Webpack高级配置(2)
继上一篇文章介绍几种webpack优化配置后我继续了解了一下几种优化方案。
preload/prefecth
使用Code Split代码分割后,同时使用import 动态导入语法来进行代码按需加载,但是遇到体积过大的单文件资源那么用户还是会感觉卡顿,我们想在浏览器空闲的时候加载后续将要使用的资源,就可以使用preload和prefecth
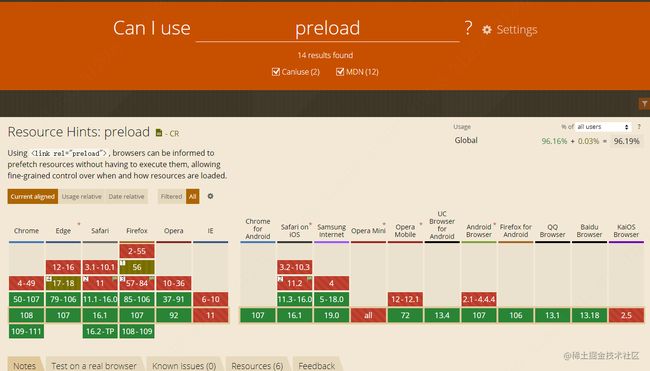
preload
preload 是一种预加载的方式,它通过声明向浏览器声明一个需要提前加载的资源,当资源真正被使用的时候立即执行,就无需等待网络的消耗。
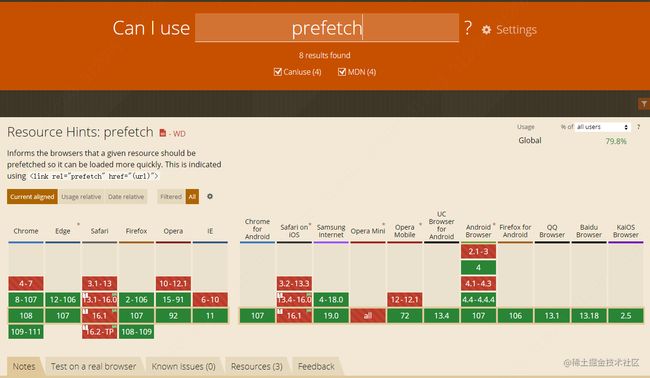
prefetch
prefetch预判加载; 它的作用是告诉浏览器未来可能会使用到的某个资源,浏览器就会在闲时去加载对应的资源,若能预测到用户的行为,加载将要用到的资源。它的用法跟 preload 是一样的.
共同点
- 都会加载资源,并不执行
- 都有缓存
- 有一定的兼容性问题
兼容性
preLoad兼容性相较于prefetch来说相对好一些,推荐使用preLoad

用法
1.安装
npm install --save-dev preload-webpack-plugin
2.配置
const PreloadWebpackPlugin = require('preload-webpack-plugin');
plugins: [.... new PreloadWebpackPlugin({ rel: 'preload', //定义链接类型include: 'script' // or 'style' 资源类型// rel:'prefecth' })
]
打包好的结果如下
Core.js
一般使用babel对Js的兼容性进行了处理,其中@babel/preset-preset-env智能预设来处理兼容性问题。它能将ES6的一些语法进行编译转换比如箭头函数,扩展运算符,但是async函数,promise对象数组的一些方法includes等就没办法处理,我们的js代码依旧存在兼容性问题所以需要Core.js将js兼容性问题彻底解决。
Core.js是什么
core.js 是专门用来处理ES6及以上API的polyfill(补丁)
使用
1.安装
npmi core-js
2.配置
- 修改main.js
全量引入
import 'core-js'全量引入包的体积比较大
按需加载 比如只是用promise
import 'core-js/es/promise'
- 或修改
babel.config.js文件达到自动按需引入core.js中的模块
module.exports = {presets: [[ '@babel/preset-env',{corejs: 3,useBuiltIns: 'usage', },],],
}
PWA
PWA可以让项目在离线状态下访问,提高项目的可靠性。
使用
1.安装插件
npm install workbox-webpack-plugin --save-dev
2.修改webpack配置
const WorkboxPlugin = require('workbox-webpack-plugin');new WorkboxPlugin.GenerateSW({ // 这些选项帮助快速启用 ServiceWorkers // 不允许遗留任何“旧的” ServiceWorkers clientsClaim: true,skipWaiting: true,}),
3.修改main.js配置 启动serviceWork
// 在mains加上注册代码,serviceWorker判断兼容性问题兼容性较差
if ('serviceWorker' in navigator) {window.addEventListener('load', () => {navigator.serviceWorker.register('/service-worker.js').then((registration) => {console.log('SW registered: ', registration)}).catch((registrationError) => {console.log('SW registration failed: ', registrationError)})})
}
//
注意的是在开发模式下下需求再安装 service 启动开发服务器
安装
npm i serve
运行命令
serve dist (dist为本地部署部署的目录)
最后
为大家准备了一个前端资料包。包含54本,2.57G的前端相关电子书,《前端面试宝典(附答案和解析)》,难点、重点知识视频教程(全套)。
![]()
![]()
![]()
有需要的小伙伴,可以点击下方卡片领取,无偿分享