初识 ThreeJS (ThreeJS 相关环境搭建)
初识 ThreeJS (初识 ThreeJS (ThreeJS 相关环境搭建)
- 参考
- 描述
- ThreeJS
- 在本地搭建 NodeJS 的官方网站
-
-
- 获取
- 使用
-
-
- 安装依赖项
- 运行
-
- 官方文档
- 案例
- 场景编辑器
-
-
- 搭建 ThreeJS 运行环境
-
-
- webpack
-
-
- 项目结构
-
- package.json
- webpack.config.js
-
- 深入
- 获取
- 检测
-
参考
| 项目 | 描述 |
|---|---|
| ThreeJS | 官方文档 |
| 掘金 | 筱竹 |
| 搜索引擎 | Bing |
| 哔哩哔哩 | 老陈打码 |
描述
| 项目 | 描述 |
|---|---|
| webpack | 5.75.0 |
| webpack-cli | 5.0.1 |
| npm | 8.19.3 |
| ThreeJS | 148 |
| 操作系统 | Windows 10 专业版 |
| Edge | 109.0.1518.61 (正式版本) (64 位) |
ThreeJS
ThreeJS 是基于WebGL 封装的一个易于使用且轻量级的 3D 库,ThreeJS 对 WebGL 提供的接口进行了非常好的封装,简化了很多细节,大大降低了学习成本,同时也极大地提高了性能。用户不需要详细地学习 WebGL,就能轻松创作出三维图形,是前端开发者研发 3D WEB 应用的主要工具,前些年爆火的微信小游戏跳一跳就是基于Three.js研发的。
在本地搭建 NodeJS 的官方网站
ThreeJS 官方网站 提供了 ThreeJS 官方文档,3D 场景编辑器以及许多使用 ThreeJS 完成的 例子,如果你希望可以快速的使用 ThreeJS 官网提供的这些功能(你还可以获取例子中的源码用于学习),可以将 ThreeJS 网站的项目文件下载到本地并对其进行搭建。
获取
首先,请先前往 ThreeJS 官方网站 ,并在进入目标网页后,点击侧栏的 download 按钮以开始网站项目文件的下载。
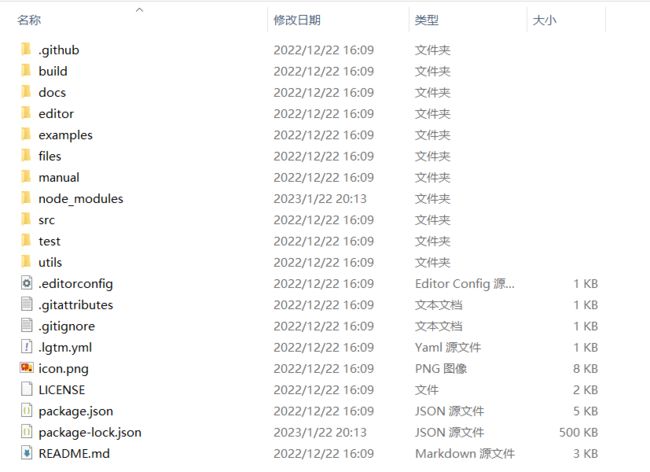
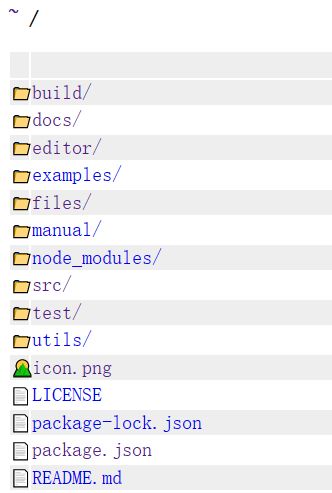
下载后,你将得到一个压缩包。请解压它,解压后打开该文件,你将得到如下文件(夹):
其中:
| 文件(夹) | 描述 |
|---|---|
| docs | 包含与官方文档页面相关的文件。 |
| editor | 包含于 3D 场景编辑器相关的文件。 |
| examples | 包含与官方提供的案例相关的文件。 |
| node_modules | 包含该项目所需要使用到的第三方模块。 |
| package.json | 包含项目所使用到的第三方模块及当前项目的信息。 |
| icon.png | ThreeJS 的官方图标。 |
使用
安装依赖项
首先,请你进入终端并通过 cd 命令切换工作目录至该项目的根目录中。
在完成上述操作后,使用如下命令安装该项目可能缺少的依赖项(第三方模块或插件),这些依赖项被记录在项目中的 package.json 中。
npm install
注:
若希望计算机成功执行该命令,请保证在使用该命令前你以安装了 NodeJS 包管理器 npm。如果你对 npm 不是很了解,欢迎移步至我的另一篇博客 NodeJS 之 npm(NodeJS Package Manager)包管理工具 。
运行
使用如下命令开始运行该项目:
npm run start
运行该命令后,终端将输出如下信息:
终端中提供了多个链接,每个链接指向的内容都是相同的。这里我们选择访问第一个链接 https://localhost:8080。
官方文档
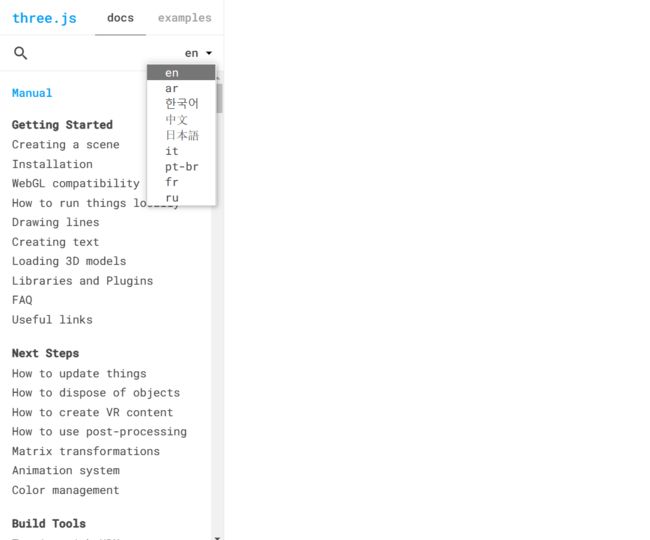
点击 docs 你将进入官方文档页面,在这里你可以更深刻的认识 ThreeJS。

也许你会害怕官方文档,因为不是中文。但没关系,我们可以通过页面上的按钮来切换页面使用的语言。幸运的是,其中包含中文。
案例
点击 examples 你将进入官方文档提供案例演示的页面。
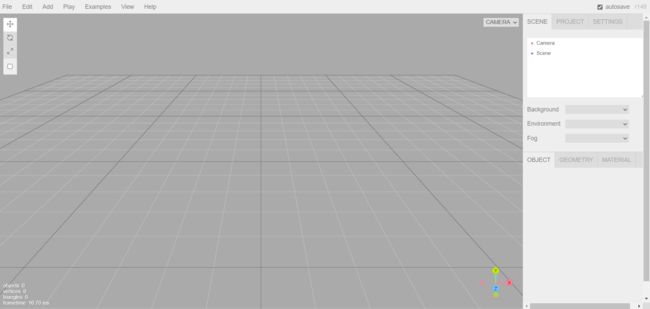
场景编辑器
点击 editor 你将进入官方提供的场景编辑器。
搭建 ThreeJS 运行环境
webpack
ThreeJS 自 102 版本后均无法通过为 script 标签的 src 来进行引入,如果你使用的不是 102 版本之前的版本,请使用如下方法对项目进行配置。
项目结构
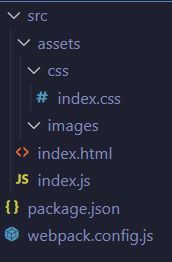
首先请将你的项目结构设置为:
package.json
在向 package.json 文件中填充以下内容后,在终端中使用 npm install 命令安装所需要的所有插件及第三方模块。
{
"name": "3d",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack serve",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.20.12",
"babel-loader": "^9.1.2",
"clean-webpack-plugin": "^4.0.0",
"css-loader": "^6.7.3",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.5.0",
"style-loader": "^3.3.1",
"url-loader": "^4.1.1",
"webpack": "^5.75.0",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.11.1"
}
}
webpack.config.js
const path = require('path');
const HtmlPlugin = require('html-webpack-plugin');
const htmlPlugin = new HtmlPlugin({
template: path.join(__dirname, './src/index.html'),
output: path.join(__dirname, './index.html')
})
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const cleanPlugin = new CleanWebpackPlugin();
module.exports = {
mode: 'development',
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'),
filename: 'main.js'
},
module: {
rules: [
{test: /\.css$/, use: ['style-loader', 'css-loader']},
{test: /\.png|jpg|gif$/, use: 'url-loader?limit=2333&outPath=images'},
{test: /\.js$/, use: 'babel-loader', exclude: /node-modules/}
]
},
plugins: [htmlPlugin, cleanPlugin],
devServer: {
open: true,
port: 9090,
host: '127.0.0.1'
}
}
深入
如果你希望对上面的配置有更深入的了解,欢迎移步至我的另一篇博客 webpack 的基本使用及配置 。
获取
ThreeJS 可以通过 NodeJS 的包管理工具 npm 来进行下载及安装。请使用如下命令来进行 ThreeJS 进行安装:
npm install three
检测
请在 index.js 文件中添加以下内容以打印所安装的 three 模块的版本号。
// 导入three 模块
import * as THREE from 'three';
// 打印版本信息
console.log(THREE.REVISION);
在添加完成后,请在终端中使用 cd 命令切换工作目录至项目的根目录下并使用如下命令以运行该项目:
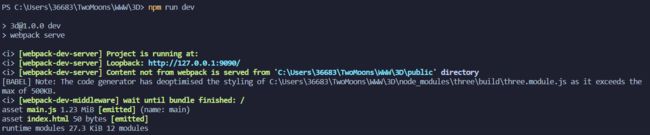
npm run dev
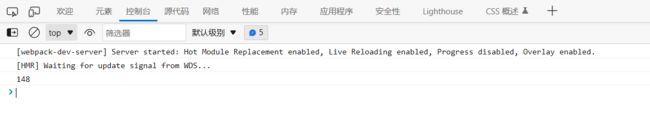
如果你正确进行了 webpack 的配置,那么在执行上面的命令后稍等一会,浏览器将会自动打开一个页面。当然你也可以通过终端的提示,通过访问链接 http://127.0.0.1:9090/ 来打开目标页面。

在打开的页面下,请打开开发者工具并切换到控制台分栏,如果你看到与以下显示类似的输出信息,则表明你的 ThreeJS 运行环境已成功搭建: