性能优化
性能优化,永远是面试的重点,性能优化对于 React 更加重要
- 在页面中使用了
setTimout()、addEventListener()等,要及时在componentWillUnmount()中销毁 - 使用异步组件
- 使用
React-loadable动态加载组件 shouldComponentUpdate(简称SCU )、React.PureComponent、React.memo- 不可变值 ImmutableJS
shouldComponentUpdate (nextProps, nextState) {
return true // 可以渲染,执行 render(),默认返回 true
return false // 不能渲染,不执行 render()
}什么情况下需要使用 shouldComponentUpdate
在React中,默认情况下,如果父组件数据发生了更新,那么所有子组件都会无条件更新 !!!!!!
通过shouldComponentUpdate()retrun fasle 来判断阻止 Header 组件做无意义的更新shouldComponentUpdate()并不是每次都需要使用,而是需要的时候才会优化
class App extends React.Component {
constructor () {
this.state = { list: [] }
}
render () {
return (
{/* 当list数据发生变化时,Header组件也会更新,调用 render() */}
)
}
}
在shouldComponentUpdate()判断中,有一个有意思的问题,解释为什么 React setState() 要用不可变值
// 父组件中
changeList () {
this.state.list.push({id: 2})
this.setState({
list: this.state.list
})
}
// 子组件中
import _ from 'lodash'
shouldComponentUpdate(nextProps, nextState) {
// 数组深度比较(一次性递归到底,耗费性能,工作中慎用)
if (_.isEqual(nextProps.list, this.props.list)) {
return false // 相等,不渲染
}
return true // 不相等,渲染
}
子组件将始终不会渲染,因为在shouldComponentUpdate()中,this.state.list.push()已经修改了this.props.list,而this.setState()修改了nextProps.list所以两个值深度比较,将始终相同。
PureComponent 和 memo
- class类组件中用
PureComponent,无状态组件(无状态)中用memo
- PureComponent, SCU中实现了浅比较
- 浅比较已使用大部分情况(尽量不要做深度比较)
PureComponent 与普通 Component 不同的地方在于,PureComponent自带了一个shouldComponentUpdate(),并且进行了浅比较
// memo用法
function MyComponent (props) {
/* 使用 props 渲染 */
}
// areEqual 也可不传
function areEqual(prevProps, nextProps) {
if (prevProps.seconds===nextProps.seconds) {
return true
} else {
return false
}
}
export default React.memo(MyComponent, areEqual)
immutable.js
- 彻底拥抱“不可变值”
- 基础共享数据(不是深拷贝),速度快
- 有一定学习和迁移成本
常见基础面试考题
React 组件如何通讯
- 父子组件通过 属性 和 props 通讯
- 通过 context 通讯
- 通过 Redux 通讯
this.setState()相关
import React from 'react'
class App extends React.Component {
constructor (props) {
super(props)
this.state = { count: 0 }
}
componentDidMount () {
this.setState({ count: this.state.count + 1 })
console.log(this.state.count) // 0
this.setState({ count: this.state.count + 1 })
console.log(this.state.count) // 0
setTimeout(() => {
this.setState({count: this.state.count + 1 })
console.log(this.state.count) // 2
}, 0)
setTimeout(() => {
this.setState({count: this.state.count + 1 })
console.log(this.state.count) // 3
}, 0)
// setTimeout(function () {
// this.setState({count: this.state.count + 1 })
// console.log(this.state.count) // 报错,this 指向问题
// }, 0)
}
render () {
return {this.state.count}
}
}
export default App // 返回高阶函数
参考 前端进阶面试题详细解答
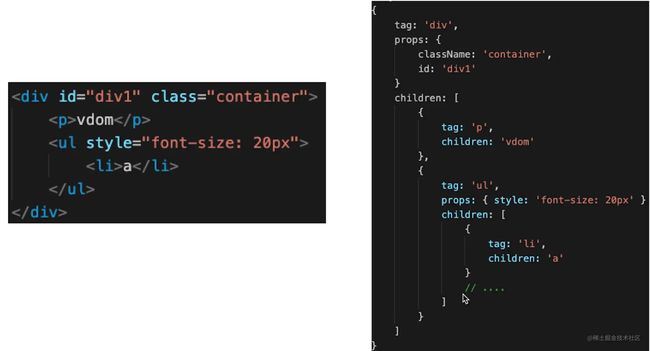
JSX本质是什么.....
前端富文本 dangerouslySetInnerHTML
const rawHtml = 'Title
'
const rawHtmlData = {
__html: rawHtml // 这里有个下划线
}
return
两种绑定事件
// 使用 class 的自带函数,需要重定向 this
bindClcik1 () { alert('bindClcik1') }
// 使用静态方法,使用箭头函数不需要使用 bind(this)
bindClick2 = () => { alert('bindClcik2') }
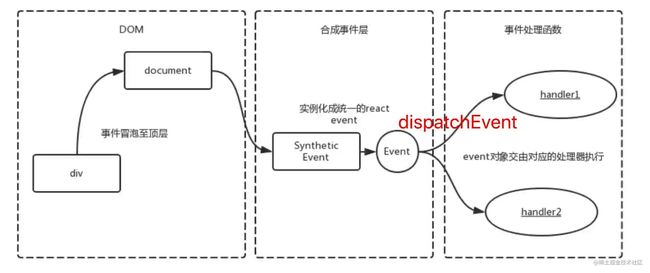
Event、默认事件、事件冒泡
这里打印出来的Event对象是 React 封装过的SyntheticEvent,可以看__proto__.constructor。React 标准化了事件对象,因此在不同的浏览器中都会有相同的属性。
React 中事件绑定跟 Vue 中完全不同,Vue中事件绑定和触发的对象为同一元素,React中事件触发的对象为document,绑定元素为当前元素。React的所有事件都会被挂载到document上和DOM事件不同。
Vue 的Event是原生,事件被挂载到当前元素和DOM事件一
Get Event
getEvent = (event) => {
event.preventDefault() // 阻止默认事件
event.stopPropagation() // 阻止事件冒泡
console.log(event) // 非原生的 Event
console.log(event.nativeEvent) // 获取原生的 Event
console.log(event.nativeEvent.target) // 绑定事件的对象,这里为
console.log(event.nativeEvent.currentTarget) // 触发事件的对象,这里为 document
}
事件传参
通过.bind()传参
get params 1
getParams1 (id, title, event) {
console.log('id', id)
console.log('title', title)
console.log('event', event) // 最后一个参数为Event对象
}
通过箭头函数传参
{ this.getParams2('id2', 'title2', event) }}>get params 2
getParams2 (id, title, event) {
console.log('id', id)
console.log('title', title)
console.log('event', event)
}
表单
// 实现类似双向数据绑定
handleInputChange (even t) {
const userName = event.target.value
this.setState(() => ({
userName
}))
// 下面这种写法会报错,因为 this.setState 传递一个函数时,为异步方法,等异步执行时已经没有 event
this.setState(() => ({
userName = event.target.value
}))
}
组件传参
普通参数/函数
// 父组件
{this.props.text}
属性类型检查
import PropTypes from 'prop-types'
// 对传递的参数强校验
TodoItem.propTypes = {
content: PropTypes.string.isRequired, // 限制为字符串且必传
}
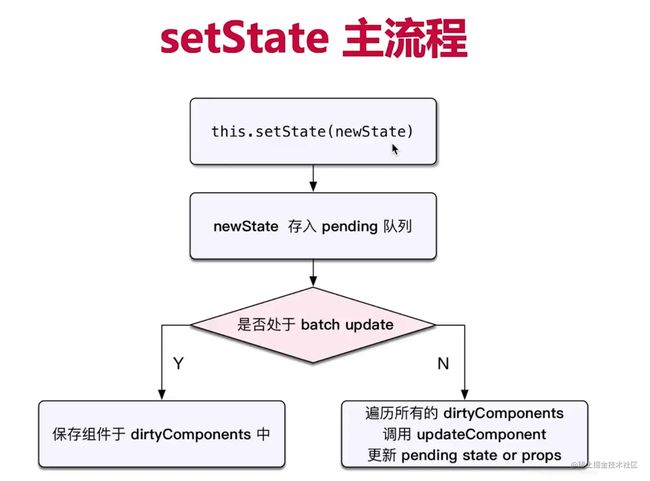
setState()
- 不可变值
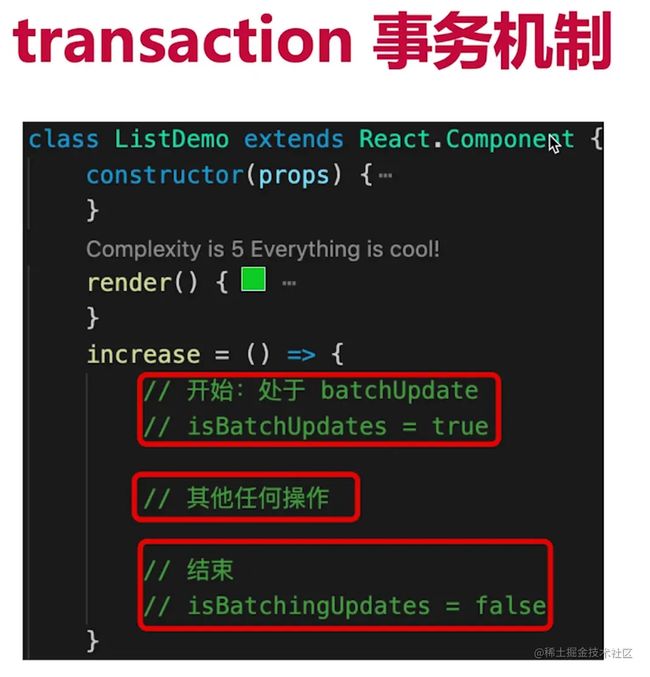
- 可能是异步更新
- 可能会被合并
// 错误的写法
this.setState({
count: this.state.count + 1
})
// 正确的写法
const count = this.state.count + 1
this.setState({ count })
正确修改数组值
// 不能使用 push pop splice 等,这样违反了不可变值,会影响 shouldCompententUpdate 判断
this.setState(() => ({
list1: this.state.list1.concat(100), // 追加
list2: [...this.state.list2, 100], // 追加
list3: this.state.list3.slice(0, 3) // 截取
list4: this.state.list4.filter(item => item > 100) // 筛选
}))
正确修改对象值
this.setState(() => ({
obj1: Object.assign({}, this.state.obj1, {a: 100}),
obj2: {...this.state.obj2, a: 100}
}))
通常情况下,setState()为异步更新数据
const count = this.state.count + 1
this.setState({
count: count
}, () => {
// 这个函数没有默认参数
// 类比 Vue 的 $nextTick
console.log(this.state.count) // 打印更新后的值
})
console.log(this.state.count) // 打印更新前的值
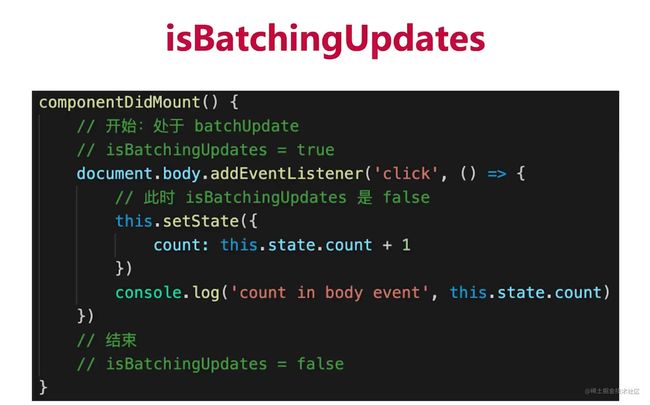
setState()同步更新数据,在setTimeout()中setState()是同步的
setTimeout(() => {
const count = this.state.count + 1
this.setState({ count })
console.log(this.state.count)
})
自己定义的 DOM 事件,setState() 是同步的
componentDidMount () {
document.body.addEventListener('click', () => {
const count = this.state.count + 1
this.setState({ count })
console.log(this.state.count)
})
}
【重点】 传入对象,会被合并,结果只执行一次,类似于Object.assgin()
初始值 this.state.count = 0
this.setState({
count: this.state.count + 1
})
this.setState({
count: this.state.count + 1
})
this.setState({
count: this.state.count + 1
})
输出值 this.state.count = 1
【重点】 传入函数,不会被合并,因为函数无法合并
初始值 this.state.count = 0
this.setState((prevState, props) => {
return {
count: prevState.count + 1
}
})
this.setState((prevState, props) => {
return {
count: prevState.count + 1
}
})
this.setState((prevState, props) => {
return {
count: prevState.count + 1
}
})
输出值 this.state.count = 3
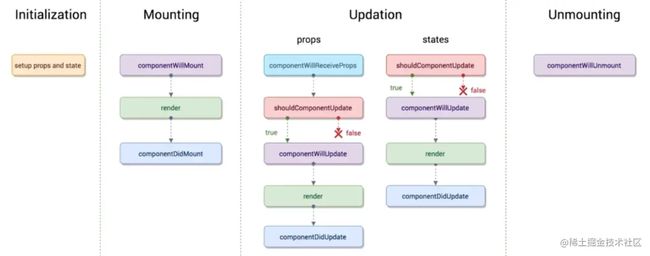
组件生命周期
Initialization 初始化
constructor() : class 的构造函数,并非React独有
Mounting 挂载
componentWillMount() : 在组件即将被挂载到页面的时刻自动执行;render() : 页面挂载;componentDidMount() : 组件被挂载到页面之后自动执行;
componentWillMount() 和 componentDidMount(),只会在页面第一次挂载的时候执行,state变化时,不会重新执行
Updation 组件更新
shouldComponentUpdate() : 该生命周期要求返回一个bool类型的结果,如果返回true组件正常更新,如果返回false组件将不会更新;componentWillUpdate() : 组件被更新之前执行,如果shouldComponentUpdate()返回false,将不会被被执行;componentDidUpdate() : 组件更新完成之后执行;
componentWillReceiveProps() : props独有的生命周期,执行条件如下:
- 组件要从父组件接收参数;
- 只要父组件的
render()被执行了,子组件的该生命周期就会执行;
- 如果这个组件第一次存在于父组件中,不会执行;
- 如果这个组件之前已经存在于父组件中,才会执行;
Unmounting 组件卸载
componentWillUnmount() : 当组件即将被从页面中剔除的时候,会被执行;
生命周期简单使用场景
- 使用
shouldComponentUpdate()防止页面进行不必要的渲染
# 用生命周期进行性能优化
shouldComponentUpdate () {
if (nextProps.content !== this.props.content) {
return true;
}
return false;
}
- Ajax 请求页面初始数据
componentDidMount()
不能写在render()之中,因为会重复调用,也不能写在componentWillMount()之中,会与RN等其它框架冲突,不然也可以写在这里面,同样是只执行一次。
同样也可以写在构造函数constructor()之中,但是不建议这样做。
import axios from 'axios'
componentDidMount () {
axios.get('/api/todolist').then((res) => {
console.log(res.data);
this.setState(() => ({
list: [...res.data]
}));
}).catch((err) => {
console.log(err);
});
}
无状态组件(函数组件)
当一个组件只有一个render()函数时,我们就可将这个组件定义为无状态组件,无状态组件只有一个函数。
无状态组件的性能比较高,因为它仅是一个函数,而普通组件是一个class。
- 纯函数
- 输入props,输出JSX
- 没有实例
- 没有生命周期
- 没有state
- 不能扩展其它方法
function List (props) {
const { text } = this.props
return (
{text}
)
}
非受控组件
class App extends React.Component {
constructor (props) {
super(props)
this.state = {
name: '',
flag: true
}
this.nameInputRef = React.createRef() // 创建 ref
this.fileInputRef = React.createRef() // 创建 ref
}
render () {
return (
{/* 这里使用 defaultValue 而不是value,使用 ref */}
{/* file 类型的必须用 ref 获取 dom 来获取数据 */}
)
}
alertName () {
const ele = this.nameInputRef.current // 通过 ref 获取 dom 节点
alert(ele.value)
}
}
portals 传送门
使用 Portals 渲染到 body 上,fixed 元素要放在 body 上,有更好的浏览器兼容。
常见使用场景:
- 父组件 overflow: hidden , 但是子组件又想展示;
- 父组件的 z-index 太小;
- fixed 需要放在 body 第一层;
import ReactDOM from 'react-dom'
render () {
return ReactDOM.creatPortal(
{this.props.children},
document.body
)
}
context 上下文
使用场景:公共信息(语言、主题)传递给每个组件,如果组件层级过多,用props传递就会繁琐,用 redux 小题大做。
import React from 'react'
// 创建 Context 填入默认值(任何一个 js 变量)
export const {Provider,Consumer} = React.createContext("默认名称")
// 在最上级组件中
constructor (props) {
super(props)
this.state = { theme: 'light' }
}
render () {
// 这里使用 this.state.theme 是为了可以修改,初始化的值为默认值,不能修改
// value 中放共享的数据
return (
....
)
}
// 子组件中调用
import { Consumer } from "./index";//引入父组件的Consumer容器
render () {
return (
// Consumer 容器,可以拿到上文传递下来的 theme 属性,并可以展示对应的值
{ theme => 子组件。获取父组件的值: {theme} }
)
}
异步组件
// 引入需要异步加载的组件
const LazyComponent = React.lazy(() => import('./lazyDemo') )
// 使用异步组件,异步组件加载中时,显示fallback中的内容
异步组件加载中
}>
组件公共逻辑的抽离
- Vue 中的 mixin,已被 React弃用
- 高阶组件 HOC
- Render Props
高阶组件
高阶组件不是一种功能,而是一种模式
// 高阶组件 基本用法
const HOCFactory = (Component) => {
class HOC extends React.Component {
// 在此定义多个组件的公共逻辑
render () {
return 实际案例
import React from 'react'
// 高阶组件
const withMouse = (Component) => {
class withMouseComponent extends React.Component {
constructor(props) {
super(props)
this.state = { x: 0, y: 0 }
}
handleMouseMove = (event) => {
this.setState({
x: event.clientX,
y: event.clientY
})
}
render() {
return (
{/* 1. 透传所有 props 2. 增加 mouse 属性 */}
)
}
}
return withMouseComponent
}
const App = (props) => {
const a = props.a
const { x, y } = props.mouse // 接收 mouse 属性
return (
The mouse position is ({x}, {y})
{a}
)
}
export default withMouse(App) // 返回高阶函数Render Props
Render Props 核心思想:通过一个函数将 class 组件的 state 作为 props 传递给纯函数组件
class Factory extends React.Component {
constructor () {
this.state = {
/* 这里 state 即多个组件的公共逻辑的数据 */
}
}
/* 修改 state */
render () {
return {this.props.render(this.state)}
}
}
const App = () => {
/* render 是一个函数组件 */
{props.a} {props.b}...
} />
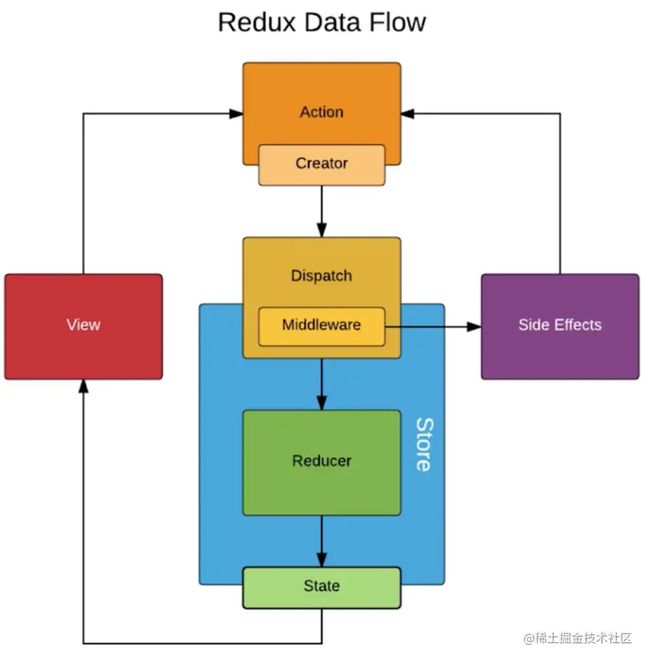
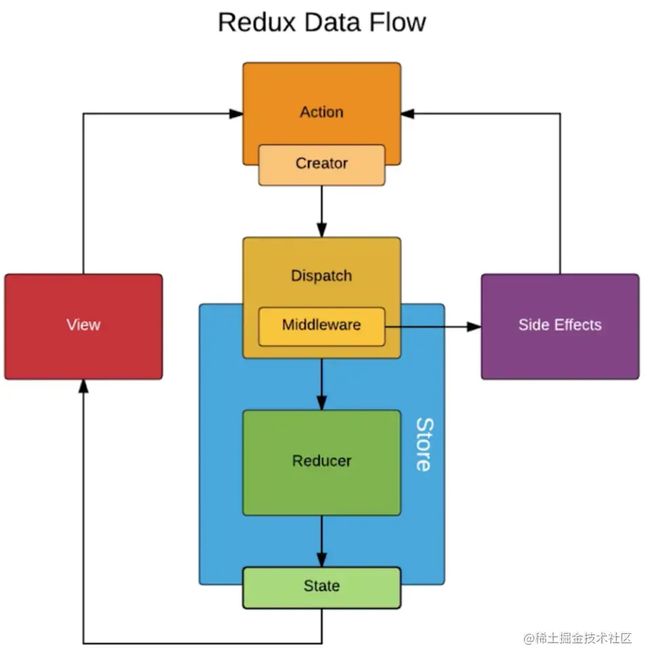
} Redux 单项数据流
- dispatch(action)
- reducer 产生 newState
- subscribe 触发通知
Redux 单项数据流图
React-router
路由模式
- hash模式(默认),如:baidu.com/#/user/10
- H5 history 模式,如:baidu.com/user/20
后者需要 server 端支持,因此无特殊需求可选择前者
常用组件
import {
HashRouter,
BrowserRouter,
Switch,
Route
} from 'react-router-dom'
function RouterComponent () {
return (
{/* 动态路由 */}
)}路由跳转
- 标签跳转,通过
这个隐性 a 标签跳转 - JS跳转,
import { useHistory } from 'react-router-dom'&&history.push('/')
路由配置懒加载
import React from 'react'
import { BrowserRouter, Route, Switch } from 'react-router-dom'
const Home = React.lazy(() => import('./pages/Home'))
const Detail = React.lazy(() => import('./pages/Detail'))
const App = () => (
Loading...