CSS3新特性-HTML5新特性-面试专用
前言: 如果想深入学习推荐的几个地址:
HTML5+CSS3学习总结(完结)_是日前端的博客-CSDN博客_html5和css3总结
学习CSS3这一篇就够了_轻松的小希的博客-CSDN博客
HTML入门与进阶以及HTML5_wuyxinu的博客-CSDN博客
学习HTML5这一篇就够了_轻松的小希的博客-CSDN博客_html5
---------------------------------------CSS3-------------------------------------------
CSS3的新特性有:1,css3选择器:2,边框特性:3,多背景图:4,颜色与透明度:5,多列布局与弹性盒模型布局:6,盒子的变形:7,过渡与动画:8,web字体:9,媒体查询:10:阴影。 作为css的升级版本,css3提供了更加丰富实用的规范。
1,css3选择器
- E:last-child 匹配父元素的最后一个子元素E.
- E:nth-child(n) 匹配父元素第n个子元素E.
- E:nth-last-child(n) css3匹配父元素的倒数第n个子元素E.
2.边框特性
css3对网页中的边框进行了一些改进,主要包括支持圆角边框,多层边框,边框色彩与图片等。在css3中最常用的一个改进就是圆角边框,通过css3的属性可以快速实现圆角定义,同时还可以根据实际情况针对特定角进行圆角定义。
3,多背景图
css3允许使用多个属性(比如 backgroud-image,background-repeat,background-size,background-position,background-origin 和 background-clip 等) 在一个元素上添加多层背景图,该属性的应用大大改善了以往对多层次设计需要多层布局的问题,帮助Web前端开发这在不借助Photoshop的情况下实现堆页面的背景的设计,简化了背景图片的维护成本。
4,颜色与不透明度
css3颜色模块的引入,实现了制作web效果时不在局限于RGB和十六进制的两种模式。css3增加了HSL,HSLA,RGBA几种新的颜色模式。这几种颜色模式的提出,在做开发的时候不仅可以设置元素的色彩,还能根据需要轻松地设定元素不透明度。
opacity (不透明度):
5,多列布局与弹性盒模型布局
css3多列布局可以不使用多个div标签就能实现多列布局。css3中的多列布局模块描述了如何像报纸,杂志那样,把简单的区块拆成多列,并通过相应属性来实现列数,列宽,各列之间的空白间距,弹性盒模型,轻松地实现页面中的某一区块在水平,垂直方向对齐,是进行响应式网站开发的一大利器。
6,盒子的变形
在css2.1中,想让某个元素变形必须要借助javascript写大量的代码实现,在css3中加入了变形属性,该属性在2D或3D空间操作盒子的位置和形状,来实现例如旋转,扭曲,缩放或者移位等操作实现元素在三维控件上的展示。通过变形元素,Web前端中的内容展示更加形象,真实。
7,过渡与动画
css的“过渡”(transition)属性通过设定某种元素在某段时间内的变化实现一些简单的动画效果,让某些效果更加具有流动性与平滑性。css3的“动画”(animation)属性能实现更加复杂的样式变化以及一些交互效果,而不需要使用任何Flash或JavaScript脚本代码。过渡与动画的出现,使CSS在Web前端开发中不再仅仅局限于简单的静态内容展示,而是通过简单的方法使页面元素动了起来,实现了元素从静到动的变化。
8,Web字体
css3中引入了@font-face,@font-face是链接服务器字体的一种方式,这些嵌入的字体能变成浏览器的安全字体,开发人员不用再担心用户没有这些字体而导致网页在用户浏览器无法正常显示的问题。
9,媒体查询
csS3中引入媒体查询(mediaqueries) ,可为不同分辨率的设备定义不同的样式。比如,在可视区域小于480像素时,可能想让原来在右侧的网站侧栏显示在主内容的下边,以往必须通过JavaScript判断用户浏览器的分辨率,然后再通过JavaScript修改cSs。cSS3中只需要通过媒体查询就可实现上述操作。
10,阴影
- 阴影主要分为两种:文本阴影(text-shadow)和盒子阴影(box-shadow)。文本阴影在CSS2中已经存在,但没有得到广泛的运用(cSS2.1中删除了)。cSS3延续了这个特性,并进行了新的定义,该属性提供了一种新的跨浏览器解决方案,使文本看起来更加醒目。css3中的盒子阴影的引入,可轻易地为任何元素添加盒子阴影。
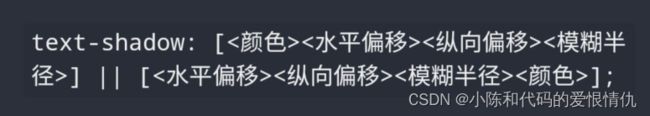
- text-shadow:
- box-shadow:
拓展阅读
css3是什么?
- css3是css (层叠样式表)技术的升级版本,于1999年开始制订,2001年5月23日W3c完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块。
- cSS演进的一个主要变化就是w3c决定将csS3分成一系列模块。浏览器厂商按cSS节奏快速创新,因此通过采用模块方法,cSS3规范里的元素能以不同速度向前发展,因为不同的浏览器厂商只支持给定特性。但不同浏览器在不同时间支持不同特性,这也让跨浏览器开发变得复杂。
------------------------------------------HTML5------------------------------------------
1,语义化标签
html5新特性:1,语义化标签 2,增强型表单 3. 媒体元素 4. canvas绘图 5. svg绘图 6. 地理定位 7. 拖放API 8. Web Worker 9. Web Storage 10. Websocket
- 通过语义化标签,可以让页面有更加完善的结构,让页面的元素有含义,同时利于被搜索引擎解析,有利于SEO,主要标签包括下面的标签:
| 标签 | 描述 |
| header | 表示文档的头部区域 |
| footer | 表示文档的尾部区域 |
| nav | 表示文档导航部分 |
| section | 表示文档的某一节 |
| article | 表示文章 |
| main | 表示文档主要的内容区域 |
2,增强型表单
- 例如可以通过input的type属性指定类型是number还是date或者url,同时还添加了placeholder和required等表单属性
3. 媒体元素
- 新增了audio和video两个媒体相关的标签,可以让开发人员不必以来任何插件就能在网页中嵌入浏览器的音频和视频内容。
4.canvas绘图
- canvas绘图指的是在页面中设定一个区域,然后通过JS动态的在这个区域绘制图形
5,svg绘图
- 可伸缩矢量图形 (Scalable Vector Graphics),它用来定义用于网络的基于矢量的图形,使用 XML 格式定义图形。SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失。此外SVG 是万维网联盟的标准,SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
6,地理定位
- 使用getCurrentPosition()方法来获取用户的位置,从而实现队地理位置的定位。
7,拖放API
- 通过给标签元素设置属性draggable值为true,能够实现对目标元素的拖动。
8,Web Worker
- Web Worker通过加载一个脚本文件,进而创建一个独立工作的线程,在主线程之外运行,worker线程运行结束之后会把结果返回给主线程,worker线程可以处理一些计算密集型的任务,这样主线程就会变得相对轻松,这并不是说JS具备了多线程的能力,而实浏览器作为宿主环境提供了一个JS多线程运行的环境。
9,Web Storage
- 关于Web Storage部分,大家需要重点掌握的是cookie、Localstorage和SessionStorage三者之间的区别:
| cookie | 可以设置失效时间,如果没有设置则是默认关闭浏览器后失效 |
| localStorage | 除非被手动清除,否则将会永久保存 |
| sessionStorage | 仅在当前会话网页下有效,关闭页面或浏览器就会被清除 |
| cookie | 存储数据的大小在4KB左右。 |
| localStorage | 可以保存5MB的信息 |
| sessionStorage | 可以保存5MB的信息 |
| cookie | 每次与服务器端通信都会携带在HTTP头中,如果使用cookie保存过多会带来性 |
| localStorage和sessionStorage | 仅保存在客户端中,不参与和服务器的通信 |
| cookie | 原生的cookie接口不友好,需要程序员自己封装。 |
| localStorage和sessionStorage | 原生接口可以接受,也可以再次封装。 |
10,Webbsocket
关于websocket协议,大家主要需要记住的就是websocket和HTTP的区别
- 相同点
HTTP和Websocket都是基于TCP的应用层协议。
- 不同点
websocket是双向通信协议,模拟socket协议,可以双向发送和接受消息,HTTP是单向的,意思是说通信只能由客户端发起。
websocket是需要浏览器和服务器通过握手建立连接,但是HTTP是浏览器向服务器发送连接,服务器预先不知道这个连接。
- 联系
websocket建立握手时需要基于HTTP进行传输,建立连接之后呢便不再需要HTTP协议了。
总结
关于HTML5和CSS3的新特性,希望大家能从以上方向点来进行系统性的回答。