初学vue
基础入门
- **一、创建vue项目**
- **二、模版语法**
- **三、组件传值**
- **四、计算属性与侦听器**
- **五、生命周期钩子**
- **插槽、DOM操作、过滤器**
一、创建vue项目
第一步:安装vue
sudo npm install -g @vue/cli(没有权限问题不需要写sudo)
第二步:选择配置
Please pick a preset: Default (Vue 3) ([Vue 3] babel, eslint)
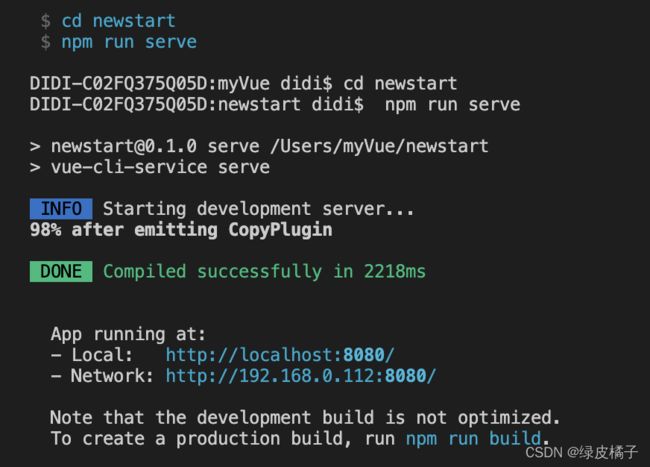
第三步:依次输入下图命令即可启动vue项目,我的项目叫做 newstart

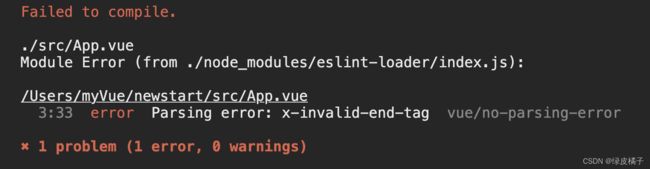
报错 Parsing error: x-invalid-end-tag vue/no-parsing-error
 网上查到解决方案:
网上查到解决方案:
方法一:
vscode里面选择 设置 搜索 vetur.validation.template 把对勾去掉(我的vscode里面没有搜到)
方法二:
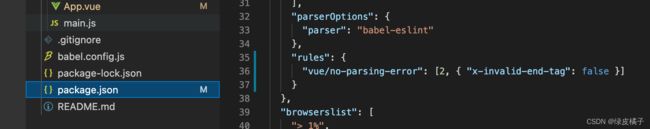
打开项目中的package.json文件,找到并在rules中添加
“vue/no-parsing-error”: [2, { “x-invalid-end-tag”: false }]

另一种可能出现该错误的问题就是,你的开闭标签不一致,看看有没有写错!
二、模版语法
1、v-if和v-show的区别
v-if 和v-show的区别,当条件是false的时候,v-if的内容不会出现在dom中,而v-show会被渲染到dom解构中,只不过是display为none
2、v-for 循环显示列表
<ul>
<li v-for="(v, i) of fruits" :key="i">{{ v }}</li>
</ul>
3、组件嵌套
开发多页面应用,需要嵌套多个组件,将这些组件写到项目的components目录下,需要在父组件中引入子组件,并且注册该组件
<template>
<div>//外层包裹所有要引入的组件
<HelloWord/>
//引入外部组件之后要在该组件中使用,否则会报错如下图
<p>{{myData}}</p>
</div>
</template>
<script>
import HelloWord from "./components/HelloWorld.vue";//引入外部组件
export default {
components: {//注册组件
HelloWord,
},
data() {
return {
fruits: ["apple", "banana", "peal"],
};
}
};
</script>
![]()
引入的组件,在使用的时候可以将名称用“-”连接使用,例如引入MenuList,在使用时可以写成:< Menu-List/ >、< Menu-list/ >、< menu-List/ >、< menu-list/ >,不区分大小写,但是为了规范还是推荐使用< Menu-List/ >
三、组件传值
父级向子级传值:使用属性传值==
在父组件中:import引入子组件 + v-bind 给子组件绑定属性
子组件:在export default { }中添加props生命传递过来的属性
export default {
props:['msg'] //这里的msg是父级给子组件传递的属性名
}
子组件向父组件传值:使用自定义方法
第一步:在父级中定义一个自定义事件
第二步:在父组件中将自定义的子组件的方法传递出去,子组件中使用
this.$emit( ‘自定义函数名’ , [要传递的值] )
附上代码:
//父级组件
<template>
<div>
<HelloWord :msg='message' @myClick='changeData'/> <!-- 绑定自定义事件 -->
<p>{{myHelloData}}</p>
<hr/>
<Child :msg='myData' @clickChild='changeChildData' />
<p>{{myChildData}}</p>
</div>
</template>
<script>
import HelloWord from "./components/HelloWorld.vue";
import Child from './components/Child.vue';
export default {
components: {
HelloWord,
Child,
},
data() {
return {
message: "hi hello world",
myData:'初始值父级',
myHelloData:'waiting hello data',
myChildData:'waiting child data'
};
},
methods: {
changeData(data){
this.myHelloData=data
},
changeChildData(data){
this.myChildData=data
}
},
};
</script>
//两个子组件
//子组件一:Child.vue
<template>
<div>
<p>{{msg}}</p>
<button @click="sendData" >child传递数据给父组件</button>
</div>
</template>
<script>
export default {
props: ["msg"],
data() {
return {
message: "I`m Child",
};
},
methods: {
sendData() {
this.$emit("clickChild", this.message);
},
},
}
//子组件二:HelloWorld.vue
{{ msg }}