微信小程序自定义头部标题导航栏
/**
* 微信小程序头部自定义标题导航栏
*
* 参数:
* pageTitle: 导航栏标题,默认不显示
* navColor: 导航栏背景颜色,默认白色,透明为'transparent'属性值
* noShowNavIcon: 不显示导航栏按钮,默认显示
* isShowHome: 显示导航栏home按钮。默认不显示home,默认显示back
* iconWhite: 导航栏按钮颜色,默认黑色,添加iconWhite属性即为白色
* isShowCustomIcon: 是否显示用户自定义icon,默认不显示,与返回或home互斥
* customIconSrc: 用户自定义icon的路径,支持网络路径和本地路径
* noSticky: 取消导航栏粘性布局(不占头部导航栏位置),默认不取消
* titleColor: 标题颜色,默认黑色
* titleAlign: 标题对齐方式,默认居中
* titleMarginLeft: 标题左边距,默认为0px
* titleFontSize: 标题字体大小,默认16px
* titleFontWeight: 标题粗细,默认正常
*
* 外部样式类:(使用时注意权重,添加外部样式类无效果的时候,给类加点权重就可以了)
* custom-icon-class: 标题左侧图标外部样式类
* custom-title-class: 标题外部样式类
* custom-root-class: 根节点外部样式类
*
* 事件:
* overBack: 用户点击左上角返回按钮后回调
* overHome: 用户点击左上角Home按钮后回调
* navIcon: 用户点击自定义icon后回调
*
* 使用:在页面的json文件中
* "usingComponents": {
* "head-nav-bar": "/components/HeadNavBar/HeadNavBar"
* },
*/wxml:
{{pageTitle}}
js:
const app = getApp()
Component({
// 外部样式类
externalClasses: ['custom-icon-class', 'custom-title-class', 'custom-root-class'],
// 组件的属性列表
properties: {
pageTitle: {
type: String,
default: ''
},
navColor: {
type: String,
default: '#fff'
},
noShowNavIcon: {
type: Boolean,
default: false
},
noSticky: {
type: Boolean,
default: false
},
isShowHome: {
type: Boolean,
default: false
},
iconWhite: {
type: Boolean,
default: false
},
titleColor: {
type: String,
default: '#000'
},
titleAlign: {
type: String,
default: 'center'
},
titleFontSize: {
type: String,
default: '16px'
},
titleMarginLeft: {
type: String,
default: '0px'
},
titleFontWeight: {
type: String,
default: 'normal'
},
iconWidth: {
type: String,
default: '20px'
},
iconHeight: {
type: String,
default: '20px'
},
customIconSrc: {
type: String,
default: ''
},
isShowCustomIcon: {
type: Boolean,
default: false
}
},
options: {
// 在组件定义时的选项中启用多 slot 支持
multipleSlots: true // 复数插槽: 是
},
// 组件的初始数据
data: {
// 导航栏数据
navHeight: 0,
remainHeight: 0,
navTop: 0
},
// 生命周期函数推荐写法
lifetimes: {
// 生命周期函数,可以为函数,或一个在methods段中定义的方法名
// 在组件实例进入页面节点树时执行
attached: function () {
// 设置导航栏,获取菜单按钮的布局位置信息
let menuButtonObject = wx.getMenuButtonBoundingClientRect()
// 获取系统信息
wx.getSystemInfo({
success: res => {
// 状态栏的高度
let statusBarHeight = res.statusBarHeight
// 胶囊按钮与顶部的距离
let navTop = menuButtonObject.top
// 导航栏高度
let navHeight = statusBarHeight + menuButtonObject.height + (menuButtonObject.top - statusBarHeight) * 2
// 除导航栏剩余高度
let remainHeight = res.windowHeight - navHeight
// 设置录入数据属性
this.setData({
navHeight: navHeight, // 导航栏高度
remainHeight: remainHeight, // 除导航栏剩余高度
navTop: navTop // 胶囊按钮与顶部的距离
})
// 子传父,将导航栏高度传过去
/* this.triggerEvent('getNavHeight', {
navHeight: this.data.navHeight
}) */
// 将导航栏高度设置进全局数据
app.globalData.navHeight = navHeight
// 将除导航栏剩余高度设置进全局数据
app.globalData.remainHeight = remainHeight
},
fail(err) {
console.log(err)
}
})
},
// 在组件实例被从页面节点树移除时执行
detached: function () {}
},
// 组件的方法列表
methods: {
// 回退
navBack() {
wx.navigateBack()
this.triggerEvent('onBack')
},
// 回主页
navHome() {
wx.switchTab({
url: '/pages/index/index'
})
this.triggerEvent('onHome')
},
navIcon() {
this.triggerEvent('onIcon')
}
},
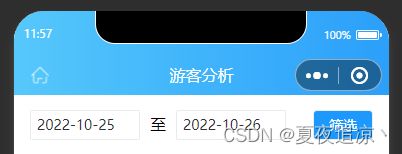
})样例:
支持透明,标题部分可插槽
支持渐变色
常规居中,左上角icon可自定义,本地或者网络路径皆可
或者无标题,只有左上角icon
文件链接:
https://download.csdn.net/download/qq_48702470/86817738
文件解压缩至项目根目录下的components文件夹下
使用:在想要使用页面的json文件中或者全局app.json文件中
"usingComponents": {
"head-nav-bar": "/components/HeadNavBar/HeadNavBar"
}
即可使用