小白入门之HTML--第六章 流动,浮动模型,菜单和页面布局
1.本章面试题
1.1 什么是流动模型
1.2 网页中基本的布局方式有哪些
2.知识点
2.1 上一章内容回顾
上一章我们学习了网页元素的基本分类和盒子模型。
2.2 本章内容重点
本章主要学习网页定位模型和基本布局。
3.具体内容
3.1 CSS定位属性
CSS的定位方式可以帮助设计者使文档更容易阅读,CSS主要通过position属性进行定位。
3.1.1 正向流向
正常流向是预先设定的定位方式。默认情况下网页布局就是按文档流的正常流向,即按HTML的结构顺序。由上而下、由左至右这样的走向就是所谓的正常流向,浏览器也是依据这样的走向来解译我们的编码。
换个角度来说,在大部分的情况下,正常流向指的是网页中元素标记的方式。另外,多数的HTML元素都是属于行内元素或块级元素。块级元素里可以包含行内元素和块级元素,而行内元素里不能包含有块级元素。
在正常流向中,块级元素盒子会在其父对象盒子中自上而下排列,而行内元素盒子则会按照由左至右的顺序排列。
正常流向 div1
div2
b元素1 b元素2 b元素3div3
3.1.2 定位偏移属性top、bottom、right、left
基本语法:
top: auto | 长度 | 百分比; bottom: auto | 长度 | 百分比; right: auto | 长度 | 百分比; left: auto | 长度 | 百分比;
语法说明:
-
auto:无特殊定位,根据HTML定位规则在文档流中分配。
-
长度:用长度值来定义偏移量,可以为负值。
-
百分比:用百分比来定义偏移量,百分比参照包含块的高度,可以为负值。
3.1.3 定位方式position
定位允许定义元素相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口的位置。CSS 使用position 属性控制定位类型,并配合4个定位偏移属性left、right、top和bottom控制偏移量。
基本语法:
position : static | relative | absolute | fixed | center | page | sticky;
1.相对定位
静态定位static,遵循正常文档流,是所有元素默认的定位方式,此时4个定位偏移属性不会被应用。一般不特别设定,除非要取消继承其它元素的特别定位。
相对定位relative,遵循正常文档流,基准位置为其在正常文档流中的位置,并通常需要top、bottom、right、left属性配合完成,设定元素相对于原来位置的偏移量。设置为相对定位的元素会偏移某个距离,元素仍然保持其未偏移前的形状,它原来所占的空间仍保留,元素移动后可能会覆盖其它元素。
相对定位一开始会按照“正常流向”来定位,所有的盒子会先定好位置。一旦一个盒子按照正常流向得到自己的位置,它还可以相对该位置而偏移,这就是相对定位。
相对定位 div1
div2
b元素1 b元素2 b元素3div3
2.绝对定位
绝对定位absolute,设置为绝对定位的元素从文档流中删除,元素原先在文档流中所占的位置会取消,不再占用原有的空间。绝对定位“相对于”该元素最近的已经定位的祖先元素,若不存在已定位的祖先元素,则一直回溯到body元素。绝对定位的盒子偏移位置不影响常规文档流中的任何元素。
绝对定位的盒子不存在正常流向问题,也不会影响到正常流向中的其它BOX。
绝对定位 div1
div2
b元素1 b元素2 b元素3div3
3.固定定位
固定定位fixed,与absolute一致,偏移量定位一般以窗口为参考,当出现滚动条时,对象不会随着滚动。元素原有位置空间不保留,对象脱离常规流。
固定定位是绝对定位的一个子类,唯一的区别是对于连续介质,固定BOX并不随着文档的滚动而移动,类似于固定的背景图像。对于分页介质,固定定位BOX在每页中重复,当需要在每一放置同一个内容时(例如在底部放置一个签名),这个方法非常有用。
固定定位 页眉 主体内容
4.吸附定位sticky
sticky是CSS3新增关键字,对象在常态时遵循常规流,也就是当对象在屏幕中正常显示时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现就是现实中我们见到的吸附效果。
sticky定位屏幕中正常显示时遵循文档流,而当随着滚动条移动可能卷到屏幕外边时,则会表现出fixed的吸附效果。
吸附定位 div1
div2
div3
3.1.4 分层呈现z-index
基本语法:
z-index: auto | 数字;
语法说明:
-
auto:元素在当前层叠上下文中的层叠级别是0。元素不会创建新的局部层叠上下文,除非它是根元素。
-
数字:用整数值来定义堆叠级别。z-index的值越小,表明该BOX层级越低,堆叠发生时处于下层,反之则处于上层。如果两个元素的z-index一样,则按照出现的先后顺序来决定,出现较晚的元素堆叠在上层。
堆叠次序 div1
div2
div3
3.1.5 裁切clip
基本语法:
clip:auto |:rect( |auto |auto |auto |auto)
语法说明:
-
auto:默认,不裁剪。
-
rect(
-
上-左”方位的裁剪:从0开始剪裁直到设定值,即“上-左”方位的auto值等同于0;“右-下”方位的裁切:从设定值开始裁切直到最右边和最下边,即“右-下”方位的auto值为盒子的实际宽度和高度。
裁切 未被裁剪的效果被裁切后的效果
3.2 CSS布局属性
CSS布局(Layout)属性控制已应用CSS样式规则的HTML元素与页面上的其它元素进行交互。例如,隐藏元素、设置元素的浮动效果、设置溢出属性确定滚动条能否出现等。
3.2.1 可见性visibility
基本语法:
visibility: visible | hidden | collapse;
语法说明:
-
visible:元素可见。
-
hidden:元素隐藏,但元素保留其占据的原有空间,影响页面的布局。
-
collapse:主要用来隐藏表格的行或列。隐藏的行或列能够被其它内容使用。对于表格外的其它对象,其作用等同于hidden。
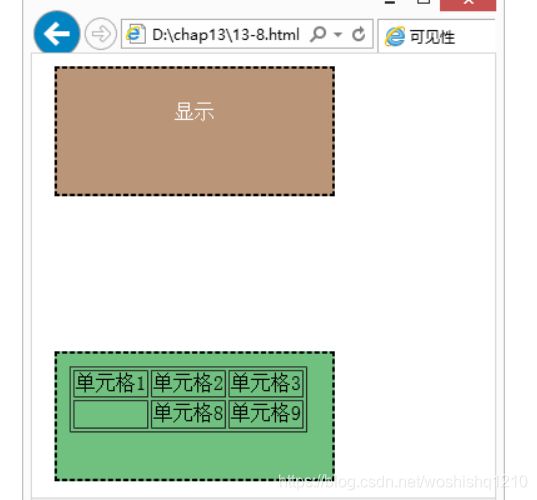
可见性 显示
隐藏
单元格1 单元格2 单元格3 单元格4 单元格5 单元格6 单元格7 单元格8 单元格9
3.2.2 溢出overflow
基本语法:
overflow:visible | hidden | scroll | auto | paged-x| paged-y | paged-x-controls| paged-y-controls | fragments; overflow-x:visible | hidden | scroll | auto | paged-x| paged-y | paged-x-controls| paged-y-controls | fragments; overflow-y:visible | hidden | scroll | auto | paged-x| paged-y | paged-x-controls| paged-y-controls | fragments;
语法说明:
-
visible:对溢出内容不做处理,内容可能会超出容器。
-
hidden:隐藏溢出容器的内容且不出现滚动条。
-
scroll:无论是否溢出都出现滚动条。
-
auto:当内容没有溢出容器时不出现滚动条,当内容溢出容器时出现滚动条,按需出现滚动条。此为body元素和textarea的默认值。
-
page-x、page-y、page-x-controls、page-y-controls和fragments属性值都是CSS3新增,目前主流浏览器均不支持,不做详述。
溢出 守得莲开结伴游。
约开萍叶上兰舟。
来时浦口云随棹,
采罢江边月满楼。
花不语,水空流。
年年拚得为花愁。
明朝万一西风动,
争向朱颜不耐秋。守得莲开结伴游。
约开萍叶上兰舟。
来时浦口云随棹,
采罢江边月满楼。
花不语,水空流。
年年拚得为花愁。
明朝万一西风动,
争向朱颜不耐秋。守得莲开结伴游。
约开萍叶上兰舟。
来时浦口云随棹,
采罢江边月满楼。
花不语,水空流。
年年拚得为花愁。
明朝万一西风动,
争向朱颜不耐秋。守得莲开结伴游。
约开萍叶上兰舟。
来时浦口云随棹,
采罢江边月满楼。
花不语,水空流。
年年拚得为花愁。
明朝万一西风动,
争向朱颜不耐秋。
3.2.3 显示display
基本语法:
display:none | inline | block | list-item | inline-block | table | inline-table | table-caption | table-cell | table-row | table-row-group | table-column | table-column-group | table-footer-group | table-header-group | run-in | box | inline-box| flexbox | inline-flexbox| flex| inline-flex;
语法说明:
-
none:隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间。
-
inline:指定对象为内联元素。block:指定对象为块级元素。list-item:指定对象为列表项目。inline-block
-
指定对象为内联块元素。table:指定对象作为块元素级的表格。类同于html标记
。
inline-table:定对象作为内联元素级的表格。类同于html标记
。
table-caption:指定对象作为表格标题。类同于html标记
。 table-cell:指定对象作为表格单元格。类同于html标记
。 table-row:指定对象作为表格行。类同于html标记
。 table-row-group:指定对象作为表格行组。类同于html标记
。table-column:指定对象作为表格列。类同于html标记
。 table-column-group:指定对象作为表格列组显示。类同于html标记
。 table-header-group:指定对象作为表格标题组。类同于html标记。
table-footer-group:指定对象作为表格脚注组。类同于html标记
。run-in:CSS3新增关键字,根据上下文决定对象是内联对象还是块级对象。
box:CSS3新增关键字,将对象作为弹性伸缩盒显示(伸缩盒最老版本)
inline-box:CSS3新增关键字,将对象作为内联块级弹性伸缩盒显示(伸缩盒最老版本)。
flexbox:CSS3新增关键字,将对象作为弹性伸缩盒显示(伸缩盒过渡版本)。
inline-flexbox:CSS3新增关键字,将对象作为内联块级弹性伸缩盒显示(伸缩盒过渡版本)。
flex:CSS3新增关键字,将对象作为弹性伸缩盒显示(伸缩盒最新版本)。
inline-flex:CSS3新增关键字,将对象作为内联块级弹性伸缩盒显示(伸缩盒最新版本)。
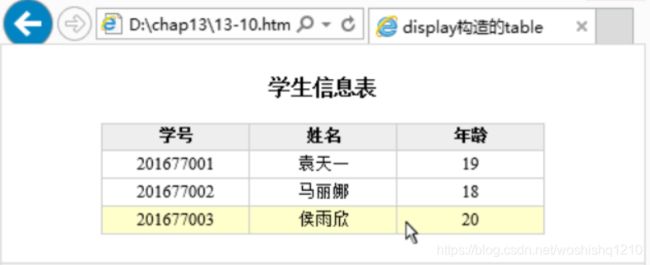
display构造的table 学生信息表
- 学号
- 姓名
- 年龄
- 201677001
- 袁天一
- 19
- 201677002
- 马丽娜
- 18
- 201677003
- 侯雨欣
- 20
3.2.4 浮动float
基本语法:
float: none | left | right
语法说明:
-
none:设置元素不浮动;
-
left: 设置元素浮在左边;
-
right:设置元素浮在右边。
浮动 H1
H2
H3
H1
H2
H3
H1
H2
H3
3.2.5 清除clear
基本语法:
clear: none | left | right | both;
语法说明:
-
none:允许两边都可以有浮动元素。
-
both:不允许有浮动元素。
-
left:不允许左边有浮动元素。
-
right:不允许右边有浮动元素。
清除浮动 H1左浮动
H2左浮动
H3右浮动
H4不浮动
H1左浮动
H2左浮动
H3右浮动
段落文字,不浮动,不清除浮动时效果。段落文字,不浮动,不清除浮动时效果。段落文字,不浮动,不清除浮动时效果。段落文字,不浮动,不清除浮动时效果。
H1左浮动
H2左浮动
H3右浮动
H4不浮动,清除两侧浮动
H1左浮动
H2左浮动
H3右浮动
段落文字,不浮动,除浮左右两侧动时效果。段落文字,不浮动,除浮左右两侧动时效果。段落文字,不浮动,除浮左右两侧动时效果。段落文字,不浮动,除浮左右两侧动时效果。
3.3 网页布局方法
网页布局是网页设计制作的基础,按照一定的规律把网页中的图像、文字、视频等页面元素排列到最佳位置。
分割、组织页面进行分块,并传达重要信息使网页容易阅读,使页面更具有亲和力和可用性是网页设计最重要的目标。可以把网页中的内容看成是一个个的“盒子(矩形块)”,把多个“盒子”按照行和列的方式组织起来,就构成了一个网页。
3.3.1
DIV+CSS布局 DIV是网页布局中最为常用的一种盒子,目前DIV+CSS是定位和布局是较为有效的方式,这种方法排版具有灵活性、容易操作和功能强大等特点,越来越多用于网页布局中。
DIV是HTML语言中的一个标记,是一种常用的分块容器元素;CSS是一种用来表现HTML元素样式的计算机语言。DIV元素用来对页面内容进行分块,而CSS对这些分块进行样式控制。
当然这并不是说布局仅能使用DIV+CSS,广义的说应该是“BOX+CSS”,DIV只是布局中最常用的一种盒子而已,HTML5新增的结构标记
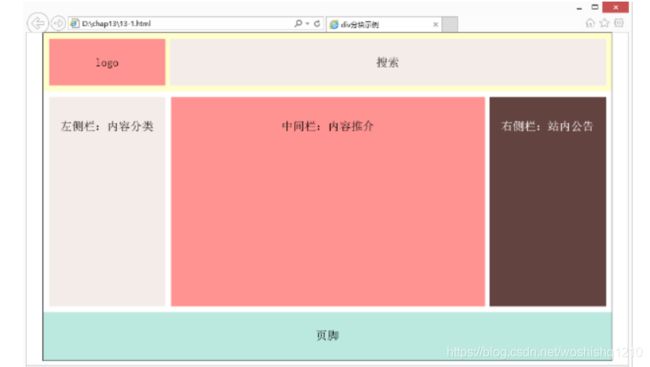
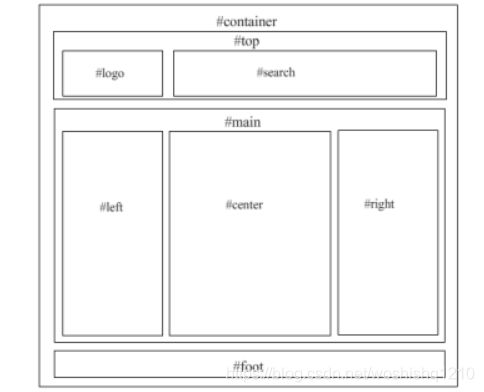
、 div分块示例 logo搜索左侧栏:内容分类中间栏:内容推介右侧栏:站内公告页脚实现步骤:
1.将页面用div分块
首先在整体上考虑如何用div对其分块,即考虑网页需要划分为几个部分,每个部分所显示的主要内容或功能。
网页排版通常可以采用上中下结构、左右结构或者三列结构。例如采用上中下结构,可以先把页面分成三块,从上到下依次排列为页眉块、主体块和页脚块,将这三个块放在一个父div中,方便整体调整和后期排版维护,最后根据具体内容调整分块中所包含的子块数目和布局方式。
2.设计各分块位置
通过使用CSS语法,可以对div块进行定位和样式设置。
3.设计各分块细节
分块完成后,就需要设计各块的细节,当然每个div中的细节内容也是各种各样的盒子,对这些盒子分块进行排版设计即可完成整个设计。
3.4 设计超链接/菜单样式
超链接是网页中使用比较频繁的HTML元素,因为网站的各种页面都是由超级链接串接而成。HTML部分学习的超链接主要是从它的作用和链接形式出发,本章在正式学习布局之前,我们有必要对超链接特别是导航部分超链接的样式进行了解。
3.4.1 超链接样式变换
3.4.2 按钮式超链接
很多网页上都有各种按钮式超链接,这些效果一般是采用图片作为按钮,图片链接不易于搜索引擎检索关键字,本节通过CSS样式来制作按钮效果。
按钮式链接 3.4.3 使用列表制作菜单
当列表的项目符号通过list-style-type设置为none时,可以制作出各式各样的菜单和导航条,这也是列表最大的用处之一,结合CSS属性的变换可以达到意想不到的导航效果。
3.4.3.1 使用列表制作垂直菜单
用列表制作垂直菜单 3.4.3.2 使用列表制作水平菜单
与垂直菜单相较,最主要的变化是垂直菜单变为水平菜单,这里需要使用浮动属性float,通过“float: left;”将各个列表项水平显示。
用列表制作水平菜单 3.5 板式布局
网页的排版布局主要通过CSS实现,本节学习常用的布局版式,主要介绍基本的单列布局、两列布局、三列布局和通栏布局,其它复杂版式布局均可在此基础上扩展变化得来。
3.5.1 版心和布局流程
说到布局就不得不提到“版心”,因为网页中的大部分布局都需要在“版心”内完成,这和纸媒中的“版心”是相似的。所谓“版心”是指网页中主体内容所在的区域。“版心”一般在浏览器窗口中水平居中显示,常见的宽度值为960px、980px和1000px等。
布局时通常要遵守一定的布局流程:
-
确定页面的版心。
-
分析页面中的行模块,分析每个行模块中的列模块。
-
通过DIV+CSS布局来控制各个模块的样式。
3.5.2 单列布局
单列布局是网页布局的基础,所有复杂的布局都可以在此基础上演变而来。
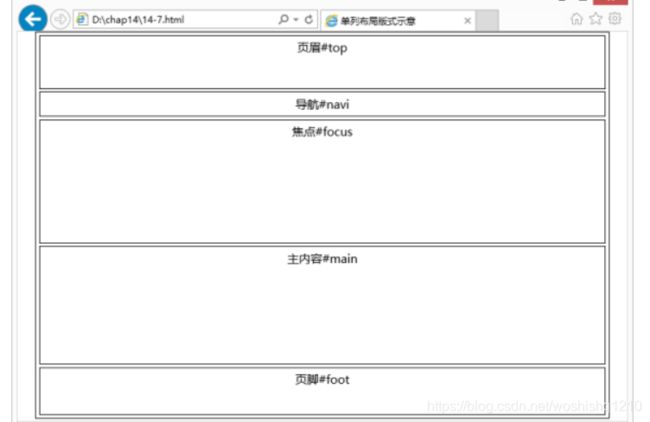
/*文件 3_5_2.css*/ /*设置body元素样式*/ body{ margin:0px; text-align:center; font:20px/2 微软雅黑,黑体,宋体; } div{ border:1px solid #000; margin:5px; } #container{ /*外层父div样式*/ margin:0 auto; width:980px; } #top{ height:90px; } #navi{ height:40px; } #focus{ height:210px; } #main{ height:200px; } #foot{ height:80px; }单列布局版式示意 页眉#top焦点#focus主内容#main页脚#foot3.5.3 两列布局
单列布局简单清晰、统一有序,但有时不免有些呆板,并且在信息量大时会显得区域划分不够精细,此时可以考虑采用两列布局。两列布局和一列布局类似,只是网页内容被分为左右两部分。
/*文件:3_5_3.css*/ body{ margin:0px; text-align:center; font:20px/2 微软雅黑,黑体,宋体; } div{ border:1px solid #000; margin:9px; } #container{ margin:0 auto; width:960px; } #top{ height:180px;} #navi{ height:30px; } #main{ height:540px; } #left{ float:left; width:200px; height:360px; } #right{ float:right; width:700px; height:520px; } #foot{ padding:20px;}两列布局 页眉#top左侧导航栏#left右侧内容#right页脚#foot3.5.4 三列布局
对于一些大型网站,由于内容分类较多,通常需要采用“三列布局”的页面排版方法。本质上三列布局和两列布局没有太大区别,只是在主体内容区分成了左、中、右三列。
/*文件:3_5_4.css*/ /*body的样式*/ body{ margin:0px; text-align:center; font:28px/2 微软雅黑,黑体,宋体; } div{ border:1px solid #000; margin:5px; } /*父容器#container的样式*/ #container{ margin:0 auto; width:960px; height:1100px; } #top{ height:100px; } #focus{ height:200px;} #navi{ height:50px; } #main{ height:540px; } #left,#center,#right{ /*主内容区三个子div的样式*/ float:left; width:290px; height:500px; margin:10px; } #foot{ height:150px;}三列布局 页眉#top焦点#focus主内容区左侧列#left主内容区中间列#cener主内容区右侧列#right页脚#foot3.5.5 通栏布局
目前主流网站更流行的一种做法是:将一些水平模块,如页眉、导航、焦点图或页脚等用通栏显示。
本节我们将前文单列布局和三列布局的案例改造成通栏布局。这里HTML文件几乎没有变化,我们把重点放在CSS文件,可以不再使用父层#container,分别对横向每个盒子设置margin和宽度属性,通栏的宽度设置为100%。当然有些情况也保留#container并将其设置为100%,这些细节在设计时读者可自行决定。
/*文件:3_5_5.css*/ /*设置body元素样式*/ body{ margin:0px; text-align:center; font:20px/2 微软雅黑,黑体,宋体; } #top{ width:100%; height:90px; background:#FF9; } #navi{ margin:0 auto; width:980px; height:40px; background:#F66; } #focus{ margin:0 auto; width:980px; height:210px; background:#FC9; } #main{ margin:0 auto; width:980px; height:200px; background:#FF3; } #foot{ width:100%; height:80px; background:#F96; }单列通栏布局版式示意 页眉#top焦点#focus主内容#main页脚#foot/*文件:3_5_5_2.css*/ /*body的样式*/ body{ margin:0px; text-align:center; font:28px/2 微软雅黑,黑体,宋体; } /*父容器#container的样式*/ #container{ margin:0; width:100%; height:1100px; } #top{ height:100px; background:#cef091; } #focus{ height:200px; background:#70c17f; } #navi{ height:50px; background:#cef091; } #main{ margin:0 auto; width:960px; height:540px; background:#7c5e46; } #left,#center,#right{ /*主内容区三个子div的样式*/ float:left; width:290px; height:500px; margin:15px; background:#f3de47; } #foot{ height:150px; background:#cef091; }三列通栏布局结构 页眉#top焦点#focus主内容区左侧列#left主内容区中间列#cener主内容区右侧列#right页脚#foot4.本章总结
4.1 总结本章知识点
4.2 面试题答案
4.2.1 什么是流动模型
正常流向(流动模型)是预先设定的定位方式。默认情况下网页布局就是按文档流的正常流向,即按HTML的结构顺序。由上而下、由左至右这样的走向就是所谓的正常流向,浏览器也是依据这样的走向来解译我们的编码。
4.2.2 网页中基本的布局方式有哪些
网页中的基本布局方式:单列布局,两列布局,三列布局,通栏布局。
5.上机练习
5.1 任务一
5.2 任务二
5.3 任务三
5.4任务四
你可能感兴趣的:(小白入门之HTML--第六章 流动,浮动模型,菜单和页面布局)