【万字笔记】前端框架Vue.js快速入门
文中给出的完整代码实例都是可以直接运行的
可以在(建议用下面一个,但是要删掉他原本有的代码)
HTML/CSS/Javascript在线代码运行工具
vue在线编辑器
在线运行
本文架构:
前言:
嗯,学习这个的起因是数据库课程设计,老师说我的前端做的不好看qaq
之前看过一点vue2(很少很少一点),所以来学vue3,准备美化一下个人blog
服务器,后端,域名什么的都弄好了
开始
起步:(初步认识)
在这学的Vue3 起步 | 菜鸟教程 (runoob.com)
首先是vue3的引入,还是从vue.global.js的手动引入开始吧
我是把vue.js下载到了本地,下载地址:https://unpkg.com/[email protected]/dist/vue.global.js
当然你也可以用CDN方法(unpkg的很好用,后面的例子也都是基于unpkg演示)
然后是先初略学习两个实例
主要就是data用法和methods用法,document是一个js操作
const app=Vue.createApp({
data(){
return{count:4}//以$data的形式返回
},//这个地方有个逗号,就这错了几次
methods:{
add(){
this.count++//this指向相关组件
}
}
})
const vm = app.mount('#app')//挂载到app
document.write(vm.$data.count)这里我把app挂载到了id=‘app’的地方,所以完整代码应该是这样的
{{count}}
运行结果:
好了,我决定先去吃饭qaq(2022-7-29,11:54)
吃完了(2022-7-29 12:58)
语法模板
vue是基于html5的语法格式(差不多这个意思)
存放html字段的一个方法,之前学html讲过
web应用开发被迫学的,第一门没考到90的编程,不过这课很多卷王都是70多
{{ message }}
使用 v-html 指令用于输出 html 代码:
暂时还没感觉到有什么用,先记下来
使用双大括号的文本插值: {{ rawHtml }}
使用 v-html 指令:
输出结果:
v-bind指令
html没学好,看来半天才转过来,截图放这怕以后忘了
改写一下他给的实例
//判断开关
//主体在这
//是否使用class1
v-bind
解释一下:
简而言之,这是在测试自己开发的组件的时候用到的方法,检查传入的参数是否正确
暂时还用不到,现在还在手写Vue阶段,还用不到开发工具
计算属性
这个地方其实可以用methods代替一下,但是computed会快一些,效果是一样的
但是computed会有一个缓存问题
简单的例子在最前面举例过了,这里再写一次(其实我觉得都用methods就好qaq)
{{ reverseMessage }}
运行截图
setter
感觉反而弄麻烦了,还是都用methods吧(这个例子不是我写的,不一定能运行)
var vm = new Vue({
el: '#app',
data: {
name: 'Google',
url: 'http://www.google.com'
},
computed: {
site: {
// getter
get: function () {
return this.name + ' ' + this.url
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.name = names[0]
this.url = names[names.length - 1]
}
}
}
})
// 调用 setter, vm.name 和 vm.url 也会被对应更新
vm.site = '菜鸟教程 http://www.runoob.com';
document.write('name: ' + vm.name);
document.write('
');
document.write('url: ' + vm.url);运行结果(教程给的)
监听属性
vue3使用watch来充当监听属性
先来一个简单的例子
这里的old,new可以自己定义,前面一个是新变量,后面一个是旧变量
计数器: {{ counter }}
运行截图
电脑没电了,该睡觉了qaq,明天起来看看项目和数模吧qaq(2022-7-30 0:20)
起床开肝(2022-7-30 14:05)
千米与米之间的转换
先来看例子
简单来说就是监听一个值的同时改变另外一个值
v-model将input和kilometers,meters双向绑定
千米 :
米 :
其中有这一行代码:
document.getElementById ("info").innerHTML = "修改前值为: " + oldValue + ",修改后值为: " + newValue;这一行代码的意思是(js基础不好呜呜)
获取id为info的值/修改标签为info的值document.getElementById().innerHTML
运行结果
vue3-watch监听属性演示案例
异步加载使用Watch(跟ajax一起使用,放到后面仔细说)
先来看一下异步的定义(熟悉这一定义的小伙伴可以跳过)
简单来说,有三个任务啊A,B,C,同步执行就是A,B,C的顺序
异步的话,可以是A,(B,C),即B,C同时执行
可以看看这个什么是异步?
来个例子:异步使用watch的例子
样式绑定
v-bind属性绑定
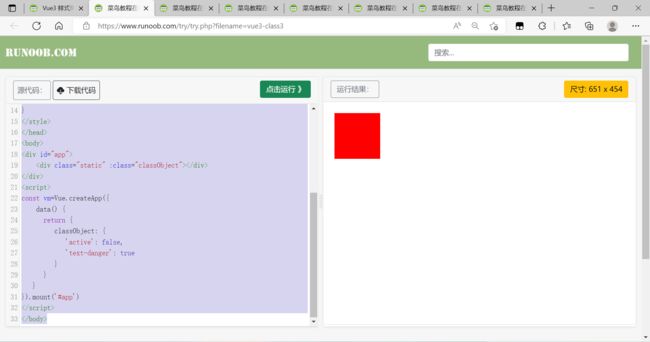
这个地方在前面讲v-bind的用法提到过:用true和false控制div的样式
运行截图
当然,也可以传入多个参数