第四章SignalR自托管主机
第四章SignalR自托管主机
SignalR服务器通常在IIS的Asp.Net应用程序上承载,但它也可以使用自托管库来作为自托管的主机来运行(就像控制台应用程序或Windows服务那样)与Signal2.0一样,自托管库是基于.Net开放式Web接口(OWIN)来构建的。OWIN定义了.Net Web服务器和Web应用程序之间的抽象接口,将Web应用程序从服务器上解耦,使得OWIN可以在IIS之外建立自托管主机。
那我们为什么不在IIS中进行托管SignalR呢?可参考以下理由:
1)不能安装IIS环境或IIS不能使用,比如无IIS的服务器主机
2)考虑到性能,需要避免IIS的额外开销。
3)SignalR运行在Windows服务或Azure工作角色,或被用于其他现存的应用程序。
(一般windows操作系统服务器都可安装IIS,非windows操作系统服务器都不能使用-_-!!!;SinglaR放在IIS中占的资源多还是自托管占资源多,运行效率和性能如何,都需要测试好;)
1.设置项目:
在本例子中,您将创建托管在控制台应用程序中的服务器,当然,将其承载在Windeos服务及Azure工作角色中也是可行的。
1)已管理员权限运行VS2013,新建一个控制台应用程序,命名为”SignalRSelfHost“并确定。
2)打开程序包管理控制台。
3)在控制台中输入一下命令
| Install-Pagkage Microsoft.AspNet.SignalR.SelfHost |
此命令将SingalR自托管库添加到项目中。
4)继续在控制台输入以下命令:
| Install-Package Microsoft.Owin.Cors |
此命令将OWIN核心库添加到项目中,因为SignalR主机与网页客户端端之间在不同的域中运行,该库将用于跨域支持。由于SignalR服务和Web客户端运行在不同的端口上,这意味着如果想在这些组件之间进行通讯,则必须启动这些组件中的跨域功能。
5)替换Program.cs中的代码:
| using System; using Microsoft.AspNet.SignalR; using Microsoft.Owin.Hosting; using Owin; using Microsoft.Owin.Cors; namespace SignalRSelfHost { class Program { static void Main(string[] args) { string url = "http://localhost:8080"; using (WebApp.Start(url)) { Console.WriteLine("Server running on {0}", url); Console.ReadLine(); } } } class Startup { public void Configuration(IAppBuilder app) { app.UseCors(CorsOptions.AllowAll); app.MapSignalR(); } } public class MyHub : Hub { public void Send(string name, string message) { Clients.All.addMessage(name, message); } } } |
上面代码包含了三个类:
A:Program,包含了Mian方法定义执行的主路径。在该方法中,指定了本地主机使8080端口来启动该Web应用程序。当然,您也可以实现SSL来进一步提高安全性。
B:Startup,包含了SignalR服务器的配置(本例子中,仅仅使用了UserCors配置类 ,并调用MapSignalR,为集线器建立路由映射。
C:MyHub,SignalR的集线器实现类,用于提供客户端服务。这个类还包含了一个方法:Send,用于将接收到的客户端消息广播给其他已连接的客户端。
6)编译并运行,在服务器的地址将显示在控制台中。
7)如果执行失败,除了发生System.Relection.TargetInvocationException错误,您需要给管理员权限重新运行VS2013并重新编译运行。
8)在进行下一步前,请关闭控制台程序。
2.使用JavaScript客户端访问服务器端:
在本例子中,您将使用同入门教程一致的JS客户端。我只是进行一项修改,即定义集线器URL,作为自托管主机,服务器不一定在相同的URL作为连接地址(参考反向代理及负载平衡),所以URL需要显示定义。
1) 在解决方案资源管理器中,添加Asp.Net Web应用程序,命名为”JavascriptClient”,然后确定。
2)已空模版创建项目。
3)在包管理控制台中,在默认项目下拉选择“JavaScriptClient“项目,并执行一下命令
| Install-Package Microsoft.AspNet.SignalR.JS |
此命令安装客户端所需要的SignalR以及jQuery库
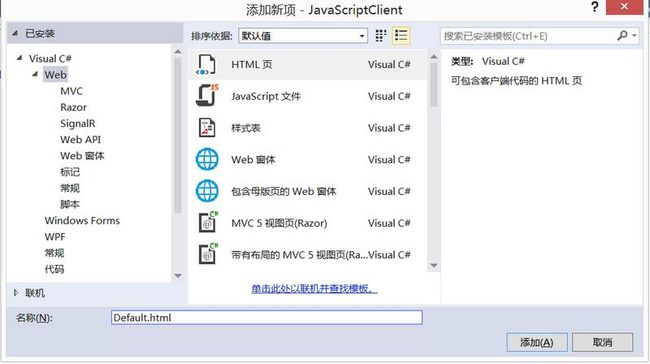
4)添加一个新的Html页面,命名为“Default.html“
5)用以下的代码替换Html中的内容,同样需要确认代码中引用的脚本路径是否一致。
| <!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"></ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-1.10.2.min.js"></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.0.3.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="http://localhost:8080/signalr/hubs"></script> |
|
<!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { //Set the hubs URL for the connection $.connection.hub.url = "http://localhost:8080/signalr";
// Declare a proxy to reference the hub. var chat = $.connection.myHub;
// Create a function that the hub can call to broadcast messages. chat.client.addMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html> |
注意:次行代码生命了SignalR的基础连接URL:
| $.connection.hub.url = "http://localhost:8080/signalr"; |
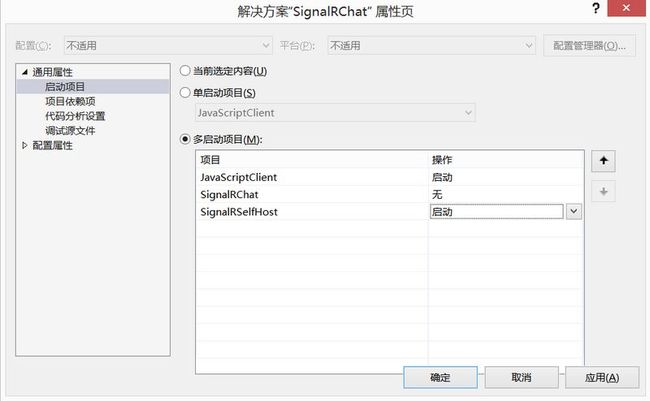
6)在解决方案上右击,设置多个启动项目为启动
7)在Default.html上右击,设置为起始页。
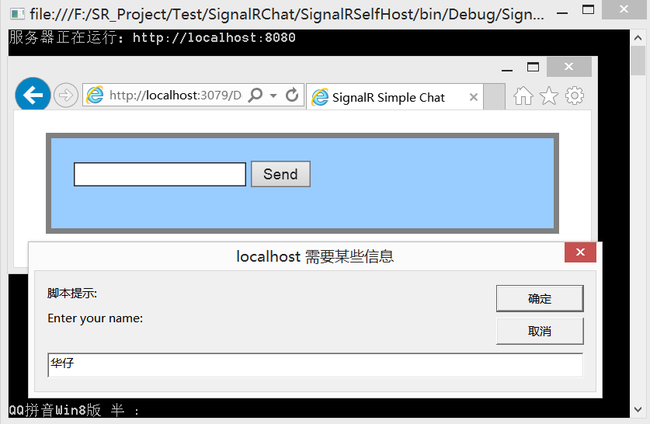
8)运行该项目,将弹出控制台服务以及Web页面,如果Web页面在控制台服务器启动前执行,您需要重新刷新一次页面。
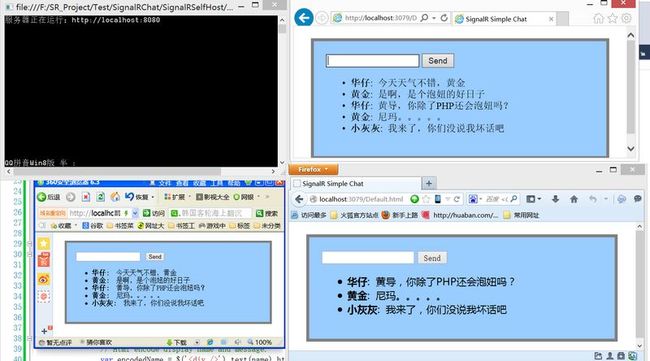
9)您可以输入用户名,打开多个浏览器来进行多用户的聊天室进行测试了。^-^