Spring【文件上传下载,定时器,连接池】
提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加
例如:第一章 Python 机器学习入门之pandas的使用
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- SPRING
-
- 一、文件上传(上传到项目中)
-
- 1、单文件上传
- 2、多文件上传
- 二、文件下载
- 三、oos文件上传
- 四、 定时器
-
-
- 定时器一些详细信息
-
- 五、数据库连接池
- 六、日期格式
-
-
- 1、使用 实体
- 2、 . responseBody日期全局处理
-
- 总结
前言
今日学习
主要的是文件的上传下载 和数据库连接池 还有几种日期格式处理等
SPRING
一、文件上传(上传到项目中)
- 同步上传 异步上传
- 单文件 多文件上传
- 正常上传 断点续传
- 上传到本项目 数据库 ftp服务 第三方服务
下载相同
1、单文件上传
由于上传文件的方式 get请求被认为不适合使用 尽量使用post
http默认协议头:传输的需要是字符串
表单的enctype必须是 multipart/form-data 浏览器就会采用二进制流来处理表单数据,服务器端就会 对文件上传的请求进行解析处理。
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码
’
jar包
<dependency>
<groupId>commons-iogroupId>
<artifactId>commons-ioartifactId>
<version>2.6version>
dependency>
<dependency>
<groupId>commons-fileuploadgroupId>
<artifactId>commons-fileuploadartifactId>
<version>1.4version>
dependency>
<%--
Created by IntelliJ IDEA.
User: 15836
Date: 2021/11/24
Time: 9:12
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Titletitle>
<script src="/resources/layui/layui.js">script>
<link rel="stylesheet" type="text/css" href="/resources/layui/css/layui.css"/>
head>
<body>
<form method="post" enctype="multipart/form-data" action="/file/upload">
<input type="file" name="filName">
<input type="submit">
form>
body>
html>
SpringMVC 有提供的 MultipartFile 可以吧 传到的对象自动封装到 file里面
package com.controller.file;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import javax.xml.crypto.Data;
import java.io.File;
import java.io.IOException;
import java.util.Date;
/**
* @author zhangyifan
* @version 8.0
* @description:
* @date 2021/11/24 9:14
*/
@Controller
@RequestMapping("/file")
public class FileController {
/* Spring MVC 可以自动将传过来的文件流 封装到 multipartFile对象中*/
@RequestMapping("/upload")
public String fileUpload(@RequestParam("filName") MultipartFile file, HttpServletRequest request){
String url=request.getServletContext().getRealPath("/upload");//绝对物理路劲
File aa=new File(url);
if (aa.exists()){
aa.mkdirs();
}
//为了避免文件重命名 为文件 + 时间戳 + 随机数
String orName=(new Date()).getTime()+file.getOriginalFilename();
File file1=new File(url+"/"+orName);
//文件读写 文件 拷贝
try {
file.transferTo(file1);
} catch (IOException e) {
e.printStackTrace();
}
return "upload/upload";
}
}
使用SpringMVC 提供的工具也需要在 xml中配置 CommonsMultipartResolver
Spring MVC通过MultipartResolver实现文件上传功能。MultipartResolver是一个
接口对象,需要通过它的实现类CommonsMultipartResolver来完成文件上传工作。
xml配置
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8">property>
<property name="maxUploadSize" value="524288000">property>
bean>
java配置
@Configuration
public class MultiClass {
@Bean(name = "multipartResolver")
public MultipartResolver getCommonsMultipartResolver() {
CommonsMultipartResolver commonsMultipartResolver = new CommonsMulti
return commonsMultipartResolver;
}
}
2、多文件上传
<%--是 jsp的文件
Created by IntelliJ IDEA.
User: 15836
Date: 2021/11/24
Time: 10:21
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Titletitle>
head>
<body>
<form method="post" enctype="multipart/form-data" action="/file/uploadM">
<input type="file" name="filName">
<input type="file" name="filName">
<input type="file" name="filName">
<input type="file" name="filName">
<input type="file" name="filName">
<input type="submit">
form>
body>
html>
控制层
@RequestMapping("/Moreupload")//这个时候接的就是数组的了
public String Moreupload(@RequestParam("filName") MultipartFile[] file, HttpServletRequest request){
String url=request.getServletContext().getRealPath("/upload");//绝对物理路劲
File aa=new File(url);
if (aa.exists()){
aa.mkdirs(); //没有会自动创建
}
for (MultipartFile file1:file){
//为了避免文件重命名 为文件 + 时间戳 + 随机数
String orName=(new Date()).getTime()+file1.getOriginalFilename();
File file2=new File(url+"/"+orName);
//文件读写 文件 拷贝
try {
file1.transferTo(file2);
} catch (IOException e) {
e.printStackTrace();
}
}
return "upload/upload";
}
**异步上传 和 **
控制层
@RequestMapping("/ajaxUpload")
@ResponseBody
public LayUIEntity ajaxfileUpload(@RequestParam("filName") MultipartFile file, HttpServletRequest request){
String url=request.getServletContext().getRealPath("/upload");//绝对物理路劲
File aa=new File(url);
if (aa.exists()){
aa.mkdirs();
}
//为了避免文件重命名 为文件 + 时间戳 + 随机数
String orName=(new Date()).getTime()+file.getOriginalFilename();
File file1=new File(url+"/"+orName);
System.out.println(orName+"===="+url);
//文件读写 文件 拷贝
try {
file.transferTo(file1);
} catch (IOException e) {
e.printStackTrace();
}
/* fileUrl=file1;*/
return new LayUIEntity(0,"成功",file1);
}
前端
<%-- jsp文件 本身是 =============================注意注意 为了显示好看
Created by IntelliJ IDEA.
User: 15836
Date: 2021/11/24
Time: 10:42
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Titletitle>
<script src="/resources/jquery-3.5.0.min.js"/>
<script src="/resources/layui/layui.js">script>
<link rel="stylesheet" type="text/css" href="/resources/layui/css/layui.css"/>
head>
<body>
<form>
<input type="file" id="filName" name="filName"/><input type="button" id="fileUpload" value="上传"/>
<input type="text" id="fileUrl" name="fileUrl"/>
<input type="button" id="saveBtn" value="保存"/>
<input type="button" id="downLoad" value="下载">
form>
<script>$("#downLoad").click(function (){
window.location.href="/file/downLoad01?fileId=1";
})
$("#fileUpload").click(function (){
var formData = new FormData();//固定
formData.append("filName", document.getElementById("filName").files[0]);
$.ajax({
url:"/file/ajaxUpload",
type:"post",
data:formData,
dataType:"json",
/**
*必须false才会自动加上正确的Content-Type
*/
contentType: false,
/**
* 必须false才会避开jQuery对 formdata 的默认处理
* XMLHttpRequest会对 formdata 进行正确的处理
*/
processData: false,
success:function (reData){
console.log(reData);
$("#fileUrl").val(reData.data);
}
})
})
script>
body>
html>
二、文件下载
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8">property>
<property name="maxUploadSize" value="524288000">property>
bean>
三、oos文件上传
四、 定时器
定时任务:
1定规则——我想每天的几点几来执行这个任务 我想没间隔几秒执行一次任务 延迟多久执
行任务:
2.定时任务:Spring提供,定时任务中可以书写IOC,注入Mapper 注入Service,开始书写
逻辑
3.启动规则:单线程还是多线程。
单线程:(同一时间只能做一件事。 第一件干完5 第二件:——单线程做定时任务一定
得保证你的任务清,很快就完事。
多线程:一下子可以开启多个任务。但是你得限定一次可以开几个。不能开太多,CPU
扛不住。任务都比较重
package com.service;
import com.mapper.FileMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Component;
import org.springframework.stereotype.Service;
import javax.ejb.Schedule;
import java.time.LocalDateTime;
/**
* @author zhangyifan
* @version 8.0
* @description: 定时器
* @date 2021/11/25 17:14
*/
@Service// 可以 的同 Component
public class SechudeService {
@Autowired
private FileMapper fileMapper;
@Scheduled(cron="0/10 * * * * ?")
public void task1(){
System.out.println("taskkk1");
LocalDateTime localDateTime=LocalDateTime.now();
System.out.println(localDateTime+"---------------+ 每个 10 秒执行一次");
try {
Thread.sleep(20000);//延迟函数
} catch (InterruptedException e) {
e.printStackTrace();
}
System.out.println(localDateTime+"------------"+"任务1完成完毕");
}
@Scheduled(cron="0/20 * * * * ?")
public void task2(){
System.out.println("task2");
LocalDateTime localDateTime=LocalDateTime.now();
System.out.println(localDateTime+"===="+"任务2 每隔20 执行一次");
}
}
单线程定时器 配置
<task:annotation-driven/>
taskkk1
2021-11-25T18:31:20.013---------------+ 每个 10 秒执行一次
2021-11-25T18:31:20.013------------任务1完成完毕
task2
2021-11-25T18:31:40.022任务2 每隔20 执行一次
taskkk1
2021-11-25T18:31:50.004---------------+ 每个 10 秒执行一次
2021-11-25T18:31:50.004------------任务1完成完毕
task2
2021-11-25T18:32:10.014任务2 每隔20 执行一次
多线程 定时器配置
<task:scheduler id="bbb" pool-size="5"/>
<task:annotation-driven scheduler="bbb"/>
taskkk1
2021-11-25T18:34:30.011---------------+ 每个 10 秒执行一次
task2
2021-11-25T18:34:40.016====任务2 每隔20 执行一次
2021-11-25T18:34:30.011------------任务1完成完毕
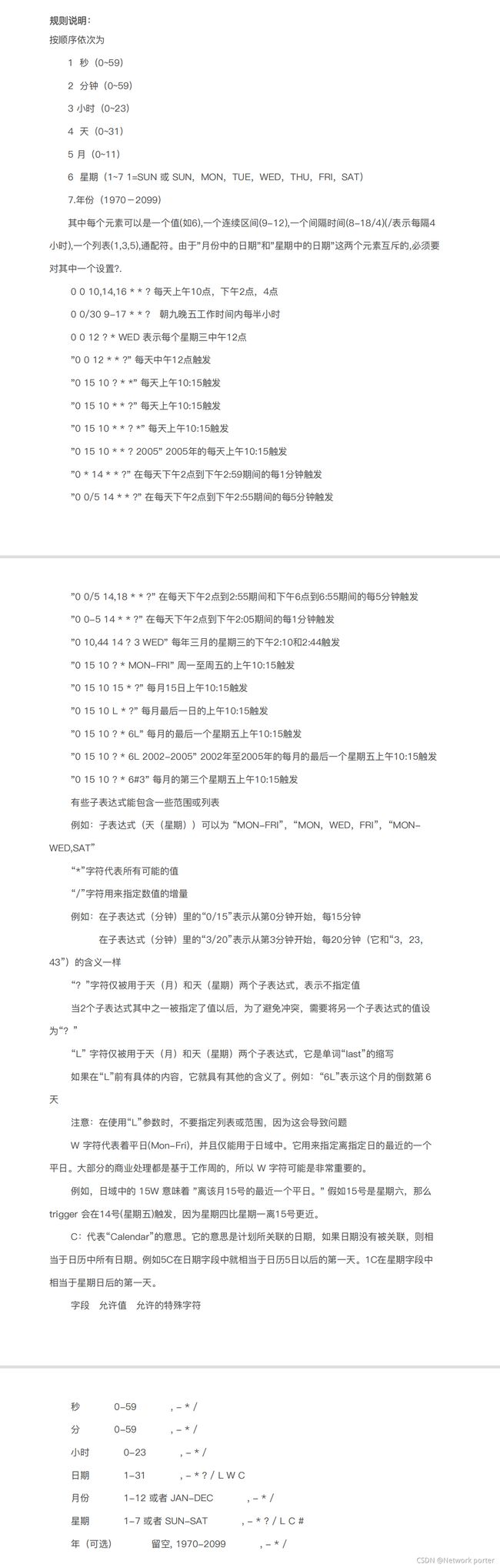
定时器一些详细信息
五、数据库连接池
六、日期格式
1、使用 实体
DateTimeFormat处理接收参数——字符串转换成日期;
JsonFormat处理返回值,日期串转换成字符串–
DateTimeFormat(pattern = "yyyy-MM-dd")//处理接收参数
@JsonFormat(pattern = "yyyy-MM-dd",timezone = "GMT+8")//返回实体,处理成json的
private Date recorddate;
2、 . responseBody日期全局处理
<mvc:annotation-driven >
<mvc:message-converters>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="com.fasterxml.jackson.databind.ObjectMapper">
<property name="dateFormat">
<bean class="java.text.SimpleDateFormat">
<constructor-arg type="java.lang.String" value="yyyy-MM-dd HH:mm:ss" />
bean>
property>
bean>
property>
bean>
mvc:message-converters>
mvc:annotation-driven>