web前端基础-HTML篇
目录
web前端介绍
网站开发的概述
(1)文本
(2)图像
(3)超链接
(4)表单
静态网页
动态网页
HTML的基本概念
超文本传输协议
统一资源定位符
超文本标记语言
HTML基本格式
(1)html的基本结构
(2)HTML标记语法格式
(3)标题标记
(4)字体标记
(6)预格式化标记
(7)列表标记
(8)分隔线标记
(9)超链接标记
(10)图片标记
(11)多媒体标记
(12)meta标记
web前端介绍
前端开发是创建web页面或app等前端界面呈现给用户的过程,通过html,css及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。
前端开发从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
前端开发跟随移动互联网发展带来了大量高性能的移动终端设备应用。HTML5,Node.js的广泛应用,各类UI框架,JS类库层出不穷,开发难度也在逐步提升。
网站开发的概述
用HTML语言所编写的一种文件称为网页。网页构成的元素很丰富,可以将音乐、视频、图片等插入到网页里。元素主要可以分类为这几个:
(1)文本
网页的信息主要是以文本为主(这里的文本指文本字),可以在网页中通过字体、大小、颜色等来设置文本的属性。中文的字体常用宋体,字体大小一般9磅或12磅大小。
(2)图像
网页上丰富多彩的内容大多数都缘与图像。网页支持的图像格式包括JPG、GIF、PNG等格式。网页上常见的图形也很多,比如:代表网站形象的标志性图片(Logo图标)、用于宣传某东西的广告(Banner广告)这种一般为GIF动画的形式为主等等。
(3)超链接
超链接是一个网站的灵魂,主要用处是可以从这个网页通过这个超链接来抵达另一个网站或者相同页面的某一位置。超链接的载体可以是一个图片、文本、Flash动画等。超链接的出现,使得计算机网络的发展的很迅速。
(4)表单
表单主要是收集用户信息,来实现浏览者与服务器之间的信息交互。
(..)等等之类
在网页里也分为两种网页:静态网页和动态网页;
静态网页
由纯粹的HTML的语言来编写的网页被称为静态网页,一般后缀为html、htm;静态网页是网站建立的基础,静态网页相对于动态网页来说,指没有后台数据,不含程序和不可交互的网页。静态网页也不完全静态,也有能出现动态效果。
动态网页
早期的动态网页主要采用共用网关接口(Common Gateway Interface,CGI)技术,可以用c++、Visual Basic、Delphi等语言来编写CGI程序,不过由于修改复杂,编程困难之类的问题逐渐被新技术取代的趋势比如PHP、ASP、JSP、.NET等等。
HTML的基本概念
计算机网络发展的很迅速主要是一个原因,全球广域网(World Wild Web,www)的出现,用户不需要任何计算机网络的专业知识,就可以使用www中的超级链接访问Internet上任意网络资源。www运行主要涉及了三个主要概念:超文本传输协议、统一资源定位符、超文本标记语言。
超文本传输协议
超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期web成功的有功之臣,因为它使开发和部署非常地直截了当。
统一资源定位符
统一资源定位符是用于完整地描述Internet上资源位置和访问方法的一种简介表示方法。在internet上每一个资源都有唯一的名称标识,通常被称为URL地址或网址。
1.URL语法格式:
协议://域名或IP地址[:端口号]/目录/文件名.文件后缀[?参数=参数值]
一个典型的URL为http://www.whpu.edu.cn/news/showNew.aspx?id=1624,其中使用协议是http协议,域名是www.whpu.edu.cn,端口号默认为80,目录是news,需要访问的文件名是showNew.aspx,参数和参数值是id=1624。如何URL地址没有给出文件名,浏览器会使用URL引用路径中最后一个目录的默认主页文件,这个默认主页文件常常被称为index.html或default.htm。
2.绝对URL和相对URL:
统一资源定位符分成两种表示方法,一种是绝对URL,另一种是相对URL。绝对URL是显示文件完整路径,这意味绝对URL本身位置和被引用的实际文件位置无关;相对URL是以包含URL本身文件夹的位置为参考点来描述目标文件夹的位置。如果目标文件与当前页面(包含URL的页面)在同一目录,那这个文件的相对URL仅仅是文件名和扩展名;如果目标在当前1目录的子目录中,那么其相对URL是子目录名+斜杠+目标文件的文件名和扩展名。
相对URL的语句如下:

如果在index.htm文件中访问父级目录demo.png文件,语句如下:

如果在index.htm文件中访问同级目录images子目录下的bg.jpg文件,语句如下:

如果在index.htm文件中访问父级目录jQuery子目录下的jquery-3.2.0.min文件,语句如下:
超文本标记语言
超文本标记语言是一种描述文档结构的标注语言,是通过标记符号来标记要显示网页中的各个部分。(具体可以查阅相关资料)
HTML基本格式
(1)html的基本结构
html的基本格式如下:
.......
.......
<html></html>为文件的开头和结尾。
<head></head>为头部标记,<head>中的元素可以引用脚本、指引浏览器去何处找样式表。大多数头部标记不作为页面内容来显示,但影响显示效果。<head>常用title标记符和meta标记符,title标记符用来定义页面的标题;meta标记符用来描述页面的属性:作者、日期、页面刷新、关键词等。
<body></body>为主体标记,为页面的主体部分,也就是用户能看到的内容,内容包括文本、图片等。
例子如下:
<文档声明:告诉浏览器一下文件用html5版本解析>
<网页编码格式为UTF-8>
你好世界 <网页标题为“你好世界”>
你好世界 <显示的内容>
(2)HTML标记语法格式
HTML标记语法格式如下:
<标记名称 属性="属性值" 属性="属性值"......>..........
假如要把页面背景设置成红色;
你好世界
你好世界
也可以改字体颜色
只需要在后面加上text="#FFFF00"即可
对于html标记,属性值可以用引号括起来,也可以不使用引号。使用引号既可以是单引号也可以是双引号。如bgcolor="#FF0000"及bgcolor=#FF0000都可以,值得注意的一点是引号要配对使用,不能一边单一边双,引号也要用英文输入法来输入。
<body bgcolor="#FF0000" text="#FFFF00">
含义为背景为红色,字体为黄色。
在html定义颜色的方法可使用3种方法;
(1)直接输入颜色名称:直接打出颜色英文名称,如:<body bgcolor="red">这样背景就为红色。
(2)十六进制颜色代码,格式如下:#RRGGBB。参数值前加#号后面使用十六进制颜色代码,这种颜色由3部分组成,前两位十六进制为红色,中间两位为绿色,后两位为蓝色,不同取值为不同颜色。
(3)十进制RGB码,语法格式:RGB(RRR,GGG,BBB)。在这种表示法种,这三个参数分别为红色,绿色,蓝色。取值范围是一个字节数的十进制表示即0~255。例如:
<body bgcolor="rgb(255,0,0)">在浏览器显示正文字体为红色。
(3)标题标记
标题标记的语法格式如下:
标题文本
HTML中提供了6级标题,
到,其中的字号最大,字号最小。标题属于块级元素,浏览器会自动在标题前后加上空行。
的字号最大,字号最小。标题属于块级元素,浏览器会自动在标题前后加上空行。
align属性是可选属性,用于指定标题的对齐方式,其值有3种:left,center,right,分别为左对齐、居中对齐、右对齐。
例如:
标题标记
标题标记
标题标记
标题标记
标题标记
标题标记
标题标记
加上align属性,例子如下:
标题标记
标题标记
在align="对齐方式"修改
标题标记
标题标记
标题标记
标题标记
标题标记
(4)字体标记
默认的情况下,中文网页的字体以黑色、宋体、3号字的效果显示。如果要改变,可使用<font>字体标记来设置,格式如下:
文字
face来指定文字的字体,size来指定文字大小,color来指定文字颜色。
例如:
字体标记
字体标记
字体标记
字体标记
(5)换行标记
在html中建立一个段落的标记
,格式如下:
段落内容
标记是块级元素,浏览器会自动在
标记的前后加上一定的空行。
换行标记是
,一次换行用一次
,多行用多次
,两个
等于一个段落换行标记
例如:
换行标记
1232222
2222
2222
2222
(6)预格式化标记
我理解为你在里面怎么打,它就在页面怎么显示。(具体可查阅相关资料)
格式如下:
<pre>..........</pre>
例如:
预格式化标记
1111
1111
1111
1111
(7)列表标记
列表标记可分为无序列表和有序列表,前者用项目符号,后者用编号。无序列表主要使用
格式如下: - 123
- 123
- 123 ........
type的属性值定义如下:
disc是默认值,为实心圆;circle为空心;square为实心方块;
例子如下:
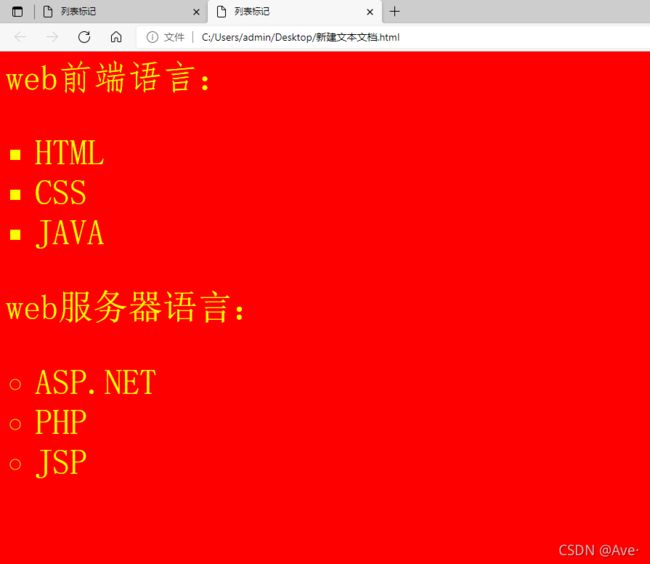
列表标记 web前端语言:
- HTML
- CSS
- JAVA
- ASP.NET
- PHP
- JSP
有序主要为数字、字母、罗马数字等,其以
- 和type、start属性来使用,格式如下:
- 123
- 123
- 123 ........
tpye取值为数字、大小写英文、大小写罗马数字。
(8)分隔线标记
分隔线可以在html中建立一条水平线,可把文档分成很多个部分,其分隔线标记是
属性:align对齐方式,三种前面说过;
noshade设置水平线为纯色,无阴影;
size设置水平线高度,单位为像素;
width设置水平线宽度,单位为像素;
color设置水平线颜色;
例子如下:
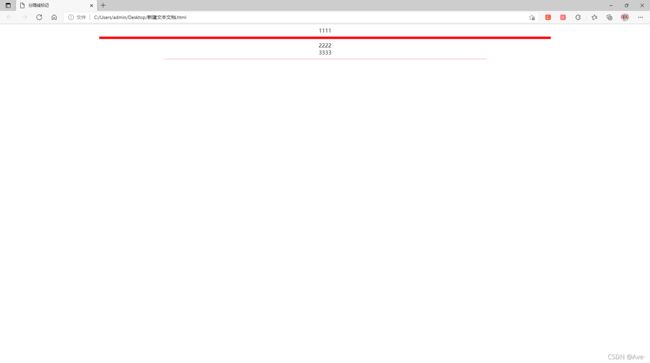
分隔线标记 1111
2222
3333
(9)超链接标记
网页上的超链接一般分为三种:第一种是绝对URL的超链接;第二种是相对URL的超链接;
第三种是同一网页的超链接,这种超链接又被称为书签;
1.文本标记
href属性指出文本链接的目标资源URL地址;target属性来指定目标窗口打开链接文档。
target属性值:_blank在新窗口打开目标资源、_self默认值在当前窗口打开资源、_parent在父框架中打开资源、_top在整个窗口中打开资源
例如:
分隔线标记 常用的搜索网站2.书签标记
当页面过多时,可以用到书签标记来进行跳转。创建书签一般为两步,创建书签和创建书签链接,其创建书签基本语法结构如下:
创建书签链接;链接到同一页面书签定义语法格式:
链接到不同页面书签定义语法格式:
例子如下:
创建书签
书签标记 常用的搜索网站创建书签链接
分隔线标记 常用的搜索网站(10)图片标记
在HTML语言中使用
标记在网页中放入图片,并设置属性。其格式为:
src和alt是必需的属性,height和width可以修改图片高宽。
例子如下:
图片标记 
也可以给图片加上超链接
图片标记 
(11)多媒体标记
1.滚动字幕标记
使用<marquee>可以实现图片或文字在网页的跑马灯效果。格式:
属性及说明:
behavior指定效果,scroll(滚动)、slide(滑动)、alternate(交替);
bgcolor指定效果区域颜色;
direction指定效果移动方向,left(向左)、right(向右)、up(向上)、down(向下);
scrollamount指定每次移动距离,取值为正整数,数值越大移动越快;
scrolldelay指定每次移动的延迟时间,单位毫秒;
truespeed指定效果速度,单位毫秒;
loop指定运行次数,取值为整数,-1为无限循环;
height和width指定高度和宽度;
hspace和vspace指定左右上下的宽度;
例子如下:
滚动的字幕 2.加入音频文件
可在网页里加上音乐或者视频,格式如下:
例子如下:
音频标记 可以加以修改调整音频位置,也可以结合前面所学,图片链接音频结合在一起。
(12)meta标记
meta主要有两个属性,一个是name属性和http-equiv属性。name属性主要用来描述网页,例如网页关键词、叙述等。对应的属性值为content,便于搜索引擎抓取,其格式:
name以下共有这几种参数:
keywords(关键词):用于告诉搜索引擎该网页的关键词;
description(网页内容描述):用于告诉搜索引擎该网页主要内容;
viewprt(移动端窗口):常用于设计移动端网页;
http-equiv属性:在meta标记中格式为:
http-equiv以下共有这几种参数:
content-Type(设定网页字符集):便于浏览器解析和渲染页面;
expires(网站到期时间):用于设定网页到期时间,到期后网页必须到服务器重新传输;
refresh(自动刷新并指向某页面):网页在设定时间内自动刷新并跳向设定网址;例如5秒后跳转到http://www.baidu.com
Set-Cookie(cookie设定):如果网页过期,那这个网页存在本地的cookie也会自动删除;
//格式