- 零基础怎么开始学网络安全(非常详细)零基础入门到精通,收藏这一篇就够了
程序员羊羊
web安全安全网络php学习
一、学习建议1.了解基础概念:开始之前,了解网络安全的基本概念和术语是很重要的。你可以查找网络安全入门教程或在线课程,了解网络安全领域的基本概念,如黑客、漏洞、攻击类型等。2.网络基础知识:学习计算机网络基础知识,了解网络通信原理,不同网络协议(如TCP/IP)的工作方式,以及网络拓扑结构等。3.操作系统知识:了解常见的操作系统,特别是Windows和Linux。掌握基本的命令行操作和系统管理技能
- Linux篇1-初识Linux
逃跑的机械工
Linuxlinux
1.Linux能干什么Linux能够进行各种语言的开发工作,基本主要以后端语言为主C++,JAVA,python;Linux能进行各种指令操作,从而完成各种的文件相关的管理工作2.Linux基本指令2.1ls指令在Linux中,以.开头的文件,叫做隐藏文件;ls-a显示隐藏文件隐藏文件:Linux配置文件,可以隐藏起来,防止误操作,起到保护作用;ls-l列出文件的详细信息-d将目录象文件一样显示,
- 【开题报告+论文+源码】基于SpringBoot+Vue的社区团购配送系统
编程毕设
springboot后端java
项目背景与意义随着社会的进步和收入的提高,消费者对购物体验有了更高的要求。他们希望获得更多样化的商品选择,更加便捷的购物方式,以及更加优质的售后服务。同时,越来越多的老年人开始关注健康饮食和食品质量。他们不再满足于传统的购物方式,而是希望通过更加方便的方式来获取更加安全和健康的食品。社区团购配送系统在满足用户日常生活需求的同时,也带来了许多便利和机遇。项目介绍本课程演示的是一款基于SpringBo
- 蓝桥杯2023年第十四届省赛真题-整数删除 暴力-->链表+小根堆
好好学习^按时吃饭
蓝桥杯链表
题目来自DOTCPP:思路:①每次找到数列中的最小值下标,然后用状态数组st标记它,相当与删除它,之后就不会访问它。②对最小值下标左边和右边判断一下,看有没有数字,如果有就把最小值加到两边第一个数字。暴力代码如下(会超时):#include#defineintlonglongusingnamespacestd;constintN=5e5+10;intn,k;intarr[N];boolst[N];
- Linux GDB print pretty
小米人er
我的博客linuxgdb
在GDB(GNU调试器)中,setprintprettyon是一个用于格式化结构体和联合体输出的命令。它的核心作用是让GDB在打印复杂数据类型(如结构体、联合体或类)时,以更易读的缩进和换行格式显示内容,而不是将所有字段挤在一行。以下是详细解释:1.命令的作用默认行为:默认情况下,GDB打印结构体或联合体时,所有字段会显示在一行中,例如:(gdb)pmy_struct$1={field1=42,f
- mkcert 极简安装及使用步骤
学亮编程手记
Linuxssl
1.安装mkcertmacOSbrewinstallmkcertLinuxsudoaptinstalllibnss3-toolscurl-JLO"https://dl.filippo.io/mkcert/latest?for=linux/amd64"chmod+xmkcert-v*-linux-amd64sudomvmkcert-v*-linux-amd64/usr/local/bin/mkcer
- 如何通过宠物用品条形码实现高效库存管理?
爱码字的小印
条形码经验分享宠物
在宠物用品行业,每件产品都有自己独特的小故事:宠物的玩具、食品、衣物甚至小零食,都是专门为它们设计的小惊喜。然而,管理这些宠物用品却不简单,尤其是当库存越来越多的时候无数的宠物用品堆满货架,找一袋猫粮却像在玩捉迷藏,这简直让人头疼!宠物用品条形码的出现正是为了解决这个问题。那么,宠物用品条形码究竟如何发挥作用?条形码生成又有哪些便捷工具?什么是宠物用品条形码?宠物用品条形码是一种广泛用于库存管理的
- 全面解析条形码、二维码与RFID技术的区别及应用场景
爱码字的小印
条形码经验分享
在生活中,我们常见的条形码、二维码,甚至RFID技术,早已成了日常识别的小帮手。从超市结账到包裹追踪,再到门禁通行,它们无处不在。然而,看似都能识别信息,这三者的背后其实有着各自独特的工作原理和适用场景。到底条形码、二维码和RFID有什么不同?它们各自适用于哪些行业?今天,我们就来揭开这三种技术的奥秘,帮您找到最适合自己业务的识别方案!一、条形码技术:传统而稳定的识别方式条形码(Barcode)是
- 电子工程师转战汽车OEM主机厂之路
上层精灵的赞美诗
行业杂谈汽车单片机嵌入式硬件eclipsemcu
文章目录1电子工程师2汽车系统工程师第一篇分享一个笔者2018年的一个心得文章,回头想想从事汽车行业也小8年了,从懵懂稚嫩到所谓的老油条,也是难忘的经历,希望我的经历对从事电子行业和汽车行业的小伙伴有所帮助。1电子工程师2013年电气工程及其自动化专业毕业,由于家里条件的原因,我不能选择继续读研深造,所以本科毕业必须出来工作,由于本科生的就业压力也是非常大的,所以当时想,在大学的时候要学习一些真正
- 一款适用于 Windows 、Mac 和 Linux 的屏幕录制与截图软件。
Mbblovey
开发语言开源软件电脑java
Screenrec是一款适用于Windows、Mac和Linux的屏幕录制与截图软件。软件本身可以免费使用,只需要登录即可使用全部功能。当咱们打开软件后,电脑右边就会出现一个小漂浮窗。点击上方的图标就能一键开启视频录制、截屏等功能。Screenrec很有意思的是可以在开始录制屏幕的同时录制咱们的网络摄像头视频和麦克风音频。在录制完成后大家可能会发现右下角软件会给大家发出一个提醒。这就是它的另一个特
- centos7输入python -m bitsandbytes报错CUDA Setup failed despite GPU being available. Please run the follo
小太阳,乐向上
python开发语言
在centos7.9系统中安装gpu驱动及cuda,跑大模型会报错,提示让输入python-mbitsandbytes依然报错:CUDASETUP:Loadingbinary/usr/local/python3/lib/python3.9/site-packages/bitsandbytes/libbitsandbytes_cuda117.so.../lib64/libstdc++.so.6:ve
- Linux安装Anaconda和Jupyter
硬水果糖
人工智能Linuxlinuxjupyter运维
一、了解Anaconda和Jupyter引言:Anaconda是一个流行的开源数据科学平台,广泛用于数据分析、机器学习、人工智能等领域。它是一个集成了大量科学计算和数据科学工具的Python和R编程语言环境。Anaconda的主要目标是简化数据科学和机器学习的开发流程,提供一个易于安装和管理的环境。而预装了大量常用的Python和R库,这些库涵盖了数据科学的各个方面,包括:数据分析:Pandas、
- python-56-基于Vue和Flask进行前后端分离的项目开发示例实战
皮皮冰燃
python3pythonvue.jsflask
文章目录1创建Vue前端项目1.1运行demo1.2实现需求2flask部署上述dist(前后端未分离)2.1代码app.py2.2运行访问3nginx部署(前后端分离)3.1nginx前端服务3.3.1windows安装nginx3.3.2修改nginx.conf配置文件3.3.3启动nginx3.3.3停止nginx3.2启动后端服务3.2.1app.py(去除前端渲染)3.2.2启动flas
- glm-4v-9b 踩坑(4-bit量化,bitsandbytes 异常)
phynikesi
pytorchglm-4v-9b踩坑bitsandbytes异常
前言本文只分享了自己在体验glm-4v-9b过程中遇到的问题,没有涉及对模型本身以及更多问题的分析,大家可先看问题描述,再决定是否看下去。实验平台:linux系统,RTXA4000。嫌麻烦的可以直接到文未看结论。问题描述16g显卡难以加载模型bitsandbytes异常,模型无法运行加载问题本人设备有限,引用一下别人完整加载模型的数据,大约18.9g。用16g显卡直接报OOM,用8-bit加载还是
- 高通成都linux engineer intern 一面面经
han_xue_feng
java
题解|#KNN算法#在*******里有个叫《题解--2024华南理工校赛.pdf》的文件高通成都linuxengineerintern一面面经两个面试官共25min就结束了,面试氛围还可以,问的很快。1.自我介绍2.问对高通了解多少3.对牛客鼠人传(第四十四集,2024/4/22)刷题:尝试补昨天D,题解看了半天似懂非懂,遂放弃改天再补。做题老是把复杂的问题想简单,简单的问题想复京东物流管理培训
- 蓝桥杯每日一练
智商不在服务器
蓝桥杯算法
【问题描述】小蓝制作了n个工件,每个工件用一个由小写英文字母组成的,长度为2的字符串表示,第i个工件表示为si。小蓝想把n个工件拼接到一起,方便转移到另一个地方完成下一道工序,而拼接后的工件用字符串S=s1+s2+...+sn表示,其中+表示一种奇特的拼接方式:对于c=a+b来说,如果a的第二个字符和b的第一个字符相同,则拼接后的结果c长度为3而不是4,中间相同的字符可以省略一个,比如xy+yz=
- 推特关键词爬虫Python实现最新版(2025.2.20)
才华是浅浅的耐心
爬虫python开发语言
引言随着各类自媒体平台的兴起,数据挖掘和分析变得尤为重要。推特作为全球最大的自媒体平台,越来越来越多的人需要通过爬取其内容进行分析。然后自从马斯克接手推特之后,推特api不可再用,推特的反爬力度也在逐渐增强。今天小编就分享一个推特爬虫的教程。描述这篇文章主要通过关键词爬取帖子内容信息以及帖子作者主页相关信息,用户也可根据自己需要的时间段进行筛选。推特可支持筛选多种语言,我这里先展示中文和英文的。字
- 一文带你看懂URL地址加”/“和不加的区别
高山仰止、景行行止
前端
基础概念小科普URL,全称统一资源定位符,它就像互联网上资源的“身份证”,不管是网页、图片,还是各种API接口,都能靠它精准定位。打个比方,URL就是你在互联网这个超级大商场里找店铺的门牌号。这里还有个小知识:以“/”结尾的URL,就像一个敞开大门的大仓库,通常表示目录,比如https://example.com/folder/;不带“/”的URL呢,更像是仓库里的一件具体商品,通常指向具体的资源
- AI 原生 IDE Trae 深度体验:SSHremote 功能如何重新定义远程开发与云原生部署
芯作者
DD:日记人工智能
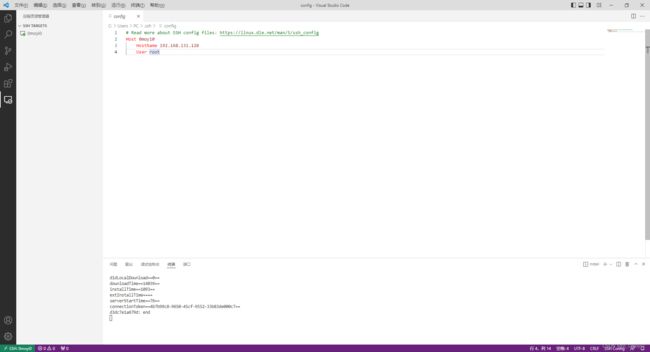
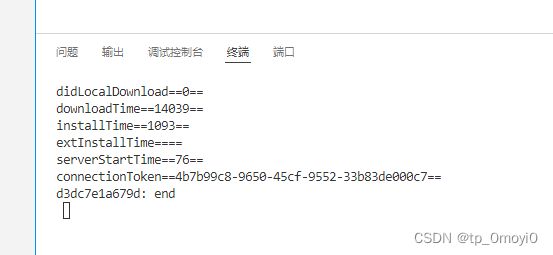
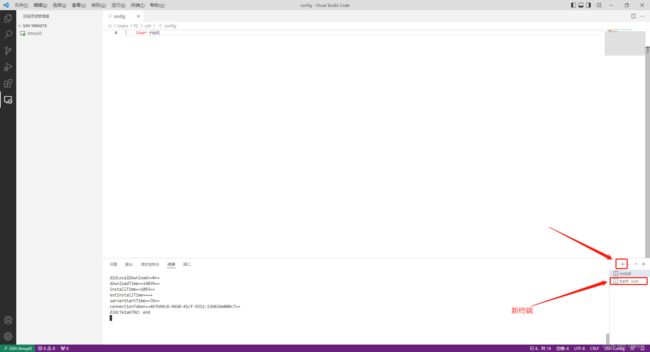
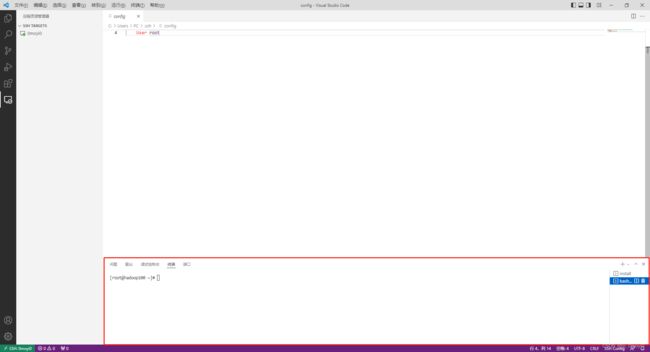
一、引言:AI原生IDE的革新意义在AI技术全面渗透软件开发的今天,编程工具正从“辅助工具”向“智能协作伙伴”转变。字节跳动推出的Trae(国内首个AI原生IDE)以其独特的Builder模式、自然语言编程和SSHremote功能,不仅重新定义了开发流程,更将远程开发与云原生部署的效率提升至新高度。本文将从实际体验出发,深度解析Trae如何通过SSHremote功能实现“开发-调试-部署”全链路的
- C++协程入门教程
ox0080
#北漂+滴滴出行C++协程VIP激励c++开发语言
一、环境搭建(Docker+双编译系统)1.全能Docker环境配置FROMubuntu:22.04#基础工具链RUNapt-getupdate&&DEBIAN_FRONTEND=noninteractiveapt-getinstall-y\build-essentialcmakebazelgitg++-12libcppcoro-dev\openssh-serverrsyslogcurlgnupg
- 基于STC89C52的温度检测系统(DS18B20)
@小张要努力
嵌入式硬件51单片机单片机proteusmcu
引言在现代电子应用中,温度检测系统扮演着至关重要的角色。从工业生产到日常生活,准确的温度监测为各种设备的稳定运行和环境调控提供了有力保障。本文将介绍一种基于STC89C52单片机的温度检测系统,该系统利用DS18B20温度传感器进行温度数据采集,并通过LCD1602液晶显示屏实时显示温度数值。同时,借助Proteus仿真软件对整个系统进行设计与验证,确保其可行性和稳定性。系统硬件设计STC89C5
- 基于oracle linux的 DBI/DBD 标准化安装文档(三)
oracle
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- 使用vscode连接到华为云WordPress服务器
北洋水师总督
vscode华为云服务器
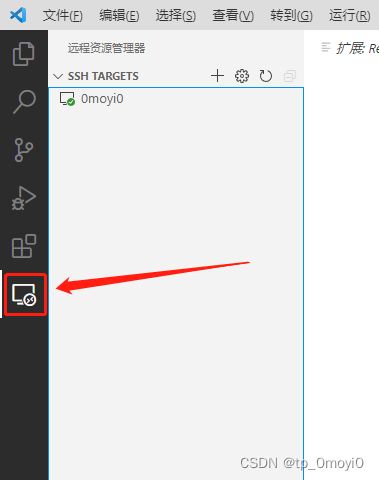
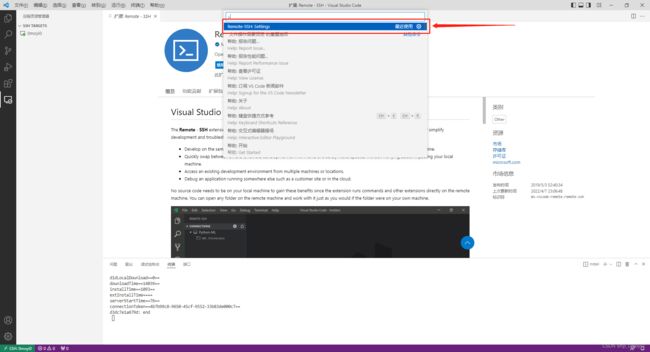
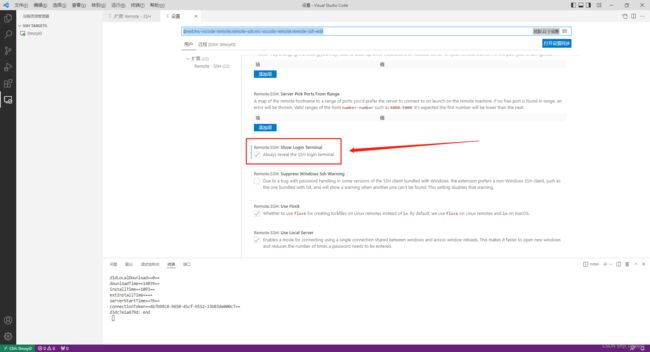
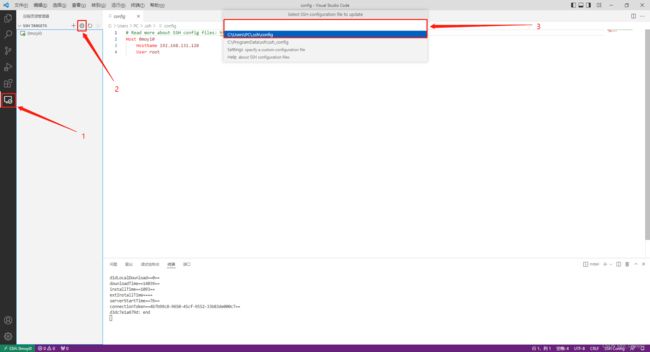
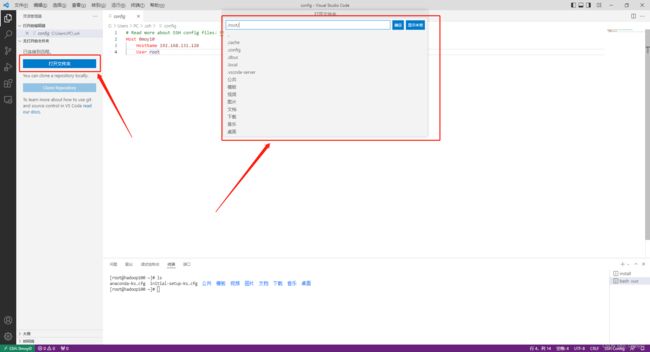
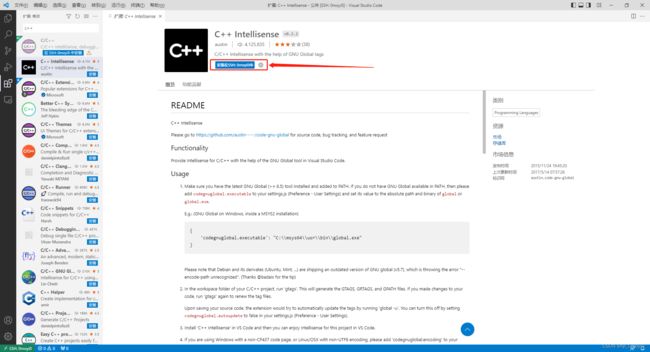
1.在vscode中安装扩展Remote-ssh2.连接到华为云服务器打开ssh按下Ctrl+Shift+P快捷键,出现窗口选择其中的Remote-SSH:ConnecttoHost输入远程主机的IP地址,前加root@。
[email protected]输入密码,等待配置完成。连接成功
- Stream流与Guava工具类使用
小薛博客
guava数据库java
Stream流与Guava工具类使用小薛博客官方地址Stream流与Guava工具类使用1、StreamAPI1、了解StreamJava8中有两大最为重要的改变。第一个是Lambda表达式;另外一个则是StreamAPI(java.util.stream.*)。Stream是Java8中处理集合的关键抽象概念,它可以指定你希望对集合进行的操作,可以执行非常复杂的查找、过滤和映射数据等操作。使用S
- policy_does_not_allow_file_overwrite
前端uniapp云存储
uniapp云开发阿里云上传文件uniapp的出现,让前端人员和后端人员实现了“全栈”的小梦想,当然,真正跨端开发的时候,还是会遇到不少的问题,比如今天我们的主角,uniCloud.uploadFile,一般来说,这个api文件名动态生成,云端返回文件存储的链接即可,但是,假如我们的产品是针对用户存储的,即用户的头像、私有文件、图片等具有唯一性,要单独开个目录存放的时候,同样的文件名上传会存在无法
- linux find 命令超全完整指南
疑犯
linux服务器find命令
linuxfind命令超全完整指南一、基础语法与工作逻辑find[起始路径][表达式][操作]起始路径:指定搜索根目录,默认为当前目录.。支持多路径(如find/etc/var)表达式:定义搜索条件(如文件名、类型、时间等)。操作:对匹配文件执行命令(如删除、压缩等)。二、核心查找条件详解1.按名称查找精确匹配:-name"文件名"find/home-name"example.txt"#精确查找文
- USB摄像头数据获取——libuvc
jbjhzstsl
linux
优点:跨平台支持:libuvc是一个跨平台的库,可以在不同的操作系统上使用,包括Linux、Windows和macOS等。简单易用:libuvc提供了一套简单易用的API,使得使用摄像头设备变得更加简便,尤其适合快速开发原型和简单应用。封装性好:libuvc封装了许多底层细节,如视频格式转换、缓冲区管理等,简化了开发过程。缺点:功能有限:相对于V4L2,libuvc提供的功能相对有限,可能无法满足
- 【mysql】mysql之主从部署以及介绍
向往风的男子
DBAmysql数据库
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- mysql5.6主从_MySQL5.6主从复制最佳实践
来B
mysql5.6主从
MySQL5.6主从复制的配置环境操作系统:CentOS-6.6-x86_64MySQL版本:mysql-5.6.26.tar.gz主节点IP:192.168.31.57主机名:edu-mysql-01从节点IP:192.168.31.59主机名:edu-mysql-02MySQL主从复制官方文档MySQL主从复制(也称A/B复制)的原理Master将数据改变记录到二进制日志(binarylog)
- MySQL5.6主从复制最佳实践
weixin_34252090
数据库操作系统python
2019独角兽企业重金招聘Python工程师标准>>>MySQL5.6主从复制最佳实践MySQL5.6主从复制的配置环境操作系统:CentOS-6.6-x86_64MySQL版本:mysql-5.6.26.tar.gz主节点IP:192.168.31.57主机名:edu-mysql-01从节点IP:192.168.31.59主机名:edu-mysql-02MySQL主从复制官方文档http://d
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo