java 盲水印_3步搞定图像盲水印?试试云开发扩展能力
你以为云开发还只能在微信小程序中使用?那你可能就OUT啦!
你以为云开发只有基础服务?那你可能就OUT啦!
云开发不仅支持多端(微信小程序、Web应用、APP应用、QQ小程序),更提供丰富的扩展能力!
现在,基于云开发,你不再需要进行复杂的配置和调试,可以高效地调用腾讯云上的其他服务和资源!
有什么样的愿望,就有什么样的能力,云开发扩展能力正式发布!!!
云开发(CloudBase)是一款云端一体化的产品方案 ,采用 serverless 架构,免环境搭建等运维事务 ,支持一云多端,助力快速构建小程序、Web应用、移动应用。
为什么用?——省事
举个例子:
以调用图像处理为例,腾讯云图像处理能力为开发者提供智能裁剪、无损压缩、格式转换等功能。
在现有模式下,如果希望调用腾讯云数据万象的图像处理能力,你需要创建COS桶、购买云主机、完成环境搭建、获取访问密钥、再引入COS SDK。但是这些做完,还不能调用SDK!你还需要搭建权限系统!
而基于云开发,上面的步骤都不需要,只需在腾讯云云开发控制台“一键安装”,就可以调用图像处理能力!
现在有哪些扩展能力?
开发者使用云存储一半以上都在进行图像的存储,但很多时候在不同的应用场景对同一张图像有不同的要求(如尺寸、图像质量、图像格式、图像水印等),线下手动处理图像耗时久,不能满足业务多样化的需要。还是本着为大家“更省事地开发应用”出发,云开发第一期扩展能力,优先推出一系列丰富的图像处理能力。
图像处理
图像处理提供多种图像处理功能,包含智能裁剪、无损压缩、水印、格式转换等,您可通过扩展 SDK 轻松管理文件。
图像安全审核
图像安全审核提供鉴黄、鉴政、鉴暴恐等多种类型的敏感内容审核服务,有效识别违禁图片,规避违规风险。
图像盲水印
盲水印功能将水印图以不可见的形式添加到原图信息中,不会对原图质量产生太大影响。在图片被盗取后,您可对疑似被盗取的资源进行盲水印提取,验证图片归属。
图像标签
图标标签对云存储中存量数据的图片标签识别,返回图片中置信度较高的主题标签,帮忙开发者分析图像。
贵吗?—— 免费额度了解一下
图像扩展能力免费额度
图像处理
10TB/月
图像安全审核
2000张/日
图像盲水印
3000次/月
云开发免费额度
怎么用?
在图像处理场景下,开发者有两种方式进行相关的图像处理操作:
通过添加URL参数进行基础图像处理(如智能裁剪、无损压缩、水印、格式转换等):开发者只需要在访问地址后添加处理规则即可获取到处理结果。
通过调用SDK进行高阶图像处理(如图像安全审核、图像盲水印等):云开发提供了云端和客户端SDK支持,文件读写权限策略与云存储一致,减去开发者额外的权限管理工作。
云开发图像处理扩展能力 Quick Start
接下来以调用图像盲水印为例,教大家如何快速使用云开发扩展能力。
效果展示
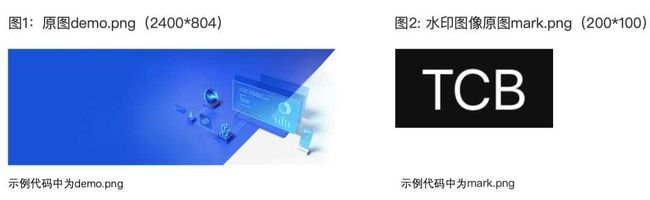
1. 素材准备
2. 添加水印
添加水印后图像,图3。由图3可以看到,添加水印后,原图外观不受影响。
3. 提取水印验证
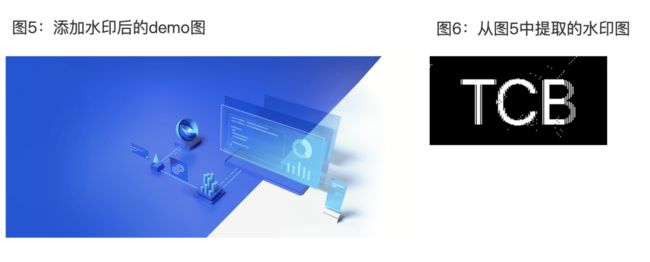
当我们从上面图3提取水印图时,提取的水印结果图为图4。不难发现,提取出来的结果图与水印图基本相同,可以用来进行版权归属验证。
如果截取图3一部分,如图5,提取水印得到图6,水印依旧可以清晰辨认,方便进行版权保护。
实战操作
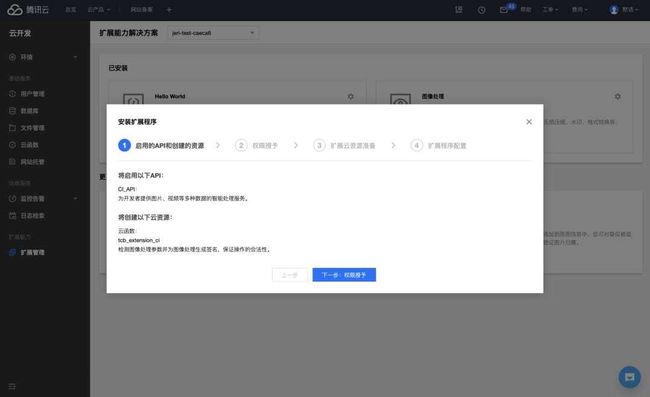
1. 安装扩展
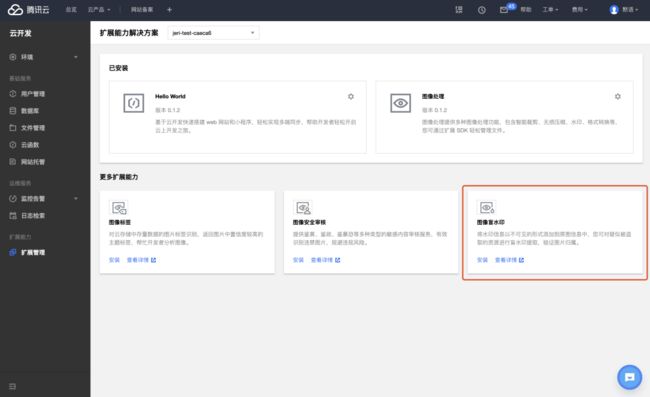
1. 打开云开发扩展控制台
2. 选择希望安装的扩展进行安装
2. 安装扩展 SDK 到项目
npm install --save @cloudbase/extension-ci@latest
复制代码
3. 调用扩展 SDK
开发者可视具体情况,选择在客户端中使用,或在云函数中使用扩展能力。
客户端使用:
const extCi = require("@cloudbase/extension-ci");
const tcb = require("tcb-js-sdk");
const readFile = async function(file) {
let reader = new FileReader();
let res = await new Promise(resolve => {
reader.onload = function(e) {
let arrayBuffer = new Uint8Array(e.target.result);
resolve(arrayBuffer);
};
reader.readAsArrayBuffer(file);
});
return res;
};
let file = document.getElementById("selectFile").files[0];
let fileContent = await readFile(file);
复制代码
云函数中使用:
const extCi = require("@cloudbase/extension-ci");
const tcb = require("tcb-admin-node");
let fileContent = imageBuffer; // Uint8Array|Buffer格式图像内容
复制代码
代码示例
tcb.init({
env: "您的环境ID"
});
tcb.registerExtension(extCi);
async function addWaterMark() {
try {
const opts = {
rules:
[
{
fileid: "/watermark/demo_image2.jpeg",
rule: { // 添加水印处理规则
mode: 3,
type: 2,
image: 'mark.jpeg' // 黑底白色图片,不超过原图的1/8 }
}
]
}
const res = await tcb.invokeExtension("CloudInfinite", {
action:'WaterMark',
cloudPath: "demo.jpeg", // 存储图像的绝对路径,与tcb.uploadFile中一致
fileContent, // 该字段可选,文件内容:Uint8Array|Buffer。有值,表示上传时处理图像;为空,则处理已经上传的图像
operations:opts
});
console.log(JSON.stringify(res.data, null, 4));
} catch (err) {
console.log(JSON.stringify(err, null, 4));
}
}
async function getWaterMark() {
try {
const opts = {rules: [
{
fileid: "/watermark/demo_image2_mark.jpeg", // 结果图像
rule: { // 提取水印处理规则
mode: 4,
type: 2,
image: '/mark.jpeg'
}
}
]}
const res = await tcb.invokeExtension("CloudInfinite", {
action:'WaterMark',
cloudPath: "watermark/demo_image2.jpeg", // 目标图像
operations:opts
});
console.log(JSON.stringify(res.data, null, 4));
} catch (err) {
console.log(JSON.stringify(err, null, 4));
}
}
复制代码
展望
云开发扩展能力在不断完善和支持中,后面会集成更多的能力,比如:短信服务、人脸核身等,让开发者便捷的使用云上资源。
未来我们会开放扩展能力平台,使开发者基于云上资源开发完成的云端应用也可以在扩展平台分享和发布,让开发者的创意及成果触达到更多的人,发挥更大的价值。
关于云开发
云开发(CloudBase)是一款云端一体化的产品方案 ,采用 serverless 架构,免环境搭建等运维事务 ,支持一云多端,助力快速构建小程序、Web应用、移动应用。
微信搜索:腾讯云云开发,获取项目最新进展
![]()
关于找一找教程网
本站文章仅代表作者观点,不代表本站立场,所有文章非营利性免费分享。
本站提供了软件编程、网站开发技术、服务器运维、人工智能等等IT技术文章,希望广大程序员努力学习,让我们用科技改变世界。
[3步搞定图像盲水印?试试云开发扩展能力]http://www.zyiz.net/tech/detail-123586.html