- python:xml.etree,用 xmltodict 转换为json数据,生成jstree所需的文件
belldeep
pythonxmletreexmltodictjinja2python
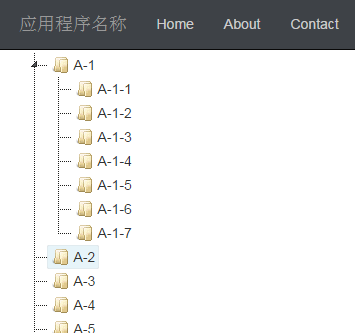
请参阅:java:pdfbox读取PDF文件内书签或者python:从PDF中提取目录请注意:书的目录.txt编码:UTF-8,推荐用Notepad++转换编码。xml是python标准库,在D:\Python39\Lib\xml\etreepipinstallxmltodict;python用xml.etree.ElementTree,用xmltodict转换为json数据,jinja2生成js
- node.js 读目录.txt文件,用 xml2js 转换为json数据,生成jstree所需的文件
belldeep
nodejsjavascriptnode.jselementtreejsonxml2jsejs
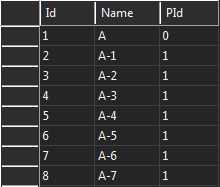
请参阅:java:pdfbox读取PDF文件内书签请注意:书的目录.txt编码:UTF-8,推荐用Notepad++转换编码。npminstallelementtree;npminstallxml2js;node.js用elementtree读目录.txt文件,用xml2js转换为json数据,ejs生成jstree模板所需的文件。编写txt_etree_json.js如下//读目录.txt文件,
- python:lxml 读目录.txt文件,用 xmltodict 转换为json数据,生成jstree所需的文件
belldeep
pythonjavascriptpythonlxmletreexmltodictjinja2
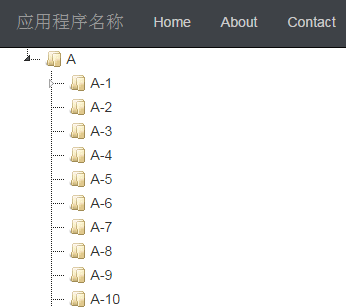
请参阅:java:pdfbox读取PDF文件内书签请注意:书的目录.txt编码:UTF-8,推荐用Notepad++转换编码。pipinstalllxml;lxml-5.1.0-cp310-cp310-win_amd64.whl(3.9MB)pipinstallxmltodict;lxml读目录.txt文件,用xmltodict转换为json数据,生成jstree模板所需的文件。编写txt_etr
- PHP企业物资管理系统源码带文字安装教程
依星net188.com
php开发语言
PHP企业物资管理系统源码带文字安装教程技术架构主要框架:PHP7.0+laravel5.4+mysql5.5.36+composer1.3.2(依赖管理)前端:jquery+bootstrap+jstree(树形结构)+echart(图表)+layer(弹出层)企业物资管理系统就是利用计算机技术使复杂、繁锁的工作,变得更加的规范,更易于操作,对企业的管理效率、增加收入发挥着不可取代的作用。主要对
- JQuery之jsTree树形插件
段ヤシ.
jquery前端javascript
1、plugins代码示例"plugins":["checkbox","contextmenu","dnd","massload","search","sort","state","types","unique","wholerow","changed","conditionalselect"]2、plugins中常用插件dnd:提供拖放功能,重现整理树checkbox:标记多选contextme
- 【开发实践】使用jstree实现文件结构目录树
枫蜜柚子茶
开发实践java前端vue.jshtmlsql
一、需求分析因开发系统的需要,维护服务端导出文件的目录结构。因此,需要利用jstree,实现前端对文件结构目录的展示。【预期效果】:二、需求实现【项目准备】:jstree在线文档:jstree在线文档地址前端需要的json数据格式:{"id":"顶级目录1","text":"顶级目录1","icon":"fafa-folder","children":[{"id":"二级目录1","text":"
- jstree 刷新数据
大乔是个美少女
$().ready(function(){vartree=$('#tree');tree.jstree({'core':{data:null}});$("#xreload").on("click",null,function(e){//e.preventDefault();varurl=$(this).attr("data-url");//+"?"+Math.random();ajax.get(u
- jstree使用和右键功能菜单及回显
zip it.
$(document).ready(function(){$("#jstree_demo_div").jstree({'core':{"data":[{"id":"0","parent":"#","state":{"disabled":false,"opened":true,"selected":false},"text":"示例档案树"},{"id":"69","parent":"0","tex
- 【JavaScript】jstree使用以及本地化
sunriver2000
#JavaScriptjstree介绍例子本地化
概述jstree是一个基于jQuery的强大的树形结构插件,用于在网页中创建交互式的树形视图。它提供了丰富的功能和灵活的配置选项,可以用于展示层级结构的数据,例如文件系统、组织结构、导航菜单等。例子以下是一个简单的使用jstree的例子:jstreeExample$(function(){//创建jstree$('#jstree').jstree({'core':{'data':[
- jstree树形结构的使用
深山猿
前端jstree
1js和css的下载和引入下载地址:http://www.jstree.com/,api:https://www.jstree.com/api/#/?q=(事件监听:https://www.jstree.com/api/#/?q=.jstree%20Event&f=deselect_all.jstree翻译好的参考:https://blog.csdn.net/m0_37355951/article
- 前端jsTree树形结构使用以及复选框怎样默认选中
hehuan8363
前端JavaScript前端JSJSTreeJavaScript树形结构
前端jsTree树形结构使用以及复选框怎样默认选中引入//css文件//js文件//JS代码片段$(function(){$("#jstree").on('changed.jstree',function(e,data){//获取复选框选中的idvarids=data.selected;varidsstr='';$.each(ids,function(i,v){vards=i==0?'':',';
- jstree树形结构
blingbling_123
前端jqueryjstree树形结构
jstree树形结构效果图需要引用的文件设置容器元素.js代码效果图初始化效果节点展开后文件夹右击事件文件右击事件需要引用的文件设置容器元素.js代码$(function(){//当DOM准备好时创建一个jstree实例$('#jstree').jstree({//core存储核心的所有默认值'core':{//如果保留为false,则防止创建、重命名、删除、移动或复制等操作"check_call
- jstree树形结构Api
水势年华
前端优化插件jstree树形结构
1.jsTree核心功能(corefunctionality)1.1.$.jstree包含所有jstree相关的函数和变量,包括用于创建、访问、维护实例的类和方法。+1.2.$.jstree.versionjstree的版本号+1.3.$.jstree.defaults包含用于创建新实例的默认配置+1.4.$.jstree.defaults.plugins默认是[]。+配置实例中使用的插件。是一个
- jquery jstree的懒加载
sunyin.liu
javascriptjquery前端javascript
效果如下使用jquery的jstree组件1.前端准备工作1.1引入jstree样式和js1.2编写代码,实现懒加载1.2.1配置jstree//获取部门树配置参数vardepTreeOptions=function(type,status){varoptions={types:{default:{icon:'fa-building-o'}},//search:{//show_only_match
- elementui tree 支持虚拟滚动和treeLine (上)
爱分享的Martin、
VUE爬坑elementuivue.jsjavascript
背景:在使用elementui+vue2.x进行项目开发时,有用到el-tree组件,但是在数据很多时会卡顿基于以上背景elementui提供的el-tree组件无法满足需求。期间在网上调研了很多相关的tree组件,例如:vue-treeszTreesjsTrees发现以上组件,要么无法支持虚拟滚动。要么是api不够完善,定制化功能不强。最终在查阅相关资料时,发现github有一个大佬使用vue-
- jstree Api 中文翻译文档
jason_renyu
jqueryjstreejstreeapijstree中文文档
jstreejstreeApi原网站https://www.jstree.com/转载于http://blog.csdn.net/qq_24472595/article/details/70053863Bala...bala...这段就不翻译了.jstree就是个基于JQUERY的树形控件.12jsTreeisjqueryplugin,thatprovidesinteractivetrees.It
- jquery树形控件jstree
听书先生
1、需求分析JQuery在做树形时,存在着一个难点,那就是jquery中想要获取到动态生成的dom元素节点,需要先定位到一个初始容器节点(也就是一个根元素,这个是固定不会变化的),由于开发时间有限,这一问题只得空闲时间去思考解决,查阅到jstree树形控件,便引入开始架构使用。2、下载jstree从官网[https://github.com/vakata/jstree/zipball/3.3.3(
- jstree的使用
wangxia34
所需资源下载:jstree资源下载JStree官网:jstree官网1.需要包含的资源a.需要jstress定义的样式样式文件在dist/themes/default/style.min.css中,所以html页面中需要添加代码需要包含CDNJS的css文件:b.需要使用jQuery1.9.0以上:c.包含JStree的js文件:使用CDNJS的代码为:2.一个例子jstree配置项core.da
- JBolt平台里的JStree换图标方法
山东小木
三个截图搞定哈image.pngimage.png/***自定义jstreetypesicon*/functionprocessTreeTypes(){vartypes={"root":{//根节点"icon":"fafa-users",},"root_opened":{//根节点打开样式"icon":"fafa-users",},"parent":{//父节点"icon":"fafa-users
- Vue实现流程图,借鉴vue-tree-color 实现流程框架技术
【FBL】佛伯乐
Vue.jsvue.js流程图javascript
Vue实现流程图,借鉴vue-tree-color实现流程框架技术文章目录Vue实现流程图,借鉴vue-tree-color实现流程框架技术借鉴鸣谢演示效果引入依赖添加全局组件的二次封装步骤1创建组件目录Vuenode.jstree.less使用组件引入使用数据结构案例借鉴鸣谢实现组织架构图(vue-org-tree)如果向使用原来的依赖可以使用这个人的,因为我也是根据这个博客大佬仿照Vue-or
- jsTree学习笔记
huanglihui1007
jsjstree学习笔记树形结构前端
以下实现在HTML数据初始化实现jsTree整行选中状态设置$("#tree").jstree({"plugins":["wholerow"]});#tree是jstree的id,plugins是jstree的参数选项jsTree搜索实现$("#tree").jstree({"plugins":["wholerow","search"]});to=false;$(.v_oper_click_qui
- jsTree如何自定义节点的icon
iplaycodex
最近在项目中使用了JStree来展示树形结构的数据,需求方提了一个小需求.要更换node的icon.翻看jstree的API,找了一会也没有找到.蛋疼...遂翻墙开始在stackoverflow上找.终于还是找到了,有很多人提供了很多种的解决方案:现在提供URL如下所示:http://stackoverflow.com/questions/7162272/how-to-change-icon-in
- 在项目中集成应用jsTree,自定义右键菜单
winzhyming
1.jsTree官方地址:www.jstree.com2.在界面中引用jsTree的css和js3.界面应用js的两种方式:3-1.先用模板生成HTML结构数据,再用JS去应用HTML数据已经生成以后,再应用JS注意:jsTree的插件会改变原来的HTML界面元素,可能会破坏数据绑定关系(如果你用了Vue或者AngularJS或者Backbone什么的框架的话)3-2用JS直接去生成用JS直接去生
- jstree树插件的使用
bornfreekiss
jstree--使用JSON数据组装成树资源下载:http://download.csdn.net/detail/u012954072/9670907JStree官网:https://www.jstree.com1.使用:a.需要jstress定义的样式样式文件在dist/themes/default/style.min.css中,所以html页面中需要添加代码需要包含CDNJS的css文件:b.
- JStree 关联修改
河马的节操
jquery源码jstree
根据业务需求,需要更改JStree源码,以下为记录使用1.修改选中父级时不自动选中子级,选中子级时直接选中父级并存储父级id.on(this.settings.checkbox.tie_selection?'select_node.jstree':'check_node.jstree',$.proxy(function(e,data){varobj=data.node,m=this._model.
- JsTree树不出来 报Uncaught TypeError: Cannot read property 'children' of undefined
wengyupeng
Java
1、问题JsTree树不出来,从chromeconsole看到UncaughtTypeError:Cannotreadproperty'children'ofundefined2、code和后台json数据问题出自黄色部分---------------------------------------Code---------------------------------------------v
- 树形组件使用 vue-jstree 文档中心 百度网盘
Embrace924
vuetree前端javascriptvue.js
github:https://github.com/zdy1988/vue-jstree示例:https://zdy1988.github.io/vue-jstree/左侧是树形菜单右侧是百度网盘的样式基本用法示例网站已经清楚了关键解决当我点击右侧文件夹触发左侧的菜单切换和展开的问题//右侧内容区域文件夹点击asyncfolderClick(id){//设置选中和展开this.getMykey(t
- 商品的页面
Edith.Liu
Angular.js项目
商品的页面实际上也只有列表页,添加页,编辑页,查看页。在商品里面好好研究了一下jstree控件和ui-options=”validateOptions”表单提交控件。这也是我第一次模仿源码写插件。写出想要的效果之后我真的非常高兴,哈哈。1、jstree//树$scope.jstreeOption={'plugins':["json_data","ui","tri-state","types","c
- jstree 使用-层次-搜索
当富网络
javaweb
jstree中文帮助文档:http://blog.csdn.net/qq_24472595/article/details/70053863#search创建后的没有层次的树如下树的源码和树的结构如下:@At@Ok("json")@RequiresPermissions("o2omarket.ProcurementCar")publicObjecttree(@Param("pid")Stringp
- 学习记录,动态生成树状图jstree
weixin_37365539
js
学习记录,动态生成树状图jstreejstree官网地址https://www.jstree.com.cn项目功能:1.城市带选框树状展示2.全选/取消全选所有节点3.收起/展开所有节点4.搜索节点名称基于bootstrap做的项目,但是这里只有样式有影响。需要引的文件/jquery.min.js/dist/themes/default/style.min.css/dist/jstree.min.
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&