软件。卸载掉了就好了。
- Android Gradle 插件和 Android Studio 兼容性
PYB3
androidstudioide
简介Narwhal|2025.1.2版本后不再支持gradle4.0以下版本。Androidstudio版本AndroidStudio版本所需的AGP版本Narwhal功能更新|2025.1.24.0-8.12Narwhal|2025.1.13.2-8.11Meerkat功能更新|2024.3.23.2-8.10Meerkat|2024.3.13.2-8.9Ladybug功能更新|2024.2.2
- (慎点/1w字+警告/刚入坑必看请自带水杯)后端入门玩家的第一个项目保姆级笔记包教包会
她是我的青春
项目学习javamavenintellij-idea
目前学习了项目的后端功能开发,针对前段时间的学习进行系统总结提升,根据项目开发流程总结1.资料中所给的前端界面是存放在/backend和/front之中,而springboot自带的是static,故需要做一层映射才可以访问到publicclasswebMvcConfigextendsWebMvcConfigurationSupport{@OverrideprotectedvoidaddResou
- ECMAScript 2025(ES15)核心新特性全面解析
neon1204
新技术ecmascript前端开发语言
ECMAScript2025(ES15)核心新特性全面解析本文深入探讨ECMAScript2025(ES15)的最新语言特性一、ES2025核心特性概览ECMAScript2025(通常简称为ES15)作为JavaScript的最新年度标准更新,引入了一些新特性,优化了一些问题。这些改进主要体现在以下方向:模块系统增强:原生JSON模块与延迟加载优化数据结构扩展:不可变数据类型与集合操作增强流程控
- Androidstudio调试时 手机自动断开
HelloMagina
Android学习
有时候使用androidstudio调试真机时,每当到了断点处,过个几秒钟,就自动失去连接了。这种情况是可能突然出现的,然后就会一直存在这个问题。原因就是sdk目录下的adb工具出现问题了,最简单的解决方案就是更新adb,直接在androidstudio里面的sdktool那里更新下platform-tools就好了。
- VSCode 安装使用教程
小奇JAVA面试
安装使用教程vscodeide编辑器
一、VSCode简介VisualStudioCode(简称VSCode)是由微软推出的一款免费、开源、跨平台的代码编辑器。它支持多种语言、丰富的插件系统、强大的调试功能和Git集成,是当前最流行的开发工具之一。二、安装VSCode2.1下载地址官方网站:https://code.visualstudio.com/2.2Windows安装下载.exe安装程序;双击安装,建议勾选“添加到系统PATH”
- 【前端】【数字孪生】基础知识:数字孪生 3D 模型去哪里找?Three.js 辅助组件库有哪些?模型的动画是黑盒吗?怎么控制?
患得患失949
数字孪生前端3djavascript
前端数字孪生全解:Vue与Three.js的最佳实践、3D模型网站推荐、自带动画控制详解在数字孪生(DigitalTwin)和三维可视化逐渐成为前端热点的今天,很多开发者开始转向WebGL+前端框架的集成实践,最常见的组合包括:React+Three.js(通过@react-three/fiber与@react-three/drei)Vue+Three.js(本文重点)本文将从以下几个维度全面解析
- 内嵌式触摸显示器在工业视觉设备中的应用
Jwest2021
计算机外设
内嵌式触摸显示器在工业视觉设备中的应用日益广泛,其重要性不容忽视。以下是对内嵌式触摸显示器在工业视觉设备中应用的具体分析:一、应用背景工业视觉设备是智能制造的重要组成部分,它依赖于先进的图像处理和机器视觉技术,实现对生产线上产品质量的自动化检测和控制。随着工业4.0和智能制造的推进,工业视觉设备在生产线上的作用愈发关键。而内嵌式触摸显示器作为人机交互的重要界面,为工业视觉设备提供了直观、便捷的操作
- 工控一体机具体有哪些作用?
工控一体机作为一种集成了计算机硬件、输入输出设备以及工业控制软件的工业控制计算机,其在工业自动化、智能制造及其他多个领域具有重要的作用。以下是工控一体机的具体作用:一、数据采集与监控实时数据采集:工控一体机能够连接各种传感器和检测设备,实时采集生产现场的温度、压力、流量、速度等参数数据。数据监控与显示:通过其集成的显示屏和触摸屏,工控一体机能够以图形化、直观化的方式显示采集到的数据,方便操作人员实
- 前端如何借助 Postman 进行接口性能调优
前端视界
前端艺匠馆前端postmanluaai
前端如何借助Postman进行接口性能调优关键词:前端开发、Postman、接口性能调优、API测试、性能分析摘要:本文围绕前端开发中借助Postman进行接口性能调优展开。首先介绍了相关背景知识,包括目的、预期读者、文档结构和术语表。接着阐述了核心概念,如接口性能的相关概念及其联系,并给出了对应的文本示意图和Mermaid流程图。详细讲解了核心算法原理和具体操作步骤,结合Python代码示例进行
- 工业显示器五大品牌推荐及分析
Jwest2021
计算机外设
在智能制造与工业自动化中,工业显示器扮演着至关重要的角色,最近好多朋友问我有没有什么卖工业显示的厂家推荐。那今天我为大家整理了5个工业显示器厂家品牌推荐,希望可以帮助您挑选到合适的工业显示器一、佳维视(JAWEST)深圳市佳维视电子科技有限公司(JAWEST)成立于2012年,是集研发、生产、销售、服务为一体的工业级显控设备及解决方案供应商。公司在深圳拥有超12000㎡产研基地,透过持续的研发和技
- 目标检测:从基础原理到前沿技术全面解析
随机森林404
计算机视觉目标检测人工智能计算机视觉
引言在计算机视觉领域,目标检测是一项核心且极具挑战性的任务,它不仅要识别图像中有什么物体,还要确定这些物体在图像中的具体位置。随着人工智能技术的快速发展,目标检测已成为智能监控、自动驾驶、医疗影像分析等众多应用的基础技术。本文将全面介绍目标检测的基础概念、发展历程、关键技术、实践应用以及未来趋势,为读者提供系统性的知识框架。第一章目标检测概述1.1目标检测的定义与重要性目标检测(ObjectDet
- 【前端工程化】前端工作中的业务规范有哪些
前端
在企业级后台系统中,业务逻辑往往复杂、层级多、交互密集。为了保证系统的可维护性与团队协作效率,我们需要在开发过程中遵循统一的业务实现规范。本规范主要围绕应用结构设计和用户交互控制展开,帮助团队在开发过程中形成一致的编码习惯和设计思路。一、应用结构1.分层架构设计UI层(View)负责页面展示和用户交互,由Vue/React组件构成;页面组件存放在views/*,对应具体路由;通用组件存放在comp
- Fiber 架构实现原理
Fiber架构实现原理Fiber架构概述Fiber是React16引入的全新架构,旨在解决大型应用更新时的性能问题,特别是支持增量渲染和更好的调度控制。Fiber的核心设计可中断的渲染过程:将渲染工作分割成多个小任务优先级调度:不同更新可以有不同的优先级增量渲染:将渲染工作分散到多个帧中执行Fiber节点结构Fiber是对虚拟DOM的扩展,每个组件对应一个Fiber节点:functionFiber
- 图片上传预处理(剪裁压缩)
基于bootstrap的fileinput.js上传图片插件,在上传前进行图片的剪裁压缩,对图片大小及宽高不做限制,方便用户上传图片。写入代码前需要引入jquery.js及fileinput.js//初始化fileinput控件(第一次初始化)functioninitFileInput(ctrlName,uploadUrl,initImage,picId){varcontrol=$('#'+ctr
- Fiber是什么?
醉方休
react.js
对React的Fiber架构的理解需要从React的核心目标与面临的挑战说起。它本质上是React16引入的全新协调(Reconciliation)引擎,旨在解决React15及之前版本在处理大型应用和复杂更新时遇到的根本性性能瓶颈和用户体验问题。核心理解:Fiber是什么?虚拟的底层数据结构:Fiber是对React组件、DOM节点或其他UI元素的轻量级、链式表示的JavaScript对象。每个
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数
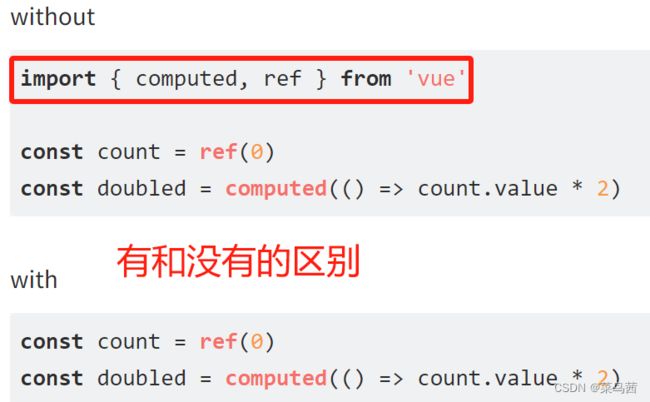
![]() https://gitcode.com/unplugin/unplugin-auto-import/overview
https://gitcode.com/unplugin/unplugin-auto-import/overview