聊聊产品经理原型设计中的 “道术器”
作为产品经理,在原型设计过程中,掌握其中的“道术器”,对于高阶产品发展有着潜移默化的帮助。
本文以摹客为例,聊聊产品经理原型设计中的 “道术器”,希望对你有所启发。
一、为什么有些产品经理,沦为了“原型工具人”?
在开始阅读本文之前,先问各位产品经理一个问题:“画原型”这件事,产品经理应该具备哪些能力?相信就职于不同公司类型、不同业务方向的产品经理面对这个问题,会给出不同的答案。
比如:高效快速输出原型——“生产力”,精准的将客户需求转化为原型——“理解力”,美不胜收的原型界面设计效果——“审美力”,令人眼前一亮的原型交互动效——“创意”力等。
那么这些能力中,哪个更为重要呢?为什么有些产品经理可以通过“画原型”完成自己的能力突破,而有些人则停留在操作工具阶段,沦为了“原型工具人”?
行业、公司和产品都有生命周期,常常归结为探索期、成长期、成熟期和衰退期,放到产品经理的成长路径上,同样存在这样的不同阶段:入门、成长、进阶、突破,不同成长阶段也对应着产品经理能力的高低。
这种能力的差异,除了努力程度、天赋、机遇等因素之外,有一个很重要的原因,就是思维、认知层面的提升。
我将产品经理在原型绘制工作中应该具备的能力,总结为“道”、“术”、“器”三大层面的能力框架。
希望能够帮助一些刚入行的新人或是正卡在职业瓶颈中的人,找到自己的提升空间,掌握原型设计的思维方法,建立全面的原型认知,早日找到打开资深产品经理之路的金钥匙。
二、什么是原型设计的“道术器”?
抽象来看,“道术器”其实是人与世界互动的三层境界,任何一个领域都可以从道、术、器去拆解,“道”是思维,“术”是方法,“器”是工具。定位到产品经理原型设计这件事上,其实就是产品经理与原型互动的三层境界,分别是:
- “道” 是思维,是原型设计的思维方式与底层逻辑,是原型设计的指导思想。原型设计思维帮助我们建立对原型的全局视角,并学会如何从战略眼光去看待原型设计工作。
- “术” 是方法,指原型设计的设计方法与策略,直接影响产品经理原型设计的技能优劣、效率高低。我们都知道“选择比努力重要”,好的方法可以让我们沿着正确的路径去决策,使工作事半功倍。
- “器” 是工具,指原型设计工具,有句话叫“工欲善其事,必先利其器”,好的原型工具可以提升产品经理原型设计的工作效率,甚至在某些方面上弥补操作技能上的劣势。
综上所述,对于原型设计的“道术器”而言,其实就是原型设计工作由浅入深、由实向虚的演进过程。
不了解原型设计的“道术器”,短期内产品经理自身可能感知不到影响,但如果想向高阶产品发展或期望有一个更好的职业发展生涯,将会产生不利的效果。
下面我们由下至上逐一展开,详细介绍。
三、原型设计之“器”——原型工具的功能演进路径
在原型设计“器”的层面,我们要学会如何选择适合自己工作习惯,并满足原型设计最新发展趋势的原型设计工具。
从计算机时代至今,原型工具的发展经历了哪几个阶段,目前的发展阶段有哪些特点,如何选择适合自己、满足工作需求、并紧跟最新发展趋势的原型工具,是我们接下来要解决的问题。
3.1 原型设计工具的四个发展阶段
原型工具作为原型设计之“器”,主要经历了四个阶段:
20 世纪 80 年代至90年代:
随着计算机时代的到来,个人电脑逐渐普及,原型工具迎来发展的第一个阶段。当时代表性的软件以Visio、Illustrator、Photoshop为主,实现了从手绘到软件绘图的转变。相对于手绘,通过原型绘制软件可以做到速度快,易修改,制图精确等特性。但同时,这些软件不仅学习成本高,专业技能要求高,且几乎不具备团队协作功能。
21世纪开始:
PC互联网时代到来,原型工具的发展迎来第二个阶段。彼时的代表性的软件是Axure。Axure以其简单、易用、易于演示等特性备受欢迎,成为 PC 端产品经理的标配。Axure RP不仅仅可以设计产品原型,也可以绘制产品线结构图、用例图、逻辑流程图等等,甚至很多产品经理直接使用Axure RP表述产品需求文档。
2009年开始:
移动互联网时代到来,原型工具朝着敏捷、高效、移动化的方向发展,支持软件形态和功能也更为丰富,诞生了如 Invision、Proto、Sketch等工具。此时的原型工具不仅兼容PC、移动、平板甚至智能手表等终端样式,原型界面更加精美细致,同时团队协作功能和辅助工具也越来越多。
目前:
随着移动互联网时代逐渐走向成熟,原型工具的发展又产生了新的变化趋势,产品经理对于原型工具的功能又有了新的要求:
- 多场景——制作精度:随着产品经理工作内容自由度的提升,例如logo绘制、宣传图设计等工作对原型工具的矢量绘制需求提高。大部分原型工具不支持矢量绘制,需与矢量绘制工具配合使用才能满足高精度原型等多场景的绘制需求。
- 多角色——团队协作:一方面需要设计、产品、开发人员通过团队协作参与到原型的评审工作中给出修改意见,并通过团队管理设置分配不同团队角色操作权限,由于部分原型工具的限制,大部分团队目前采用Axure/Sketch+协作云平台来构建团队协作方式。
- 多版本——原型周期性:原型与产品一样存在生命周期,需要快速构建,测试,丢弃,不断创建新版本并可保留原型迭代历史日志及版本追溯、对比,最终交付定稿版本。
- 多格式——输出格式:原型页面的输出形式,传统的如图片、html、桌面端源文件等格式已无法满足需求,需要对产品设计上下游实现无缝连接,如切图文件导出,格式转化等。
3.2 如何选择“与时俱进”的原型设计工具?
面对当前原型工具的发展趋势,虽然新的原型工具层出不穷,但我们这次测评的主角:摹客RP值得被深入关注。
它的几大功能特性,恰好满足了当前我们在原型设计“器”层面的发展趋势中几大核心诉求:
- 高精度矢量图绘制:强大的矢量绘图能力,支持钢笔,能进行布尔运算、路径剪切和闭合等高级操作,可以做到256倍的放大和像素级对齐,设计师可以随心绘制 logo、图标,PM/UX也可以制作自己需要的图形;
- 集成团队协作模式及设计稿对比功能:摹客原型支持团队协作模式,以任务方式组织团队成员完成团队作业,查看团队和项目动态;同时,支持多种设计稿版本对比,高效管理,精准定位版本细节差异,方便迭代优化;
- 切图下载及格式转换功能:将传统切图方式进行了全新升级,支持了Sketch、Photoshop、Adobe XD、Figma设计稿的上传、自动切图与标注,帮助设计师提升设计稿交付的效率。
正如上文所言,好的原型工具可以提升工作效率并弥补我们在技能层面上面的劣势。
摹客作为一款与时俱进的原型工具满足了我们在“器”层面的基本要求,那么在“术”层面,我们又该如何提升?
四、原型设计之“术”——个人与团队层面的原型之术
“器”与“术”的关系抽象来说,“术”就是驾驭“器”的技术。我们所说的原型设计之“术”,就是原型设计的基本操作技能。
对于产品经理来说,只掌握“器”如何操作,本身并不能产生多大价值。
器只是术的载体,就像一个人如果只会熟练操作python软件本身并没有用,有用的是能够利用它做爬虫、数据分析、算法实现等等。
使用同样的工具,产品经理技术能力、专业能力的不同,输出的原型自然大相径庭。
“术”这一层面的能力,对于大部分刚入行的产品经理来说,最基本的工作能力,也是最基本的入行门槛。下面我们从个人、团队两个角度对原型设计中“术”层面的进行详细介绍。
4.1 个人层面的原型设计之“术”
原型设计在整个产品流程中处于最重要的位置,有着承上启下的作用。
原型设计之前需求或是功能信息都相对抽象,原型设计的过程就是将抽象信息转化为具象信息的过程,之后的产品需求文档(PRD)是对原型设计中的版块、界面、元素及它们之间的执行逻辑进行描述和说明。
抽象来看,原型的设计主要包含三部分内容:
- 需求内容的呈现:任何页面其实都是文字、多媒体、交互组件的载体,通过这些素材把需求内容呈现给访问者是产品设计最基础的部分。
- 导航和链接:除了内容的呈现,产品中还存在着大量导航与链接,也就是信息架构。信息架构主要的工作是设计组织分类和导航的结构,使用户高效率地浏览产品的内容。
- 数据及操作逻辑:除了直接呈现给用户的内容,还需要用户与产品之间有操作互动,同时伴随着数据的交换。如何让用户更容易的操作,数据交换更合理,就是产品的易用性。
而这三项内容其实恰好对应着用户体验五要素中的层次。需求内容的呈现对应着战略层与范围层,代表产品目标与产品功能需求。
导航和链接对应着结构层,将产品需求转化为系统与用户之间的互动。数据及操作逻辑则对应着框架层,对框架内的交互原件及信息进行设计,帮助用户理解功能并完成操作。
与此同时,用户需求与产品目标使我们贯穿产品原型设计的两大分析主线,无论处于哪一层面,都需要分别从用户侧、产品(业务)侧去思考。
4.1.1 基于垂直业务模板库,迅速组织需求内容
从产品经理的角度上来梳理需求内容,需要清楚两个问题:“用户需求”和“业务目标”。
用户需求是用户进入产品场景后想要解决的问题,业务目标是产品经理进行原型设计的初衷,是执行每一项界面设计的目标。
比如电商商品详情页的产品业务目标是,促成感兴趣的用户决定购买,跳转下单页面。明确每一个界面的业务目标,才不会让呈现的需求内容偏离大方向。
因此,在对原型页面“下手”前,产品经理要先确定页面整体需要达到的业务目标,并根据目标进行评估:为了达成这一目标,是否需要业务属性相关的特定设计才能达成。
为了完成页面需求内容的组织工作,传统方式是首先与业务方充分沟通清楚需求的内容,了解清楚需求的背景,其次将业务需求转化为产品需求,提炼需求的功能点,然后结合用户使用场景,通过用例描述需求的业务规则,从0到1去设计出符合业务需求的页面。
但更好的选择,是直接利用素材或工具网站提供的原型模板,基于这些完整的产品模型,直观地了解特定业务下的用户使用习惯、产品功能体系等。
比如通过原型工具摹客RP内置的海量垂直行业原型,除了在演示界面直观展示交互外,也可以进入编辑界面,快速掌握产品页面中的需求内容、功能逻辑、用户操作路径以及用户体验。
如果这些模板的整体方向和产品经理的预想一致,那么可以直接复用模板,再在模板的基础上,结合自己的思路进行调整优化,就可以将垂直行业共性的页面架构和需求功能根据业务内容进行微调,基于模板页面快速搭建完整的功能模块,实现业务目标并帮助用户实现需求。
4.1.2 实现清晰的业务操作路径,明确导航与链接
通过垂直业务模板库,可以帮助产品经理快速组织起来各个页面的需求内容。
页面需求内容完成之后,下一步是设计业务流程图,确保业务的主流程走通。
虽然垂直业务模板库包含了相对共性的一些业务流程,但产品经理需要针对所接手的具体业务需求分析之后,基于具体业务流程及用户访问路径,尽可能梳理、细化并输出业务流程图。
在整个梳理过程中,我们会深入了解产品形态、业务流程、产品逻辑之间的扭转关系,并输出业务形态图、用户用例图与产品流程图。
业务形态图是对业务逻辑流程的具象化,用例图是对功能之间的流向关系的具象化,产品流程图则是对页面之间跳转关系的具象化。
从业务形态图到产品流程图,是将业务从抽象到具体,从概念到实施的过程。从最终输出的流程图来区分,分别是:业务流程图、功能流程图与页面流程图等。
此时产品经理如何通过清晰的业务及操作流程指定,清晰的传达产品业务需求就显得尤为重要了。需求内容层面上我们提到了“用户需求”和“业务目标”两大角度,从流程图绘制的问题上依然要做区别分析。
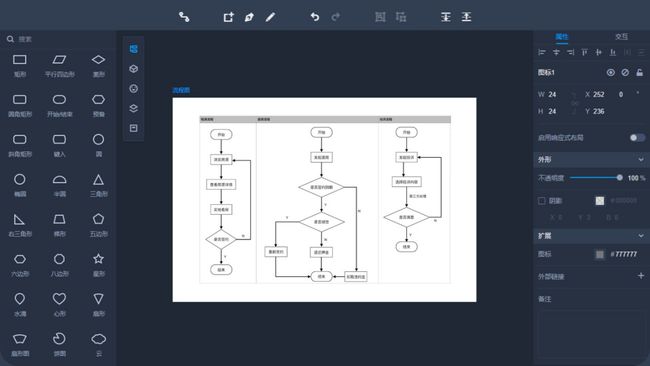
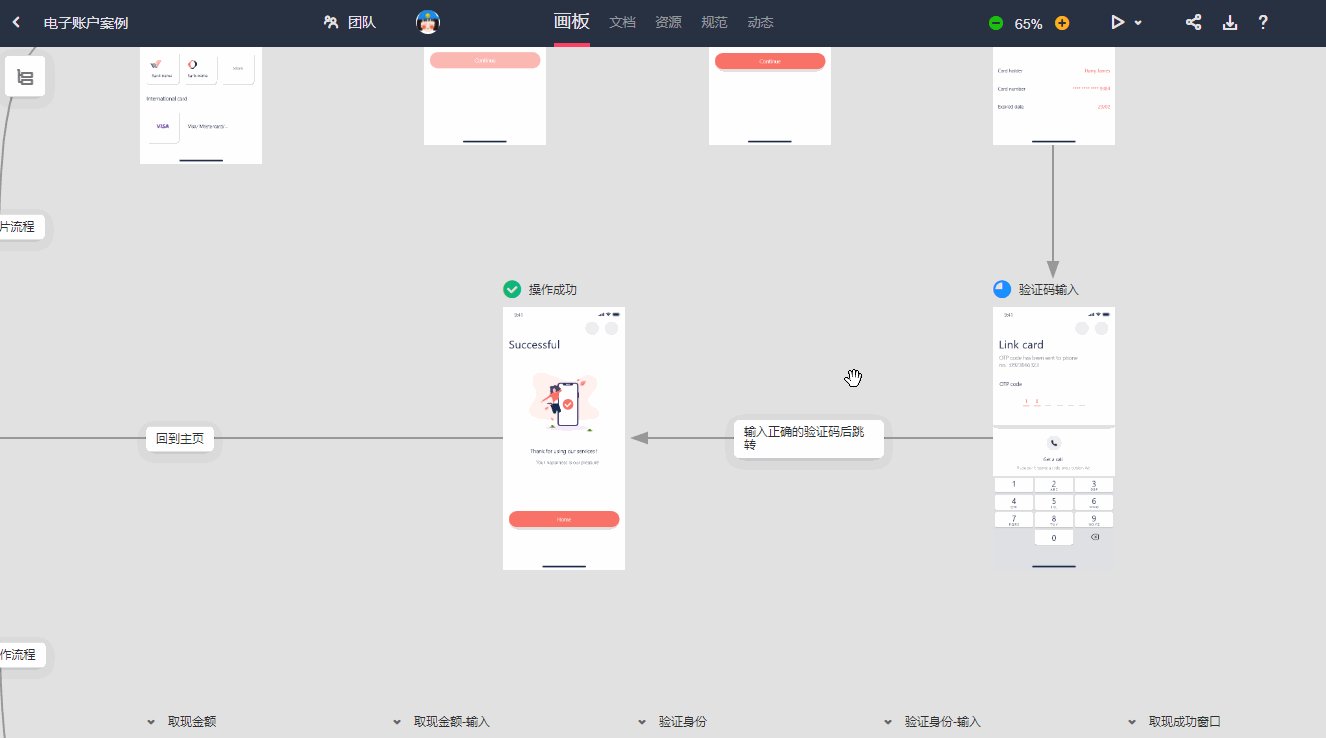
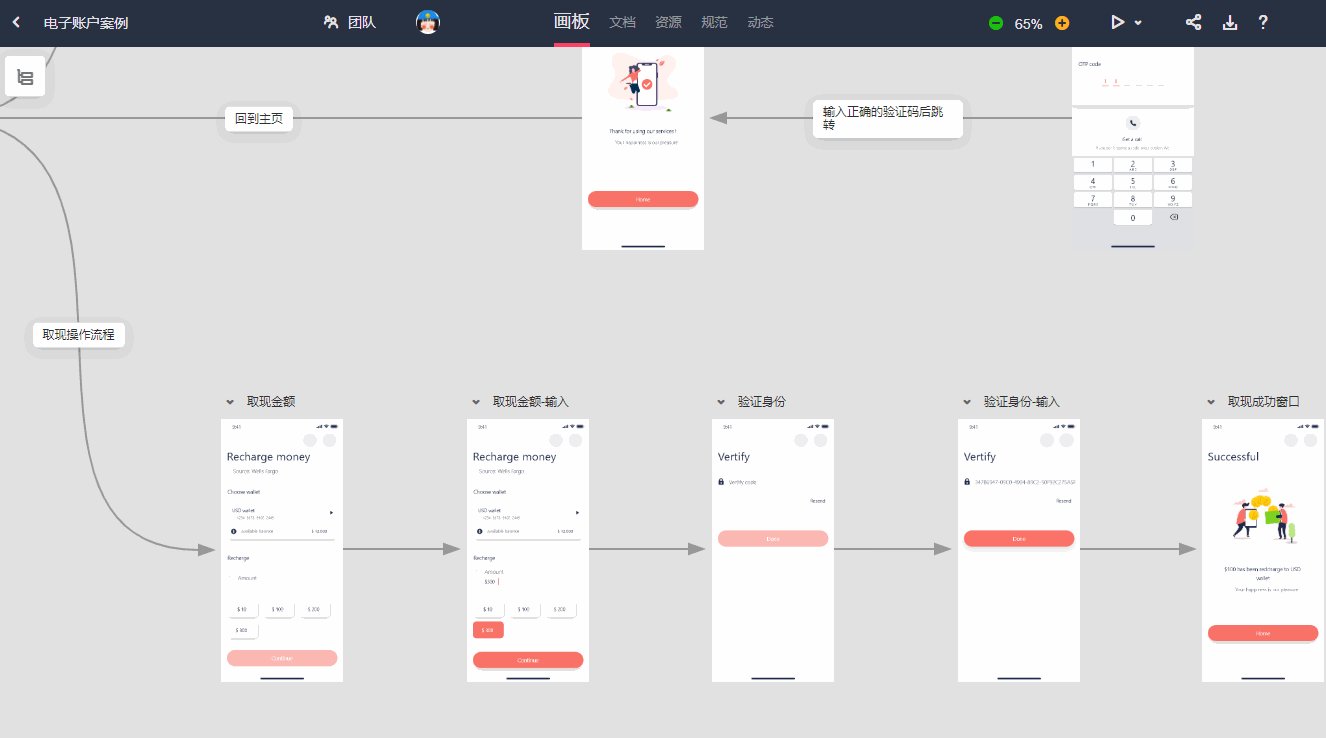
业务目标角度上,通过摹客RP内置“流程图模式”,产品经理能够直接在原型工具中绘制流程图;当你需要向团队描述产品需求时,借助可视化的流程图,沟通的效率会提高很多,毕竟一份步骤清晰的流程图要比一大段文字直观易懂得多。
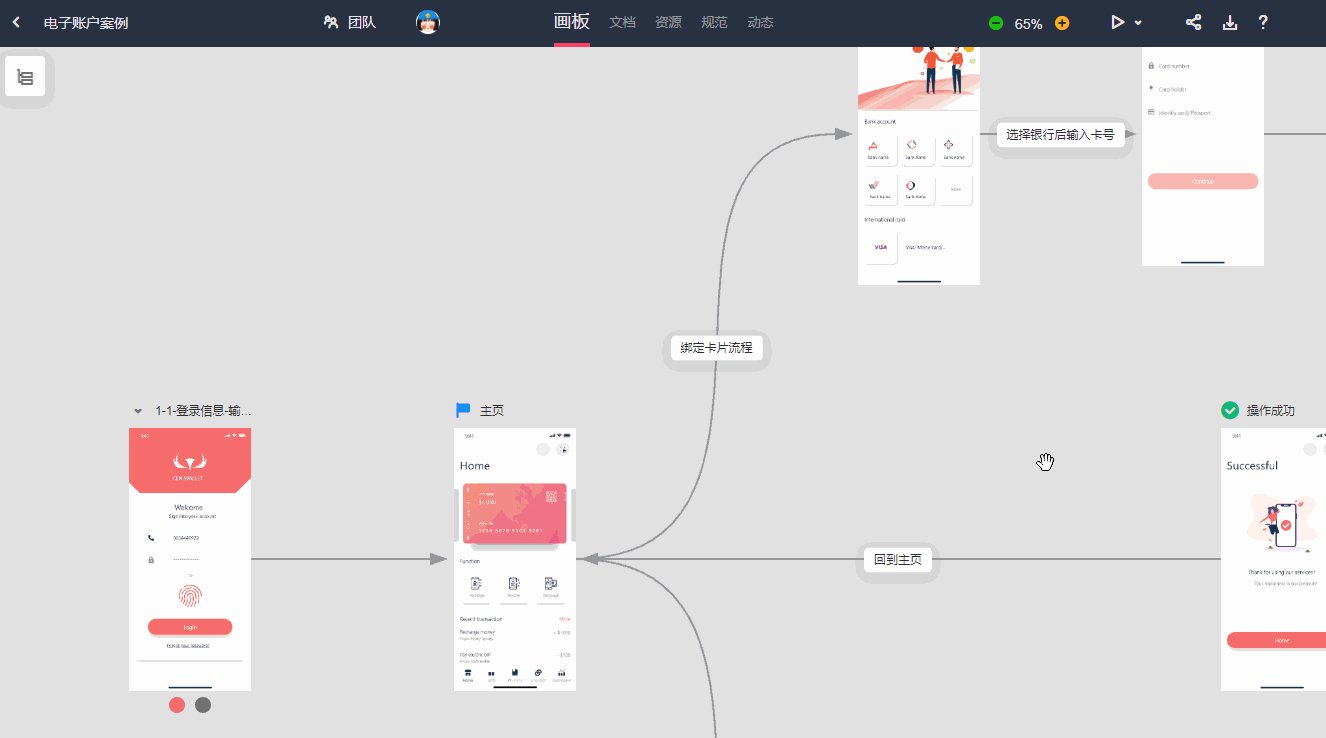
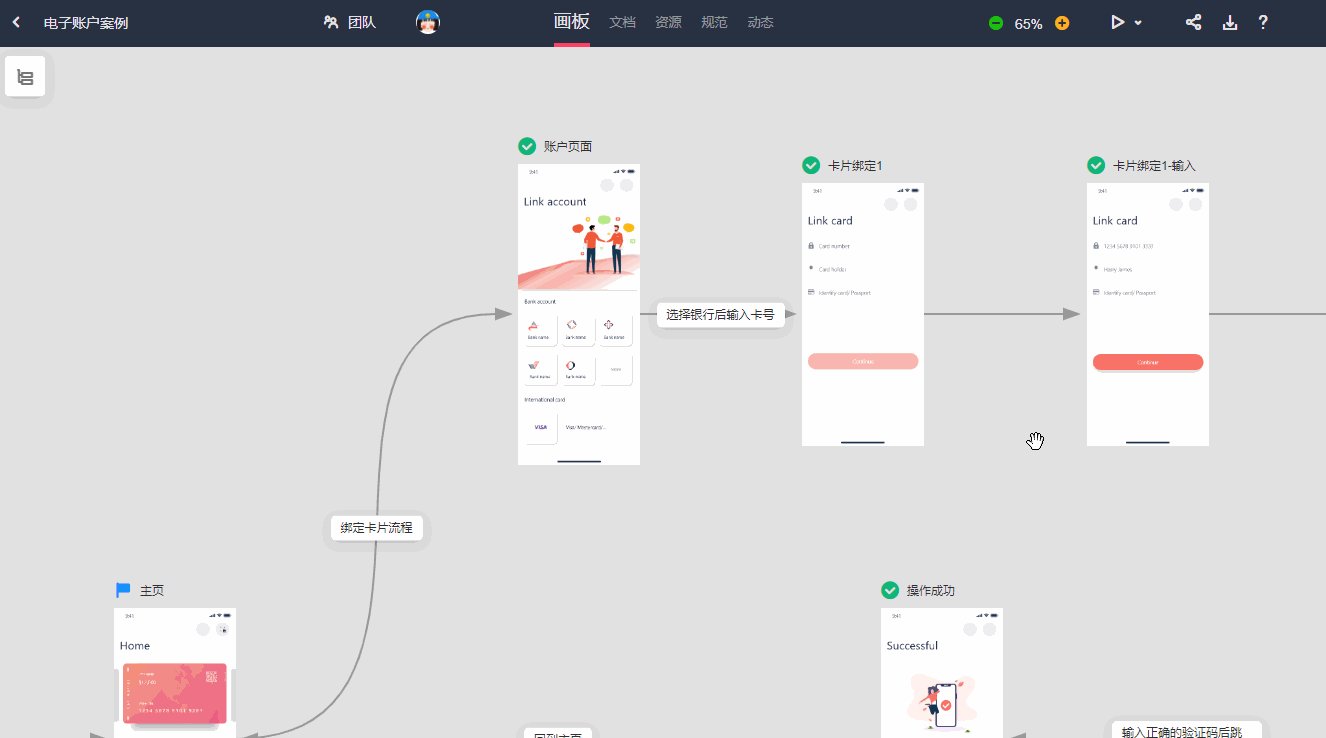
用户需求角度上,通过摹客的“全貌画板”该功能,可以方便的编辑并展示设计稿之间的跳转关系,产品经理可以基于用户需求角度出发,完成用户操作层面上需要呈现的页面跳转流程图。
4.1.3 通过快速标注,清晰表达数据及操作逻辑
通过需求内容组织与导航及链接的明确,产品原型的基本页面内容已初步完成。但只要页面不是静止页面,就存在数据及操作逻辑的设计及表述。
承接上一部分“用户需求”和“业务目标”两个切入角度,操作逻辑对应着“用户需求”,描述用户如何通过页面要素及交互指引用户实现需求。而数据逻辑对应着“业务目标”,描述产品如何通过记录及展示用户操作数据指引业务方完成业务目标。
一个页面上可进行操作的页面元素有哪些,操作是点击、长按还是滑动,进行操作之后会产生怎样的效果,是打开新页面、跳出弹窗还是界面滑动,这些都需要在产品原型中做好清晰标注。
同时,产品原型设计出来后需要交付给研发人员进入开发流程,对每一个具有数据逻辑的部分做到清晰表达需求,例如统计用户每周的商品下单量,是统计近7天的总订单量还是平均值。只有避免信息错位,才会降低重复沟通的成本浪费。
而快速生成标注功能,通过摹客可以快速自动化完成。设计稿导入到摹客后,点击元素就能看到间距、颜色、字体样式、阴影、圆角大小等标注信息,还可以手动补充文字、坐标、颜色、尺寸、区域标注,信息更全面,更准确,帮助开发还原设计稿。自动生成的CSS / Android/Objective-C代码,开发小伙伴可以直接复制使用,省去了许多繁琐的劳动。
除上述功能外,使用摹客Figma插件将设计稿快速上传至摹客平台,还可以融合其它设计工具的设计稿,在线评论审阅,轻松分享演示,不用苦苦等待文件加载。
4.2 团队层面的原型设计之“术”
4.2.1 创建并管理团队规范,建立团队工作准则
无论是创业公司还是头部企业,设计的一致性问题都至关重要。
对于大公司而言,品牌定位和形象都存在具体要求,如果没有建立统一规范,会带来超额的时间和资金成本。而创业公司如果没有一个统一的设计规范管理,又很难建立起清晰、长远的品牌定位。建立高效的团队管理设计规范,主要包含三部分内容:
- 合理归类:明确你需要整理的内容有哪些,这些内容的分类又该怎样呈现;
- 划分任务优先级:为了提升整体效率,需要划分各项项目任务的优先级及判定标准;
- 合理分工:制订一套团队分工规则,明确不同的任务类型如何根据项目角色合理分工。
在摹客设计系统中,以上需求均可实现。
产品经理可以建立多个库、分类和子分类来进行管理,每个库里包含2大类资源分类:第一类是文件类资源,其包含Logo、图片、图标、组件、字体;第二类是编辑类资源,包括颜色、度量、标准字、阴影。基本满足了设计师的多种设计类型需求。
同时,在设计系统中产品经理可以创建自己的团队,邀请成员,设置团队成员角色和权限,各司其职,高效管理,进行协作设计。
成员还可以在Mockplus和Sketch等系统对接工具上,将设计元素上传到设计系统形成规范,再让整个团队分享和利用这些通用资源进行快速设计。
4.2.2 与协同办公深度融合,提升团队协作效率
无论哪个产品开发设计团队都有协作办公的需求,对协作类工具的需求也比较强烈。
为满足这一需求,国内外陆续涌现了很多协作类工具,涵盖文档协作、项目协作和企业内即时通讯等各个方面。
各个领域都有其代表性的头部工具成为众多团队的长期选择,迁移成本巨大。
对于团队来说,原型设计工具不应该代替现有协作工具,而应该深度集成,与协作工具建立“协同关系”。
文档协作工具方面,摹客携手“多人协作在线文档工具”腾讯文档,一同为用户提供了完整的团队协同解决方案,为互联网团队提效增速,解决单兵作战、效率低下的难题。
项目协作工具方面,摹客已正式接入Atlassian公司旗下的项目管理工具Jira,后续Jira用户在进行项目管理时,可在项目中关联摹客设计稿,精准定位设计内容,团队沟通更高效。
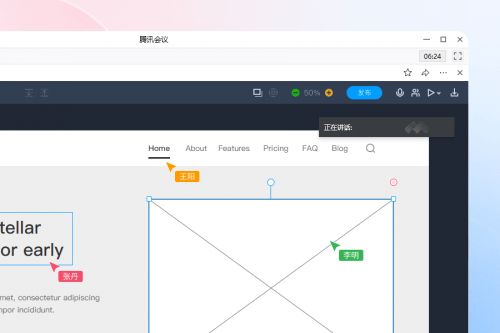
即时通讯工具方面,摹客完成了与腾讯会议的合作对接,接入腾讯会议后,在摹客项目的画板模式下,主持人“发起会议”,会议提醒将以弹窗的形式展现给项目成员,项目成员如需参会,点击“立即加入”即可,进入会议室后,页面中将会同步显示主持人的演示界面。开会更灵活,工作效率大大提高。
4.2.3 需求更改内容可追溯,优化团队进度管控
需求文档及原型设计稿交付完成后,进入到需求内容的迭代环节。需求的迭代修改有很多原因,需求内容考虑不完善、业务目的调整、操作路径优化等等。
但比改动本身更重要的是如何同步并做好实时可追溯,每次迭代之后产品经理必须针对修改意见做好及时的复盘与修正,避免同类问题的再次发生。
因为一旦后期团队面临无穷无尽的改动,不仅会大幅提升项目工期导致项目延期,最终产品经理也会被认为不专业。
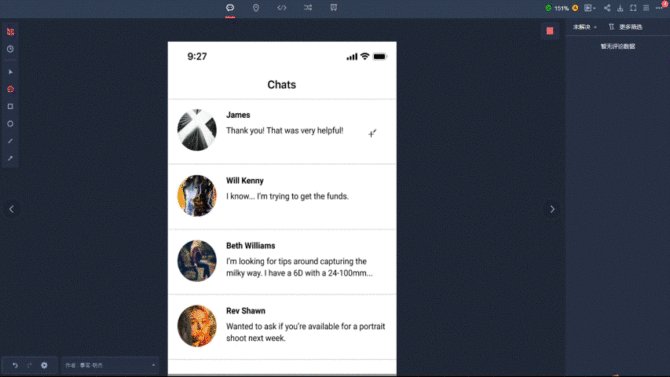
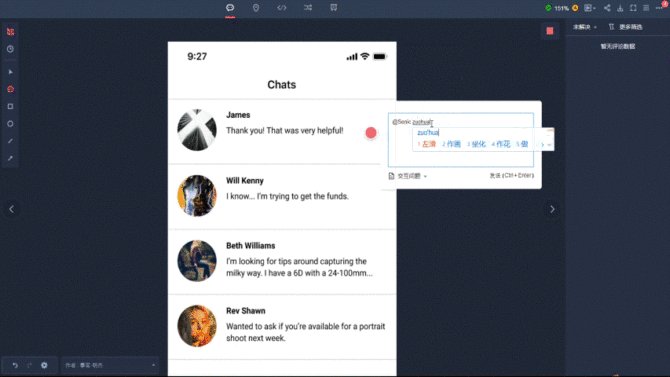
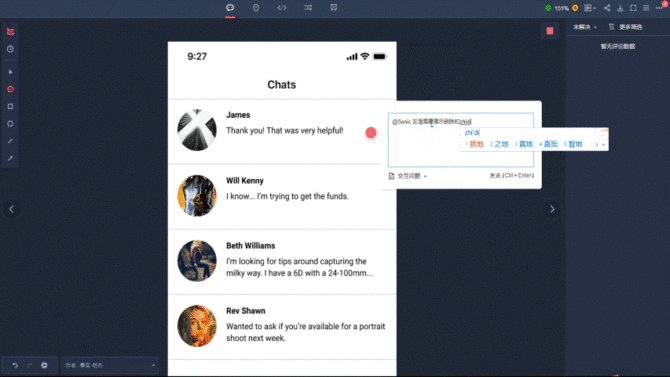
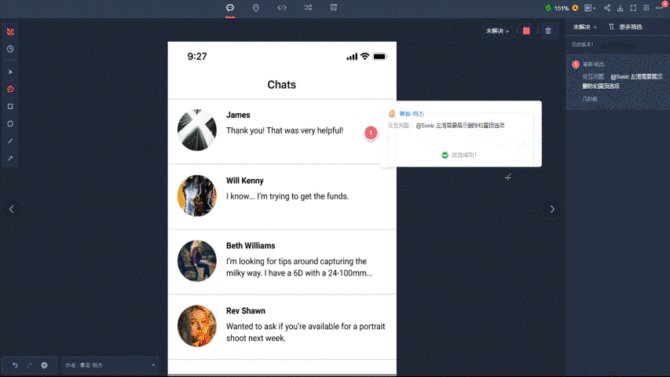
如何为团队建立可追溯的更改需求看板,通过摹客协作可以实现。通过将原型上传至摹客协作,所有改动都可一键@相关人员,标注相关修改内容,随时把控整体进度。
这款工具的使用,可以大幅提升产品经理的工作效率,不仅适应团队的协作和管理方式,并同时兼具设计和协作。
五、原型设计之“道”——原型的概念、标准与系统
我比较喜欢阅读哲学类图书,锻炼自己的哲学思维。
傅佩荣先生在其所著的《哲学与人生》中写道,判断自己是否在进行哲学思考,有三个标准:澄清概念、设定标准、建构系统,如图所示。
哲学思考的三个标准其实对应着三条解决世间所有问题的底层逻辑,从顶层视角看待任何事物的思考方式。
而这种思考方式,恰恰可以帮助我们建立如何解决产品经理原型设计工作中问题的核心解法:
- 先解决如何正确认识产品经理原型工作的问题,建立清晰、明确、合理的“原型观”,即“澄清概念”;
- 再解决如何通过科学有效的思维模型,建立一套属于自己的原型设计工作与思考的“标尺”,即“设定标准”;
- 最后通过对多个思维模型、业务实践及自我认知的整合,建立自身的原型处理系统,即“建构系统”。
5.1 澄清概念:认识原型工具的核心本质
从产品经理日常工作应用场景来看,原型绘制工具的核心本质从不同层面有不同的理解:
- 从个人来讲,是测试工具:产品经理根据日常的业务调研或产品体验会产生一些新的需求想法想要去验证,通过线上原型工具快速搭建一个原型将必备的基本信息和功能体现出来,并开始测试。测试对象可以是自己,也可以是同事、管理者,通过实际浏览、操作理解需求意图并给出修改意见。同时,也可以直接面向用户基于原型demo进行调研访谈。
- 从团队来讲,是沟通工具:原型图本质上是一种沟通工具,是通过可视化的抽象需求直观展示,向开发设计团队进行阐述和说明需求的高效沟通媒介。通过对原型图界面布局和核心功能进行说明,向开发设计团队传递清晰的产品理念、定义及需求,并阐明各自的职责是什么,如何通过团队协作达成业务目标。
- 从项目来讲,交付工具:产品经理作为团队中的重要角色,在产品研发项目中起到承上启下的作用。在产品需求文档无法完整描述清楚需求时,通过原型图直观展示你对需求挖掘和分析的结果,可以有效帮助设计开发人员理解该需求的可行性,从而顺利完成需求定义环节,交付合格的产出物流转至研发环节。
目前摹客的几大原型产品,也分别验证了原型工具的三大本质。
例如摹客协作对应“沟通”工具,摹客RP对应“测试”工具,设计系统对应“交付”工具。
5.2 设定标准:找到原型设计的秩序感
原型设计的秩序感本质上是一种规律性。它不仅表现是一种自然形态,也是一种规律性和条理性。
交互界面设计的秩序感体现在视觉的建构过程中,对视觉经验和运动规律的适应、感知、决策。基于此,原型设计的秩序感主要体现在交互界面视觉秩序、目标秩序、审美心理秩序三部分。
适应——界面视觉的秩序:因为交互界面设计更加侧重人机交互,所以远不如平面版式设计那样自由,根据一般交互界面设计中的视觉层面秩序感,可以将界面结构大致分为以下几种:点阵式、左上式、右下式、居中式和总体式等。
感知——用户心理的秩序:交互界面除了人机交互层面的考虑,还需要考虑用户体验层面的审美心理因素。基于交互界面设计中的审美因素产生的设计思路出发,可以将界面设计原则分为以下几种:席克定律、泰思勒定律、奥卡姆剃刀原理、帕累托定律等。
决策——业务目标的秩序:如上文所述,交互界面必须具备实现业务目标的属性,即通过界面结构、元件分布、展示策略等因素指引用户完成如注册、下单、分享等相关业务操作。基于业务,目的可以将界面设计原则分为以下几种:亲密性原则、对齐原则、重复原则、对比原则。
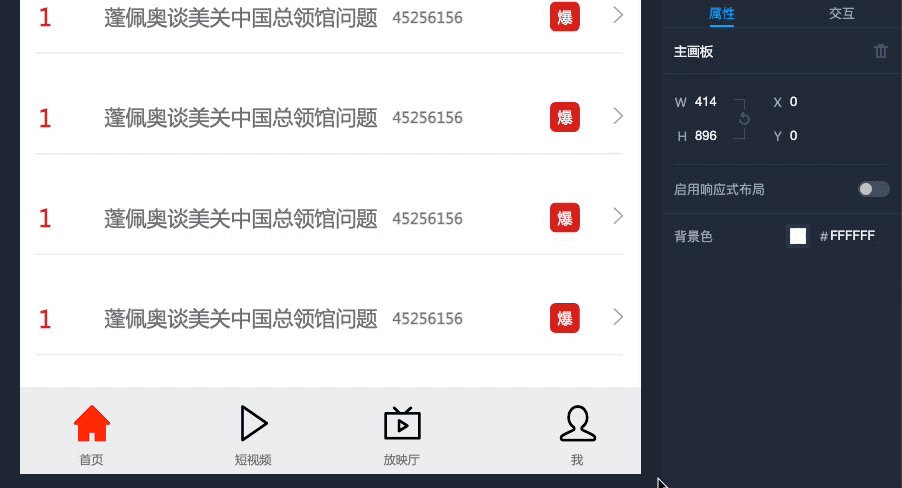
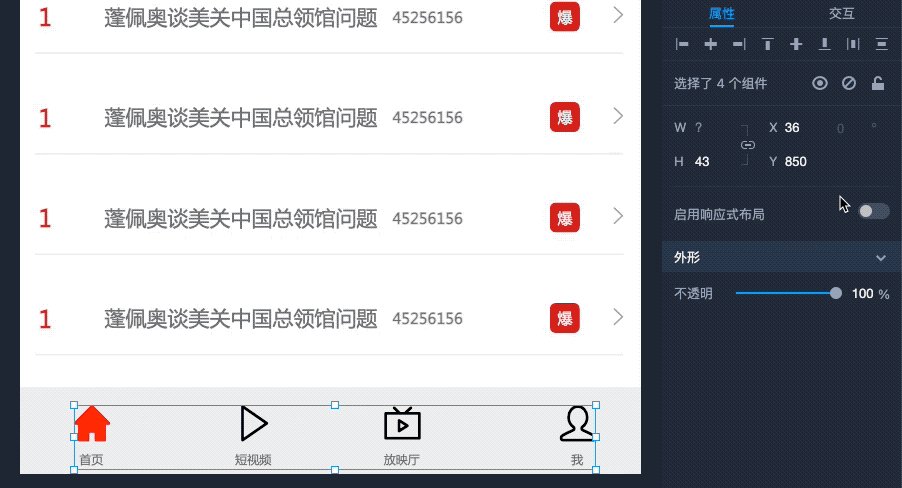
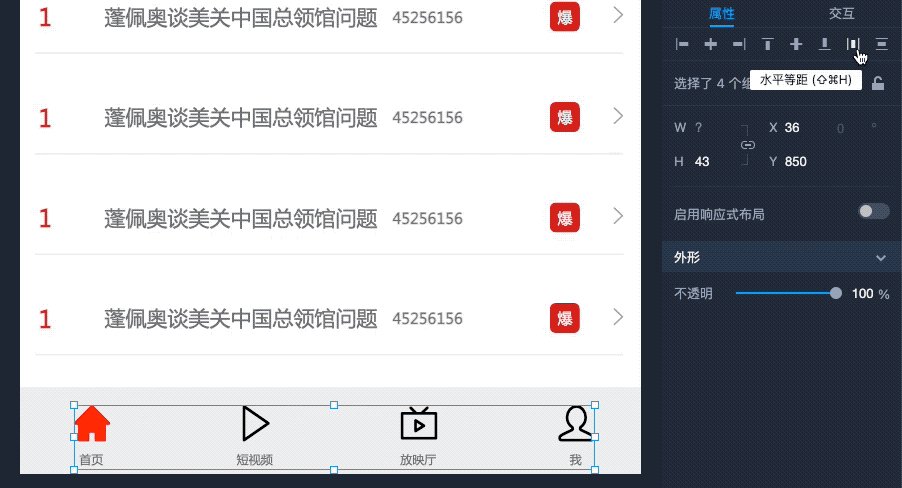
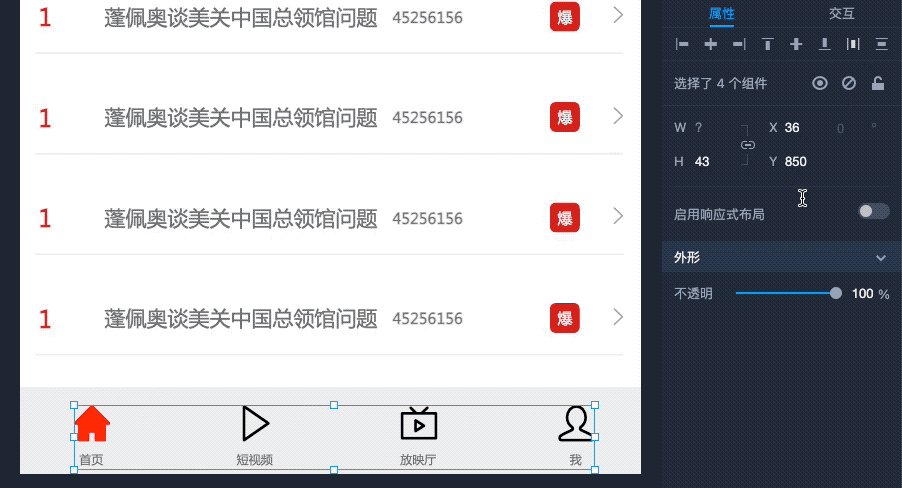
如何快速找到原型设计的秩序感?使用摹客的快速布局相关功能可以实现。
通过等距克隆、等距调整、等距排序、快速更换图标等功能,可以帮助产品经理快速创建原型页面,并使页面内组件、元素、文本等素材有序排版,分布合理。
这些功能中我最喜欢的是等距排序,只要选中多个间距相等的元素时,当鼠标悬停在其中一个部分上时,会出现一个圆点。拖动这个圆点,元素之间的位置可以被非常方便地交换和调整。
5.3 建构系统:构建高效便捷的原型中台
除了掌握通用的产品设计方法和熟练的掌握原型控件的使用方法外,还有一个步骤可以继续提高我们的设计效率,那就是建立自身的完整原型模板库。
第一类是基于Web和移动端等平台的通用组件模板库,其中提供了可满足相关平台原型设计的丰富组件及界面模板,使用时可复用相关元素提升输出效率。
另一类基于相关行业的产品模板及结合实际项目需求的案例分享,可以帮助产品经理快速掌握产品原型的设计方法和技巧,同时提升自身产品策划经验及技能。
模板库里面不仅要有各种日常原型设计需要用到的控件,还可以整理一些通用功能级别的控件,例如:注册/登录功能、列表页功能、表单功能、搜索功能等,建立丰富的原型模板库,并进行设计过程中的复用,大大提高原型设计设计效率。
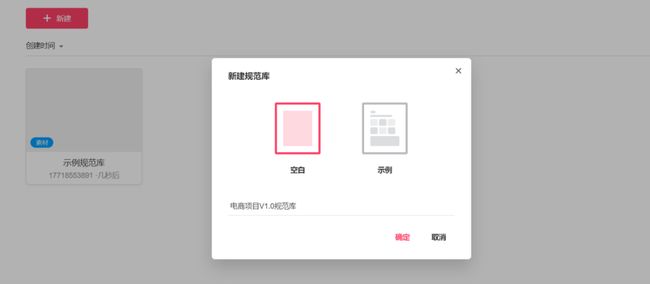
摹客RP设计系统中,我们可以快速创建资源库。资源库中包含Logo、标准色、字体、标准字、图标、组件、图片、度量及阴影九大设计资源。登录设计系统后,点击界面上的“+”号,即可创建资源库。在新建资源库界面可选择创建“空白库”和“示例库”两种。
设计系统对接了Mockplus和Sketch两种设计工具,可以将工具中制作好的复合组件上传到设计系统,之后还可以在Mockplus和Sketch中修改并同步更新这些组件。
制定好相关设计规范后,可分享给其他伙伴或导出规范图。此外,还可以将Logo、标准字、标准色、图标、图片、组件六种设计资源直接应用到Mockplus和Sketch中。
六、对摹客的几点优化建议
文章最后,除了从多个维度向大家测评并安利摹客产品之外,再从产品经理实际使用摹客进行原型设计的过程中,针对未来摹客功能优化的角度提几点建议:
6.1 低、高保真度原型的相互转化
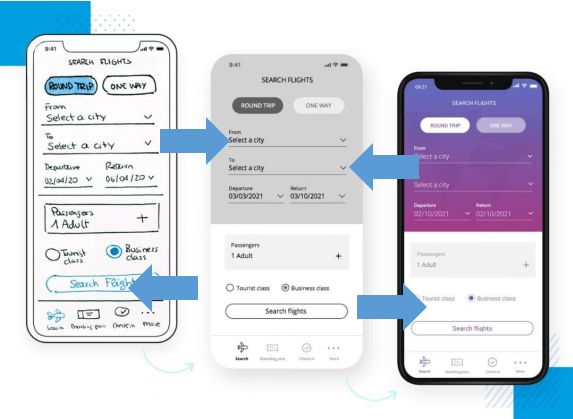
低保真与高保真原型均有其适合的业务场景,比如低保真原型适合快速的头脑风暴,或向客户、开发和项目参与者演示设计想法等场景,而高保真原型则适合于确保核心功能需求方面满足了用户的基本目标,有效减少了错误和返工等场景。
而在现实工作中的情况是有时低保真原型需要快速转换为高保真原型以应对客户或研发、业务人员的沟通需求,而高保真原型由于客户演示隐私保护、版本回滚等场景需要转换为低保真原型。
由低保真向高保真转化功能尚为时过早,但高保真向低保真原型转换功能急需实现。
6.2 支持原型图自动生成需求文档
摹客目前已支持在线撰写产品需求文档功能,并可直接引用素材将线框、原型或高保真原型插入文档,方便了产品经理的日常工作。
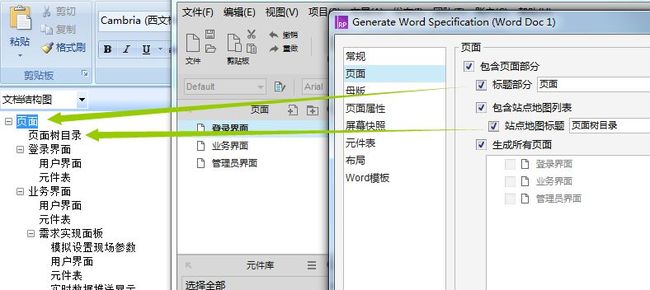
但相较于竞品Axure的输出word说明书功能,则稍显逊色。Axure可基于原型直接输出完整的word格式的需求文档,包括所有原型设计及对应文字描述内容。
虽然输出的文档没有目录、页码不对、也并不规范,但通过导入模板功能对文档格式进行配置后,依然可以输出满足特定模板要求的需求文档。
产品经理可基于导出的文档内容作为基础版本进一步完善,方便团队管理也十分方便,建议摹客产品团队跟进调研、规划该需求。
右侧为axure配置界面,左侧为导出的实际文档
6.3 加强对UML图绘制功能的拓展
随着移动互联网时代走向成熟,产业互联网时代随即到来,toB产品业务也成为了众多产品经理从事的主要方向。
其中UML图是B端产品经理日常使用最多的图形工具,可以更好地挖掘业务需求,使需求文档更加清晰明了,进而推动团队业务的整体进行。
B端产品经理常用的UML图包括ER图(UML中的类图)、跨部门流程图(泳道图)、状态机图、活动图、用例图等。
虽然目前摹客支持绘制复杂流程图,但针对ER图、状态机图、用例图等常用的UML图类型,目前还缺乏基础绘制功能及模板,亟待加强对UML图绘制功能的拓展。
在线流程图绘制工具processon支持多种UML图的绘制模板
6.4 加强对创新产品类型载体的探索
今年元宇宙概念的火爆,预示着以沉浸式虚拟现实内容、深度人机互动、VR、AR终端应用等为代表的互联网3.0时代的到来。
互联网3.0最大的特点是沉浸式3D视觉体验,吸引我们从手机转向AR/VR设备。作为3D视觉体验的硬件入口,VR设备和AR设备能够分别提供3D沉浸式视觉体验和3D虚实融合视觉体验。
传统的原型设计工具仅支持手机、PC端、平板端等传统硬件,面对内容消费载体的新变化应及时作出应对策略。
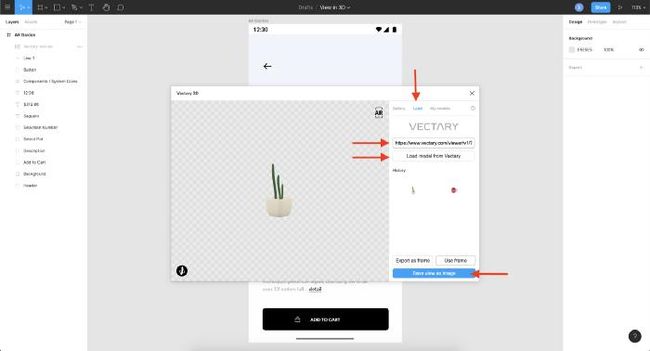
如目前Figma支持通过Vectary3D插件制作支持AR交互功能的交互原型,并在PC、移动端、AR眼睛等多种终端进行测试。国内目前相关AR能力插件很多,摹客可选择合作接入。
在Figma上利用Vectary3D插件制作AR原型界面
本文为2022摹客RP原型工具测评大赛的测评文章,如对摹客RP感兴趣可点击体验链接:画原型做设计,摹客RP永久免费!