5.HTML5【狂神说Java笔记】
typora-root-url: HTML5【狂神说Java笔记】.assets
HTML5【狂神说Java笔记】
1.什么是HTML
-
HTML:Hyper Text Markup Language(超文本标记语言)
-
W3C:
-
World Wide Web Consortium
-
成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
http://www.w3.org/
http://www.chinaw3c.org/ -
w3C标准包括
-
结构化标准语言(HTML、XML)
-
表现标准语言(Css)
-
行为标准(DOM、ECMAScript )
-
-
常见IDE
- 记事本
- Dreamweaver
- IDEA(咱们用IDEA)
- WebStorm
- …等等
2.网页基本信息
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="狂神说Java">
<meta name="description" content="学习Java">
<title>Titletitle>
head>
<body>
<h1> 狂神h1>
body>
html>
3.网页基本标签
- 网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习title>
head>
<body>
<h1>一级标签h1>
<h2>二级标签h2>
<h3>三级标签h3>
<h4>四级标签h4>
<h5>五级标签h5>
<h6>六级标签h6>
<p>跑得快跑得快p>
<p>一只没有耳朵p>
<p>一只没有尾巴p>
<p>真奇怪真奇怪p>
<p>两只老虎两只老虎p>
<hr/>
跑得快跑得快<br/>
一只没有耳朵<br/>
一只没有尾巴<br/>
真奇怪真奇怪<br/>
两只老虎两只老虎<br/>
<p>粗体:<strong>i love youstrong>p>
<p>斜体:<em>i love youem>p>
<br/>
<p>空格: 空格p>
<p>空格: 空格p>
<p>>p>
<p><p>
<p>©版权所有符号p>
<br/>
<hr/>
body>
html>
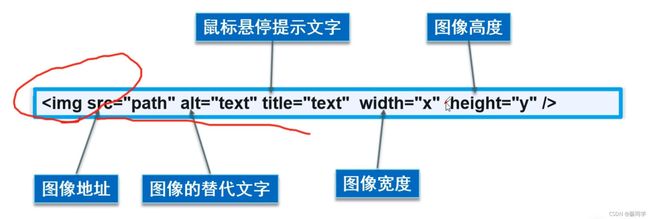
4.图像标签
- 图像标签
- 常见的图像格式
- JPG
- GIF (动图)
- PNG
- BMP(位图,不常用)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.图片标签学习title>
head>
<body>
<img src="../images/善逸子.jpg" alt="图像代替文字" title="悬停提示" width="1000" height="600">
body>
html>
5.超链接标签应用
- 链接标签
- 文本超链接
- 图像超链接
- 超链接
- 页面间链接:从一个页面跳转到另一个页面
- 锚链接
- 功能性链接
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习title>
head>
<body>
<a name="top">顶部a>
<a href="#down">downa>
<a href="1.我的第一个网页标签.html" target="_blank">第一个网页标签a>
<a href="2.基本标签.html" target="_self">基本标签a>
<a href="3.图片标签.html">图片标签a>
<br/>
<a href="3.图片标签.html">
<img src="../images/善逸子.jpg" alt="善逸子" title="我妻善逸" width="100" height="60">
a>
<div>
<p>
<a href="3.图片标签.html">
<img src="../images/善逸子.jpg" alt="善逸子" title="我妻善逸" width="100" height="60">
a>
p>
<p>测试方便可以多放几张图片p>
div>
<a href="#top">回到顶部a>
<a name="down">底部a>
<a href="mailto:你的邮箱地址">点击联系我a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=你的qq号&site=qq&menu=yes">
<img border="0" src="../images/善逸子.jpg"
alt="点击联系我" title="点击联系我" width="100" height="60"/>
a>
body>
html>
6.行内元素和块元素
- 行内元素和块元素
- 块元素:无论内容多少,该元素独占一行(p、h1-h6…)
- 行内元素:内容撑开宽度,左右都是行内元素的可以排在一行
(a、strong、em…)
7.列表标签
- 列表
- 什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷的获得相应信息。
- 列表的分类:
- 无序列表
- 有序列表
- 自定义列表
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>5.列表学习title>
head>
<body>
<ol>
<li>Javali>
<li>Pythonli>
<li>运维li>
<li>前端li>
<li>C/C++li>
ol>
<hr/>
<li>Javali>
<li>Pythonli>
<li>运维li>
<li>前端li>
<li>C/C++li>
<hr/>
<ul>
<li>Javali>
<li>Pythonli>
<li>运维li>
<li>前端li>
<li>C/C++li>
ul>
<dl>
<dt>学科dt>
<dd>Javadd>
<dd>数据结构dd>
<dd>数据分析dd>
<dd>数据库dd>
<dt>位置dt>
<dd>广州dd>
<dd>深圳dd>
dl>
body>
html>
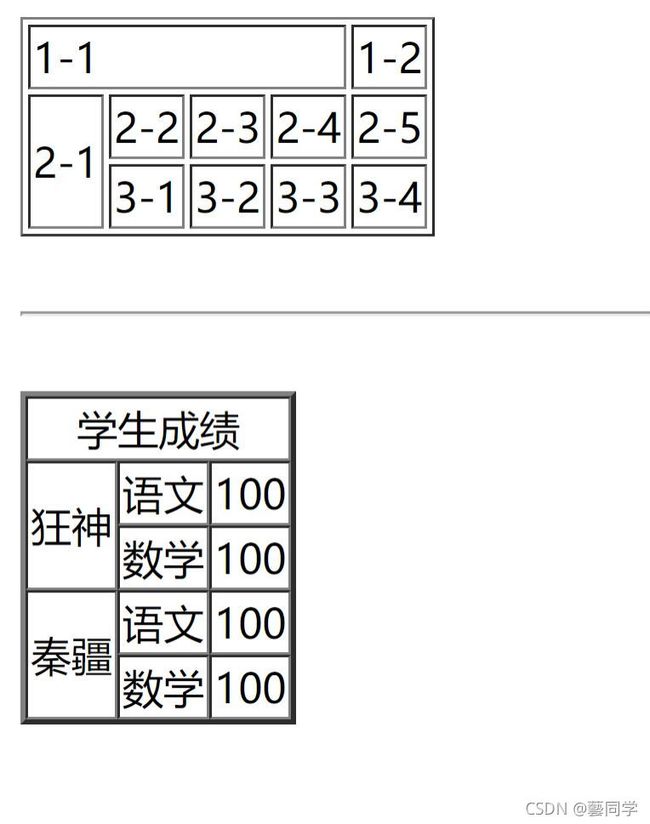
8.表格标签
- 表格
- 为什么使用表格
- 简单通用
- 结构稳定
- 基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>6.表格学习title>
head>
<body>
<table border="1px">
<tr>
<td colspan="4">1-1td>
<td>1-2td>
tr>
<tr>
<td rowspan="2">2-1td>
<td>2-2td>
<td>2-3td>
<td>2-4td>
<td>2-5td>
tr>
<tr>
<td>3-1td>
<td>3-2td>
<td>3-3td>
<td>3-4td>
tr>
table>
<br>
<hr/>
<br>
<table border="2px" cellspacing="0">
<tr>
<td colspan="3" align="center">学生成绩td>
tr>
<tr>
<td rowspan="2">狂神td>
<td>语文td>
<td>100td>
tr>
<tr>
<td>数学td>
<td>100td>
tr>
<tr>
<td rowspan="2">秦疆td>
<td>语文td>
<td>100td>
tr>
<tr>
<td>数学td>
<td>100td>
tr>
table>
body>
html>
9.媒体元素
- 视频和音频
- 视频元素:video
- 音频元素:audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>7.媒体元素学习</title>
</head>
<body>
<!--音频和视频
src : 资源路径
controls : 控制条
autoplay : 自动播放
-->
<video src="本地视频地址" controls autoplay></video>
<audio src="../audio/CelloNaduo - 风居住的街道(大提琴版).mp3" controls></audio>
</body>
</html>
10.页面结构分析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构学习</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
11.iframe内联框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架iframe学习</title>
</head>
<body>
<!--iframe 内联框架
src: 地址
w-h: 宽度高度
-->
<!--<iframe src="http://taobao.com" frameborder="0" width="800px" height="600px">-->
<!--</iframe>-->
<!--<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>-->
<iframe src="" name="hello" frameborder="0" width="800px" height="600px"></iframe>
<a href="3.图片标签.html" target="hello">点击跳转</a>
</body>
</html>
12.初始表单post和get提交
这里的name="name"和name=“pass”是属性,用于后端取值(对应实体类)
13.文本框和单选框、多选框
<form action="1.我的第一个网页标签.html" method="post">
<p>名字:<input type="text" name="username">p>
<p>密码:<input type="password" name="password">p>
<p>性别:
<input type="radio" value="boy" name="sex" checked/>小哥哥
<input type="radio" value="girl" name="sex"/>小姐姐
p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="study" name="hobby" checked>学习
<input type="checkbox" value="reading" name="hobby">阅读
<input type="checkbox" value="game" name="hobby">游戏
p>
14.按钮和下拉框
<p>按钮:
<input type="button" name="btn1" value="点击">
p>
<p>国家:
<select name="Country">
<option value="China" >中国option>
<option value="Switzerland" selected>瑞士option>
<option value="England">英国option>
<option value="France">法国option>
select>
p>
15.文本域和文件域
<p>反馈:
<textarea name="textarea" cols="50" rows="10">文本内容textarea>
p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
16. 简单验证和搜索框、滑块
<p>邮箱:
<input type="email" name="email">
p>
<p>网址:
<input type="url" name="url">
p>
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="1"/>
p>
<p>音量 :
<input type="range" min="0" max="100" step="2" name="voice"/>
p>
<p>搜索:
<input type="search" name="search">
p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
p>
17.表单的应用
- 表单的应用
- 隐藏域:hidden,隐藏,可用于传递默认值:(CRUD时,通常用id传值,此id即用hidden隐藏)
<p>密码:<input type="password" name="password" hidden value="123456">p>
只读:readonly
<p>名字:<input type="text" name="username" value="admin" readonly>p>
禁用:disabled
<p>性别:
<input type="radio" value="boy" name="sex" checked disabled/>小哥哥
<input type="radio" value="girl" name="sex"/>小姐姐
p>
label 标签
<p>
<label for="mark">点击有惊喜
<input type="text" id="mark">
label>
p>
18.表单初级验证
- 表单初级验证
- 常用方式:
- placeholder :提示信息,多用于输入框做提示
<p>名字:<input type="text" name="username" placeholder="请输入用户名">p>
<p>反馈:
<textarea name="textarea" cols="50" rows="10" placeholder="请输入文本内容">textarea>
p>
-
required: 非空判断,必须要用户填写的信息,可以用上required
<p>名字:<input type="text" name="username" placeholder="请输入用户名" required>p> <p>密码:<input type="password" name="password" placeholder="请输入密码" required>p> -
pattern:正则表达式
<p>自定义邮箱:
<input type="text" name="diymail" pattern="\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
p>