欢迎关注我的公众号:前端侦探
很多时候,在使用 Canvas 绘制圆角矩形都是一件比较麻烦的事,因为之前并没有直接的方法,只能通过直线和圆弧间接组合而成,下面是一个常规绘制方式
ctx.beginPath();
ctx.moveTo(x + r, y);
ctx.arcTo(x + w, y, x + w, y + h, r);
ctx.arcTo(x + w, y + h, x, y + h, r);
ctx.arcTo(x, y + h, x, y, r);
ctx.arcTo(x, y, x + w, y, r);
ctx.closePath();这里x、y、w、h、r分别代表x坐标、y坐标、宽度、高度、圆角。
这段代码应该是最精简的了,虽然不是特别复杂,但是应该很少有人能直接手写,主要是不够语义化,比较繁琐。
而圆角矩形又是一个非常常见的功能需求,为此,Canvas 在Chrome 99悄悄推出了一个新的方法:roundRect(),花一分钟了解一下
一、roundRect 语法
roundRect,顾名思义,就是圆角矩形,和rect用法一致,只是参数上多了一个圆角radii
这里x、y、w、h就不介绍了,重点介绍一下这个圆角radii。
圆角radii有以下几种取值
all-corners,只有 1 一个值的时候,表示所有 4 个圆角[all-corners],也可以是数组,当只有 1 一个值的时候,也表示 4 个圆角[top-left-and-bottom-right, top-right-and-bottom-left],数组为 2 个值的时候,表示左上、右下圆角 和 右上、左下圆角[top-left, top-right-and-bottom-left, bottom-right],数组为 3 个值的时候,表示左上圆角、右上、左下圆角 和 右下圆角[top-left, top-right, bottom-right, bottom-left],数组为 4 个值的时候,表示左上圆角、右上圆角 、 右下圆角和左下圆角
看似麻烦,其实就是和 CSS 中的圆角规则是一致的,稍微看一眼就能明白
下面来看具体的效果
二、roundRect 案例及细节
首先来看一个值的,可以满足绝大部分情况
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.strokeStyle = 'red';
ctx.beginPath();
ctx.roundRect(20, 20, 150, 100, 10);
ctx.stroke();效果如下
当然这个值也是可以省略的,这样就没有圆角了,等同于rect
ctx.roundRect(20, 20, 150, 100);效果如下
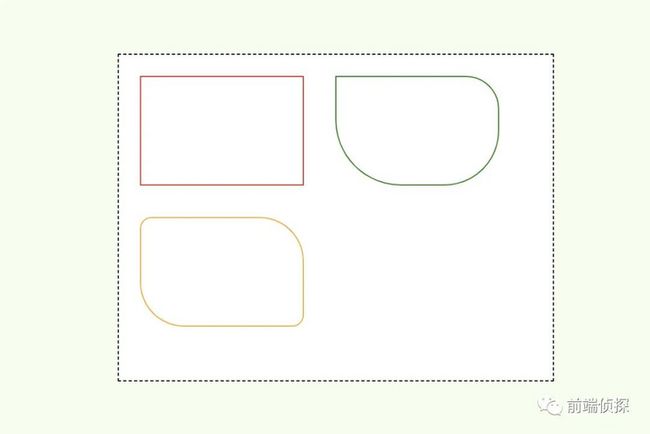
再来看数组的情况,比如两个值的,就像这样
ctx.roundRect(20, 150, 150, 100, [10, 40]);效果如下
再来看4个值的情况
ctx.roundRect(200, 20, 150, 100, [0, 30, 50, 60]);效果如下
如果这个圆角非常大呢,超出了矩形的尺寸会怎么样呢?
ctx.roundRect(200, 20, 150, 100, 300);可以看到,这种情况也是完美适配,和 CSS 表现完全一致,变成了跑道形状,效果如下
还有需要注意的是,这个圆角不能为负数,否则直接报错
完整代码可以查看以下任意链接
三、兼容性和polyfill
这个方法还比较新,也就是今年初才推出的,兼容性还不是特别好,如下
除了firefox,其他主流浏览器都已经兼容。
当然也不用担心,这个也是有polyfill的,如下
https://cdn.jsdelivr.net/gh/K...
其实实现上还是比较复杂的,考虑的情况非常多,各种临界场景,参数的数量。这也是为什么推荐用原生 API 的原因的,语法容错性太强了!
四、你记住了吗
下次绘制圆角矩形就可以考虑这个方法了,至少心里有个备选方案,兼容性倒是其次,最后再来回顾一下
圆角可以是一个数组,规则就参考 CSS 圆角规则就行了。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
欢迎关注我的公众号:前端侦探